1.创建项目
说明:默认有vue基础,node版本18以上。
vue create threejs
2.选择vue3

4.安装
npm i three
5. 修改页面
<template>
<div></div>
</template><script setup>
import * as THREE from 'three';const width = window.innerWidth, height = window.innerHeight;// initconst camera = new THREE.PerspectiveCamera( 70, width / height, 0.01, 10 );
camera.position.z = 1;const scene = new THREE.Scene();const geometry = new THREE.BoxGeometry( 0.2, 0.2, 0.2 );
const material = new THREE.MeshNormalMaterial();const mesh = new THREE.Mesh( geometry, material );
scene.add( mesh );const renderer = new THREE.WebGLRenderer( { antialias: true } );
renderer.setSize( width, height );
renderer.setAnimationLoop( animation );
document.body.appendChild( renderer.domElement );// animationfunction animation( time ) {mesh.rotation.x = time / 2000;mesh.rotation.y = time / 1000;renderer.render( scene, camera );}
</script><style></style>
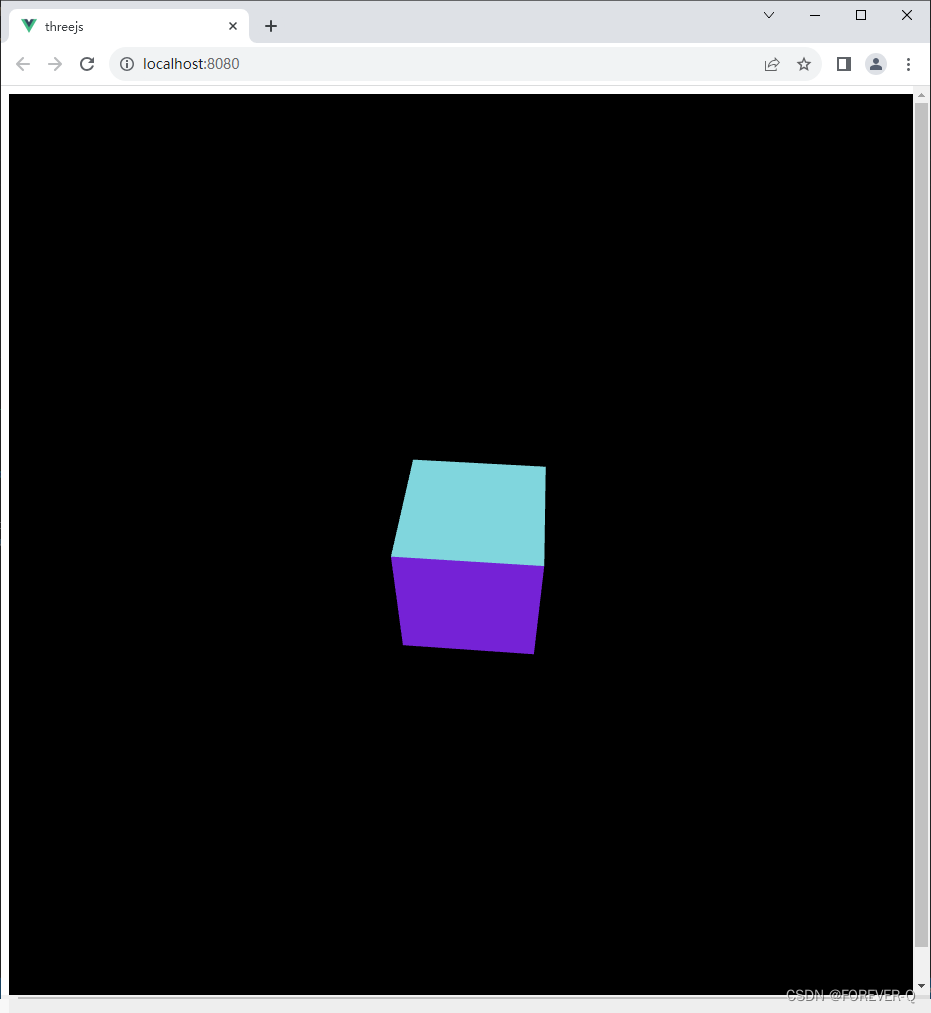
6. 起动


7.显示