要在vscode里开发微信小程序,需要安装以下两个插件:


安装后,即可使用vscode开发微信小程序。
注:若要实现鼠标悬浮提示,则需新建jsconfig.json文件,并进行配置,即可实现。
jsconfig.json内容如下:
{"typeAcquisition": { "include": ["wechat-miniprogram"] }
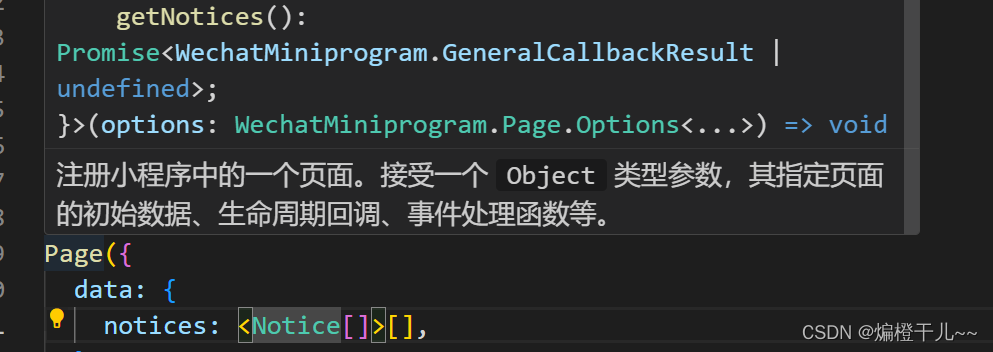
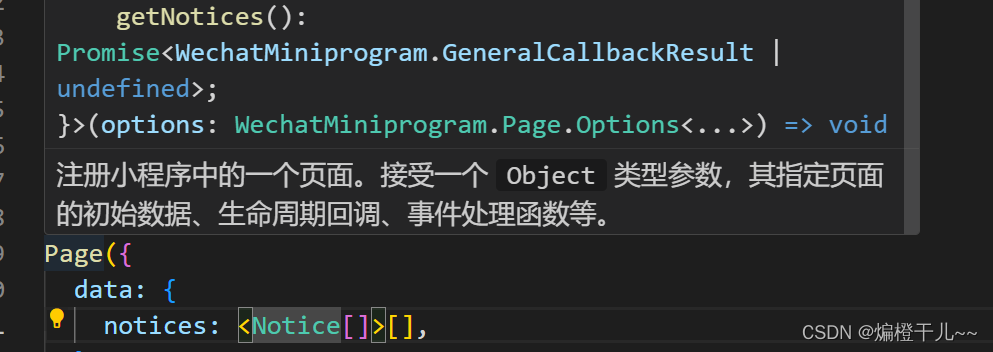
}实现效果:

要在vscode里开发微信小程序,需要安装以下两个插件:


安装后,即可使用vscode开发微信小程序。
注:若要实现鼠标悬浮提示,则需新建jsconfig.json文件,并进行配置,即可实现。
jsconfig.json内容如下:
{"typeAcquisition": { "include": ["wechat-miniprogram"] }
}实现效果:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/493229.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!