文章目录
- 前言
- 一、pandas是什么?
- 二、使用步骤
- 1.引入库
- 2.读入数据
- 总结
本章目标
- 使用Jquery操作网页元素
- 使用JQuery操作文本与属性值内容
- 使用JQuery操作DOM节点
- 使用Jquery遍历DOM节点
- 使用JQuery操作CSS-DOM
一.DOM操作分类

二.JQuery中的DOM操作

内容操作
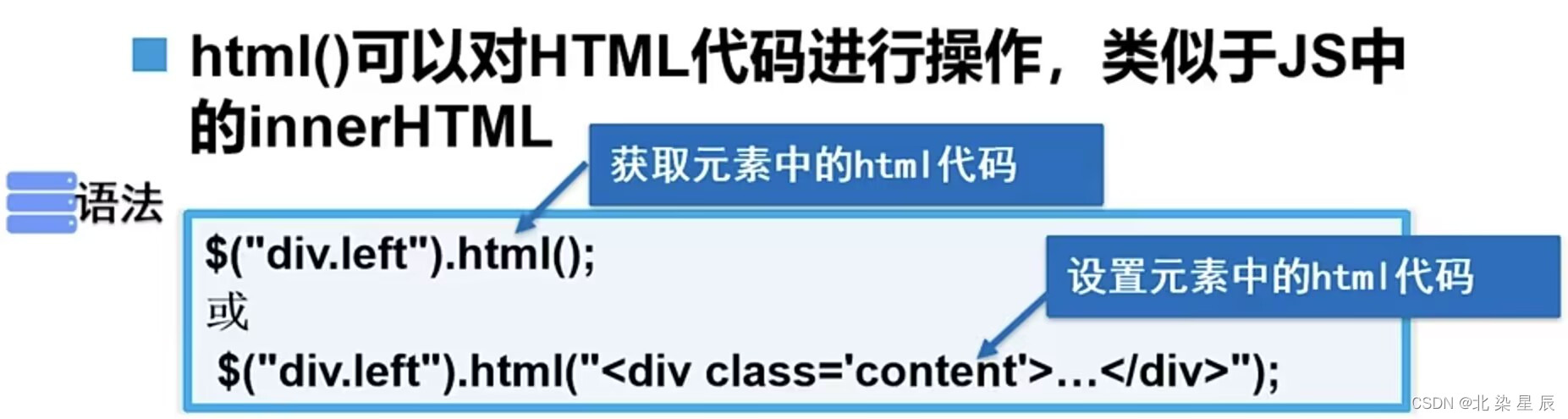
HTML代码操作

演示案例
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><input id="button" type="button" value="点击此处条用html()函数"/><div class="div"></div><script src="jq/jquery-3.7.1.js"></script><script type="text/javascript">$(function(){$("#button").click(function(){var str="<ul><li>此处为html函数调用的列表</li></ul>"$(".div").html(str);});});</script></body>
</html>