尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通
课程 P167节 《Suspense组件》笔记

想要学习suspense,先来了解静态组件与异步组件。
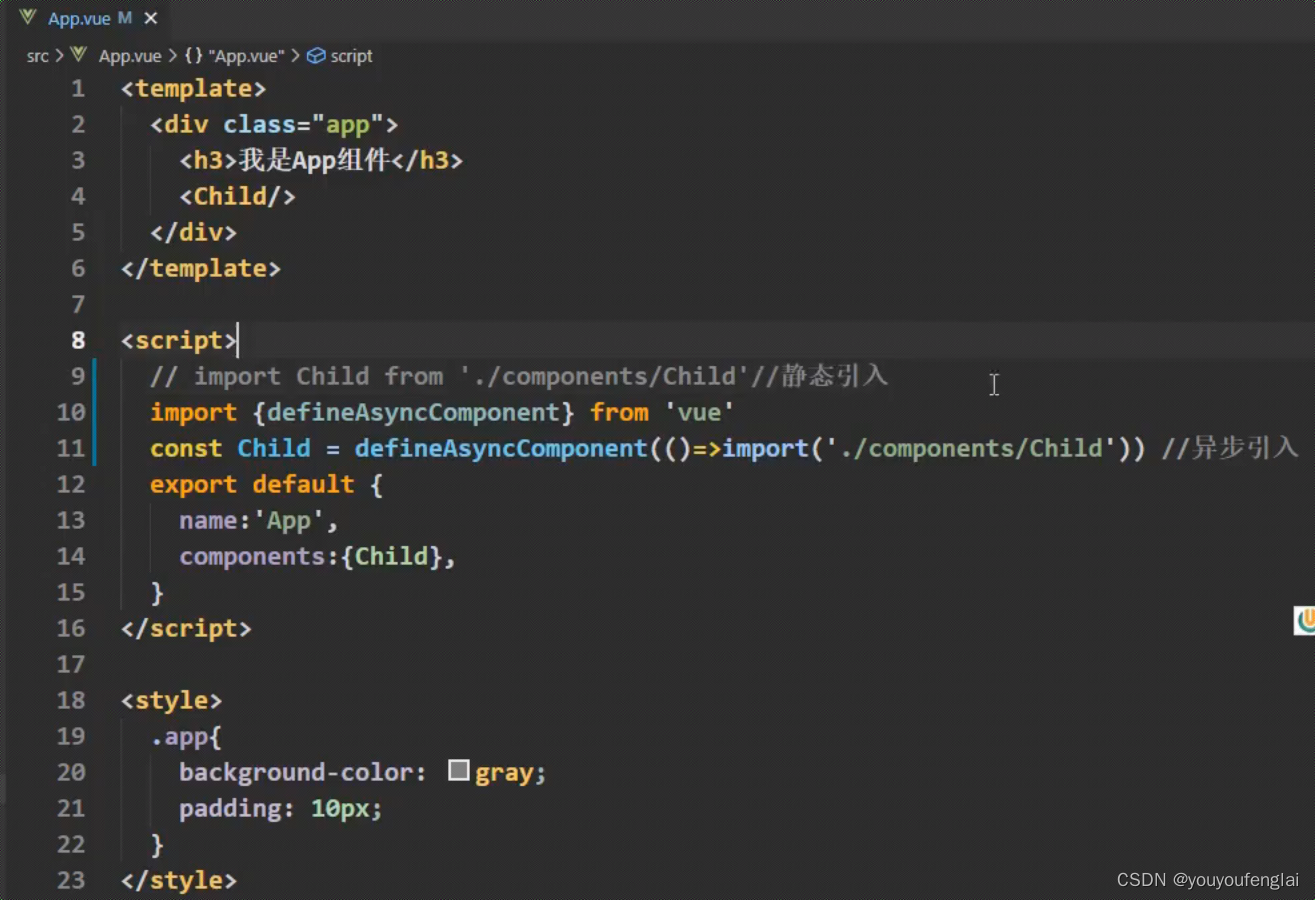
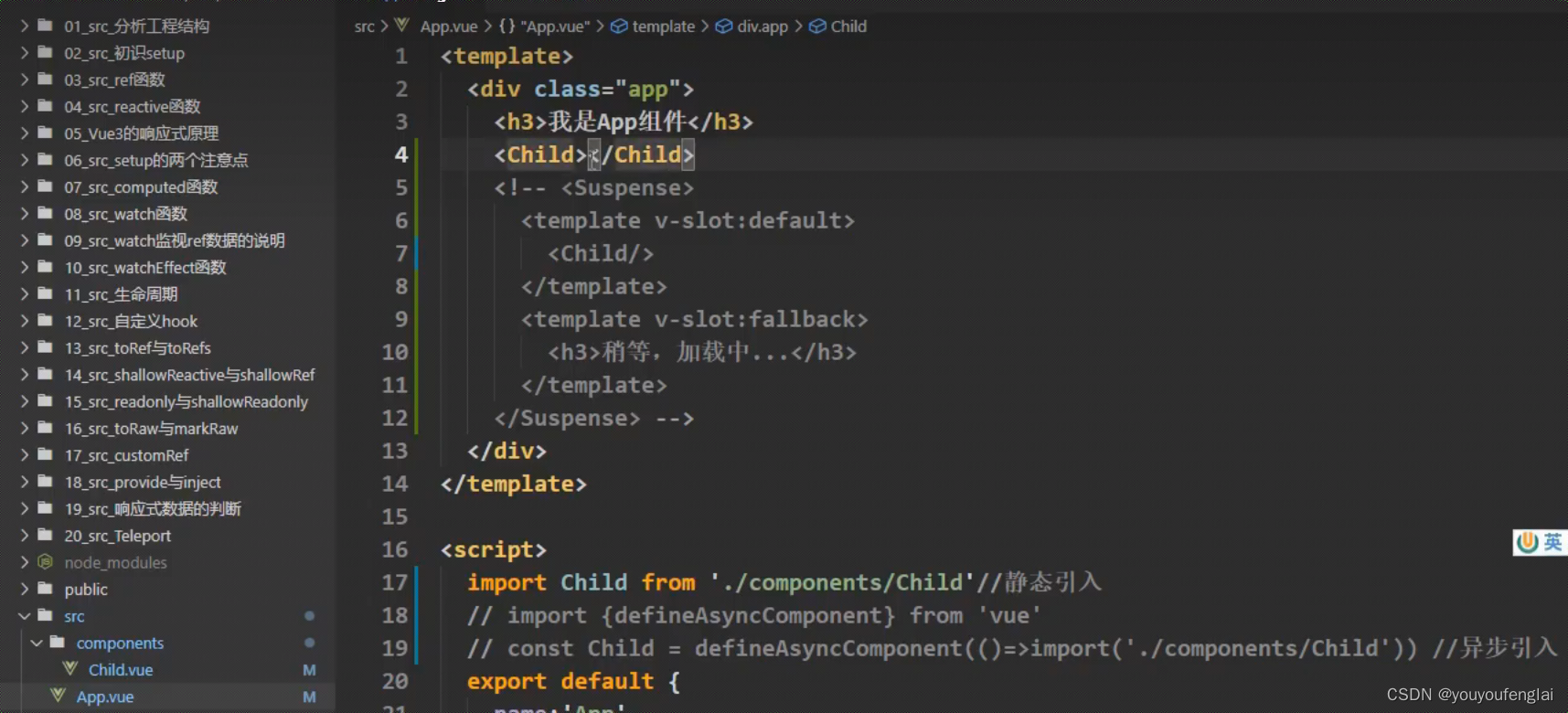
静态引入与异步引入:

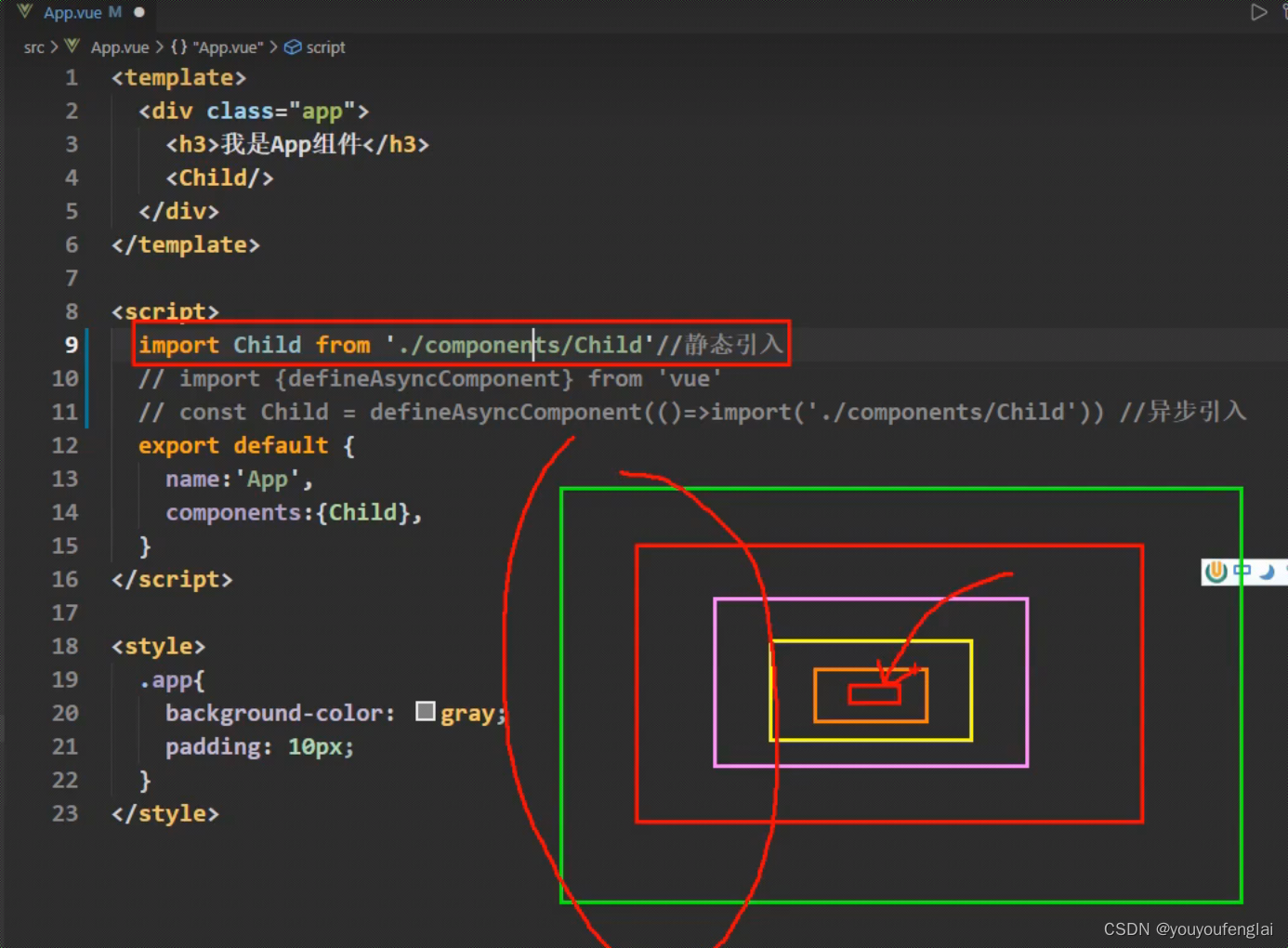
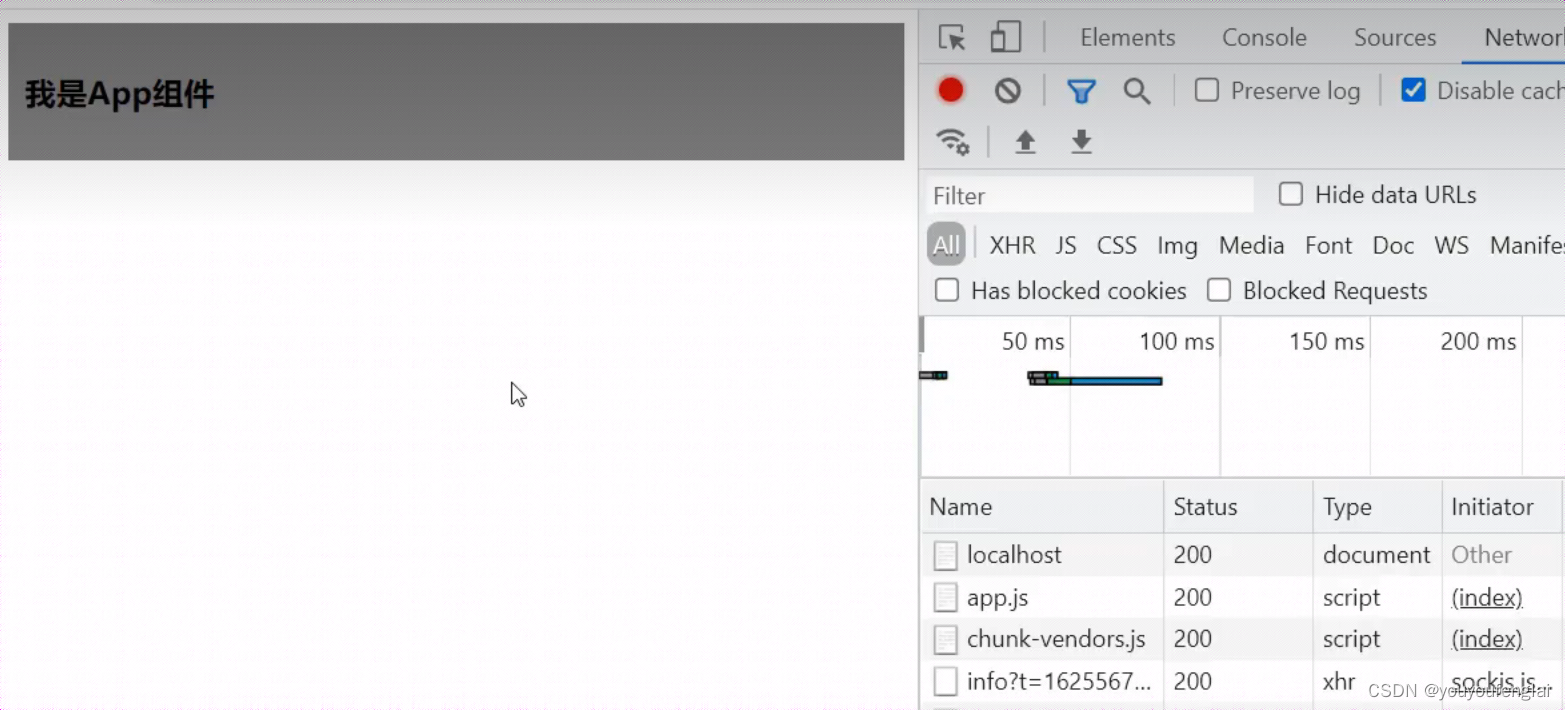
在network中将网速调慢,观察在静态引入和异步引入模式下,两个组件的加载情况,会发现:静态引入时,两个组件是一起加载出来的;Child组件为异步引入模式下,App组件会先加载完成并呈现,之后Child组件才会加载完成并呈现。
如果采用静态引入方式,当Child组件加载完成前,整个App组件都不会渲染。这样带来的一个问题是:比如页面的组件结构如图中方框所示,嵌套了很多层组件,此时假如最里层的红色框组件加载出现了问题,就会造成所有组件都不会渲染,假如最里层的红色框组件加载缓慢,也会造成所有组件都会等待其加载完成之后才会渲染,就像木桶原理,能装多少水取决于最短的那块木板。什么时候可以展示,取决于最慢的组件。

而使用异步组件就不会存在这个问题,但异步组件也有一个问题,即先加载完成并呈现的组件可能会让用户认为页面所有元素都已加载完毕,并不知道还有未渲染呈现的部分;而当异步组件加载完成并渲染呈现时,又可能造成页面的抖动。这就造成了不太好的用户体验。
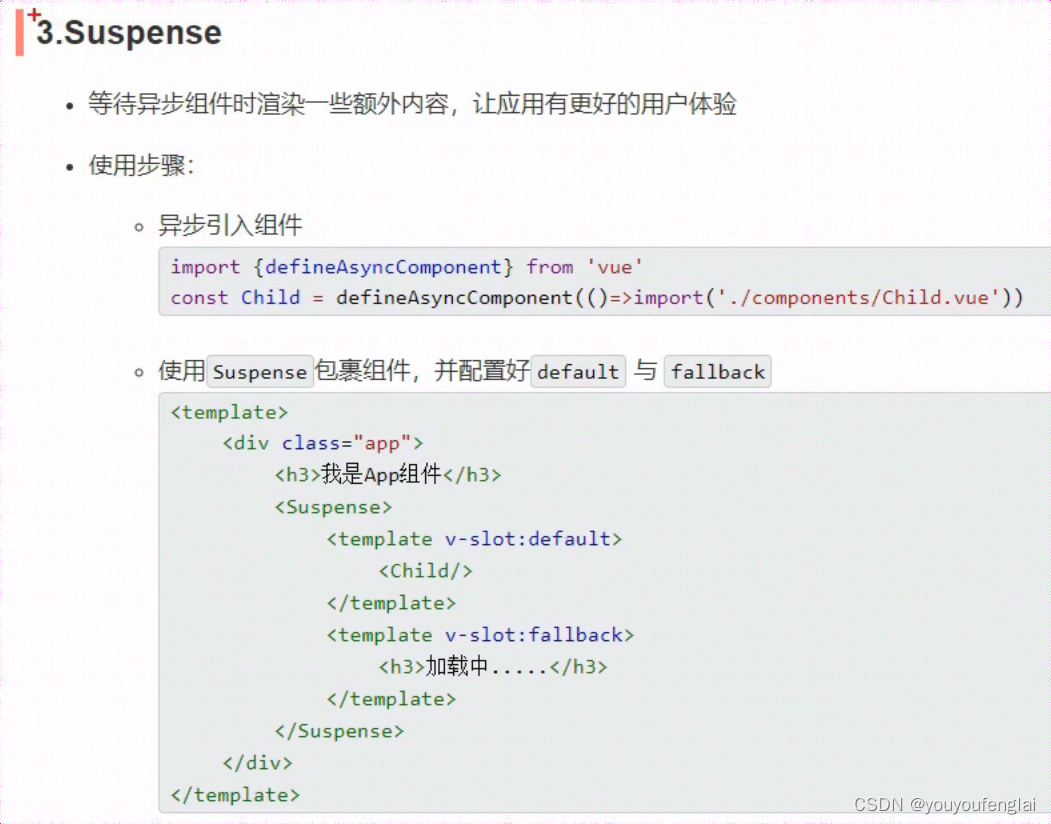
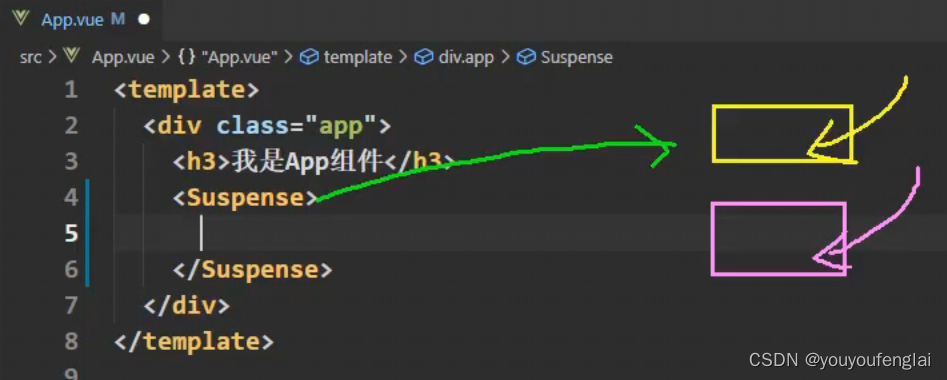
这种场景下,就可以使用Suspense,它是一个内置组件,不需引入,直接使用。它内部原理是使用插槽,内部写好了一个黄色插槽和一个粉色插槽,分别对应正常应该渲染呈现的组件,以及组件未加载完成前呈现的内容。

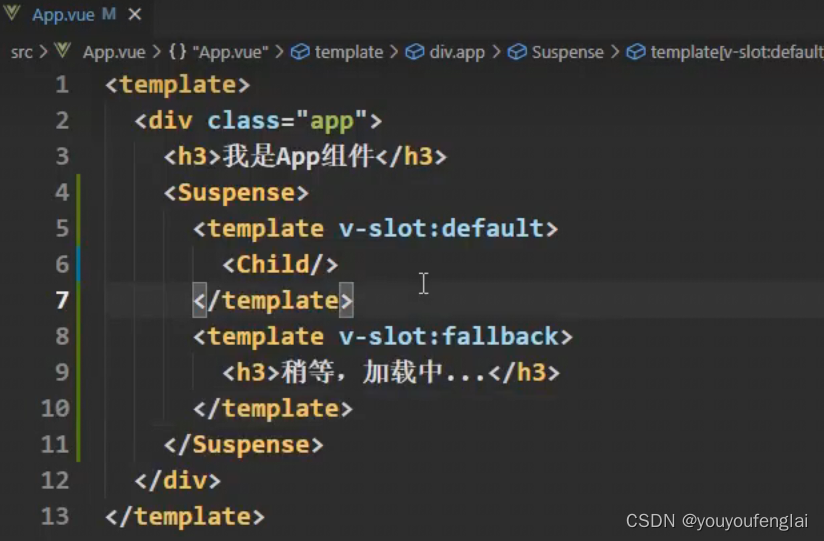
Suspense用法如下,default插槽用来定义真正需要呈现的组件;fallback插槽用来定义组件加载完成前呈现的内容:

此时会发现控制台有个提示:Suspense还在实验中API有可能改变。

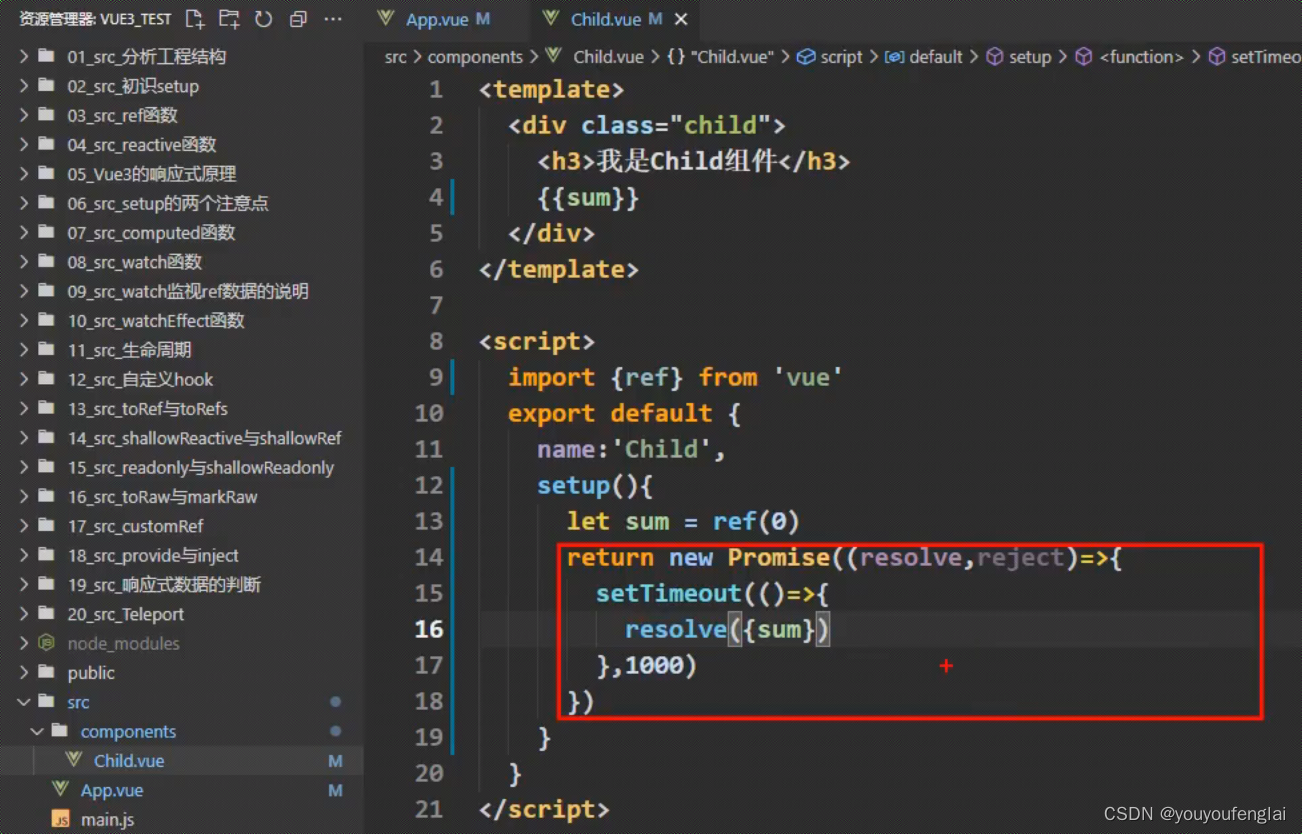
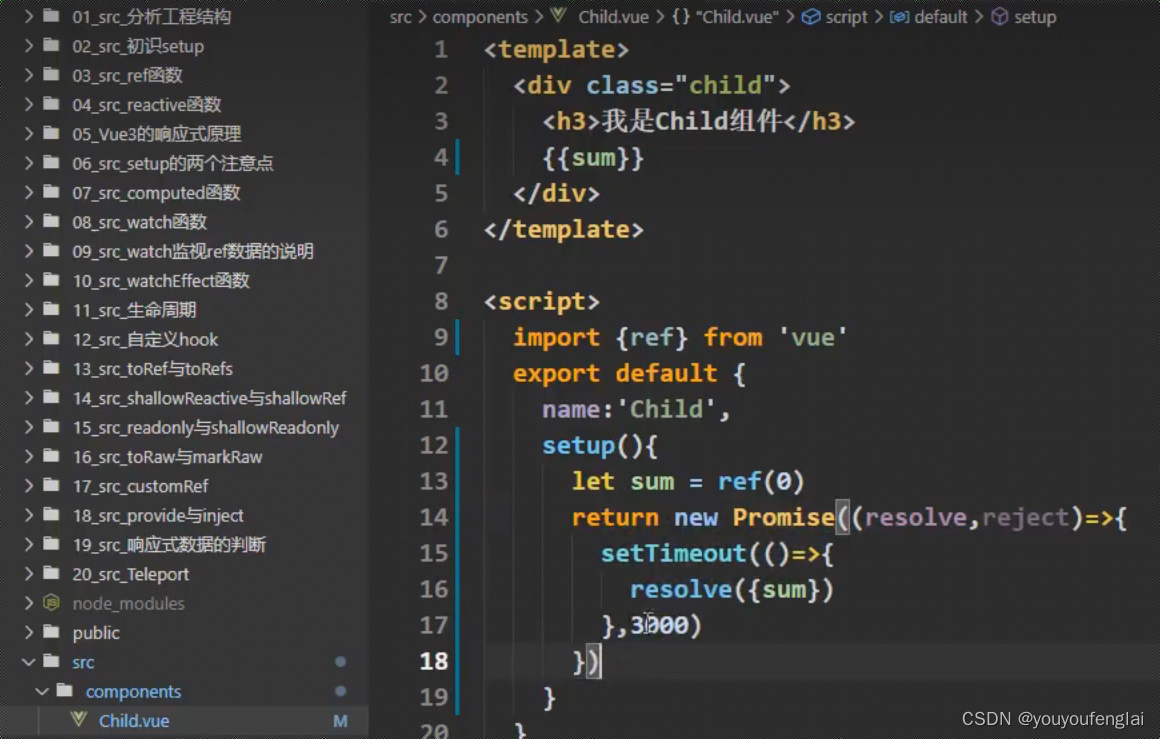
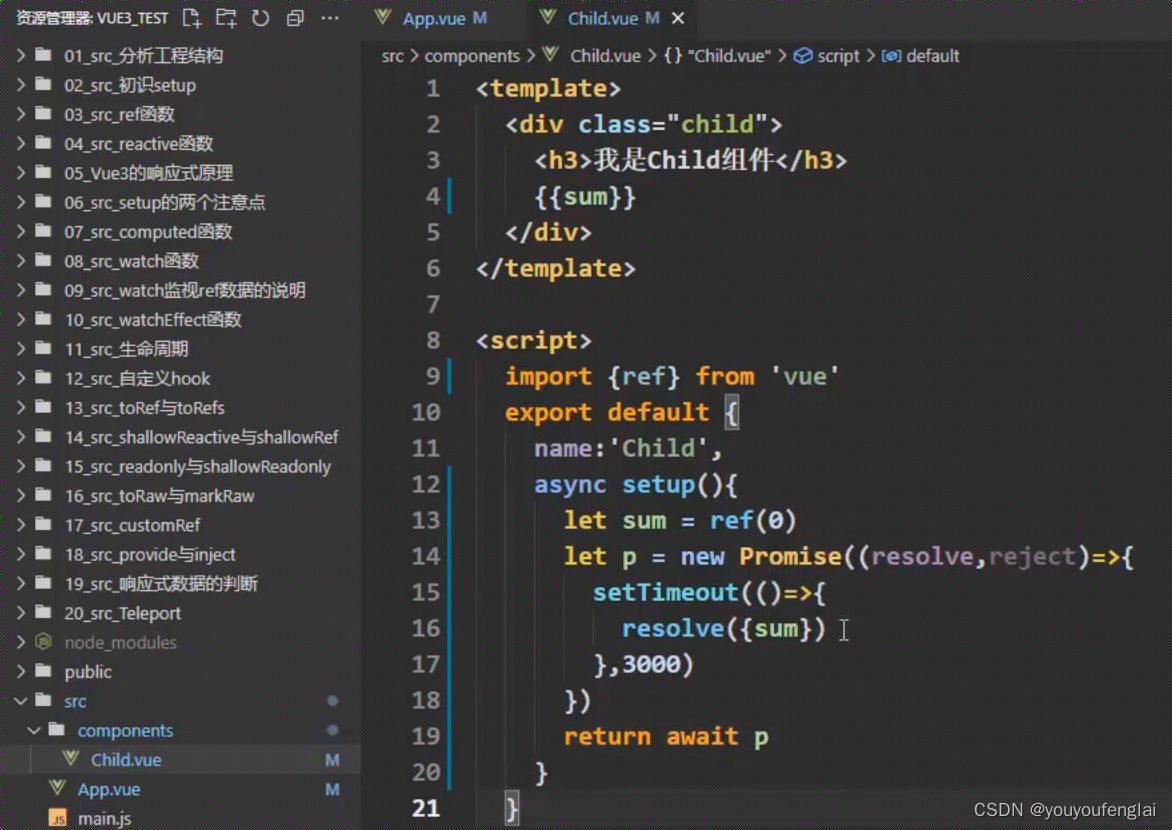
除了网速慢得情况,还有一种情况可以导致组件加载延迟:在setup中返回一个Promise,其中有一个异步操作,一段时间后返回一个值:

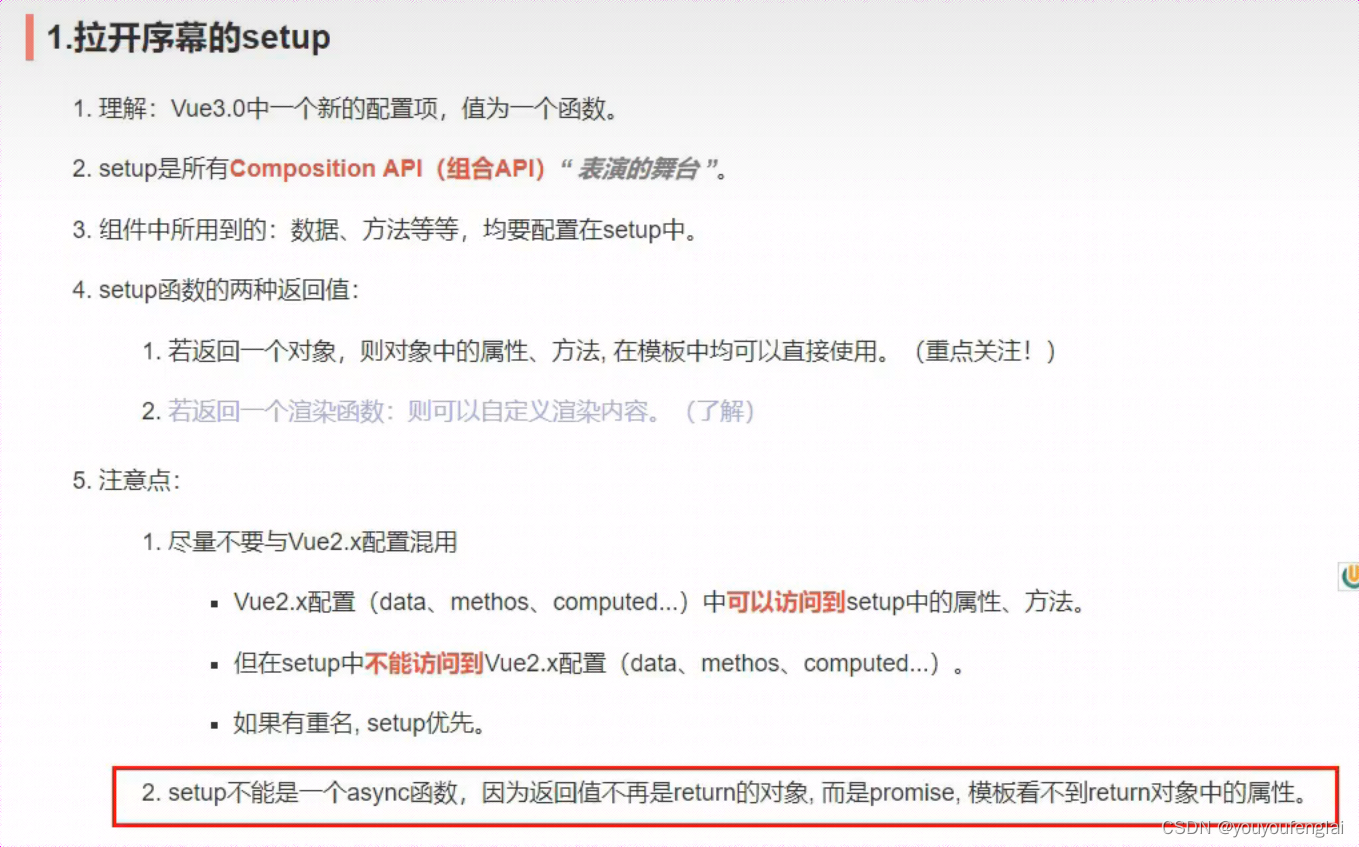
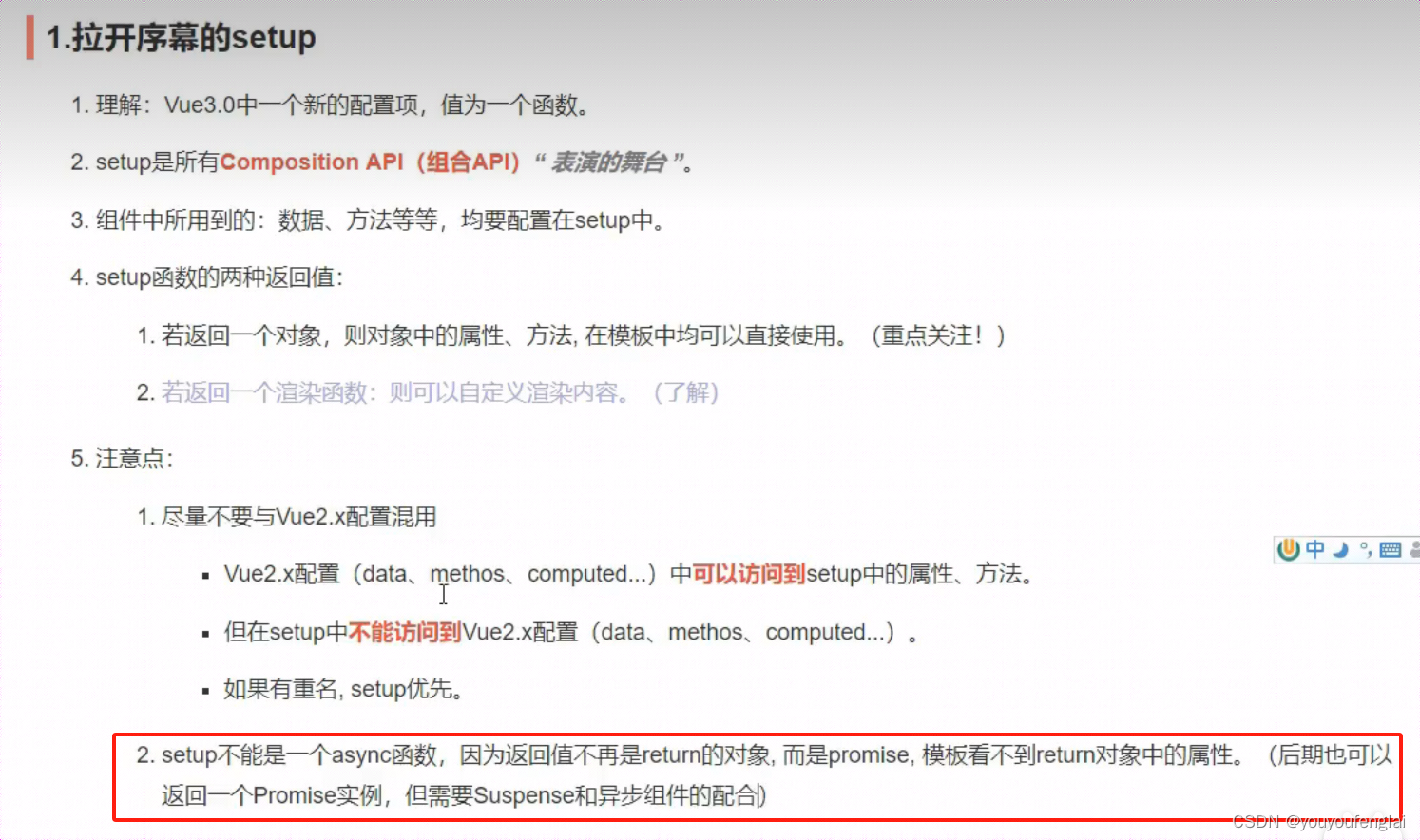
之前讲到setup时曾提到:

此前不涉及异步组件和sespense时,在正常同步引入组件的情况下,如果在setup中返回一个Promise,会导致返回Promise的整个组件渲染不出来



如果一个组件是异步引入的,则这个组件可以在setup中返回一个Promise;也可以用async修饰 setup

完善之前的知识点:

课程 P168节 《vue3中的其它改变》笔记
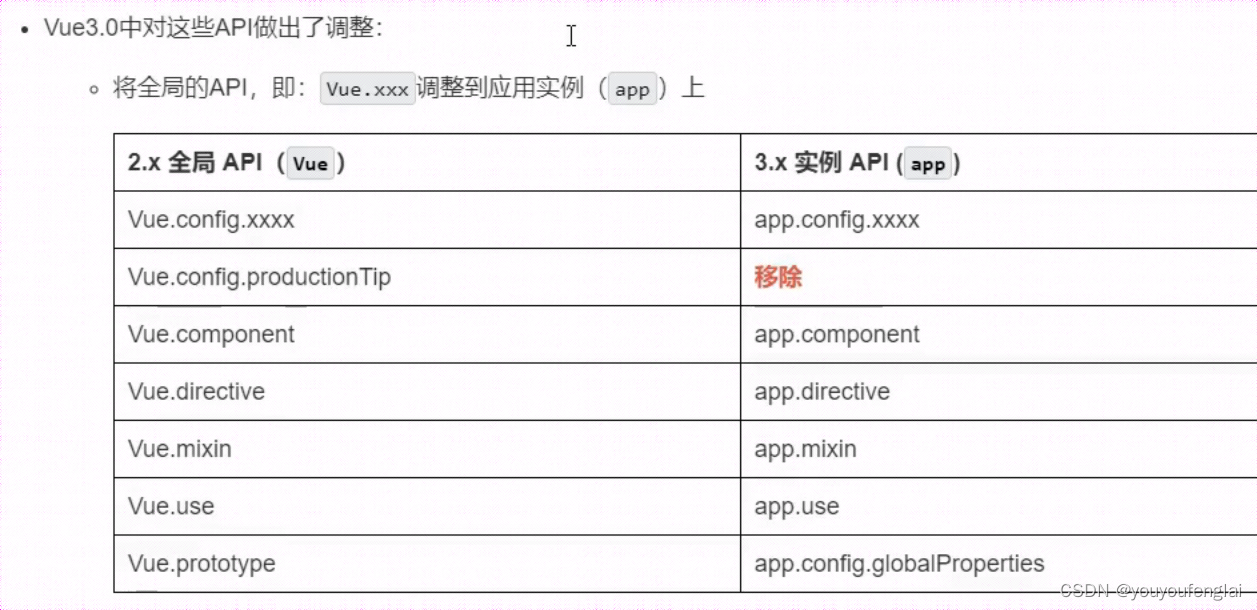
1、全局API的转移


2、data选项不能再声明为一个对象;
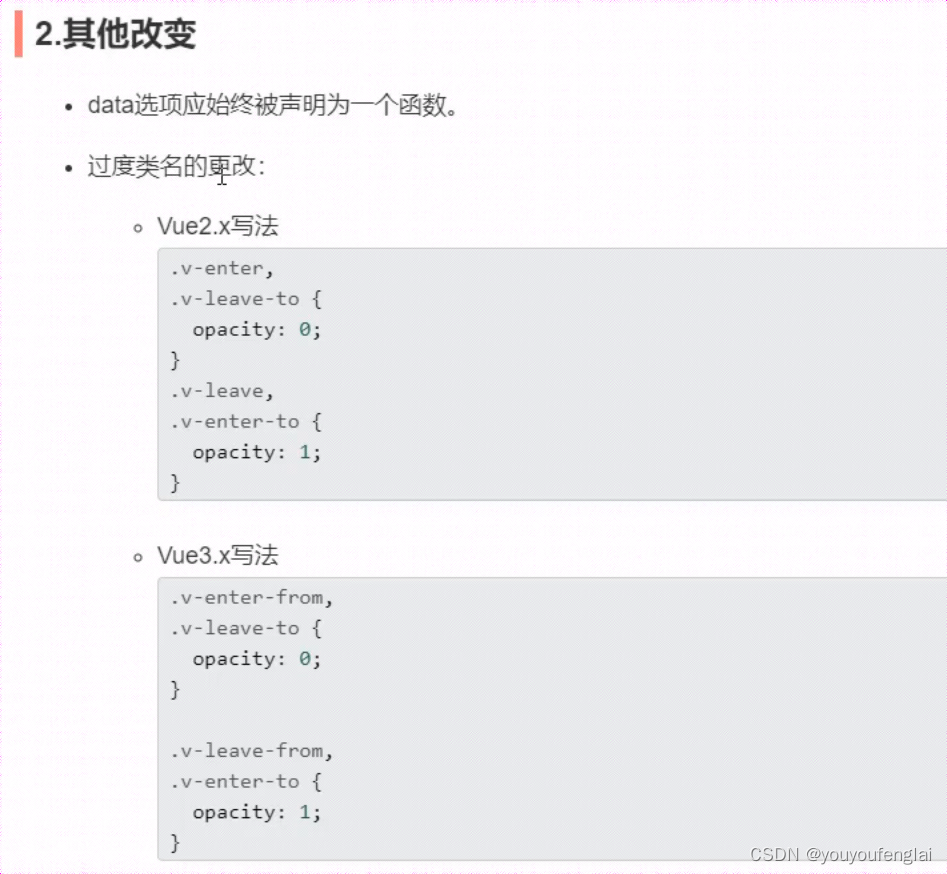
3、过渡类名更加语义化:

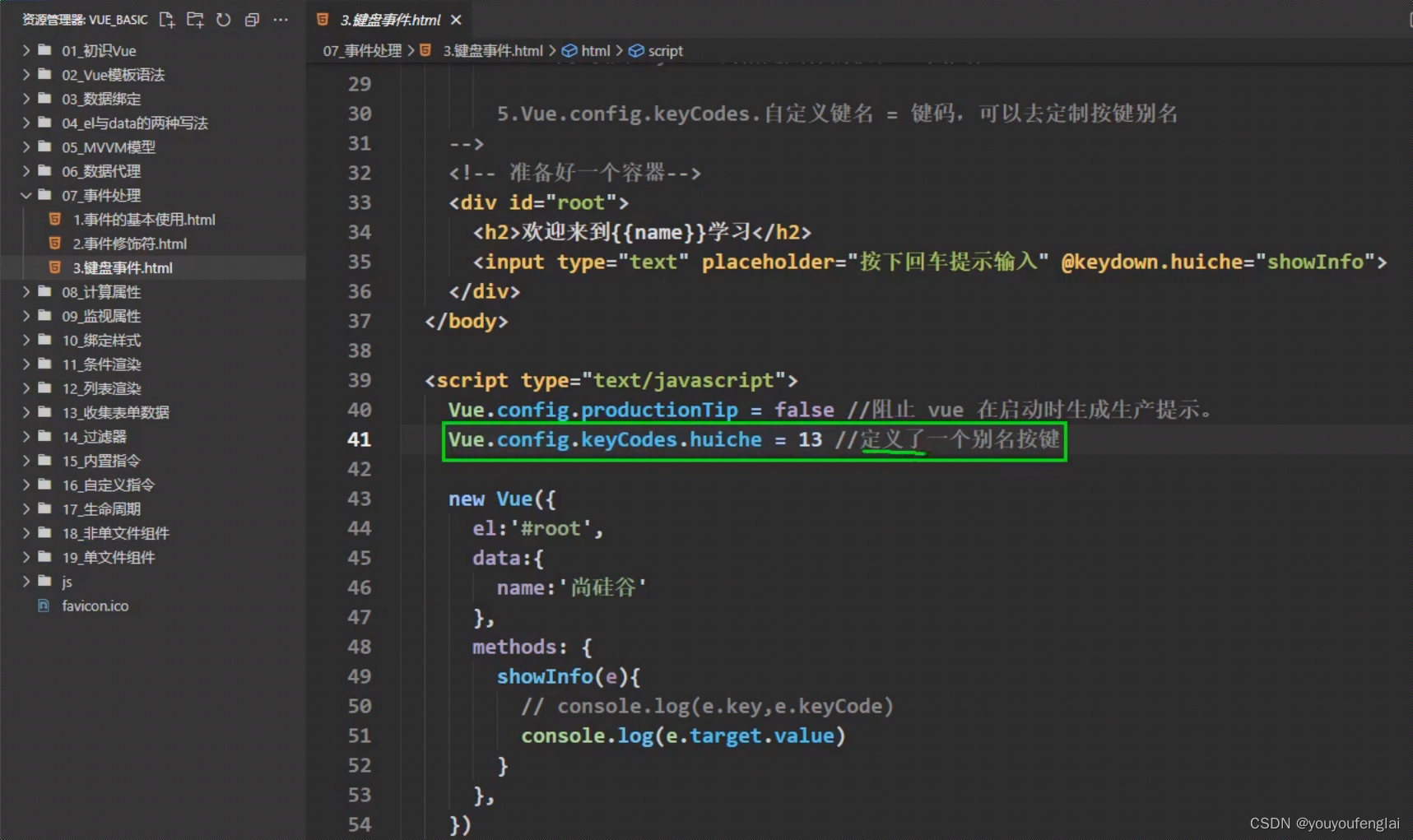
4、vue3移除了keyCode修饰符,因为其兼容性较差(同时也移除了Vue.config.keyCodes配置);
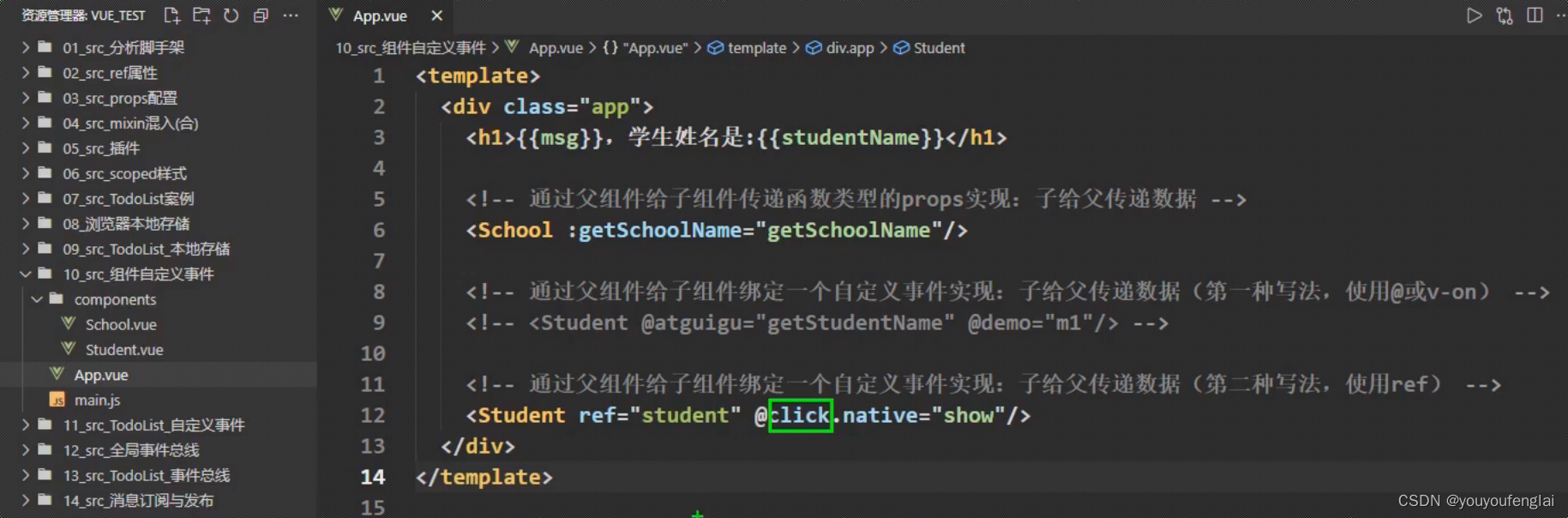
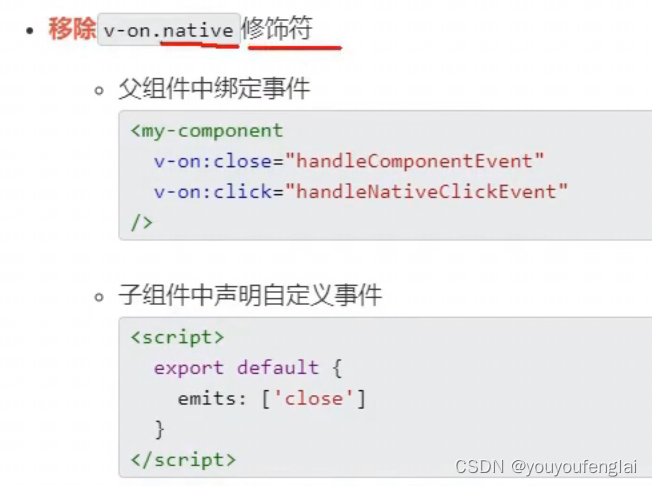
5、vue3移除了v-on.native修饰符


默认情况下,给一个子组件绑定click事件时,vue会默认认为这是一个自定义事件,只有加上 .native 修饰符,告诉vue这是一个原生事件。vue3中移除了 .native 修饰符。

那么怎么区分绑定在子组件上的事件是原生事件还是自定义事件呢?vue3中的子组件中需要声明自定义事件,通过emits:[‘事件名’] 的形式定义声明自定义事件,未在这里声明的事件即为原生事件:

6、vue3移除了过滤器:过滤器实现的功能通过methods和computed也可以实现。

最后,视频课程中老师提到,除了基础知识,到了实际工作岗位上,真实项目中的业务逻辑远远比课程中的练习要复杂得多。因此强大的业务能力也是必需的。
========== 分割线(以下属于个人一点感悟,类似个人日记,不具备知识性与普遍性) =========
说到业务能力,我恍然大悟,一直以来我总认为自己是小白的原因就在于技术不够好,掌握的技术知识不够,实际上业务能力方面更加欠缺且完全没有重视起来,基本上把前端开发只理解成了掌握足够的前端开发框架与知识,所谓的业务能力这一块,完全被我无视了。
这也是造成自己进步缓慢的一个极大原因。怎么提升自己的业务能力?
1、对需求的充分理解,尤其是涉及有业务逻辑的部分,一定要吃透。作为小白总是急于用代码将需求要求的东西实现出来,有时在没有充分理解和吃透需求中的业务逻辑时,对相关代码的逻辑实现也会不好想清楚,写起代码来容易抓瞎;
2、联调和测试的充分与全面。今天日清会,联调的接口展示数据是好的,但全功能从入口进入时,换成了另外的数据,返回字段有的出现问题,导致页面不能正常展示了。所以,联调和测试过程中,一定要多测几条数据、全流程进行测试。不能觉得用一条数据调通了就没有问题了。