名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪)
创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊)目录
- 四、JavaScript
- 1、JavaScript-基础
- ①JavaScript
- ②代码位置
- ③注释
- ④变量
- ⑤字符串
- 2、JavaScript-常见类型和事件
- ①数组
- ②对象(字典)
- ③条件语句
- ④函数
- ⑤DOM
- ⑥事件的绑定
- 3、Python基础和前端三组件----总结和回顾
- 4、综合案例
- ①HTML
- ②CSS
- ③JavaScript
四、JavaScript
1、JavaScript-基础
JavaScript是一种高级的、解释执行的编程语言,它是网络开发中不可或缺的一部分。最初,JavaScript被创建出来是为了使网页更加生动活泼,如今,它已经发展成为了一种全栈开发语言,不仅仅被用于客户端(浏览器)的脚本编写,还能用于服务器端的开发(比如使用Node.js)。
在客户端,JavaScript用于实现网页上的动态效果和交互功能,比如表单验证、动态加载内容、滑动效果等。在服务器端,JavaScript可以用于构建服务器应用程序、操作数据库等。
概要:
-
JavaScript,是一门编程语言。浏览器就是JavaScript语言的解释器。
-
DOM和BOM
相当于编程语言内置的模块。
例如:Python中的re、random、time、json模块等 -
jQuery
相当于是编程语言的第三方模块。
例如:python中的requests、openpyxl
①JavaScript
JavaScript的意义是什么?
让框架动起来
案例1:弹窗确认
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.menus{width: 200px;border: 1px solid red;}.menus .header{background-color: gold;padding: 20px 10px;}</style>
</head>
<body><div class="menus"><div class="header" onclick="myFunc()">大标题</div><div class="item">内容</div></div><script type="text/javascript">function myFunc(){// alert("你好呀");confirm("是否要继续?")}</script>
</body>
</html>

在本节中,我们将探讨JavaScript的几个实际应用案例,并通过简单的代码示例来实现它们。这些案例将覆盖动态网页交互、数据处理以及简单的后端API创建,展示JavaScript的多方面能力。
案例2: 动态更新网页内容
一个常见的JavaScript应用是动态地更新网页内容。以下是一个简单的示例,展示了如何使用JavaScript响应用户的点击事件,来动态更新页面上的文本。
<!DOCTYPE html>
<html>
<head><title>动态更新内容</title>
</head>
<body><p id="demo">JavaScript能够改变这段文本。</p><button type="button" onclick="changeText()">点击我!</button><script>
function changeText() {document.getElementById("demo").innerHTML = "欢迎来到JavaScript世界!";
}
</script></body>
</html>

这个例子中,当用户点击按钮时,changeText函数会被触发,进而使用document.getElementById().innerHTML更改段落的内容。
案例3: 简单的数据处理
JavaScript也常用于数据处理和展示。下面的示例展示了如何计算并展示一个数字数组的平均值。
function calculateAverage(numbers) {const sum = numbers.reduce((acc, curr) => acc + curr, 0);return sum / numbers.length;
}const numbers = [10, 20, 30, 40, 50];
const average = calculateAverage(numbers);
console.log("平均值:", average);

这段代码首先定义了一个calculateAverage函数,该函数使用reduce方法计算数组中所有数字的和,然后除以数组的长度得到平均值,最后打印到控制台。
案例4: 创建简单的后端API
使用Node.js,JavaScript能够创建简单的后端服务。以下是一个使用Express框架创建的简单API示例,它返回一个欢迎信息。
首先,需要安装Express:
npm install express
然后,创建一个app.js文件:
const express = require('express');
const app = express();app.get('/', (req, res) => {res.send('欢迎使用Express!');
});const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {console.log(`服务器运行在端口${PORT}`);
});
启动服务器:
node app.js
这个简单的Express应用创建了一个HTTP GET路由,当访问根URL (/) 时,它会发送一个欢迎信息。
通过这些示例,我们可以看到JavaScript作为一种灵活且强大的编程语言,在前端和后端开发中的广泛应用。
小结:前端三大组件
- HTML 框架
- CSS 装饰
- JavaScript 让装饰好的框架动起来
②代码位置
在HTML文档中,JavaScript代码可以放置在几个不同的位置,通常取决于具体的需求和场景。这些位置包括:
-
<head>标签内: 将JavaScript代码放置在HTML文档的<head>部分是一种常见做法。这样做可以在页面的其余部分加载之前先加载JavaScript代码。但是,如果脚本较大或依赖于页面内容,则可能会导致页面加载速度变慢。<head><script>// JavaScript代码</script> </head> -
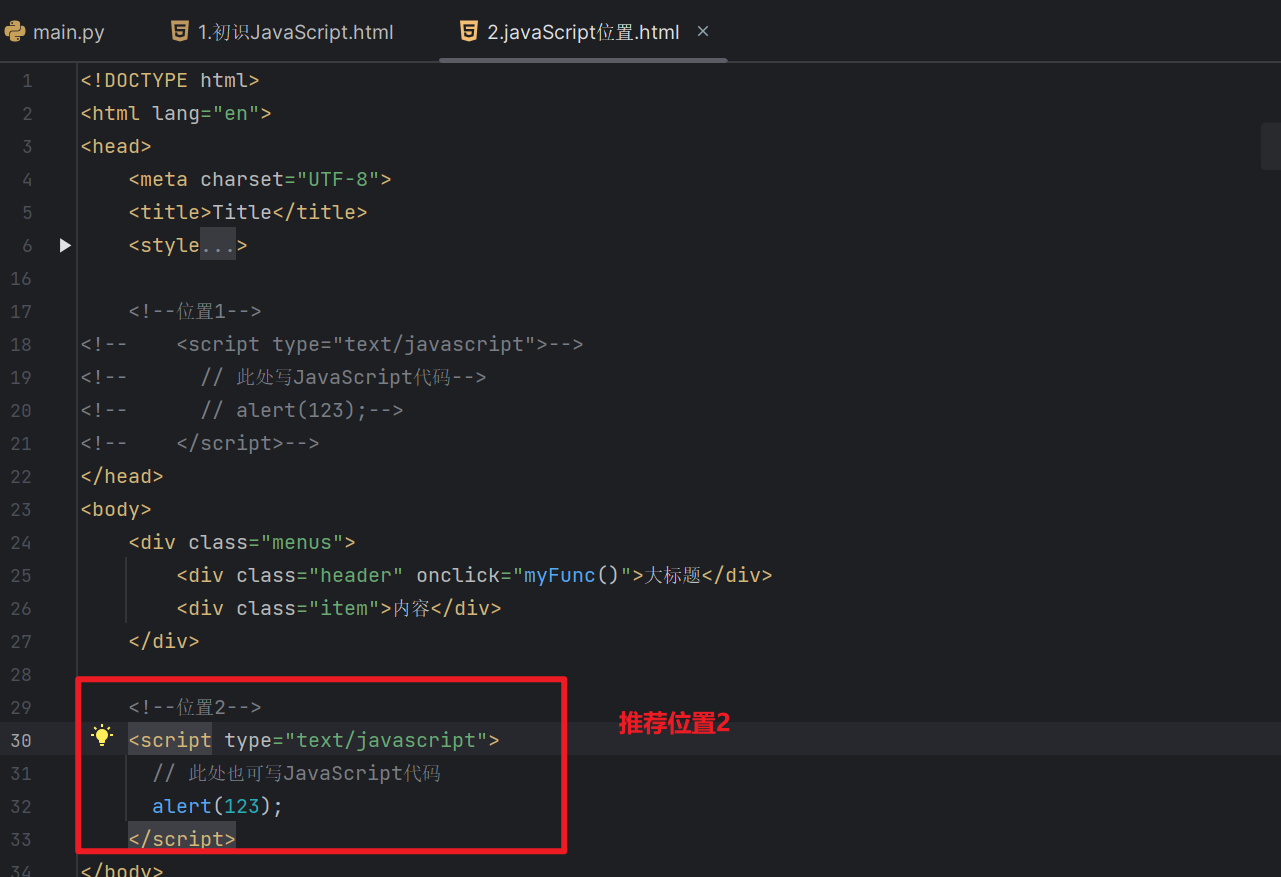
<body>标签内: 另一种常见的做法是将JavaScript代码放置在<body>标签的末尾。这样做可以确保在执行JavaScript代码之前,HTML文档的所有元素都已经加载完毕,特别适用于那些需要操作DOM元素的脚本。(推荐*)<body><!-- 页面内容 --><script>// JavaScript代码</script> </body> -
外部JavaScript文件: 通过
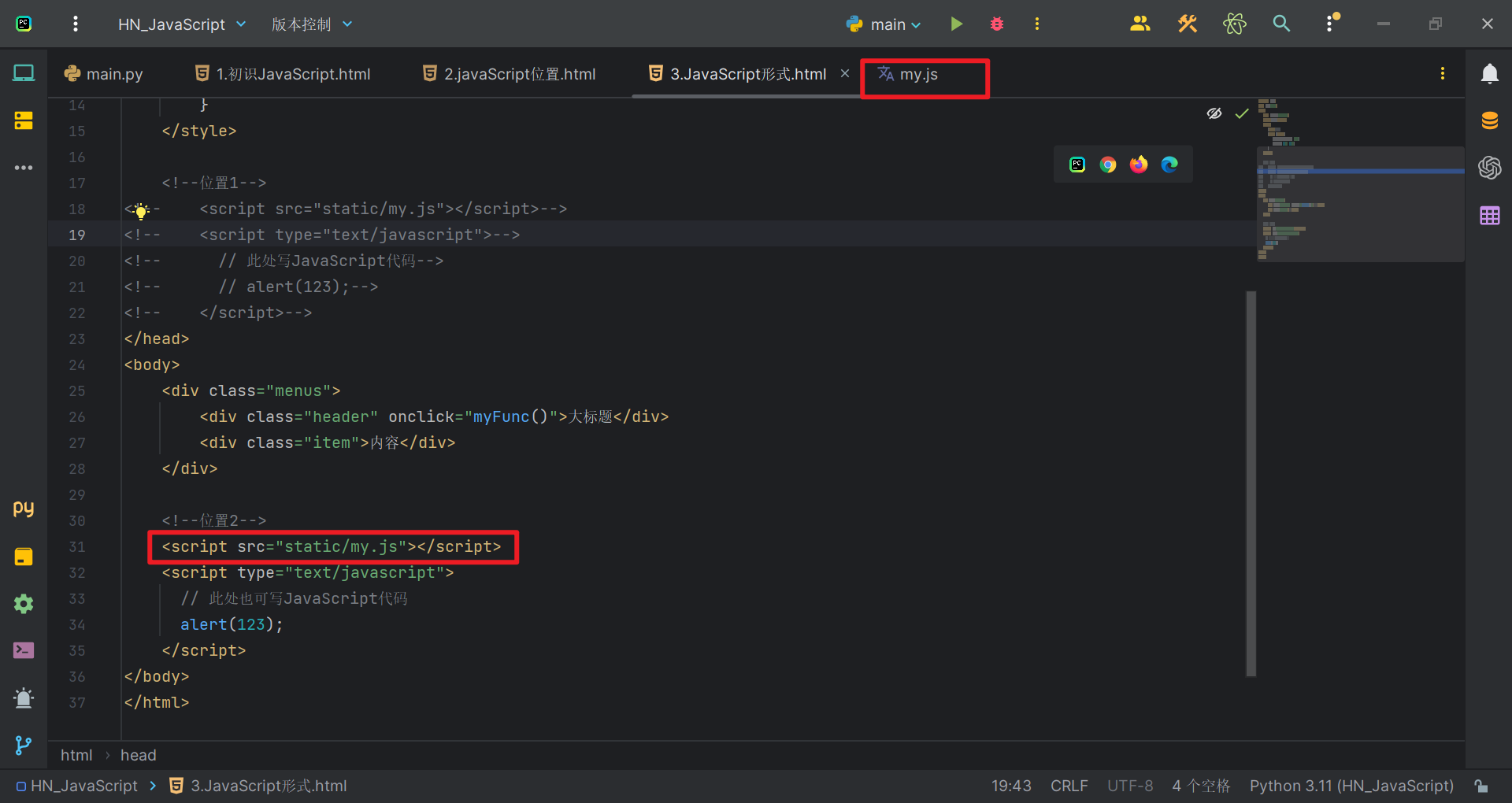
<script>标签的src属性引入外部JavaScript文件,这种方式有利于代码的重用和缓存,同时也可以使HTML文档结构更清晰。(推荐*)<script src="path/to/your-script.js"></script> -
事件属性内: JavaScript代码也可以直接写在HTML元素的事件属性内,如
onclick、onload等,但这种做法通常不推荐,因为它会使HTML与JavaScript代码耦合得过紧,不利于维护。<button onclick="alert('Hello, World!')">点击我</button> -
JavaScript模块: 在支持ES6模块的现代浏览器中,可以使用
<script type="module">来编写模块化的JavaScript代码,这使得代码组织和依赖管理变得更加清晰。<script type="module">// 模块化的JavaScript代码 </script>
选择JavaScript代码的放置位置时,应考虑到脚本的作用、依赖关系、以及对页面加载性能的影响。在实践中,将脚本放置在<body>标签的末尾通常被视为最佳实践,特别是对于那些需要操作DOM或依赖于页面内容的脚本。

JS代码的存在形式:
- 当前HTML中
<script type="text/javascript">// 此处写JavaScript代码alert(123);</script>
- 在其他js文件中,导入使用

③注释
- HTML的注释
<!-- 注释内容 -->
- CSS的注释,
style代码块
/*注释内容*/
- JavaScript的注释,
Script代码块
//注释内容
或
/* 注释内容 */
④变量
-
Python,编程语言
name="张三" -
JavaScript,编程语言
在JavaScript中,变量是用来存储数据值的容器。变量的声明和使用是JavaScript编程的基础。以下是一些关于JavaScript变量的重要概念:
-
声明变量: 在JavaScript中,可以使用
var、let或const关键字来声明变量。var是传统的声明方式,而let和const是ES6引入的新关键字,提供了更多控制和更清晰的作用域。var name = "Alice"; let age = 30; const country = "USA"; -
变量命名规则: 变量名可以包含字母、数字、下划线(_)和美元符号($),但不能以数字开头。变量名也不能是JavaScript的保留关键字。
-
数据类型: JavaScript是一种动态类型语言,这意味着在声明变量时不需要指定数据类型。变量的数据类型可以在运行时改变。JavaScript支持多种数据类型,包括字符串(String)、数字(Number)、布尔值(Boolean)、数组(Array)、对象(Object)等。
var message = "Hello"; // 字符串 var count = 10; // 数字 var isValid = true; // 布尔值 var list = [1, 2, 3]; // 数组 var person = {name: "Bob", age: 25}; // 对象 -
作用域: 在JavaScript中,变量的作用域决定了其可访问性。
var声明的变量具有函数作用域,而let和const声明的变量具有块作用域。块作用域意味着变量仅在其声明的代码块内部可访问。function test() {var localVar = "local"; // 函数作用域if (true) {let blockVar = "block"; // 块作用域console.log(blockVar); // 输出: block}// console.log(blockVar); // 错误: blockVar is not defined } -
变量提升: 使用
var声明的变量会被提升到其所在函数或全局作用域的顶部,这意味着可以在声明之前使用变量。而let和const声明的变量不会被提升。console.log(x); // 输出: undefined var x = 5;console.log(y); // 错误: Cannot access 'y' before initialization let y = 10;
理解和正确使用变量是JavaScript编程的基础。随着JavaScript的发展,推荐使用
let和const来声明变量,以便获得更好的作用域控制和避免一些常见的错误。 -
案例:定义变量并打印输出
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script type="text/javascript">var name = "张三"; //字符串console.log(name)</script>
</body>
</html>

⑤字符串
在JavaScript中,字符串是存储文本数据的一种数据类型,用于表示文本值。字符串可以包含字母、数字、空格、标点符号等字符。以下是关于JavaScript中字符串的一些基本概念和操作:
-
创建字符串: 字符串可以使用单引号
'...'、双引号"..."或模板字符串(反引号`…`)来创建。模板字符串提供了嵌入变量和表达式的能力。var str1 = 'Hello, World!'; var str2 = "JavaScript programming"; var name = "Alice"; var greeting = `Hello, ${name}!`; // 使用模板字符串 -
字符串的不可变性: 在JavaScript中,字符串是不可变的。这意味着一旦一个字符串被创建,它的内容就不能被改变。要修改字符串,必须创建一个新的字符串。
var str = "Hello"; str[0] = "J"; // 尝试修改字符串的第一个字符 console.log(str); // 输出: Hello,原字符串未改变 -
字符串属性和方法: JavaScript为字符串提供了多种属性和方法,以便进行操作和处理,如长度获取、字符串拼接、查找、替换、切割等。
-
获取字符串长度: 使用
.length属性。console.log("Hello".length); // 输出: 5 -
拼接字符串: 可以使用
+操作符或模板字符串。var str3 = str1 + " " + str2; // 使用+操作符 var str4 = `${str1} ${str2}`; // 使用模板字符串 -
查找字符串: 使用
.indexOf()或.includes()方法。console.log(str2.indexOf("Java")); // 输出: 0 console.log(str2.includes("Java")); // 输出: true -
替换字符串内容: 使用
.replace()方法。var newStr = str2.replace("JavaScript", "Web"); console.log(newStr); // 输出: Web programming -
切割字符串: 使用
.slice()或.substring()方法。var subStr = str2.slice(0, 10); console.log(subStr); // 输出: JavaScript
-
-
转义字符: 在字符串中,可以使用反斜杠
\来表示特殊字符,如换行\n、制表符\t、单引号\'、双引号\"等。var multilineStr = "This is line 1.\nThis is line 2."; console.log(multilineStr); -
字符串比较: JavaScript使用词典顺序(基于Unicode编码)比较字符串。
console.log("apple" < "banana"); // 输出: true
字符串是JavaScript中用于处理文本数据的基本数据类型之一,熟练掌握字符串的操作对于进行文本处理和用户交互是非常重要的。
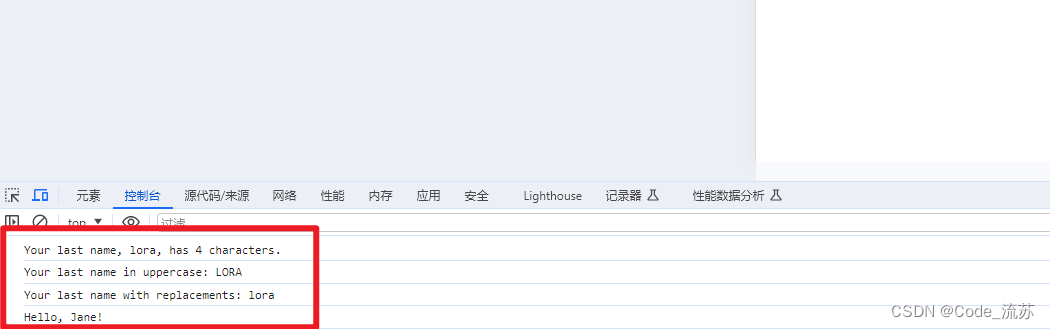
案例1:处理用户输入的全名
//1.获取用户全民
var fullName = "Jane lora";
//2.提取姓氏
var lastName = fullName.split(" ")[1];
//3.检查姓氏长度
console.log(`Your last name, ${lastName}, has ${lastName.length} characters.`);
var lastNameUpper = lastName.toUpperCase();
//4.转换姓氏为大写
console.log(`Your last name in uppercase: ${lastNameUpper}`);
//5.替换姓氏中的特定字符
var lastNameReplaced = lastName.replace(/e/g, "*");
console.log(`Your last name with replacements: ${lastNameReplaced}`);
//6.向用户问好
var firstName = fullName.split(" ")[0];
console.log(`Hello, ${firstName}!`);

这个案例展示了字符串的创建、分割、长度检查、大小写转换、内容替换以及模板字符串的使用,涵盖了字符串处理的几个重要知识点。接下来补充说明一下JavaScript中字符串的声明方式,和常见、常用的几个功能:
//声明方式
var name = "张三";
var name = String("张三")
//常见功能
var name = "中国联通";
var v1 = name.length; //字符串长度
var v2 = name[0]; //name.charAt(3)
var v3 = name.trim(); /*trim() 方法用于删除字符串的头尾空白符,空白符包括:空格、制表符 tab、换行符等其他空白符等。trim() 方法不会改变原始字符串。trim() 方法不适用于 null, undefined, Number 类型。 */
var v4 = name.substring(1,2); /*substring() 方法用于提取字符串中介于两个指定下标之间的字符。返回的子串包括 开始 处的字符,但不包括 结束 处的字符。即:前取后不取*/
案例2:跑马灯
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>跑马灯</title>
</head>
<body>
<span id="txt">欢迎中国联通领导张三指导</span><script type="text/javascript">function show() {// 1.在HTML中找到某个标签并获取他的内容(DOM)var tag = document.getElementById("txt")var dataString = tag.innerText;// 2.动态起来,把文本中的第一个字符放在字符串的最后面。var firstChar = dataString[0];var otherString = dataString.substring(1, dataString.length)var newText = otherString + firstChar;// 3.在HTML标签中更新内容tag.innerText = newText;}// JavaScript中的定时器,如:每1s执行一次show函数setInterval(show,1000);
</script>
</body>
</html>

2、JavaScript-常见类型和事件
①数组
数组是一种用于存储多个值的单一变量。在JavaScript中,数组可以包含不同类型的元素,比如字符串、数字、对象,甚至其他数组。
a.创建数组
可以使用数组字面量来创建数组,方法是将元素用逗号分隔并放在方括号[]中。
let fruits = ["Apple", "Banana", "Cherry"];
b.访问数组元素
通过索引访问数组元素,索引从0开始。
let firstFruit = fruits[0]; // "Apple"
c.数组方法
JavaScript提供了许多操作数组的方法,例如.push()添加元素到数组末尾,.pop()从数组末尾移除元素等。
fruits.push("Durian"); // 添加"Durian"到fruits数组
let lastFruit = fruits.pop(); // 移除并返回数组的最后一个元素 "Durian"
//定义
var v1 = [11,22,33,44];
var v2 = Array([11,22,33,44]);
//方法/操作
var v1 = [11,22,33,44]v1[1]
v1[0] = "张三"v1.push("联通"); //尾部追加 [11,22,33,44,"联通"]
v1.unshift("联通"); //头部追加["联通",11,22,33,44]、
//v1.splice(索引位置,0,元素);
v1.splice(1,0,"中国"); //尾部追加[11,"中国",22,33,44]v1.pop(); //尾部删除
v1.shift(); //头部删除
v1.splice(索引位置,1);
v1.splice(2,1); //索引为2的元素删除[11,22,44];
var v1 = [11,22,33,44];
var v1 = [11,22,33,44];
for(var idx in v1){// idx = 0/1/2/3 data = v1[idx]
}
var v1 = [11,22,33,44];
for(var i=0; i<v1.length; i++){// i=0/1/2/3 data=v1[idx]
}
注意:break和continue(break是结束整体,continue是跳过本次)
案例:动态数据
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><ul id="city">
<!-- <li>北京</li>--></ul><script type="text/javascript">// 发送网络请求,获取数据var citylist =["北京","上海","深圳"];for (var idx in citylist){var text = citylist[idx];//创建 <li></li>var tag = document.createElement("li");//在li标签中写入内容tag.innerText = text;//添加到id=city那个标签里面 DOMvar parentTag = document.getElementById("city");parentTag.appendChild(tag);}</script>
</body>
</html>

②对象(字典)
对象是包含一组键值对的集合。每个键值对将一个键映射到一个值。键是字符串(或Symbol),而值可以是任何类型的数据。
a.创建对象
对象可以通过对象字面量创建,即使用大括号{}包围键值对,键和值之间使用冒号分隔。
let person = {name: "John",age: 30,isEmployed: true
};
info = {"name":"张三","age":18
}info = {"name":"张三",age:18
}
b.访问对象属性
可以使用点.或方括号[]语法来访问对象的属性。
let personName = person.name; // 使用点语法
let personAge = person["age"]; // 使用方括号语法
info.age
info.name = "郭智"info["age"]
info["name"] = "郭智"delete info["age"]
info = {name:"张三",age:18
}for(var key in info){// key = name/age data = info[key]
}
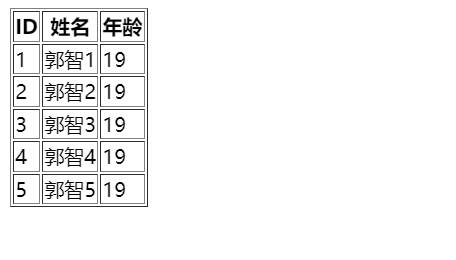
案例:动态表格
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><table border="1"><thead><tr><th>ID</th><th>姓名</th><th>年龄</th></tr></thead><tbody id-="body"><tr><td>1</td><td>郭智</td><td>19</td></tr></tbody></table><script type="text/javascript">var info = {id:1,name:"郭智",age:19};var tr = document.createElement("tr");for (var key in info){var text = info[key];var td = document.createElement("td");td.innerText = text;tr.appendChild(td);}// console.log(tr);var bodyTag = document.getElementById("body");bodyTag.appendChild(tr);
</script>
</body>
</html>

③条件语句
条件语句用于基于条件来执行不同代码
a.if语句
if (condition) {// 当条件为真时执行的代码
}
b.if…else语句
if (condition) {// 当条件为真时执行的代码
} else {// 当条件为假时执行的代码
}
if(条件){}else if(条件){}else if(条件){}else{}
c.switch语句
对于多个条件分支,switch语句提供了一种更清晰的方式。
switch(expression) {case value1:// 当expression等于value1时执行的代码break;case value2:// 当expression等于value2时执行的代码break;default:// 如果没有匹配的case,执行这里的代码
}
④函数
在JavaScript中,函数是一段可以被重复调用的代码块。函数可以接受参数、执行特定任务并返回结果。它们是组织和复用代码的基本单位。
a.创建函数
函数可以通过几种方式创建,最常见的是使用function关键字。
function greet(name) {return "Hello, " + name + "!";
}
b.调用函数
一旦定义了函数,就可以通过其名称和一对圆括号来调用它,如果有参数,还需要在圆括号中提供实参。
let greeting = greet("Alice");
console.log(greeting); // 输出: Hello, Alice!
c.匿名函数和函数表达式
函数也可以是匿名的,即没有名称。这种函数通常用于函数表达式或作为回调函数传递。
let show = function(message) {console.log(message);
};show("I'm an anonymous function!"); // 输出: I'm an anonymous function!
d.箭头函数
ES6引入了箭头函数,提供了一种更简洁的函数写法。箭头函数对this的处理也与传统函数不同,更适合用在某些特定的场合,比如回调函数和高阶函数。
const add = (a, b) => a + b;console.log(add(2, 3)); // 输出: 5
e.函数参数
函数可以接受参数,这些参数在函数被调用时传递给它。JavaScript允许函数调用时参数数量与定义时不一致,过多的参数会被忽略,缺少的参数会被视为undefined。
function sum(a, b) {return a + b;
}console.log(sum(1, 2, 3)); // 输出: 3,第三个参数被忽略
console.log(sum(1)); // 输出: NaN,因为b是undefined
f.默认参数
在ES6及更高版本中,可以为函数参数提供默认值。
function multiply(a, b = 1) {return a * b;
}console.log(multiply(5)); // 输出: 5,b使用默认值1
g.剩余参数和展开语法
剩余参数语法允许我们将一个不定数量的参数表示为一个数组。
function sumAll(...numbers) {return numbers.reduce((acc, current) => acc + current, 0);
}console.log(sumAll(1, 2, 3, 4)); // 输出: 10
展开语法(...)可以在调用函数时将数组元素作为单独的参数传递。
let nums = [1, 2, 3];
console.log(sumAll(...nums)); // 输出: 6
函数在JavaScript中是极其强大的,它们不仅可以用于执行计算和操作数据,还可以作为值传递,赋予JavaScript以灵活和表达力强的特性。
⑤DOM
DOM,简单来说,就是一个模块,这个模块可以对HTML页面中的标签进行操作。若展开来说:
DOM 是 文档对象模型 (Document Object Model) 的缩写,它是 W3C 制定的一系列标准,用于表示和操作 HTML 和 XML 文档。在 JavaScript 中,DOM 提供了一组 API,允许我们访问和操作网页中的所有元素,包括:
- HTML 元素,例如
<div>、<p>、<img>等 - 文本内容
- 样式信息
- 事件处理
使用 DOM,我们可以动态地修改网页内容,添加交互效果,以及创建各种复杂的功能。
a.DOM 的基本概念
DOM 将 HTML 文档表示为一个树形结构,其中每个节点代表一个 HTML 元素或文本内容。每个节点都具有一系列属性和方法,用于访问和操作该节点。
- 节点:代表 HTML 元素或文本内容的最小单位
- 元素节点:代表 HTML 元素
- 文本节点:代表文本内容
- 属性:节点的特性,例如
id、class、href等 - 方法:节点的操作,例如
appendChild()、removeChild()、addEventListener()等
b.DOM 操作( * )
使用 DOM,我们可以执行各种操作,例如:
- 获取元素:可以使用
getElementById()、querySelector()等方法获取指定元素 - 修改元素:可以使用
innerHTML、textContent等属性修改元素内容 - 添加样式:可以使用
style属性添加样式 - 添加事件:可以使用
addEventListener()方法添加事件处理程序
DOM 是 JavaScript 中的重要概念,用于访问和操作网页中的所有元素。掌握 DOM 操作可以让我们创建更具交互性和动态性的网页。
//根据ID获取标签
var bodyTag = document.getElementById("xx");//获取标签中的文本
tag.innerText//设置标签中的文本
tag.innerText = "哈哈哈哈哈";
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><div></div><ul id="city"><li>北京</li>
</ul><script type="text/javascript">var tag = document.getElementById("city");var newTag = document.createElement("li");newTag.innerText = "北京";tag.appendChild(newTag);
</script></body>
</html>
⑥事件的绑定
事件绑定是JavaScript中非常重要的概念,它指的是将事件与特定的元素相关联的过程。当事件发生时,会触发与该元素绑定的事件处理函数。
a.事件绑定的三种方式
在JavaScript中,事件绑定主要有以下三种方式:
- 使用内联事件处理函数
这种方式是将事件处理函数直接写在HTML元素的事件属性中,例如:
<button onclick="alert('Hello, world!')">点击我</button>

这种方式简单易用,但不够灵活,而且代码不易维护。
- 使用DOM元素的事件属性
这种方式是将事件处理函数赋值给DOM元素的事件属性,例如:
<button id="btn">点击我</button><script>
var btn = document.getElementById("btn");
btn.onclick = function() {alert("Hello, world!");
};
</script>

这种方式比内联事件处理函数更灵活,代码也更易维护。
- 使用addEventListener()方法
addEventListener()方法是W3C标准推荐的事件绑定方式,它具有更好的兼容性和灵活性。
<button id="btn">点击我</button><script>
var btn = document.getElementById("btn");
btn.addEventListener("click", function() {alert("Hello, world!");
});
</script>
addEventListener()方法接受三个参数:
- 事件类型:要绑定的事件类型,例如 “click”、“mouseover”、“mouseout” 等。
- 事件处理函数:事件发生时要执行的函数。
- 使用捕获阶段还是冒泡阶段来处理事件:可选参数,默认为false,表示在冒泡阶段处理事件。
b.事件绑定的注意事项
- 事件处理函数中的this关键字指向触发事件的元素。
- 可以使用多个事件处理函数来处理同一个事件。
- 可以使用removeEventListener()方法来移除事件绑定。
c.事件代理
事件代理是一种优化事件绑定的技术,它可以减少事件处理函数的数量,提高代码的性能。
事件代理的基本思想是将事件处理函数绑定到父元素上,而不是子元素上。当子元素发生事件时,会沿着DOM树向上冒泡,最终到达父元素。在父元素的事件处理函数中,可以根据事件的目标元素来判断具体的事件类型。
事件代理的优势在于:
- 可以减少事件处理函数的数量,提高代码的性能。
- 可以更方便地处理动态添加的元素。
d.总结
事件绑定是JavaScript中非常重要的概念,掌握事件绑定可以使我们的代码更加交互。
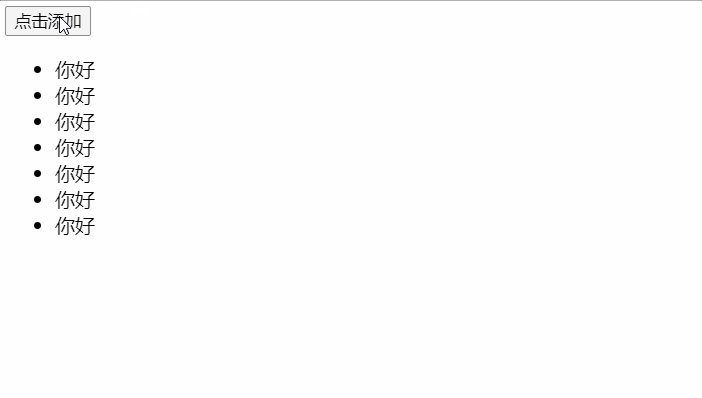
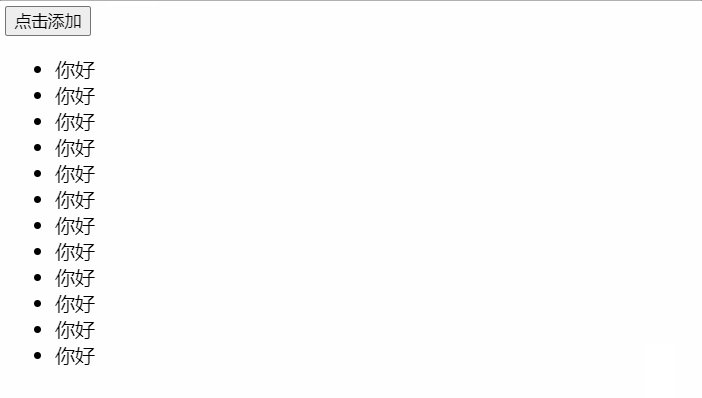
案例1:添加信息
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><input type="button" value="点击添加" onclick ="addCityInfo();"><ul id="city"></ul><script type="text/javascript">function addCityInfo(){var newTag = document.createElement("li");newTag.innerText = "你好";var parentTag = document.getElementById("city");parentTag.appendChild(newTag);}</script></body>
</html>

案例2:输入信息,然后添加
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><input type="text" placeholder="请输入内容" id="txtUser"/><input type="button" value="点击添加" onclick ="addCityInfo();"><ul id="city"></ul><script type="text/javascript">function addCityInfo(){// 1.先获取输入框中用户输入的数据var txtTag = document.getElementById("txtUser");// 2.获取用户输入的内容var newString = txtTag.value;// 判断用户输入是否为空,若不为空才能继续。if (newString.length >0){// 3.创建标签,<li></li> 中间的文本信息就是用户输入的内容var newTag = document.createElement("li");newTag.innerText = newString;//4.把标签添加到ul中var parentTag = document.getElementById("city");parentTag.appendChild(newTag);// 5.将input输入框内容清空txtTag.value = "";}else {alert("输入不能为空");}}</script></body>
</html>

注意:DOM中还有很多操作。
DOM可以实现很多功能,但是比较繁琐。
页面上的效果:jQuery来实现 / vue.js /react.js
3、Python基础和前端三组件----总结和回顾
- ①编码相关
文件存储时,使用某种编码,打开时就需要使用相同的编码,否则就会乱码。
字符底层存储时本质上都是010101010101010101。
字符和二进制的对应关系(编码):
- ASCII编码,只有256种对应关系。
- GB2312,GBK,中文和亚洲一些国家。【中文 2个字节】
- Unicode,ucs2/ucs4,包括现在发现所有文明。
- utf-8编码。【中文是用几个字节?3个字节】
Python默认解释器编码(utf-8)python.exe 代码文件如果你将代码文件保存成了gbk编码,将python默认解释器编码修改成gbk
# -*- coding: utf-8 -*-
# @Time : 2024-02-26 22:29
data = "中"
res = data.encode('utf-8')
print(res) #b'\xe4\xb8\xad' 三个字节data = "国"
res = data.encode('gbk')
print(res) #b'\xb9\xfa' 两个字节
- ②计算机中的单位
位 / 字节 / KB / M / G /T...流量 / 硬盘 / 内存
- ③字符串格式化(三种)
v1 = "我是{},张三{}".format("李四",22)v2 = "我是%s,今年%d岁" %("李四",22,)name = "李四"
age = 19
v3 = f"我是{name},今年{age}岁"
- ④数据类型
常见的数据类型:int、bool、str、list、tuple、dict、set、float、None
- 哪些转化布尔值为False:空、None、0
- 可变和不可变划分,可变的有哪些:list、set、dict
- 可哈希和不可哈希,不可哈希的有哪些:
- 字典的键/集合的元素,必须是可哈希的类型(list、set、dict不能做字典的键和集合元素)主要的数据类型:
#1.字符串
- str- 独有功能:upper/lower/startswith/split/strip/join- 注意:str不可变,不会对原数据字符串进行修改,新的内容。- 公共功能:len/索引/切片/for循环/判断是否包含
#2.列表
- list- 独有功能:append、insert、remove、pop...注意:list可变,功能很多都是对原数据的操作。- 公共功能:len/索引/切片/for循环/判断是否包含
#3.字典
- dict - 独有功能:get/keys/items/values- 公共功能:len/索引 for循环/判断是否包含(判断键效率高)
- ⑤运算符
基本运算符:加减乘除...一般: 1>2 and 3<10
特殊的逻辑运算(整体的结果取决于谁?):v1 = 99 and 88 # 88v2 = [] or 10 # 10 v3 = "联通" or [] # "联通" - ⑥推导式(简化生成数据)
data = []
for i in range(10):data.append(i)data = [i for i in range(10)]
data = [i for i in range(10) if i<5] #[0,1,2,3,4]
- ⑦函数编程
函数的基础知识
- 定义
- 参数,概念:位置传参/关键字传参/参数默认值/动态参数 *args,**kwargs
- 返回值- 函数中一旦遇到return就立即返回,后续代码不再执行。- 如果函数没有返回值默认返回None函数的进阶:- python中是以函数为作用域的。- 全局变量和局部变量,规范:全局变量(一般大写)、局部变量(一般小写)。- 在局部变量中可以使用global关键字,global的作用是什么?引用的全局的变量,而非局部新建的变量。内置函数(python内部提供的函数):- bin/hex/odc/max/min/divmod/sorted/oepn文件操作文件操作:- 基本操作:打开、操作、关闭,为了防止忘记关闭文件,可以怎么做?with- 打开文件时有模式:- r/rb,读 【文件不存在,报错】、【文件夹不存在,报错】- w/wb,写(清空) 【文件不存在,自动新建】【文件夹不存在,报错】- a/ab,追加 【文件不存在,自动新建】【文件夹不存在,报错】注意:os.makedirs/os.path.exists 是否存在,不存在则新建目录
- ⑧模块
模块的分类:- 自定义模块- os.path,导入模块时python内部都回去那个目录找。- 自己写py文件时,不要与python内置模块同名- 导入方式:import、from xxx import xxx- 内置模块:time/datatime/json/re/random/os...- 第三方模块:requests、openpyxl、python-docx、flask、bs4
查看当前目录下所有文件:os.listdir / os.walk
关于时间模块:时间戳 / datetime格式 / 字符串,三种时间格式可以相互转化。
关于json模块:- json模块本质上是字符串,有一些自己格式要求,例如:无元组 / 无单引号。- json.dumps序列化时,只能序列化Python常用数据类型:--------------------------Python JSONdict objectlist, tuple arraystr, unicode stringint, long, float numberTrue trueFalse falseNone null---------------------------
关于re正则模块:- 正则:\d \w- 贪婪匹配和非贪婪匹配(默认),若想让他不贪婪,个数后面+?- 正则:re.search/re.match/re.findall
第三方模块,都有哪些方式可以让我们安装第三方模块:- pip管理工具- 源码- wheel包
- ⑨面向对象
目标:不是为了用面向对编程(推荐使用函数编程,面向对象要能看懂)面向对象三大特性:封装、继承、多态。
- 前端开发
- 前端知识点分为三部分:- HTML,框架- CSS,装饰- JavaScript,让装饰好的框架动起来
- HTML标签- div / span / a / img / input / form / table /ul...- 块级和行内标签,例如:div span 默认情况下谁是块级标签?div注意:CSS样式,发现行内标签设置高度、宽度、内边距、外边距均无效。- form + input / select / textarea 数据框- action,提交地址- method,提交方式- form标签中有一个submit- 内部标签都需要设置name属性(form提交的数据通常都是键值对格式,name主要就是充当key)
- CSS样式- 局部一定会用到的样式:div + float(脱离文档流,clear:both; / clearfix解决)- 高度和宽度- 边距- 内边距,padding- 外边距,margin- 字体大小/颜色- 边框- 背景颜色- hover,鼠标放上去就会触发CSS样式
4、综合案例
为了综合运用你学到的HTML、CSS和JavaScript的核心知识点,我们将创建一个简单的网页,它将包含以下功能:
- 一个欢迎消息
- 一个按钮,当点击时会改变背景颜色
- 动态显示当前时间
这个示例将展示如何结构化HTML文档,使用CSS进行样式设计,以及用JavaScript添加交互性。
①HTML
首先,我们创建网页的结构。这包括一个标题、一个显示时间的段落、一个用于触发颜色改变的按钮。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>综合练习</title><link rel="stylesheet" href="style.css">
</head>
<body><h1>欢迎来到我的网页!</h1>
<p id="time"></p>
<button id="changeColor">改变背景颜色</button><script src="script.js"></script>
</body>
</html>

②CSS
接下来,我们为网页添加一些基本的样式。这包括背景颜色、文本对齐方式和按钮样式。
/* style.css */
body {font-family: Arial, sans-serif;text-align: center;padding: 20px;
}button {padding: 10px 20px;font-size: 16px;cursor: pointer;margin-top: 20px;
}

③JavaScript
最后,我们通过JavaScript添加交互性。这包括一个函数来改变背景颜色和一个函数来实时更新时间。
// script.js
document.getElementById('changeColor').addEventListener('click', function() {// 随机生成颜色var randomColor = '#' + Math.floor(Math.random()*16777215).toString(16);document.body.style.backgroundColor = randomColor;
});function updateTime() {var currentTime = new Date();document.getElementById('time').textContent = '当前时间: ' + currentTime.toLocaleTimeString();
}// 每秒更新时间
setInterval(updateTime, 1000);// 初始化时间
updateTime();

在这个例子中,我们实现了以下几点:
- HTML 提供了网页的结构。
- CSS 定义了网页的样式,包括文本对齐和按钮样式。
- JavaScript 添加了动态功能:能够通过按钮点击改变背景颜色,并且每秒更新显示当前时间。
这个综合练习覆盖了之前学到的一些核心知识点,可以更好地理解如何将HTML、CSS和JavaScript结合起来创建动态且互动的网页。
在学习完三大组件后,我们将会学习jQuery,它能帮助我们更便捷地进行Web开发。
很感谢你能看到这里,如有相关疑问,还请下方评论留言。
笔记记录来源:B站 python的web开发全家桶(django+前端+数据库)
Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊)
如果对大家有帮助的话,希望大家能多多点赞+关注!这样我的动力会更足!