把Vue官网当做一个工具来用,有问题,先来官网查一查。
官网中常用的板块
官网:https://cn.vuejs.org/
上手后,最常用的模块是【快速上手】【API】。所以务必要知道这两个模块在哪里,怎么使用。

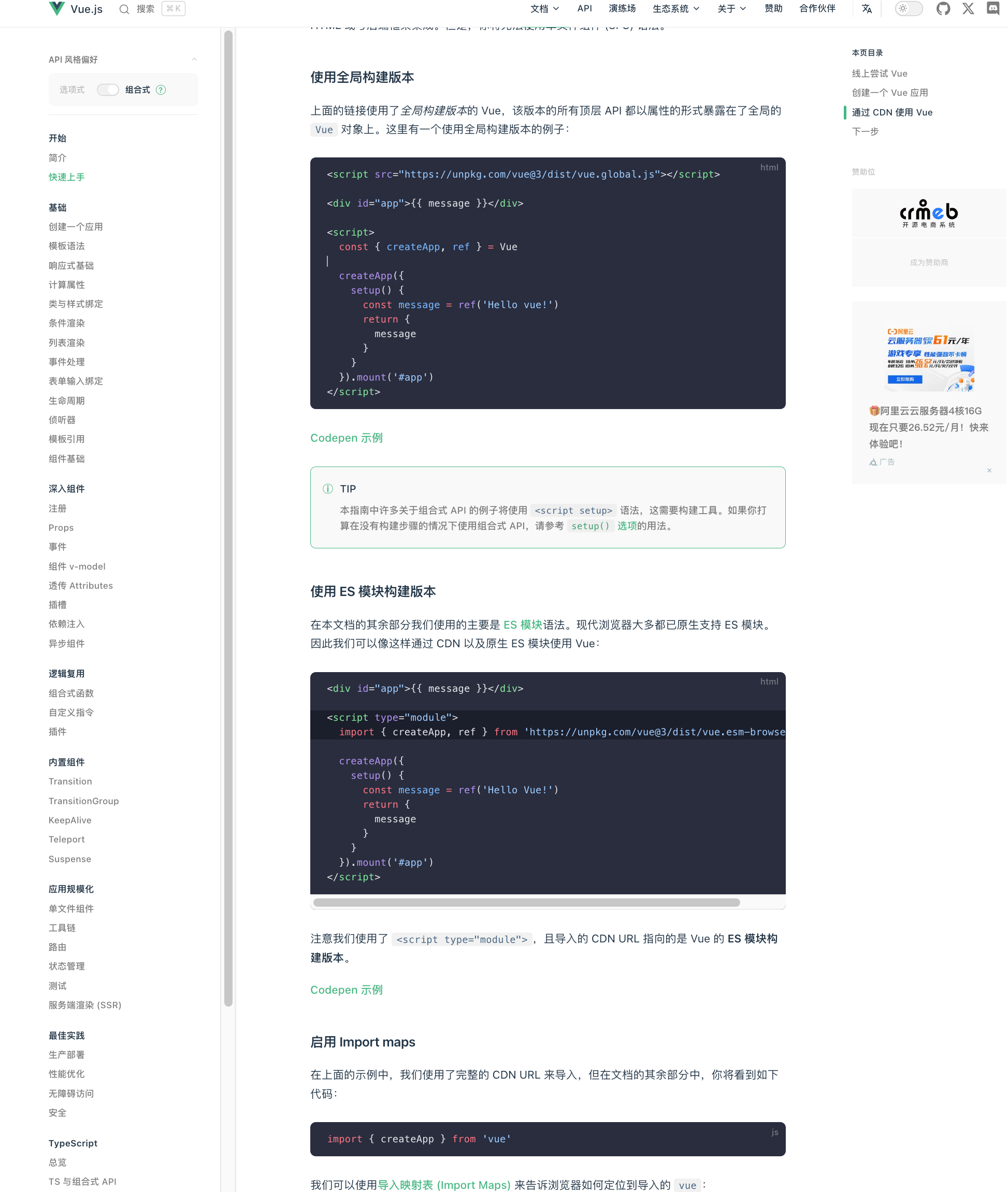
【快速上手】模块:
是一个引导你如何快速搭建一个vue项目的指南说明书。<br />
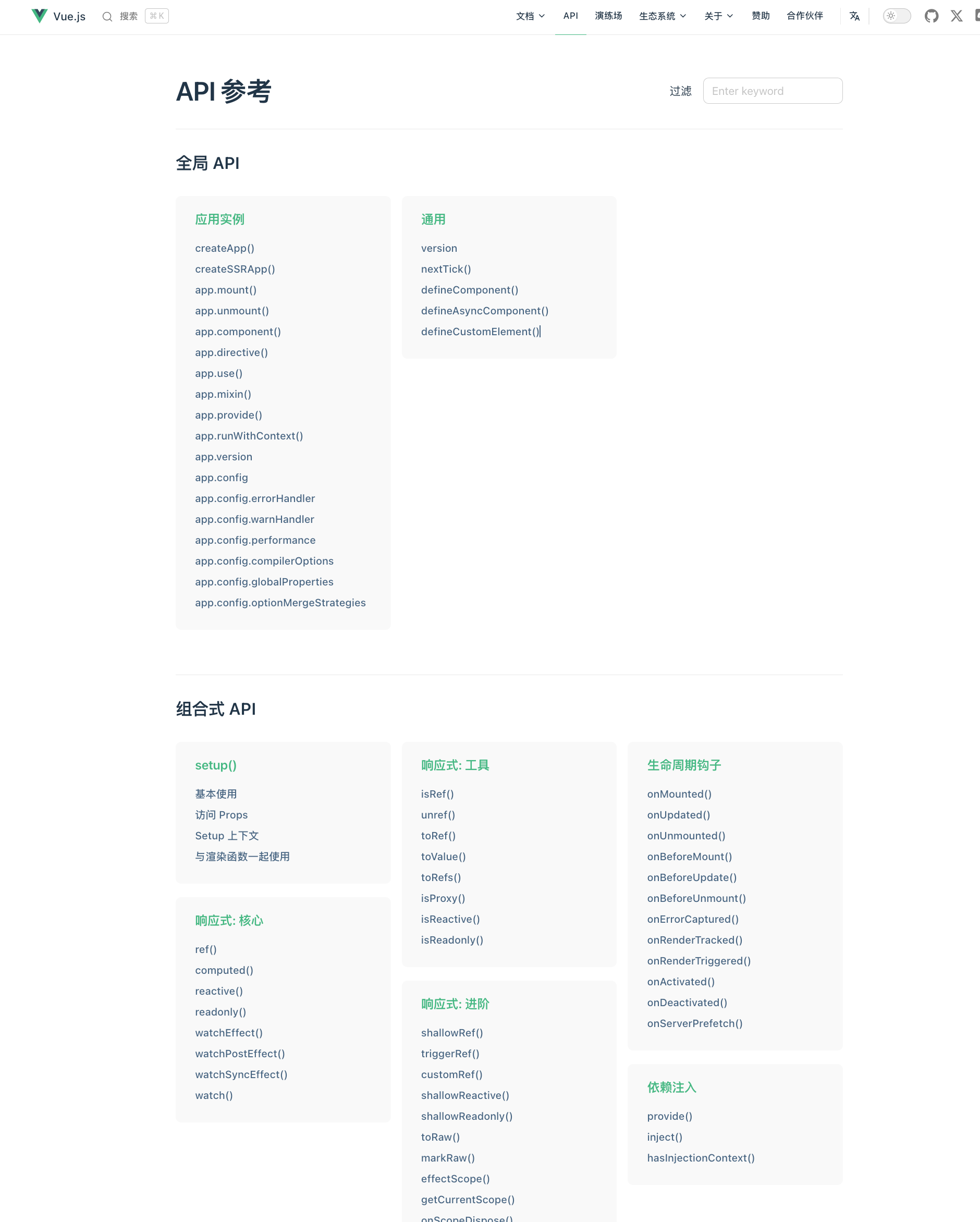
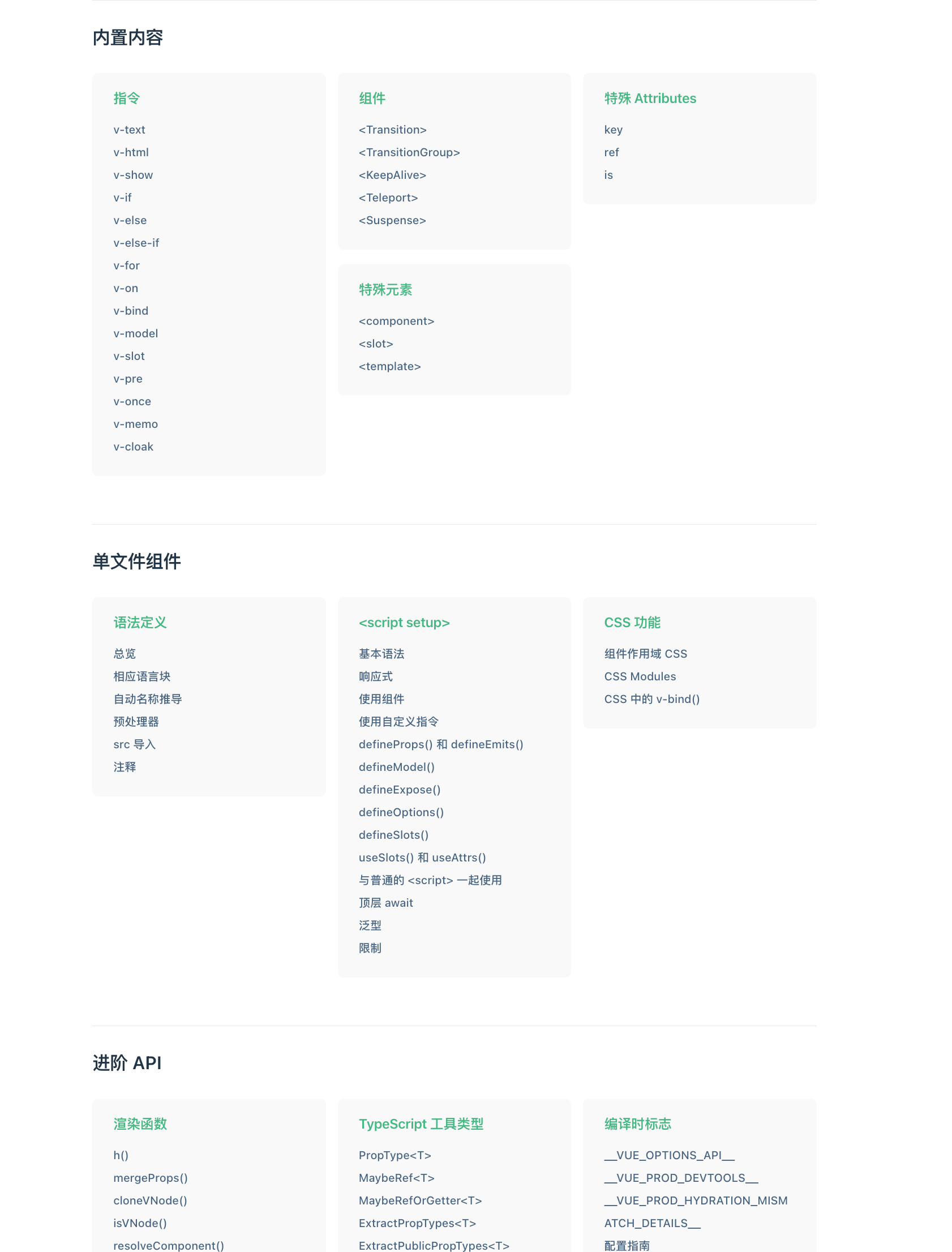
【API】模块:
api就相当于是一个字典,方便查询指令和配置

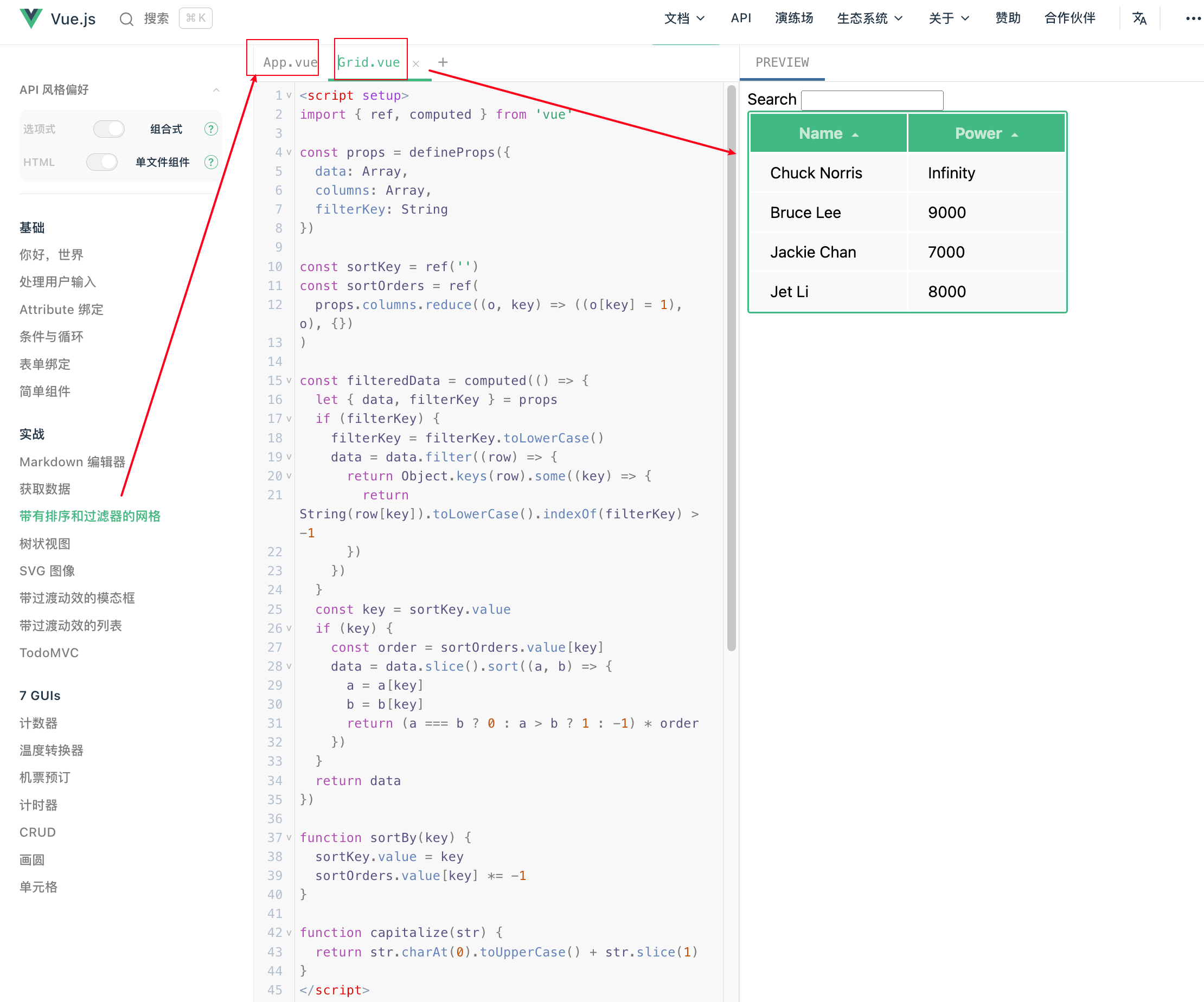
【示例】模块:
为新手提供的小dome,如下图中,跟着写App.vue和Grid.vue这两个文件就可以实现右侧的表格效果。
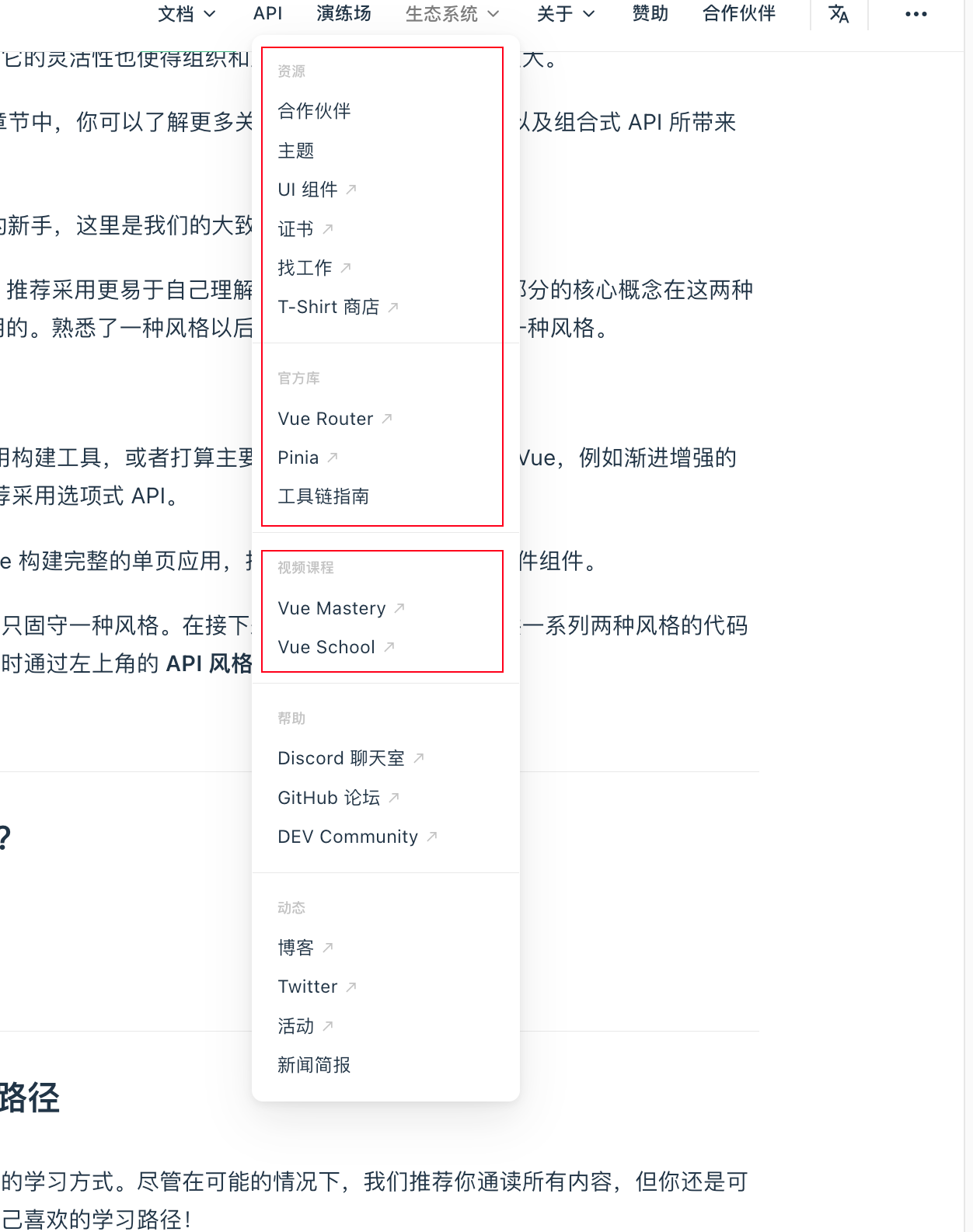
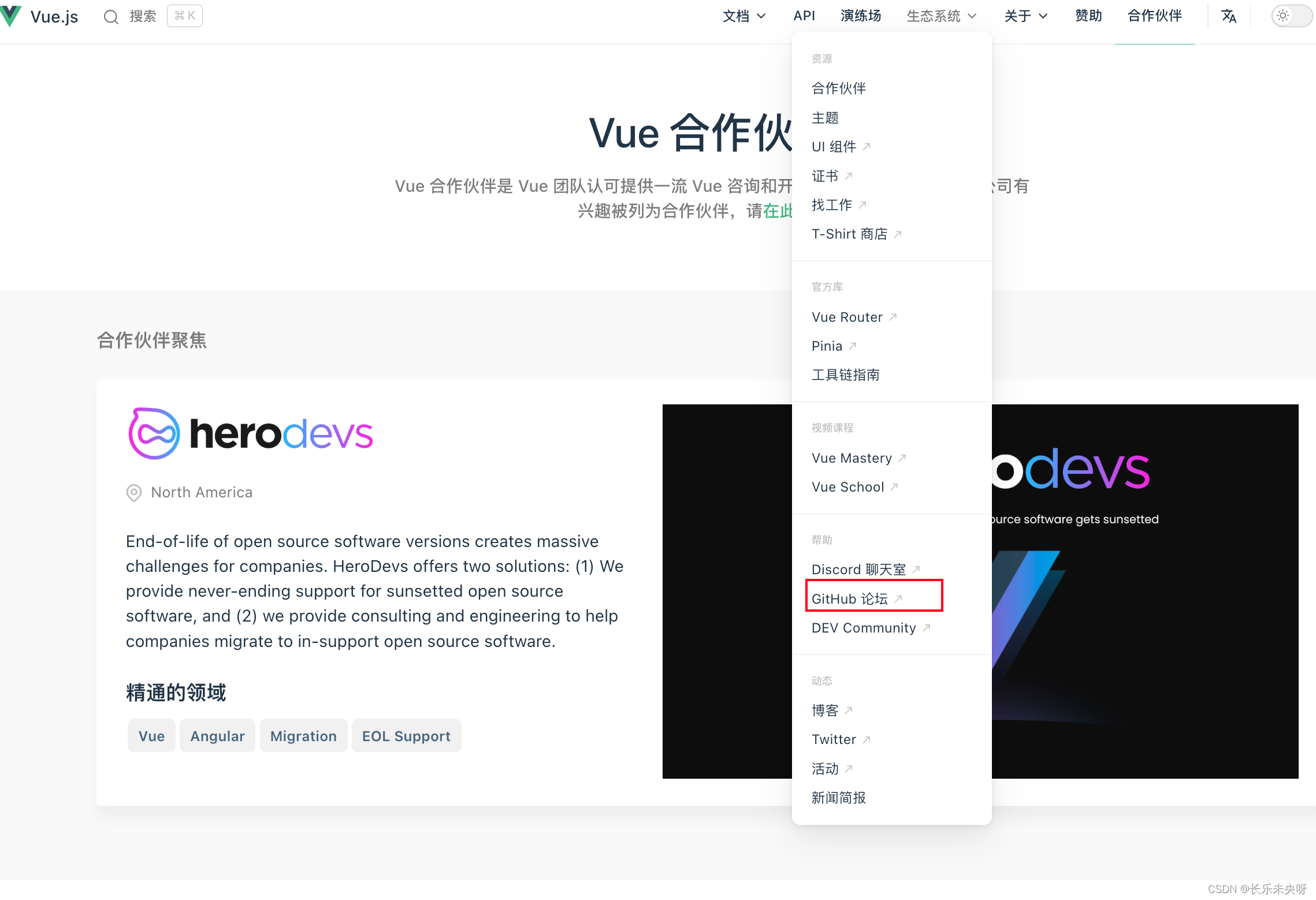
【生态环境】模块:
- 生态环境模块中最为重要的是【UI组件】和【官方库】部分,在官方库中,你可以下载插件安装到自己的项目中。

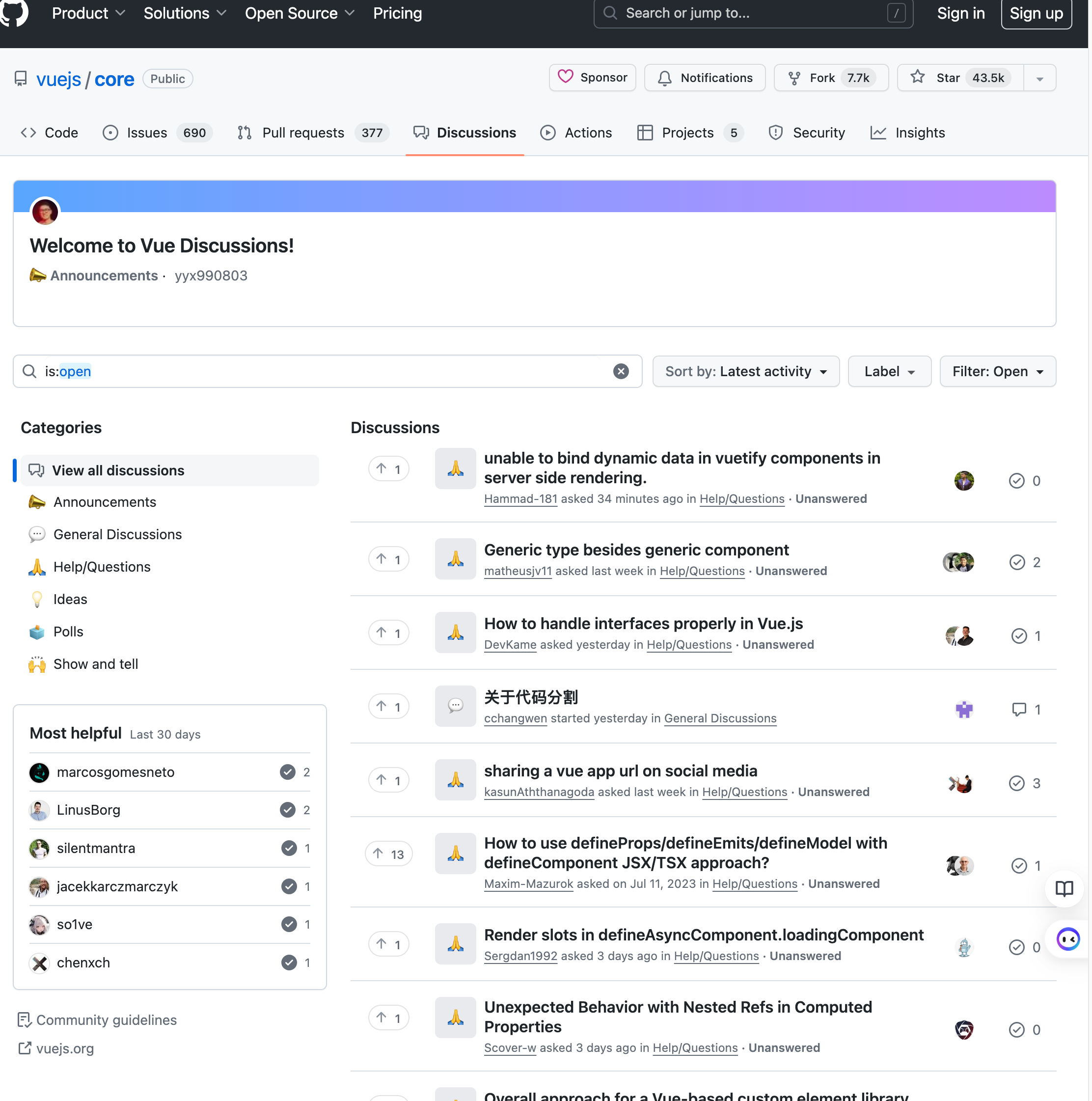
- 在【GitHub论坛】中可以去跟来自全球正在使用vue的开发者们一起交流,甚至进行社区贡献。指路论坛:https://github.com/vuejs/core/discussions

 、
、
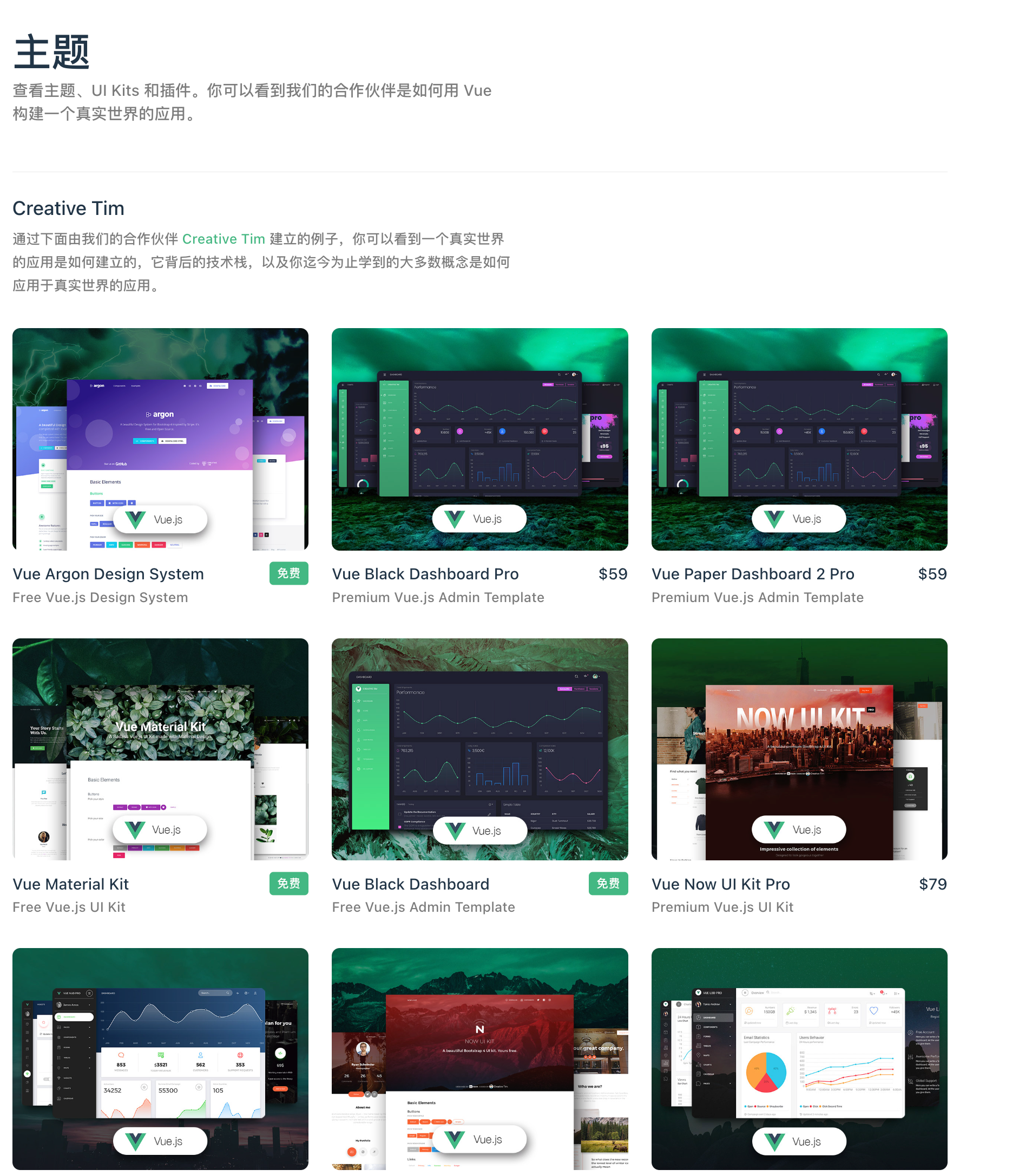
- 在【主题】部分中,是一些官方给你写好的主题,相当于系统模版,结构、样式都有了,只需加入自己的组件即可使用。
这里面有几个是免费的,大多数是收费的,做毕设,或者自己从头开始做一个项目应用的小伙伴可以使用。但是,国内呢,也有很多免费且更优秀的vue模版,推荐使用国内的,自己可以找一下github或B站。

【Awesome Vue】模块:
在最新的vue官网上找不到入口了,指路:https://github.com/vuejs/awesome-vue。
用处:vue发展到如今,有很强大的生态,这个模块是vue官方给你整理的比较好用的包。如需要,可以来这里找。如需要做个报表,就可以借助第三方库Charts。

![外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传])
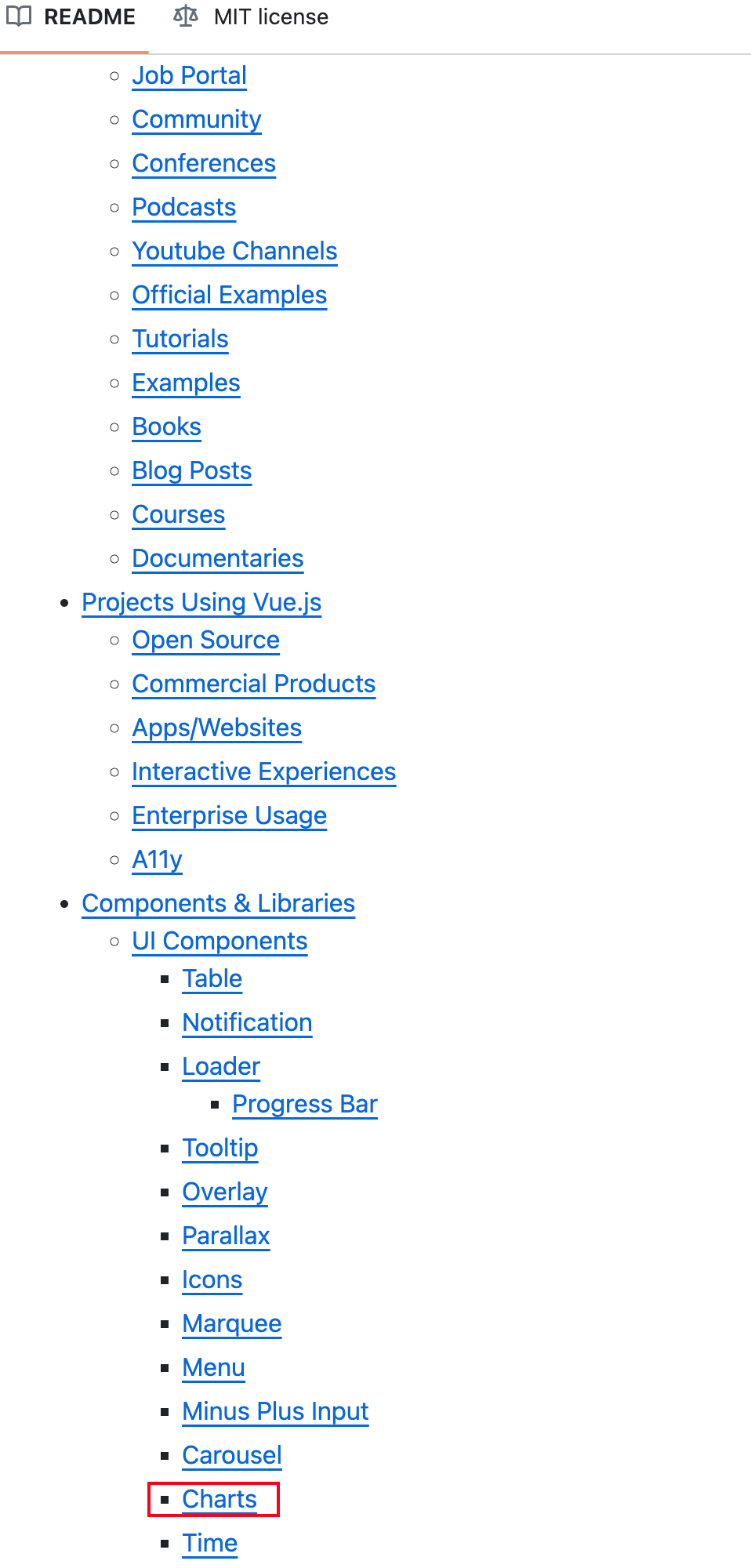
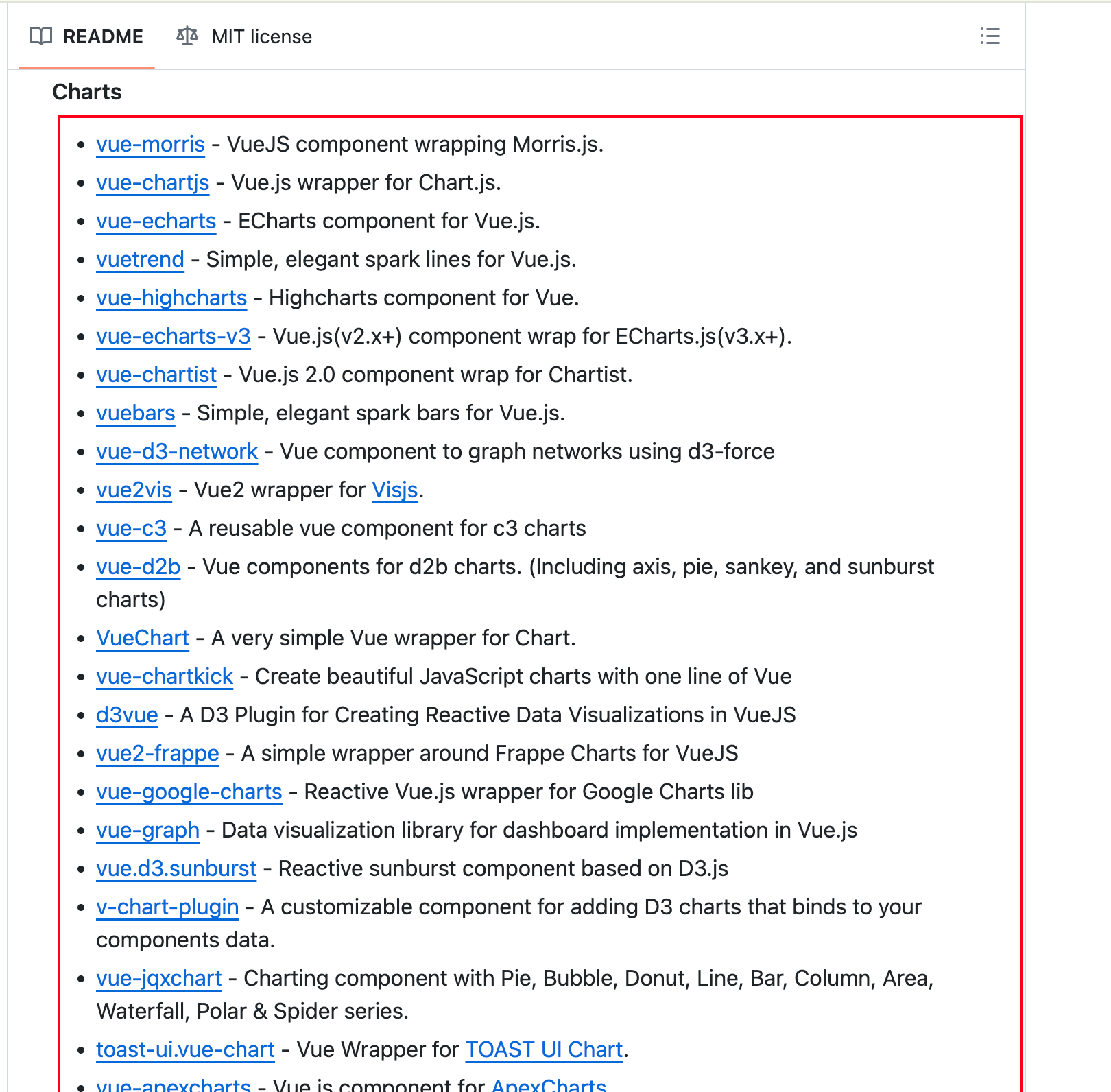
点进去就出现下图,这些都是Vue官方觉得很不错的跟Charts相关的第三方库。
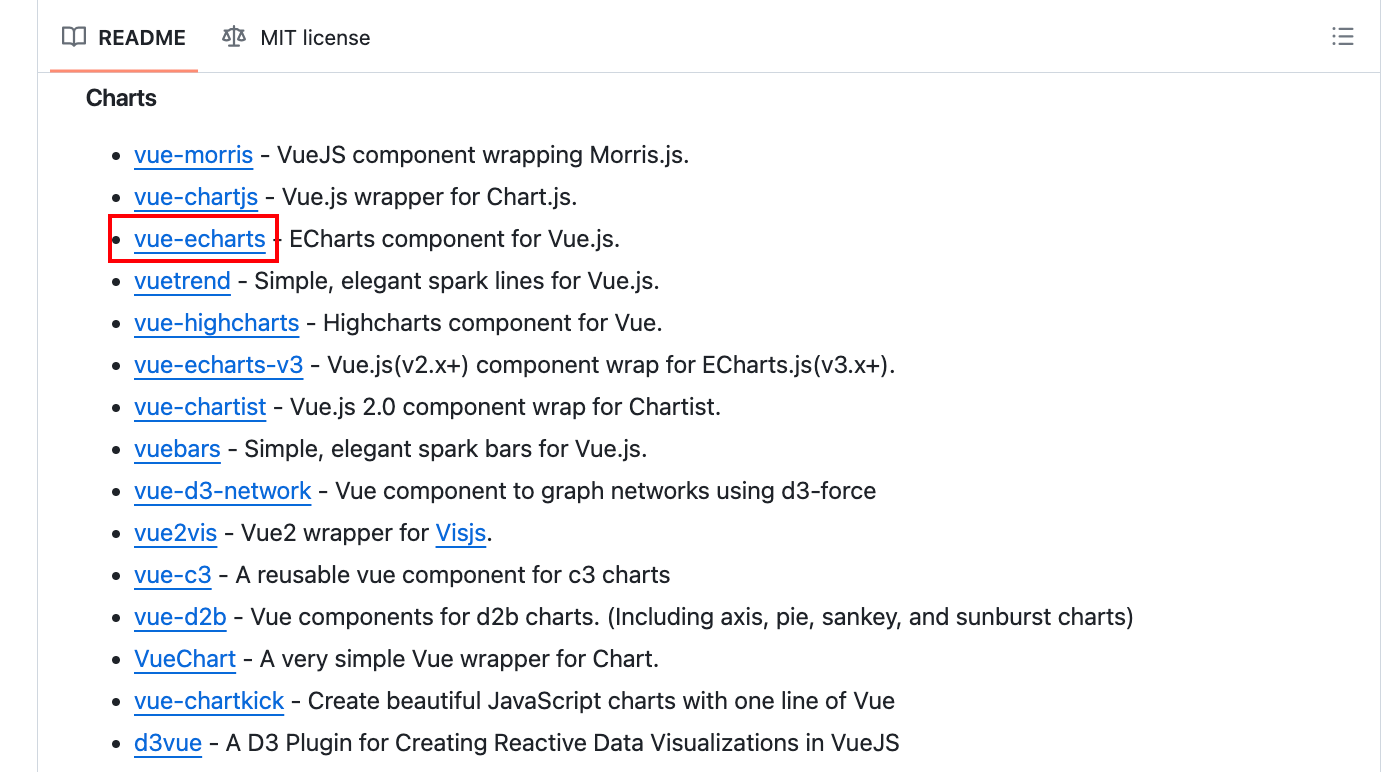
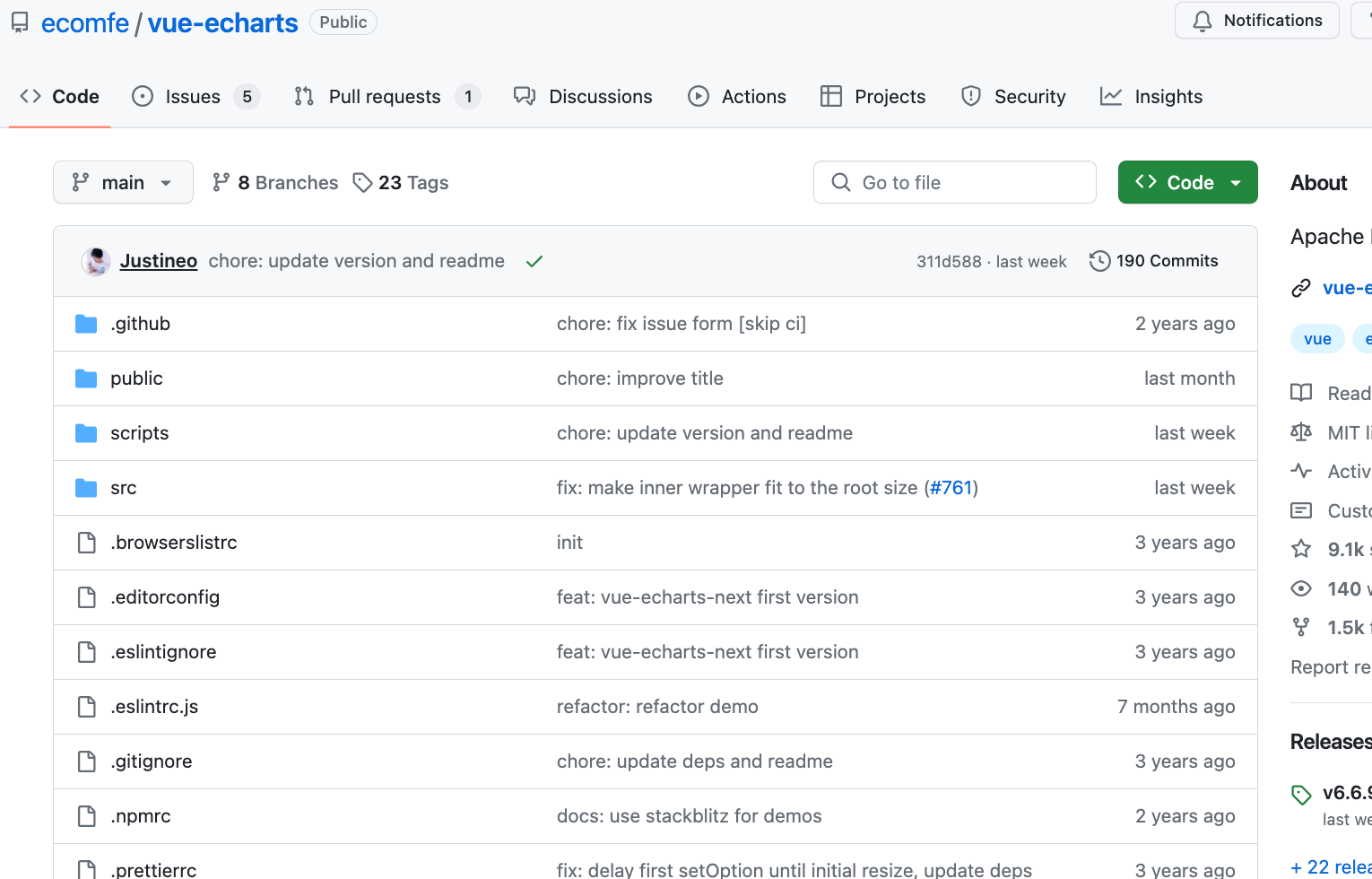
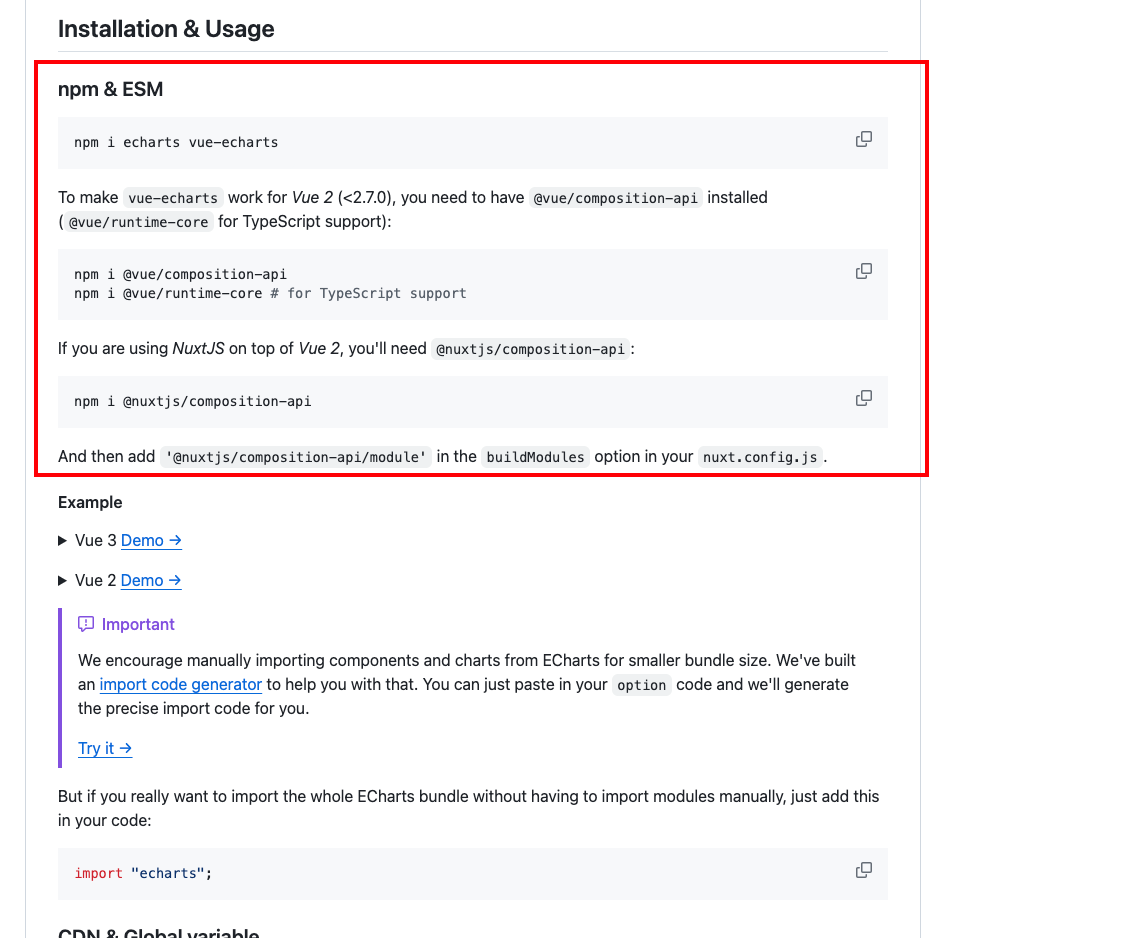
如选择vue-echarts,点进去出现下图内容,会有这个插件库的使用步骤,如下三图,会告诉你怎么引入使用这个插件库:


在vue-echars中,可以看到下面👇🏻有一个Demo,点进去可以预览插件的效果图,如下: