基于B/S+MySQL+Tomcat开发的旅游信息管理系统
项目介绍💁🏻
塞北村镇旅游网站设计主要用于实现旅游景点信息管理,基本功能包括:主界面模块设计,用户注册模块,旅游景点模块,酒店预订模块,后台管理模块等。本系统结构如下:
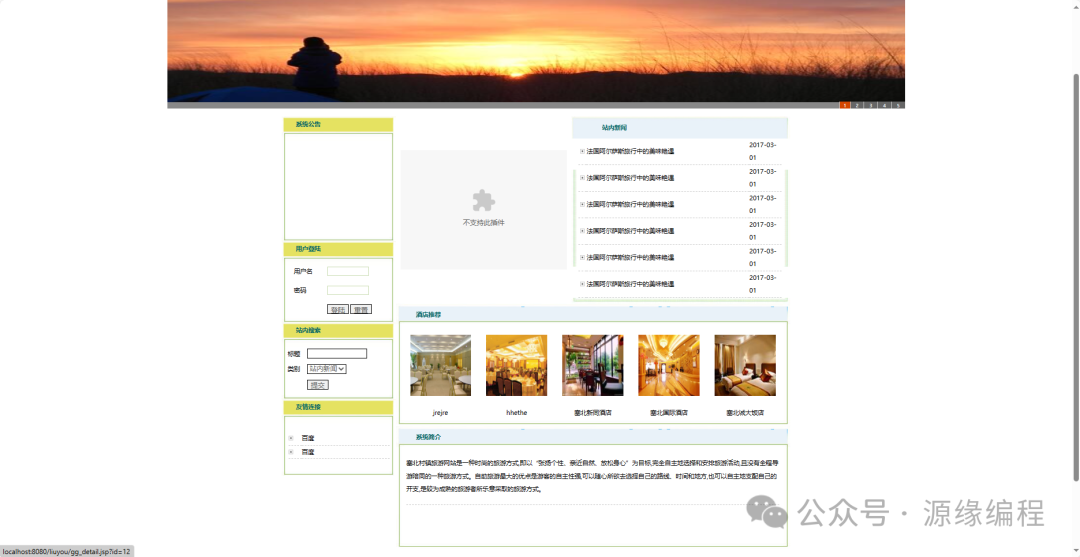
(1)主界模块设计:
首页效果、首页塞北人文、首页酒店信息、首页景点信息、自驾游路线
首页天气预报、在线留言、用户注册、首页后台登录
(2)用户注册模块:
用户注册完成后,经过管理员的审核以后方能成功登录。
用户注册成功以后,可以进行预订管理,个人信息管理以及旅游路线管理等功能
(3)旅游景点模块:
供用户快速便捷的搜索到自己想要的旅游景点信息。
景点信息展示、景点名称查询、旅游景点效果图,该部分风景的查询与显示。
(4)酒店预定模块:
客户登录,可以进行具体资料查看操作。
酒店详细信息、酒店预订、酒店预订成功、酒店预订成功列表所示,可以清晰的展现出酒店订购模块的具体操作和运行效果。
(5)后台管理设计:
管理员登录后,可以实施各种操作。实现对网站基本信息的管理。
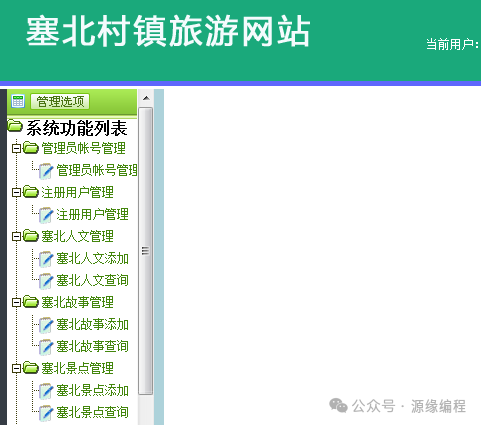
系统功能列表里主要包括:
1.账号管理,在这里管理员可以修改个人信息,包括密码和个人资料等等。
2.用户注册管理部分是对该网站的申请注册的用户进行验证通过,管理员可以对所有用户进行删除修改和审核。
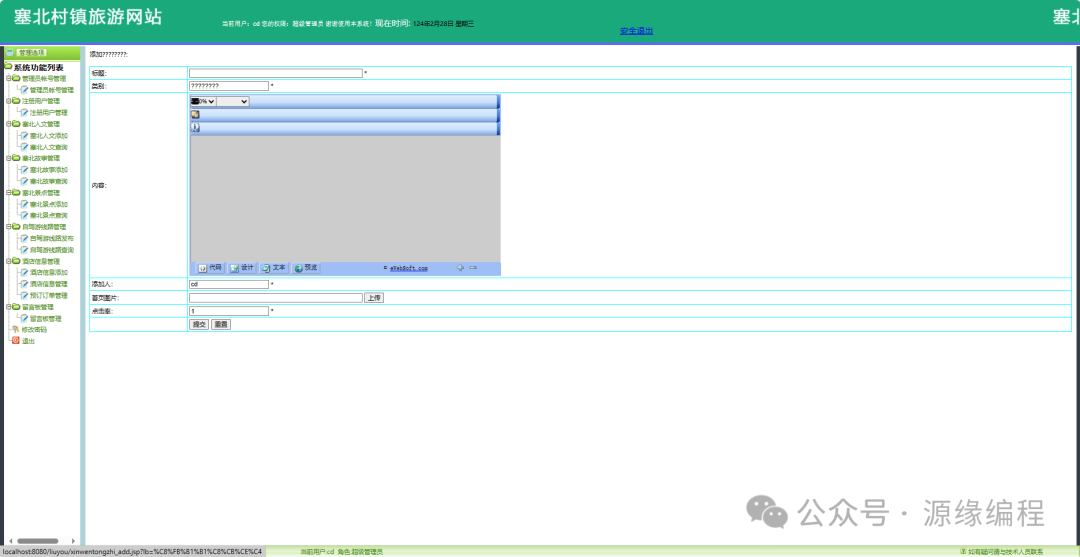
3.塞北人文添加模块主要是对该网站中塞北人文的管理,管理员可以对塞北人文进行更新修改和删除。
4.塞北故事管理模块。
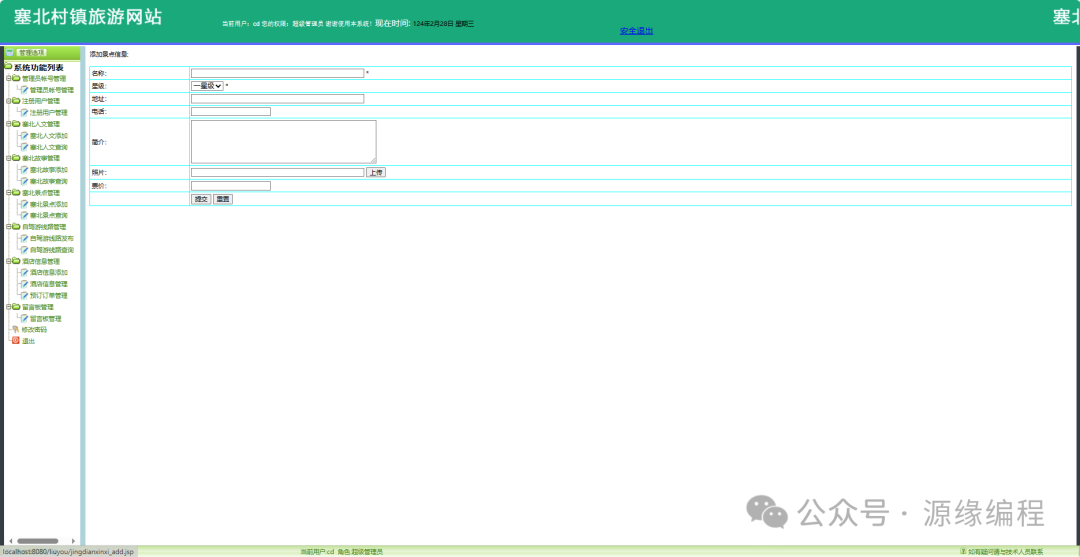
5.塞北景点进行操作。
6.自驾游路线管理。
7.酒店信息管理模块。
8.留言板管理较为简单。
9.最后包括修改密码和退出登录模块。
功能模块
城市旅游产业的日新月异影响着村镇旅游产业的发展变化。网络、电子科技的迅猛前进同样牵动着旅游产业的快速成长。随着人们消费理念的不断发展变化,越来越多的人开始注意精神文明的追求,而不仅仅只是在意物质消费的提高。塞北村镇旅游网站的设计就是帮助村镇发展旅游产业,达到宣传效果,带动一方经济发展。而在线消费与查询正在以高效,方便,时尚等的特点成为广大互联网用户的首选。塞北村镇旅游网站设计与开发以方便、快捷、费用低的优点正慢慢地进入人们的生活。人们从传统的旅游方式转变为在线预览,减轻了劳动者的工作量。使得旅游从业人员有更多时间来获取、了解、掌握信息。
塞北村镇旅游网站根据当地旅游风景和特色的实际情况,设计出一套适合当地旅游信息网站,通过网络,实现该网站的推广从而达到宣传的效果。
本系统在设计方面采用JSP和Java语言以及html脚本语言,同时采用B/S模式,进行各个界面和每个功能的设计与实现,后台管理与设计选用了SQL Server/MYSQL数据库,前台设计与后台管理相结合,共同完成各功能模块的功能。
塞北村镇旅游网站是基于B/S体系结构的旅游网站。通过全方位综合分析,该系统功能设计相对比较全面,能够满足大部分用户的需求。但是,做到满足每一个客户要求也是不可能的,只能是争取尽可能完善网站功能,到达更好的效果。塞北村镇旅游网站主要是通过各功能模块的介绍,对塞北村镇旅游进行宣传,包括首页,塞北人文,塞北故事等部分。具体前后台各部分实现如图3-1网站前台结构、图3-2网站后台结构所示
页面效果
系统的部分功能模块页面如下所示。
系统首页

信息管理

地图展示

后台信息管理

后台登录

景点管理

人文信息管理

运行教程
编号482-旅游网站设计
系统源码
进入公众号,在右上角有放大镜,就是搜索公众号内全部文章的题目,公众号各类的素材和相关的题目都可以通过这个方法来进行搜索。
输入要自己想要看的题材和对应的素材就可以了,因为的将各个类目的题材,都浓缩在题目里面, 所以只要是标题里面有的,或者涵盖了你的题目素材基本上都可以搜索的到。

关注微信公众号 “letcoding”---》源缘编程