<template><el-button type="text" @click="open">点击打开 Message Box</el-button>
</template><script>export default {methods: {open() {this.$confirm('是否完成维修工单?', '提示', {distinguishCancelAndClose: true,cancelButtonClass:'el-button--danger',confirmButtonText: '确认',cancelButtonText: '否-异常填报',type: 'info'}).then(() => {this.$message({type: 'info',message: '保存修改'});}).catch(action => {this.$message({type: 'info',message: action === 'cancel'? '放弃保存并离开页面': '停留在当前页面'})});}}}
</script>
cancelButtonClass:'el-button--danger',
代表取消按钮用单独的css样式
distinguishCancelAndClose: true,
代表取消和关闭两个事件可以单独控制
type: 'info',
代表文字前面的图标样式
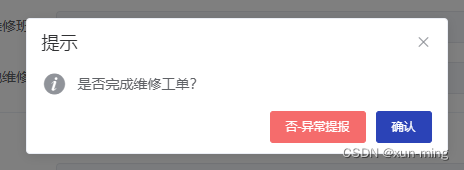
效果图如下