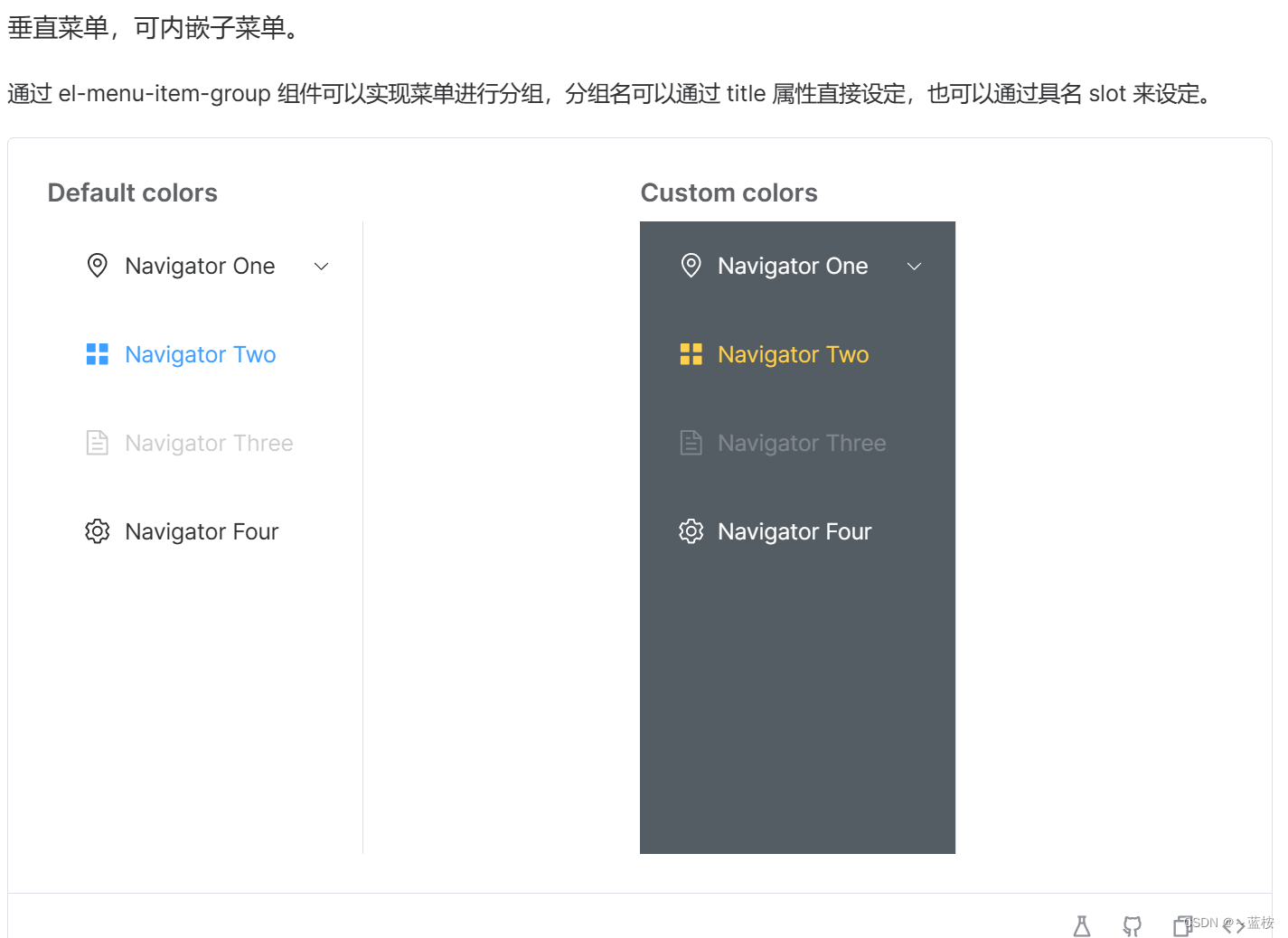
一、使用element-plus的菜单,侧边栏类型

导入element-plus,安装方式有如下几种:
# 选择一个你喜欢的包管理器# NPM
$ npm install element-plus --save# Yarn
$ yarn add element-plus# pnpm
$ pnpm install element-plus在main.js引入和使用:
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import '../src/assets/static/css/normalize.css'
import App from './App.vue'
import router from '../routers/router'
// 引入element-plus和样式
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'const app = createApp(App)
app.use(router).use(ElementPlus).use(createPinia()).mount('#app')我的实际运用代码:
<template><div class="container"><!-- 菜单侧边栏 --><div class="bar"><!-- 系统名称 --><div class="system-title">智慧物业管理平台</div><el-menuactive-text-color="#ffd04b"background-color="#545c64"class="el-menu-vertical-demo":default-active="mainStore.currentSelected"text-color="#fff"@open="handleOpen"@close="handleClose"style="height: calc(100vh - 52px)"router><el-menu-item index="notice"><el-icon><Bell /></el-icon><span>整改通知</span></el-menu-item><el-menu-item index="projectManagement"><el-icon><Document /></el-icon><span>项目管理</span></el-menu-item><el-menu-item index="supplierManagement"><el-icon><Shop /></el-icon><span>供应商管理</span></el-menu-item><el-sub-menu index="personnel" ><!-- index属性用于指定子菜单的唯一标识符 --><template #title><el-icon><User /></el-icon><span>人事管理</span></template><el-menu-item index="personnelList">人员列表</el-menu-item><!-- <el-menu-item index="departmentManagement">部门管理</el-menu-item><el-menu-item index="postManagement">岗位管理</el-menu-item> --></el-sub-menu><el-menu-item index="