文章目录
- 1.认识HTML
- 2.html 框架
- 3.HTML常见标签
- 4.HTML语法特征
- 5.列表
1.认识HTML
html是超文本标记语言:
目前最新版本是html5,由w3c(万维网联盟)完成标准制定。
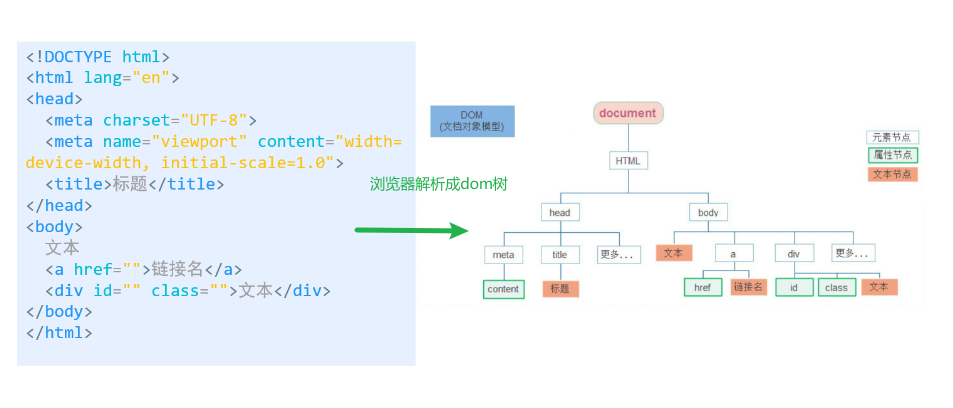
HTML ,全称“Hyper Text Markup Language(超文本标记语言)”,简单来说,网页就是用HTML语言制作的。HTML是用来描述网页的一种语言, 是一种在 Web 上使用的通用标记语言。HTML 允许你格式化文本,添加图片,创建链接、输入表单、框架和表格等等,并可将之存为文本文件,浏览器即可读取和显示。
何为超文本?
文本只是单纯的显示字符串,超文本还可以显示音频,视频,图片,对内容可以有不同样式的调整,即是超文本.
发展历史:
①HTML 1.0:在1993年6月作为互联网工程工作小组(IETF)工作草案发布。
②HTML 2.0:1995年1 1月作为RFC 1866发布,于2000年6月发布之后被宣布已经过时。
③HTML 3.2:1997年1月14日,W3C推荐标准。
④HTML 4.0:1997年12月18日,W3C推荐标准。
⑤HTML 4.01(微小改进):1999年12月24日,W3C推荐标准。
⑥HTML 5:HTML5是公认的下一代Web语言,是HTML最新的修订版本,
2014年10月由W3C(制定Web技术标准的机构)制定。
html如何识别?
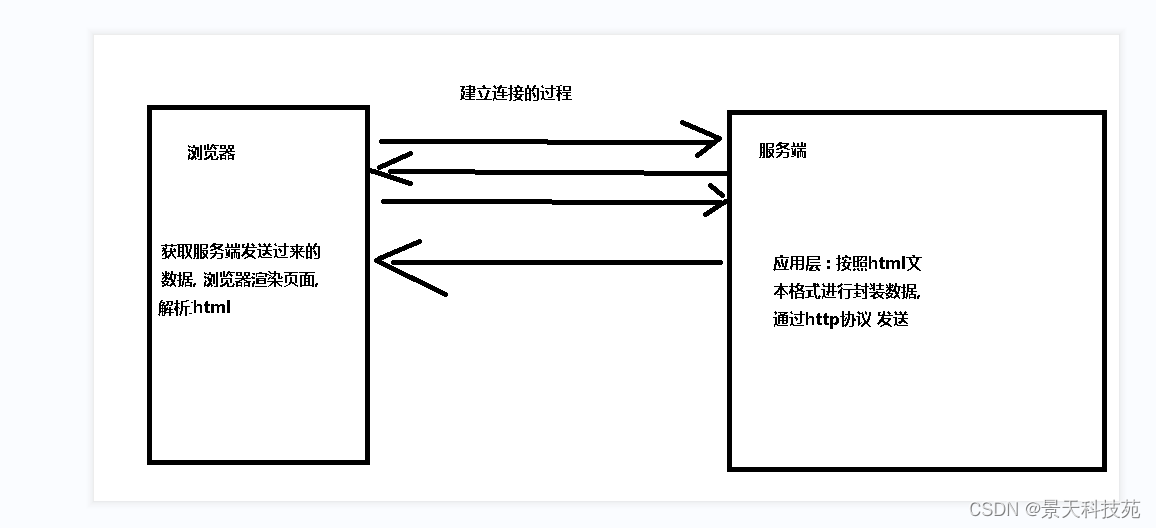
html超文本标记语言,在b/s架构的服务中,利用http超文本传输协议,让浏览器进行解析,http独占80端口.
http: 超文本传输协议 (对html标记语言,传输解析的标准)
https: 加密版超文本传输协议 443
浏览器: 超文本的解析器


2.html 框架
<!-- --> 表示html注释
<!--
html : 网页的骨架
css : 网页的样式
js/jq: 网页的动作
-->
<!DOCTYPE html> 声明文档的类型是html 超文本标记语言
<html><head>此处写入web网页的配置信息</head><body>此处写入网页的主体内容<font color="red" size=5> 学习html </font> #目前font标签已被淘汰</body></html>
将html文件拉到浏览器,使用的是file协议

使用vscode 的open with live server打开的是http协议

3.HTML常见标签
font,meta,br,hr,pre,h1~h6,sub,p,strong,em
sub,sup,div,span,ul,ol,dl,a,img,
table,form,input,iframe
HTML标签种类
块状元素: 独占一行,可直接设置宽高例如:<h1>~<h6>,<div>,<p>,<ul>,<ol>,<dl>,<li>,<table>,<form> ..
行内元素: 不能独占一行,不能直接设置宽高例如:<span>,<a>,<label>,<strong>,<em>
行内块状元素: 不能独占一行,可直接设置宽高例如:<img>,<button>,<input>
4.HTML语法特征
1.内容不区分大小写
2.标签结构分为单闭合、双闭合标签(标签成对显示)
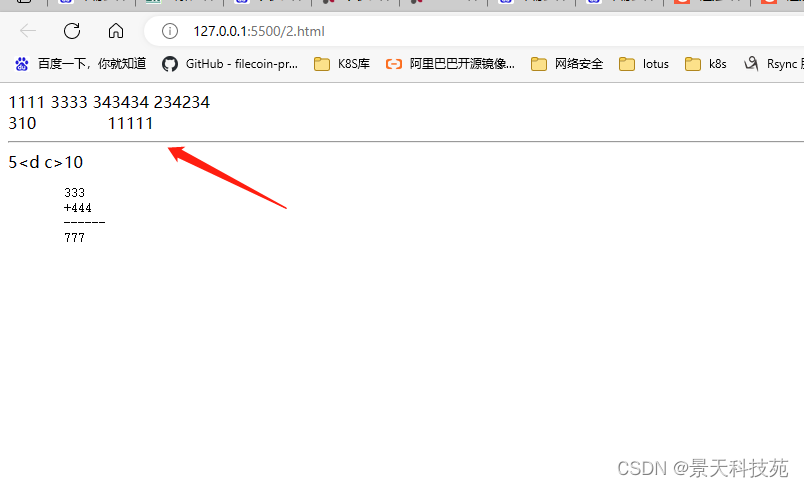
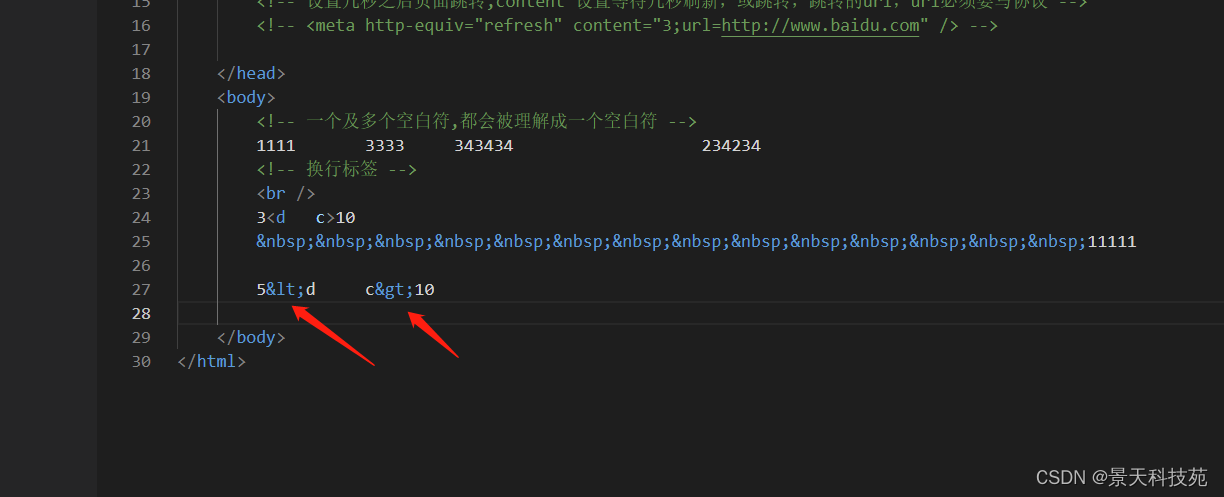
3.一个及多个空白符,都会被理解成一个空白符
页面代码写了多个空白符

网站页面只显示一个空白符

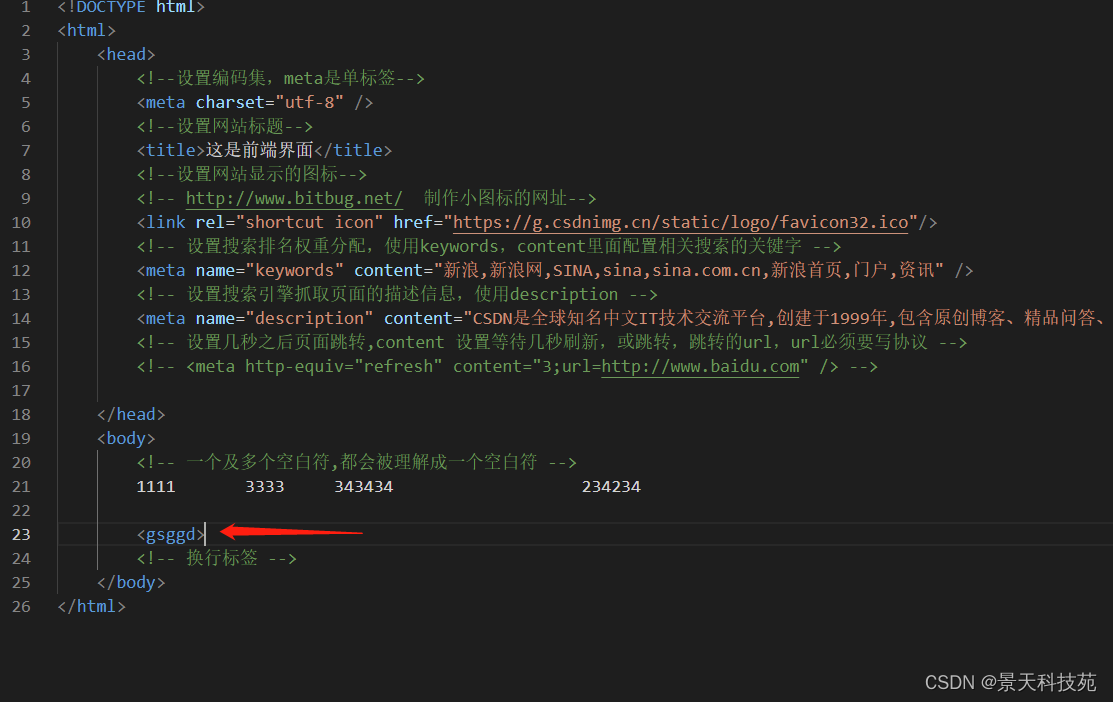
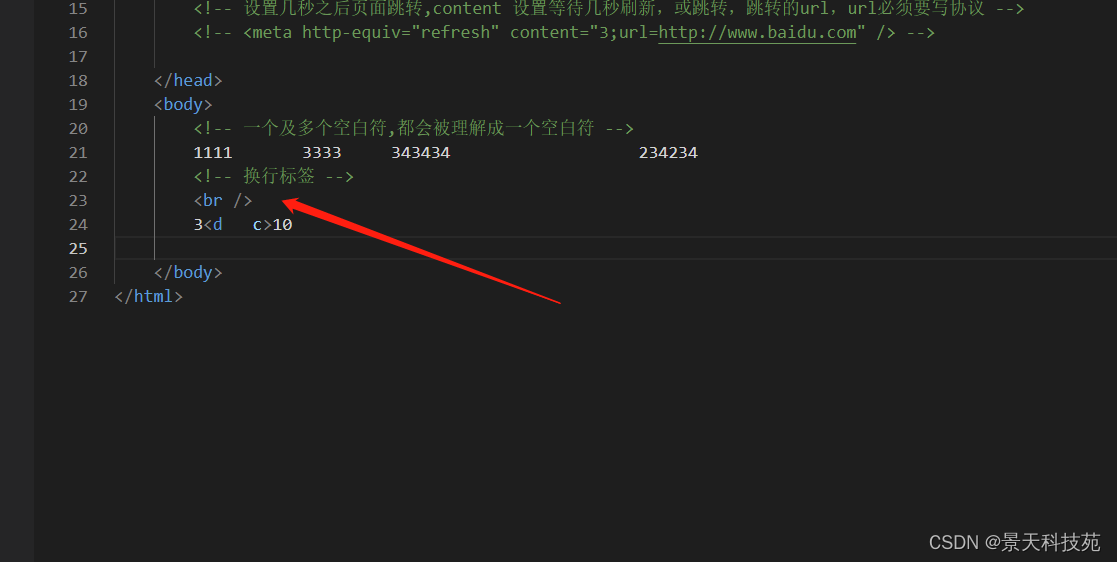
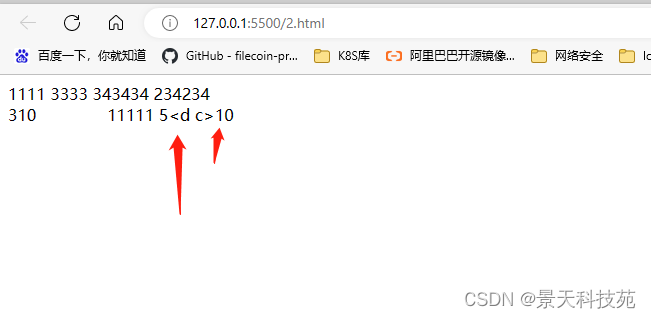
body里面写标签,大于号小于号,页面不会解析




换行标签


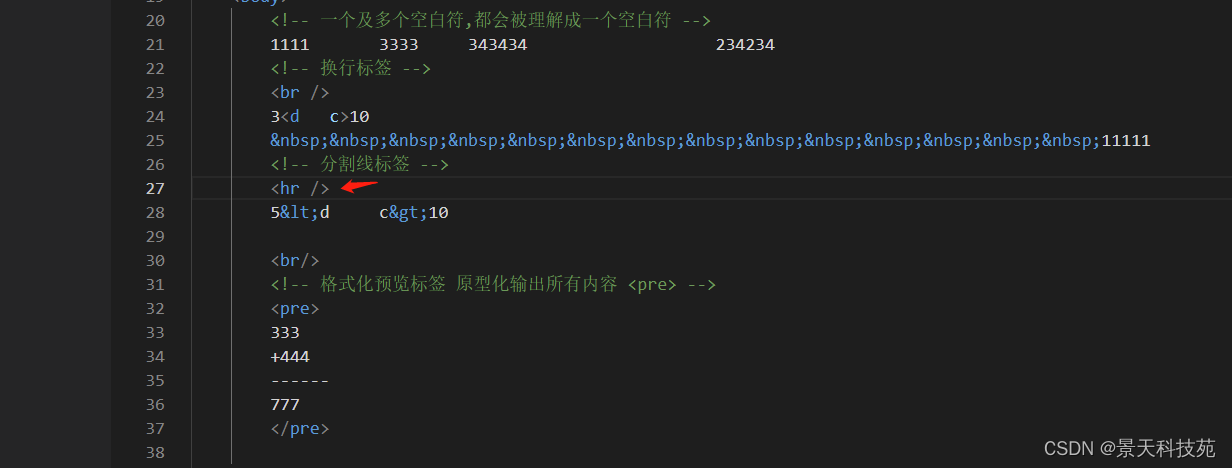
<!-- 分割线标签 --> 一般是做演示的时候用<hr />


字符实体:使用字符实体来表达实际的字符含义;
使用字符实体表达多个空格
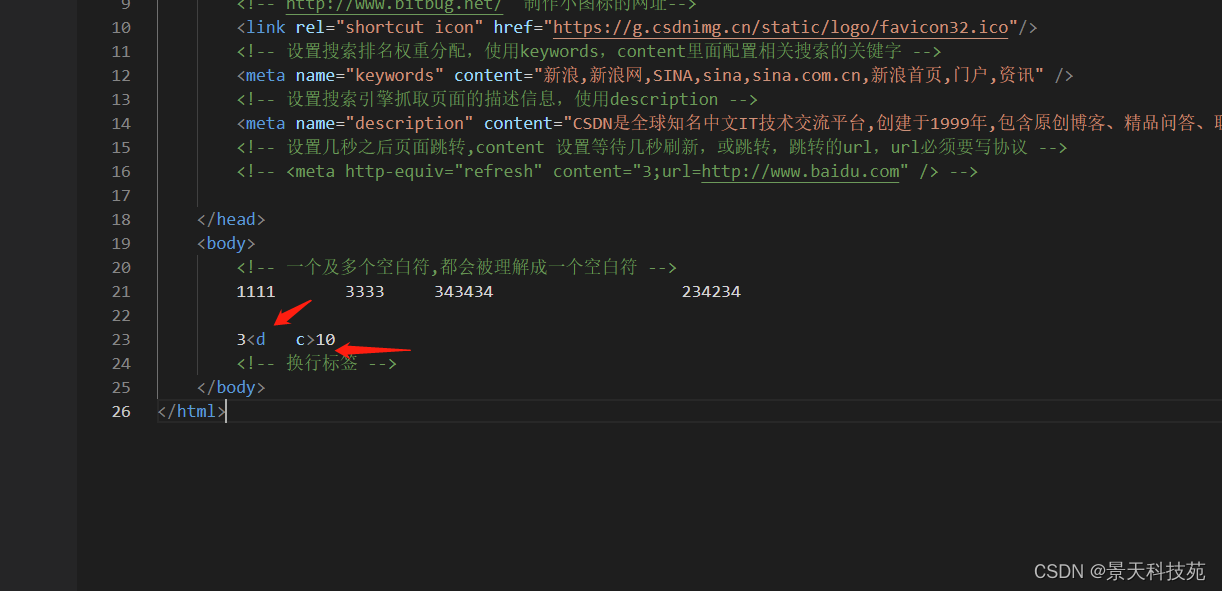
< : < 小于号 > 大于号
例子:
5<d c>10


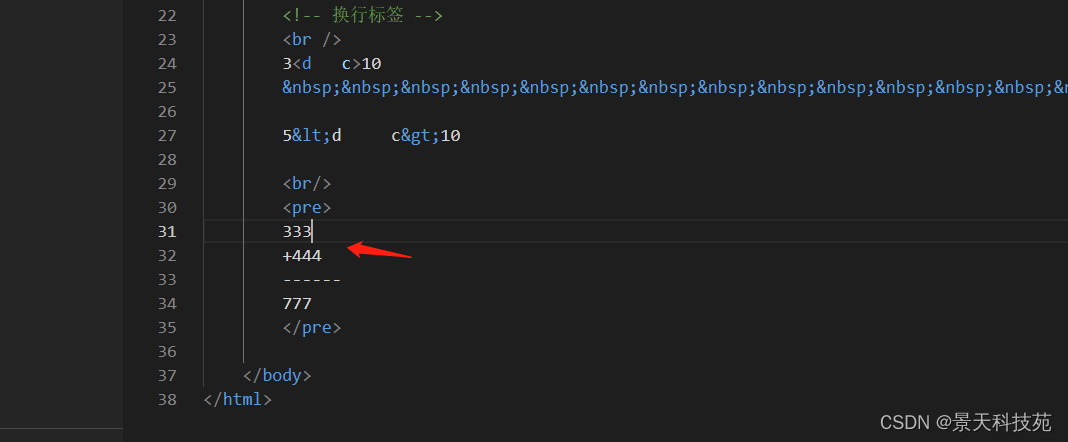
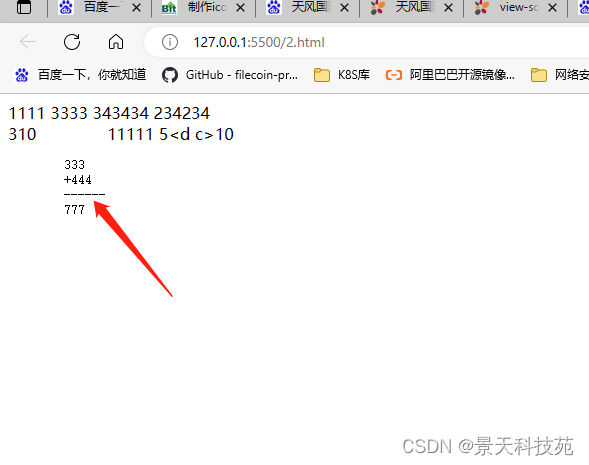
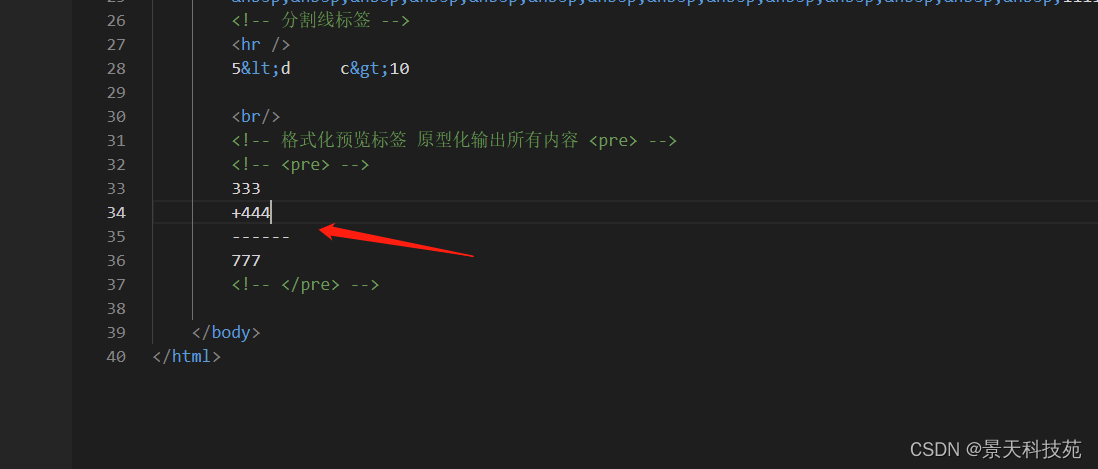
<!-- 格式化预览标签 原型化输出所有内容 <pre> --><pre>333+444------777</pre>


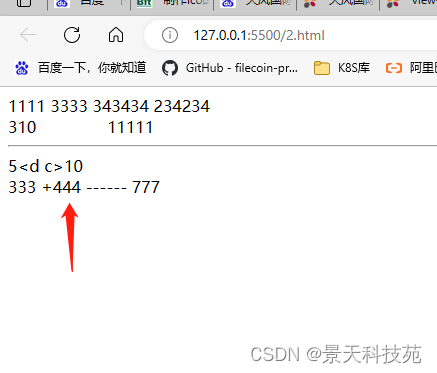
如果不加<pre>标签,则显示不出效果

并列显示了

<!DOCTYPE html>
<html><head><!--设置编码集,meta是单标签--><meta charset="utf-8" /><!--设置网站标题--><title>这是前端界面</title><!--设置网站显示的图标--><!-- http://www.bitbug.net/ 制作小图标的网址--><link rel="shortcut icon" href="https://g.csdnimg.cn/static/logo/favicon32.ico"/><!-- 设置搜索排名权重分配,使用keywords,content里面配置相关搜索的关键字 --><meta name="keywords" content="新浪,新浪网,SINA,sina,sina.com.cn,新浪首页,门户,资讯" /><!-- 设置搜索引擎抓取页面的描述信息,使用description --><meta name="description" content="CSDN是全球知名中文IT技术交流平台,创建于1999年,包含原创博客、精品问答、职业培训、技术论坛、资源下载等产品服务,提供原创、优质、完整内容的专业IT技术开发社区."><!-- 设置几秒之后页面跳转,content 设置等待几秒刷新,或跳转,跳转的url,url必须要写协议 --><!-- <meta http-equiv="refresh" content="3;url=http://www.baidu.com" /> --></head><body><!-- 一个及多个空白符,都会被理解成一个空白符 -->1111 3333 343434 234234<!-- 换行标签 --><br />3<d c>10 11111<!-- 分割线标签 --><hr />5<d c>10<br/><!-- 格式化预览标签 原型化输出所有内容 <pre> --><!-- <pre> -->333+444------777<!-- </pre> --></body>
</html>
常见标签:
<!DOCTYPE html>
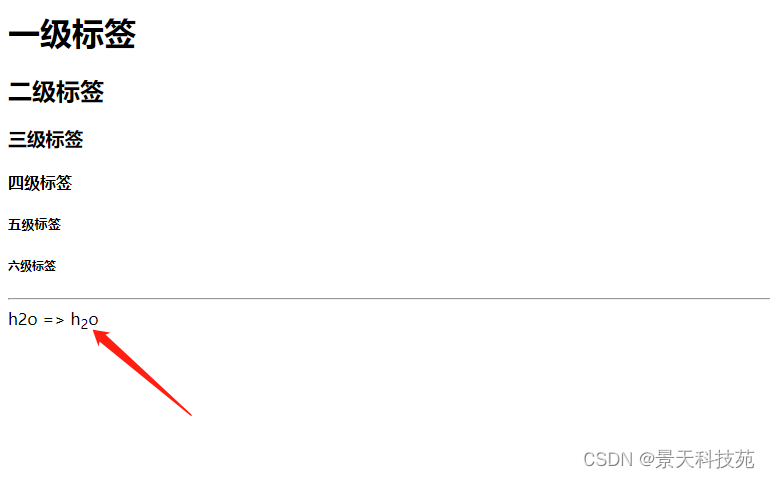
<html><head><meta charset="utf-8"/><title> 常见标签 </title></head><body><h1>一级标签</h1> #最多6级,超过6就当做字符串显示了<h2>二级标签</h2><h3>三级标签</h3><h4>四级标签</h4><h5>五级标签</h5><h6>六级标签</h6><hr /><!-- 下角标 sub -->h20 => h<sub>2</sub>0

<br />
co2 => co<sub>2</sub>

<br />
<!-- 上角标 sup -->
x2 = 100 => x<sup>2</sup> = 100

<!-- p 是段落标签 -->
<p>这是第一个段落</p> #一般段落我们用<div>标签,<p>标签一般塞入文章
<p>这是第二个段落</p>
<hr /><!-- (了解)逻辑强调 带有语义话的含义 [w3c标准] 推荐-->
<strong>川普是我的偶像</strong>

<em>我的爱人</em>

<!-- (了解)物理强调 带有语义话的含义 [非w3c标准] w3c之前用的是b标签--><b>川普是我的偶像</b><i>我的爱人</i></body></html>
块状标签,行内标签:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><!-- 指定移动端缩放比例,适配不同屏幕大小 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>标签的种类</title>
</head>
<body><!--标签的种类:(1) 行内元素标签: 不能独占一行,不能设置宽和高,横向排列例子: span a(2) 块状元素标签: 独占一行,可以设置宽和高,纵向排列例子: div h1~h6 p(3) 行内块状标签: 不能独占一行,能设置宽和高,横向排列例子: button img inputspan 和 div 都属于无语义化标签,用来布局页面,划分页面结构--><!-- 行内元素 --><span style="width:200px;height:200px;background-color:yellowgreen;">我爱你 <span>奥斯托夫罗斯基</span> </span> 111
设置宽和高无效,换行无效

div独立成行,100%横跨整个页面

按我1
按我2
按我3
行内块状标签,不能独占一行,能设置宽和高,横向排列

</body>
</html>
5.列表
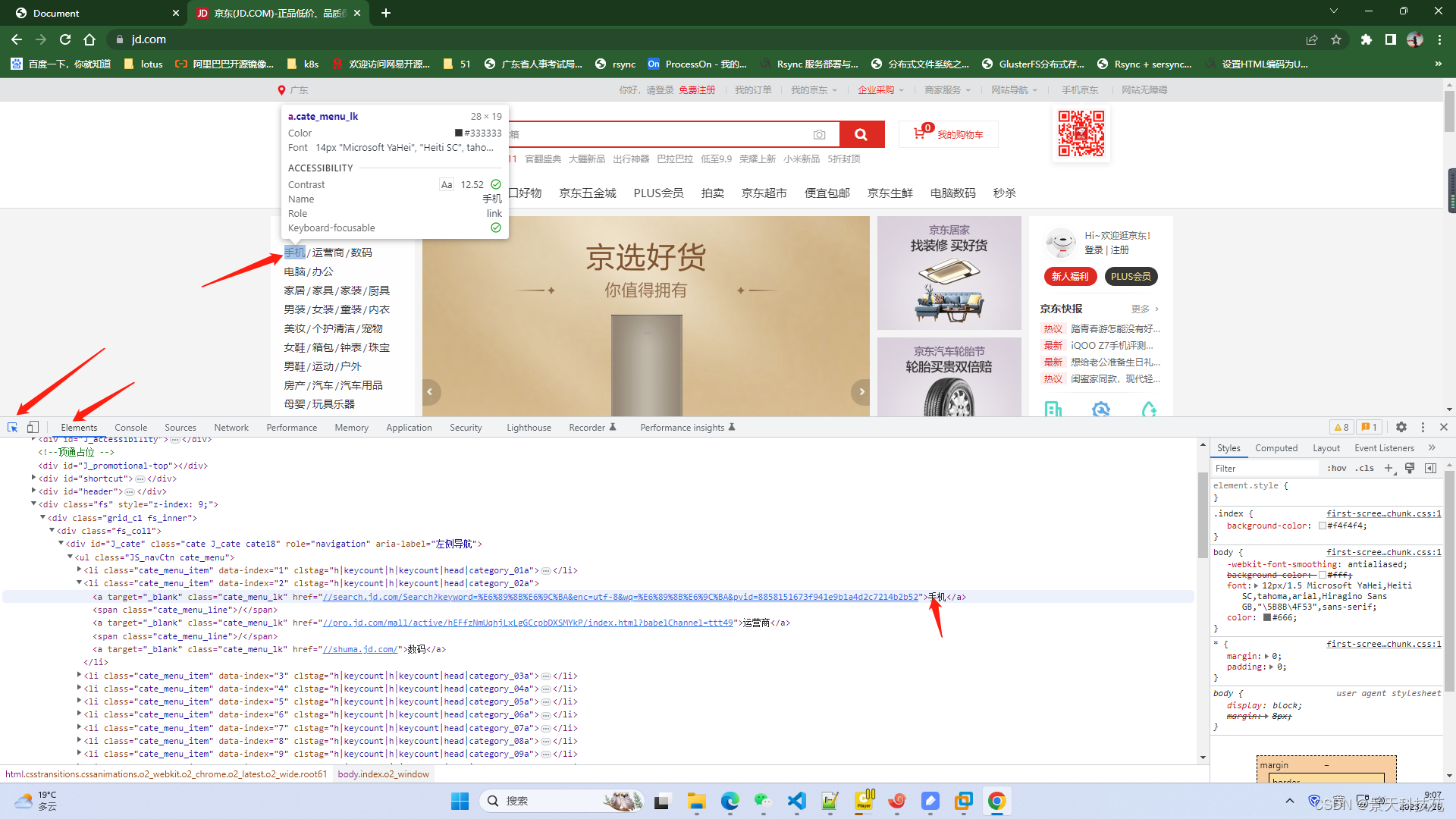
浏览器右键检查,或者按F12,打开调试窗口,点击小箭头,鼠标在网页放的位置可以找到对应代码

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- ul 是无序列表 ,里面的小选项用li 包起来*** --><!-- square 方块 circle 空心圆 --><ul type="square"><li>姜子牙</li><li>我和我的家乡</li><li>八百</li><li>唐人街探案3</li></ul>
列表左边的标志类型可以设置,一般不用。原形态,默认实心圆


方块


空心圆


- 姜子牙
- 我和我的家乡
- 八百
- 唐人街探案3
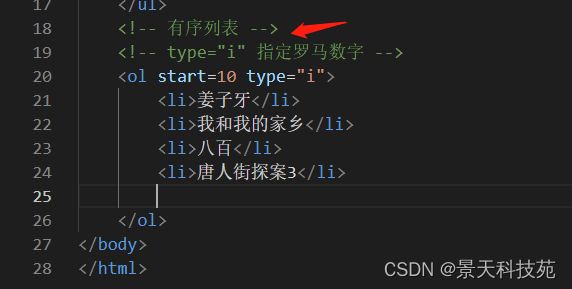
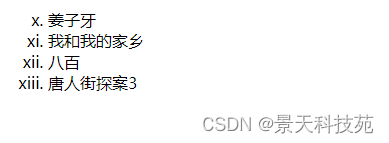
默认有序列表


起始值可以设置,一般不用


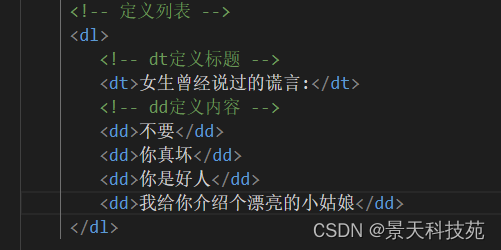
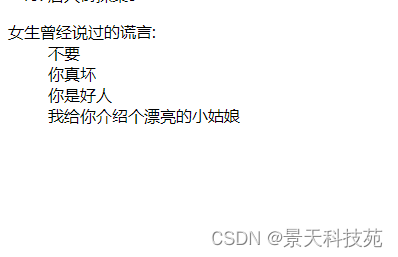
- 女生曾经说过的谎言:
- 不要
- 你真坏
- 你是个好人
- 我给你介绍个漂亮的小姑娘
定义列表,文字方式


</body>
</html>
总结,html标签理解起来比较简单,经常运用就比较熟悉了,零基础也能很快掌握,小伙伴们尝试一下吧!