EasyX的基础概念:
图形化——EasyX的安装-CSDN博客
创建图形化窗口
#include<graphics.h>
#include<conio.h>
int main() {//创建绘图窗口,大小为100x100像素。//更改为大窗口,像素增大;更改为小窗口,像素缩小initgraph(100, 100);// 画圆,圆心(40, 40),半径 20// 横 纵 半circle(40, 40, 20);_getch();//按任意键继续closegraph();// 关闭绘图窗口return 0;
}
学会设置窗口属性
颜色设置:
颜色宏:颜色的英语大写单词。
实现代码
#include<graphics.h>int main() {initgraph(300, 300, 0);//创建窗口,后面的0表示控制台不弹出,1表示控制台弹出,也可以不设置setbkcolor(RED);//颜色设置方法一cleardevice();//刷新颜色 while (1);closegraph();//关闭窗口return 0;
}RGB配置。RGB颜色参考方法
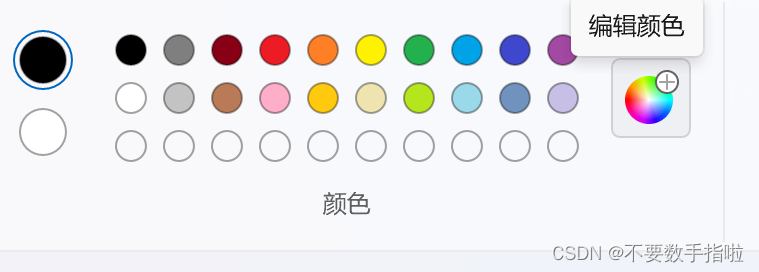
1.点击图画软件
2.点击编辑颜色
3.找到RGB参考

4.记住对应数值 ,填入代码内。
实现代码:
#include<graphics.h>int main() {initgraph(300, 300, 0);//创建窗口,后面的0表示控制台不弹出,1表示控制台弹出,也可以不设置setbkcolor(RGB(240, 137, 5));//颜色设置方法二cleardevice();//刷新颜色 while (1);closegraph();//关闭窗口return 0;
}基本绘图函数
- 线条绘制:
line(int x1, int y1, int x2, int y2): 绘制从点(x1, y1)到点(x2, y2)的直线。polyline(POINT *points, int num): 绘制通过一系列点的折线。- 代码实现(棋盘制作)
#include<graphics.h>int main() {initgraph(300, 300, 0);//创建窗口,后面的0表示控制台不弹出,1表示控制台弹出,也可以不设置//setbkcolor(RED);//颜色设置方法一setbkcolor(RGB(240, 137, 5));//颜色设置方法二cleardevice();//刷新颜色 setlinecolor(BLACK);for (int i = 0; i <= 300; i += 40) {//棋盘制作line(0, i, 300, i);line(i, 0, i, 300);}while (1);closegraph();//关闭窗口return 0; }
- 矩形绘制:
rectangle(int left, int top, int right, int bottom): 绘制一个由左上角(left, top)和右下角(right, bottom)定义的矩形。filledrectangle(int left, int top, int right, int bottom): 绘制并填充一个矩形。roundrect(int left, int top, int right, int bottom, int xradius, int yradius): 绘制一个带有圆角的矩形。filledroundrect(int left, int top, int right, int bottom, int xradius, int yradius): 绘制并填充一个带有圆角的矩形。
- 圆形和椭圆绘制:
circle(int x, int y, int radius): 绘制一个以(x, y)为中心、radius为半径的圆。代码实现:#include<graphics.h> #include<conio.h> int main() {initgraph(100, 100);// 画圆,圆心(40, 40),半径 20// 横 纵 半circle(40, 40, 20);_getch();//按任意键继续closegraph();// 关闭绘图窗口return 0; }filledcircle(int x, int y, int radius): 绘制并填充一个圆。ellipse(int x1, int y1, int x2, int y2): 绘制一个由左上角(x1, y1)和右下角(x2, y2)定义的椭圆。filledellipse(int x1, int y1, int x2, int y2): 绘制并填充一个椭圆。
- 多边形绘制:
polygon(POINT *points, int num): 绘制一个通过一系列点的多边形。filledpolygon(POINT *points, int num): 绘制并填充一个多边形。
- 文本输出:
outtextxy(int x, int y, const char *str): 在指定的(x, y)位置输出文本字符串str。puttext(const char *str): 在当前文本位置输出文本字符串str。settextstyle(int fontstyle, int fontwidth, const char *fontname): 设置文本样式,包括字体、宽度和名称。
- 图像操作:
loadimage(const char *filename): 加载一个图像文件并返回一个IMAGE结构体指针。putimage(int x, int y, IMAGE *image, int op): 在(x, y)位置输出一个图像,op参数指定图像输出的方式(如正常输出、或异或输出等)。getimage(int left, int top, int right, int bottom, IMAGE *image): 从当前图形界面截取一个矩形区域并保存到IMAGE结构体中。- 图像操作代码实现:
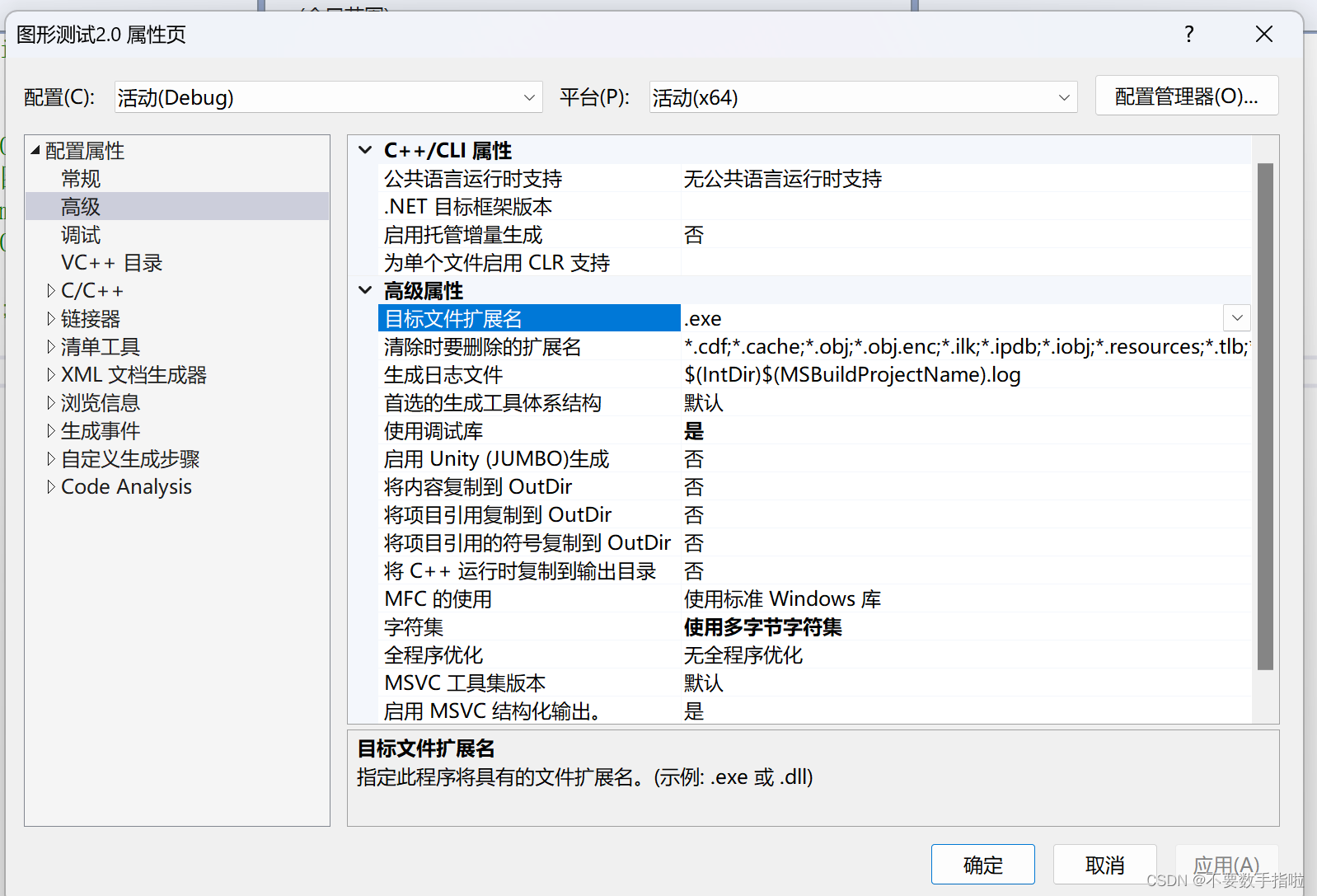
#include<graphics.h>int main() {initgraph(800,600);IMAGE img;//图片变量定义loadimage(&img, "./ras/zp.jpg",800,600);//""里面是路径,800和600是指图片放缩的大小putimage(0, 0, &img);//打印图片while (1);closegraph();return 0; }注意:属性页的高级中字符集应该改成使用多字节字符集。

-
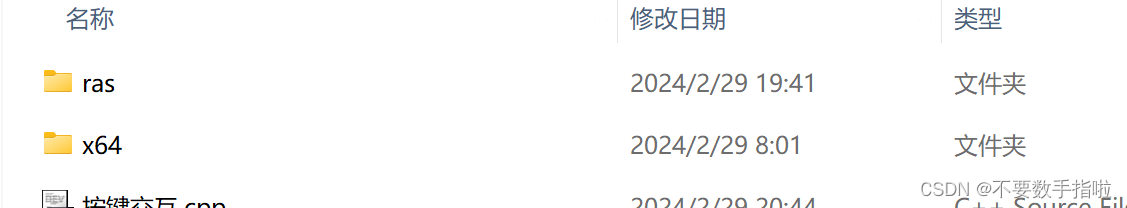
" "中的路径来源,首先双击图形测试,找到该文件夹打开。

 文件夹内新建文件夹“ras”,将需要的图片复制粘贴在文件夹内。
文件夹内新建文件夹“ras”,将需要的图片复制粘贴在文件夹内。
 接下来就可以使用了。
接下来就可以使用了。
- 颜色设置:
setbkcolor(COLORREF color): 设置背景颜色。setcolor(COLORREF color): 设置当前绘图颜色。setlinecolor(COLORREF color): 设置线条颜色。setfillcolor(COLORREF color): 设置填充颜色。
- 其他功能:
setorigin(int x, int y): 设置坐标原点。arc(int x1, int y1, int x2, int y2, int startangle, int endangle): 绘制一个圆弧。pieslice(int x1, int y1, int x2, int y2, int startangle, int endangle): 绘制一个扇形。floodfill(int x, int y, COLORREF bordercolor): 使用泛洪填充算法填充一个连续区域。