前言
最近在做智能家居的项目,主要是通过esp8266接入云端实现远程控制的效果,于是就想到用微信小程序进行控制。由于阿里云物联网平台为设备提供安全可靠的连接通信能力,向下连接海量设备,支撑设备数据采集上云;向上提供云端API,服务端通过调用云端API将指令下发至设备端,实现远程控制,采用MQTT协议和设备端进行交互,通过MQTT协议与物联网平台建立长连接上报数据(通过Publish发布Topic和Payload)到物联网平台,因此选择了阿里云物联网平台作为开发环境。
前期准备
硬件:ESP-01S模块、ESP-01S 专用继电器模块、烧录器或USB to TTL 模块
软件:Arduino IDE
相关工具库:ESP8266、PubSubClient、Crypto、ArduinoJson、AliyunIoTSDK
硬件介绍及使用
ESP-01S模块 + 继电器模块
由于ESP-01S和继电器价格低廉(某宝上面可以买到),连接方便,很适合做一些,如灯、风扇及一些小型家用电器控制开关的物联网小项目,同时也非常适合对物联网感兴趣的小白,作为入门的练手项目。

ESP-01S模块
ESP-01S WiFi Relay Module 是专门为 ESP-01S 量身定制的继电器模块,可以直接插入 ESP-01S,省去复杂的接线。(如下图)

ESP-01S 专用继电器模块
连接方法
插入时需要注意插入的方向(如下图所示),不要插反了,否则上电后可能会导致芯片烧毁。
该模块有一个复位按钮,可以重启 ESP-01S。控制继电器的引脚连接在 ESP-01S 的 IO0(GPIO0),控制方式是,GPIO0 输出低电平时,继电器线圈得电;GPIO0 输出高电平时,继电器线圈失电。

烧录器或USB to TTL 模块
如果手上没有这种烧录器,可以用 USB to TTL 模块代替,下图是两种不同芯片的 USB to TTL 模块,任意一种都可以,就是接线相对麻烦,最好有面包板。后面再具体讲解一下如何烧录的问题。

使用 USB to TTL 模块烧录代码
如果你没有专用的烧录器,手里刚好有 USB to TTL 模块,也可以把代码烧录进去。
根据 ESP-01S 的手册提供,ESP-01S 有两种启动模式:下载模式和运行模式。两种模式对 GPIO 口要求的电平状态不同,具体如下表所示:
| 模式 | EN | RST | GPIO15 | GPIO0 | GPIO2 | UART0_TXD |
|---|---|---|---|---|---|---|
| 下载模式 | HIGH | HIGH | LOW | LOW | HIGH | HIGH |
| 运行模式 | HIGH | HIGH | LOW | HIGH | HIGH | HIGH |
部分引脚在芯片内部已经上拉,下载程序时只需要把 EN 引脚拉高,把 GPIO0 脚拉低即可。具体接下图如下:
 接线完成后,其他操作跟专用烧录器的操作一样,这里不做赘述。在烧录完成后,拔掉 IO0 的引脚线。RST 引脚用杜邦线接一下 GND,再拿开可以完成重启,或者拔掉 3V3 引脚线,再接入也是一样的效果。
接线完成后,其他操作跟专用烧录器的操作一样,这里不做赘述。在烧录完成后,拔掉 IO0 的引脚线。RST 引脚用杜邦线接一下 GND,再拿开可以完成重启,或者拔掉 3V3 引脚线,再接入也是一样的效果。
硬件与设备接线

3PIN 的接线端只需要接COM端(公共端)和NO端(常开触点),具体如下图。

ESP8266固件烧录
新买回来的ESP-01S,不支持MQTT ,需要重新烧录MQTT透传AT固件
固件下载(ESP-01S)固件:1471_esp8266-at_mqtt-1m(MQTT透传AT固件(固件号:1471)
下载地址:AT固件汇总 | 安信可科技 (ai-thinker.com) 中找到

烧录方法
需要使用新版的烧录软件,如flash_download_tool_3.9.5。如果使用旧版本的烧录进去,使用时会报一些不知名的错误。
下载地址:https://www.espressif.com.cn/zh-hans/support/download/other-tools
打开烧录软件,如下图配置进行烧录固件


按照上图配置好后,点"START"开始烧录,直至烧录完成,关闭即可。需要注意的是串口选择,是根据自已安装驱动时的串口配置,我的电脑使用是COM8串口,所以这里选择COM8。
测试是否烧录成功
使用串口工具,发送AT指令,返回OK,代表固件烧录成功。(如下图)

软件环境配置
安装Arduino IDE
使用Arduino IDE作为项目开发的主要工具,同时也需要安装相关工具库,如下:
安装相应的库
ESP8266、PubSubClient、Crypto、ArduinoJson、AliyunIoTSDK这些库文件可以在ArduinoIDE上下载安装。这里就不详细讲解,不懂的,自行百度。
其中,AliyunIoTSDK可以帮助你快速连接阿里云 IoT 平台,通过和阿里云物联网开发平台配合,可快速实现各种硬件应用,包括了很上层的封装,无需自己解析数据体,绑定事件即可。
阿里云物联网平台配置
第一步:
从阿里云平台中找到物联网平台

选择“管理控制台”进入平台管理界面,再找到“公共实例”进入配置(如下图)

创建产品
找到“产品”,然后选择“创建产品”,如下图
 参照下图红框中的选项进行选择,产品名称填写你自已的
参照下图红框中的选项进行选择,产品名称填写你自已的
确认后,会进入到下图的界面,找到添设备,点击“前往添加”
添加设备


添加ESP-01S端设备
下面是添加ESP-01S设备端的流程
点击“添加设备” 后,会弹出如下图所示界面,填写上相应的名称,确认

添加微信端
下面是添加微信端的流程,原理同上
 至始,两端设备,添加完成。下面是配置Topic。
至始,两端设备,添加完成。下面是配置Topic。
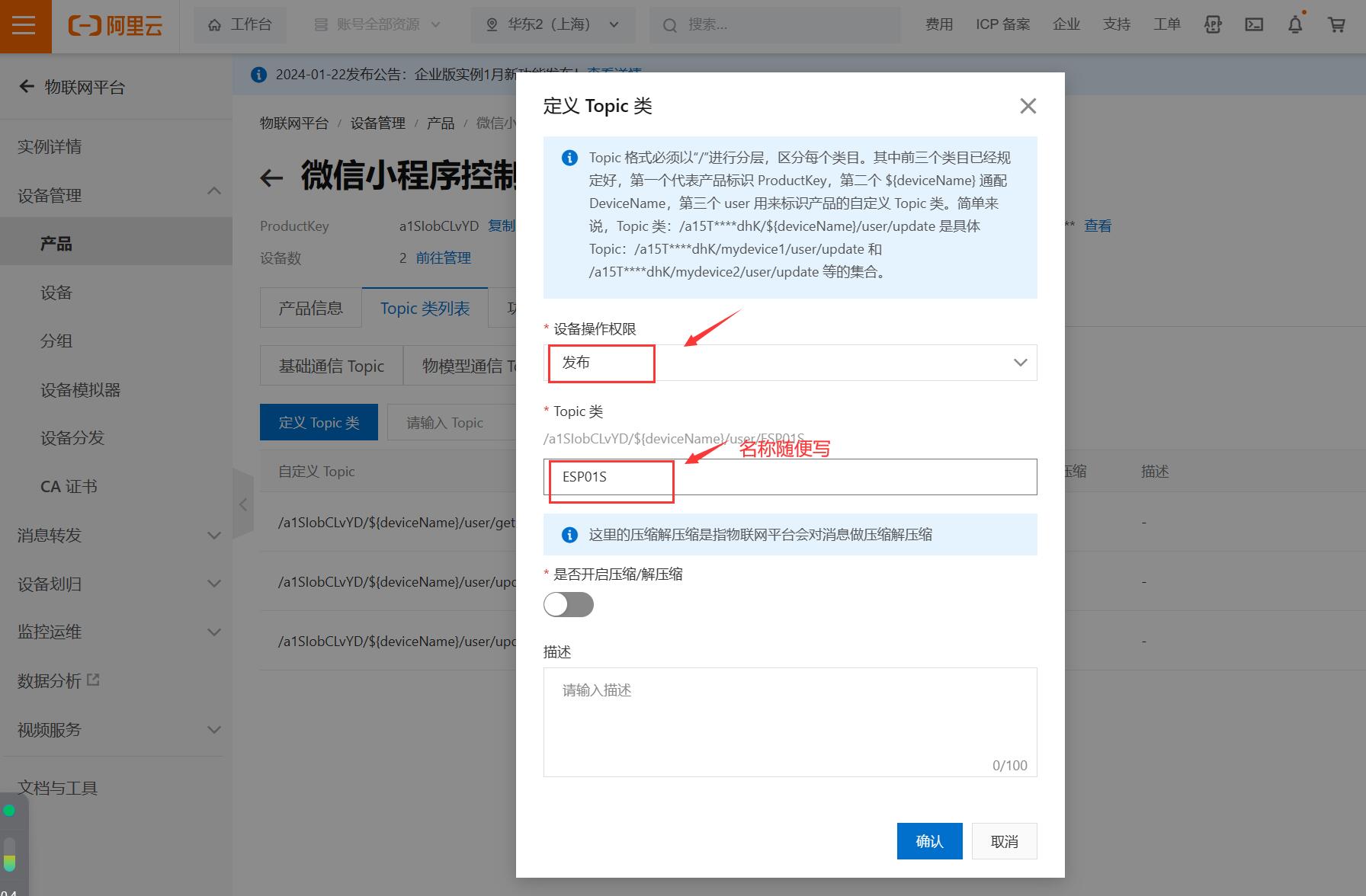
自定义Topic
回到“产品”选项,添加自定义的Topic,如下图
 添加ESP01S端的Topic
添加ESP01S端的Topic 
添加微信端的Topic

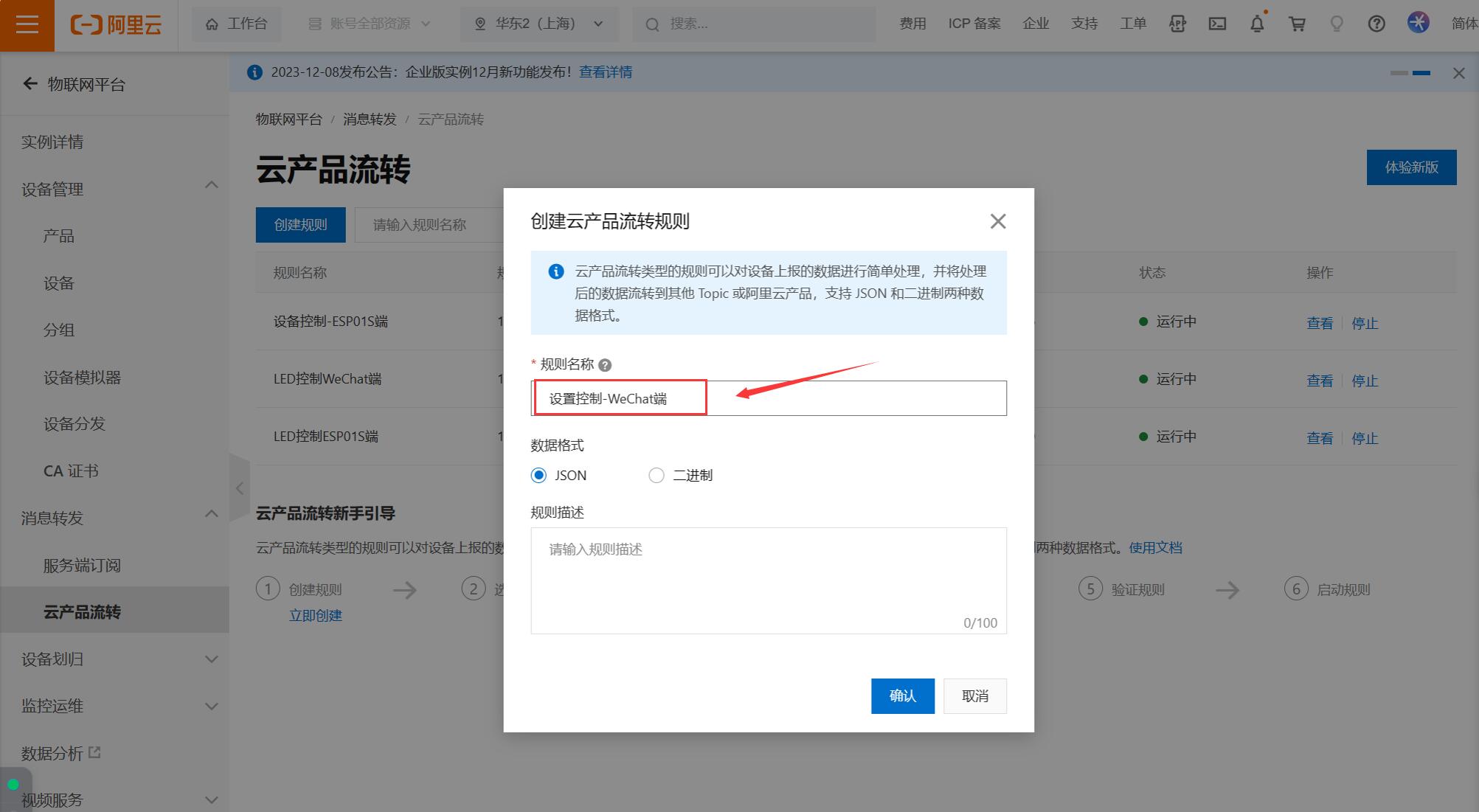
定义完成后,选择“消息转发”,找到“云产品流转”,如下图
创建规则

选择“返回旧版”,创建ESP01S端和微信端的规则

创建ESP01S端的规则


ESP01S端处理数据的规则创建

ESP01S端转发数据规则的创建

 确认后,返回到创建规则的界面,找到刚才创建的ESP01S端的规则,启动它,即可。
确认后,返回到创建规则的界面,找到刚才创建的ESP01S端的规则,启动它,即可。 
创建微信端的规则
微信端处理数据的规则创建

微信端转发数据规则的创建
 最后别忘记启动它
最后别忘记启动它

最后,就是选择设置,分别找到两端的三元组,复制出来备用



ESP-01S端三元组的获取办法,同上,不再详细讲解。按照上述所示,自行查看。
配置ESP-01S设备的自定义功能
这里我需要配置三个自定义功能(根据自已的需要配置)。首先在阿里云物联网平台中找到“产品”,再找到“功能定义”,打开“查看”,如下图

然后,找到“前往编辑草稿”,进去添加自已需要的功能





 最后,记得要发布上线,不然,它们是不会生效的。
最后,记得要发布上线,不然,它们是不会生效的。
至始,阿里云物联网平台就配配完成。接下来就是实现微信端与ESP8266端的代码了。
微信小程序端代码实现
微信端的三元组参数填写
当阿里云物联网配置完成后,打开设备,发现两端的设备处于未激活状态。如下图

那么,要如何才能激活使用呢?这里就需要打开微信小程序的代码,找到,填写设备三元组的地方,填写上微信端的三元组,如下面所示。

aliyunInfo: {productKey: '设备Key,对应上面阿里云平台中的微信端的Key', //阿里云连接的三元组 ,请自己替代为自己的产品信息!!deviceName: '根据你创建的设备名称来填写,如上面阿里云平台中,微信端的名称标识填写的是WeChat,这里就写WeChat', //阿里云连接的三元组 ,请自己替代为自己的产品信息!!deviceSecret: '设备密钥', //阿里云连接的三元组 ,请自己替代为自己的产品信息!!regionId: '主机所在地区,如上海,就填cn-shanghai', //阿里云连接的三元组 ,请自己替代为自己的产品信息!!pubTopic: '发布主题的地址', //发布消息的主题subTopic: '订阅消息主题的地址', //订阅消息的主题
},//以上的所有参数,可以在阿里云物联网平台,微信端中可以找到,不懂的,参考上面阿里云配置可以找到将以上参数填写完成后,保存或编译运行,这时打开阿里云物联网平台,就会发现你的微信端已经在线了(如下图)

如何填写发布主题和订阅消息主题
发布主题
在阿里云物联网平台中,找到“消息转发”,然后打开“云产品流转”,找到红框中的地址,粘贴到微信小程序对应的位置,即可。如下图

订阅消息主题
同理,在“云产品流转”中打开ESP-01S端,找到红框中的地址,粘贴到微信小程序对应的位置,即可。如下图

它们两者的关系,不懂的,看到两遍,好好理解下。
订阅消息
第一次使用,需要先订阅一下设备(也就是微信绑定ESP01S模块),这里只需订阅一次,即可。在微信小程序源码中可以找到,取消注释,等待成功连接服务器之后,在随便点击(开灯)或(关灯)就可以订阅函数,订阅后,打上注释。
this.data.client.subscribe(this.data.aliyunInfo.subTopic,function(err){if(!err){console.log("订阅成功");};wx.showModal({content: "订阅成功",showCancel: false,})
})发布消息
if (this.data.client && this.data.client.connected) {//{"method":"thing.service.property.set","id":"2117888738","params":{"LightSwitch":1},"version":"1.0.0"}this.data.client.publish(this.data.aliyunInfo.pubTopic, '{"params":'+JSON.stringify(sendData)+'}');console.log(this.data.aliyunInfo.pubTopic)console.log(JSON.stringify(sendData))
} else {wx.showToast({title: '请先连接服务器',icon: 'none',duration: 2000})
}设备开关控制
onLightClick:function(){if(this.data.switchStatus){that.sendCommond(1);this.setData({switchStatus: !this.data.switchStatus});}else{that.sendCommond(0);this.setData({switchStatus: !this.data.switchStatus,});}
},ESP8266端代码实现
ESP8266端三元组填写
同理,ESP-01S端,也需要填写设备的三元组,使用Arduino打开ESP01S项目的源码,找到,如下所示位置,填写上对应的三元组(这里根据自已配置的来填写)

// 设置产品和设备的信息,从阿里云设备信息里查看
#define PRODUCT_KEY "a1SIobCLvYD"
#define DEVICE_NAME "ESP-01S"
#define DEVICE_SECRET "b8298ac5f763da25ee92ea44e17921bc"
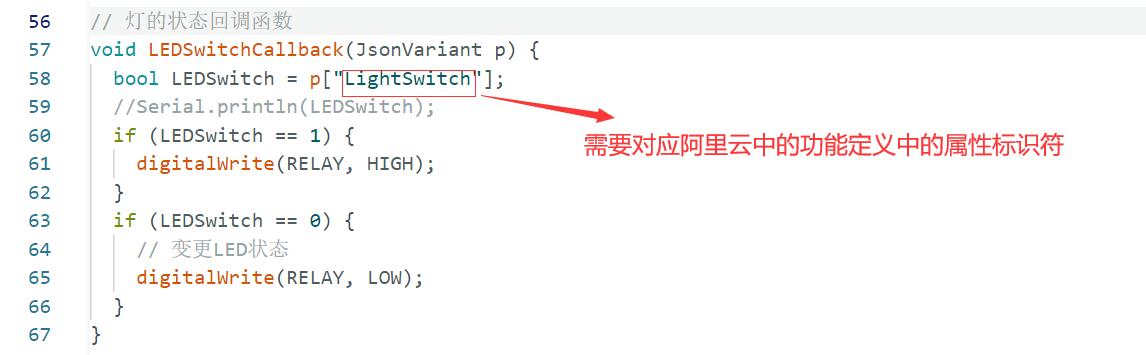
#define REGION_ID "cn-shanghai"ESP-01S设备状态回调
需要注意,LightSwitch,需要对应阿里云中的功能定义属性标识符,参考上面的配置

填写完ESP-01S设备的三元组后,在Wifi信息处,填写你自的Wifi名称和密码。接下来,将代码烧录到ESP-01S模块里面了。当烧录完成来后,打开阿里云物联网平台,可以在设备中看到ESP-01S设备已经上线了。