backgorund-size
值与说明
length(单位像素):设置背景图片高度和宽度,第一个值设置宽度,第二个值设置高度,如果只给出一个值,第二个是设置为auto。
percentage(百分比):以父元素的百分比来设置背景图像的宽度和高度,第一个值设置宽度,第二个值设置高度,如果只给出一个值,第二个是设置为auto。
cover:把背景图片扩展至足够大,使背景图像完全覆盖背景区域,背景图像的某些部分也许无法显示在背景特定区域中。
contain:把图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。
语法:
background-size 100px
100%(可以通过这个压缩图片) cover
contain
background-origin
值与说明
padding-box:背景图像相对于内边距框来定位
border-box:背景图像相对于边框盒来定位
content-box:背景图像相对于内容框来定位
background-clip
值与说明
padding-box:背景被裁剪到内边距框
border-box:背景被裁剪到边框盒
content-box:背景被裁剪到内容框
box-show盒子阴影
(给内容添加阴影,使其更加立体)
h-shadow:必须的值,水平阴影的位置,允许负值。
v-shadow:必须的值,垂直阴影的位置,允许负值。
blur:可选的值,模糊距离。
spread:可选的值,阴影的尺寸,外延值。
color:可选的值,阴影的颜色。
inset:可选的值,将外部阴影(outset)改为内部 阴影
语法:box-show:水平 垂直 模糊的尺寸 阴影的宽度 阴影颜色
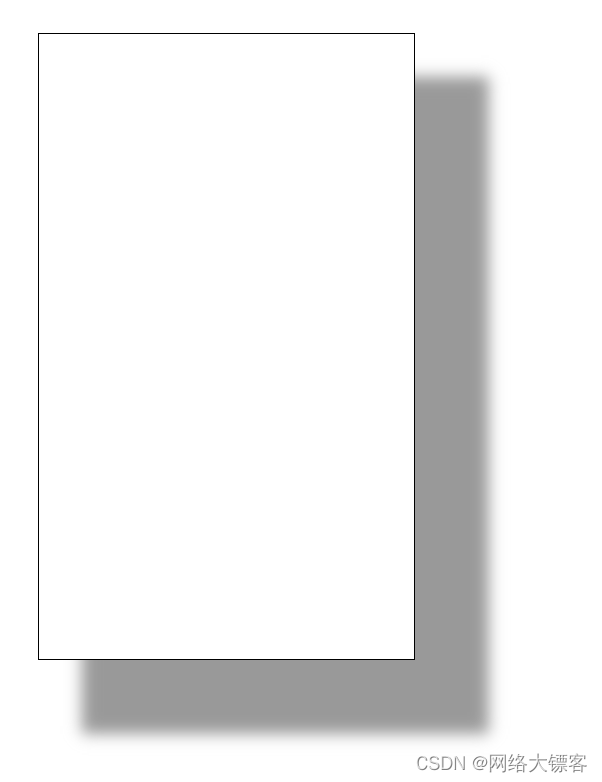
我们来随便写一个鼠标放置产生阴影变化的例子:
<style>
*{
margin: 0;
height: 0;
}
.box{
width: 300px;
height: 500px;
border: 1px solid black;
margin: 60px auto;
}
.box:hover{
box-shadow: 47px 47px 12px 12px #999;
}
</style>
</head>
<body>
<div class="box"></div>
</body>

没有固定的参数,效果都是靠后期调整出来的。
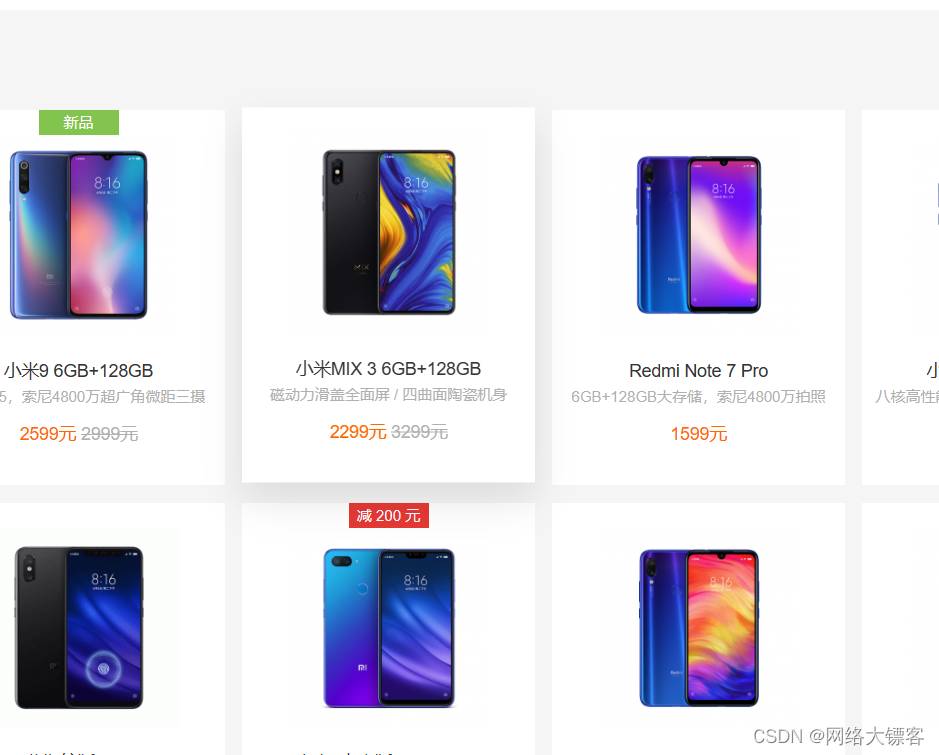
这个盒子阴影的应用场景是很多的,这里以个小米的商城为例子

我们的鼠标放置后它会产生一个略微放大和阴影的效果,更有立体感。
今天就说这么多吧,说个题外话,最近OpenAI的sora不是火了吗,网上出来很多所谓AI讲师来卖课,不说百分之百其实也差不多了,都是出来割韭菜的,朋友们细心一点小心别被骗,如果有时间后面可以开一期讲这个,没有就算了,最后祝大家工作顺利,生活愉快。