概要
本文通过示例的方式,着重解释以下几个内置变量:
- gl_WorkGroupSize
- gl_NumWorkGroups
- gl_LocalInvocationID
- gl_WorkGroupID
- gl_GlobalInvocationID
基本概念
局部工作组与工作项
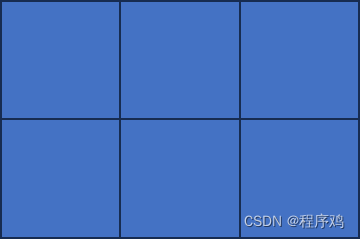
一个3x2x1的局部工作组示例如下,每个小篮格子表示一个工作项,每个工作项会执行计算着色器

gl_WorkGroupSize表示局部工作组的三维大小,在这里,gl_WorkGroupSize = (3,2,1)
此外,在glsl中,使用如下代码设置gl_WorkGroupSize
layout (local_size_x = 3, local_size_y = 2, local_size_z = 1) in;
默认值为1,也可这样设置
layout (local_size_x = 3, local_size_y = 2) in;
全局工作组
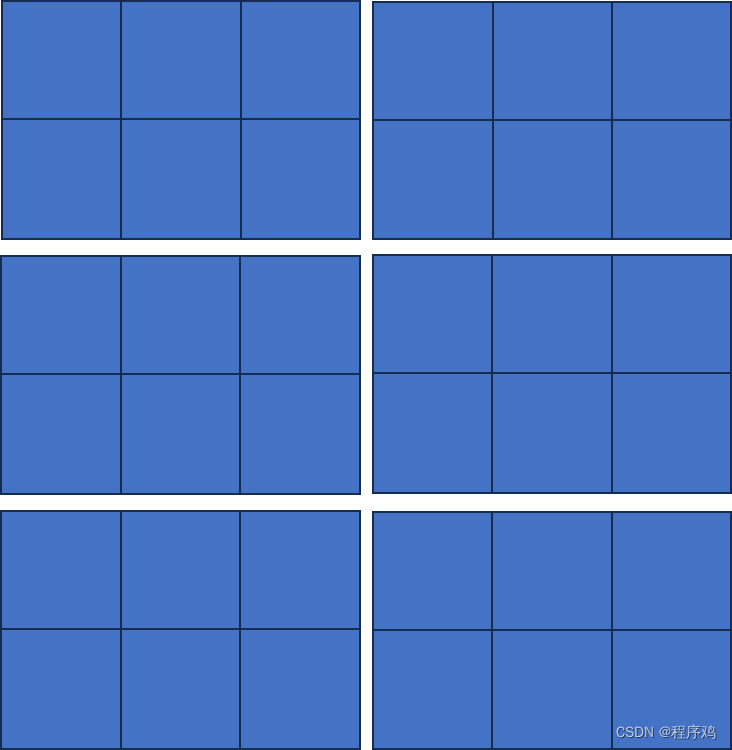
一个2x3x1的全局工作组示例如下,由局部工作组组成

gl_NumWorkGroups表示工作组的三维数量,在这里,gl_NumWorkGroups = (2,3,1)
在opengl中使用如下方法设置工作组数量
glDispatchCompute(2,3,1);
执行中的工作组与工作项
一个2x3x1的全局工作组示例如下,橙色表示当前正在执行的工作组,绿色表示当前正在执行的工作项

gl_LocalInvocationID表示在执行的工作项在局部工作组中的位置,gl_LocalInvocationID = (0,1,0)
gl_GlobalInvocationID表示在执行的工作项在全局工作组中的位置,gl_GlobalInvocationID = (3,3,0),计算公式如下:
g l _ G l o b a l I n v o c a t i o n I D = g l _ W o r k G r o u p I D × g l _ W o r k G r o u p S i z e + g l _ L o c a l I n v o c a t i o n I D gl\_GlobalInvocationID = gl\_WorkGroupID \times gl\_WorkGroupSize + gl\_LocalInvocationID gl_GlobalInvocationID=gl_WorkGroupID×gl_WorkGroupSize+gl_LocalInvocationID
gl_WorkGroupID表示执行的工作组中全局工作组中的位置,gl_WorkGroupID = (1,1,0)
gl_LocalInvocationIndex表示在执行的工作项在局部工作组中的索引,gl_LocalInvocationIndex = 3,计算公式如下:
g l _ L o c a l I n v o c a t i o n I n d e x = g l _ L o c a l I n v o c a t i o n I D . z × g l _ W o r k G r o u p S i z e . x × g l _ W o r k G r o u p S i z e . y + g l _ L o c a l I n v o c a t i o n I D . y × g l _ W o r k G r o u p S i z e . x + g l _ L o c a l I n v o c a t i o n I D . x \begin{align*} gl\_LocalInvocationIndex &= gl\_LocalInvocationID.z \times gl\_WorkGroupSize.x \times gl\_WorkGroupSize.y \\&+ gl\_LocalInvocationID.y \times gl\_WorkGroupSize.x \\&+ gl\_LocalInvocationID.x \end{align*} gl_LocalInvocationIndex=gl_LocalInvocationID.z×gl_WorkGroupSize.x×gl_WorkGroupSize.y+gl_LocalInvocationID.y×gl_WorkGroupSize.x+gl_LocalInvocationID.x
参考文章
- 使用计算着色器(Compute Shader)模拟粒子效果【OpenGL】【GLSL】
- OpenGL 计算着色器
- OpenGL学习-高级OpenGL-ComputeShader