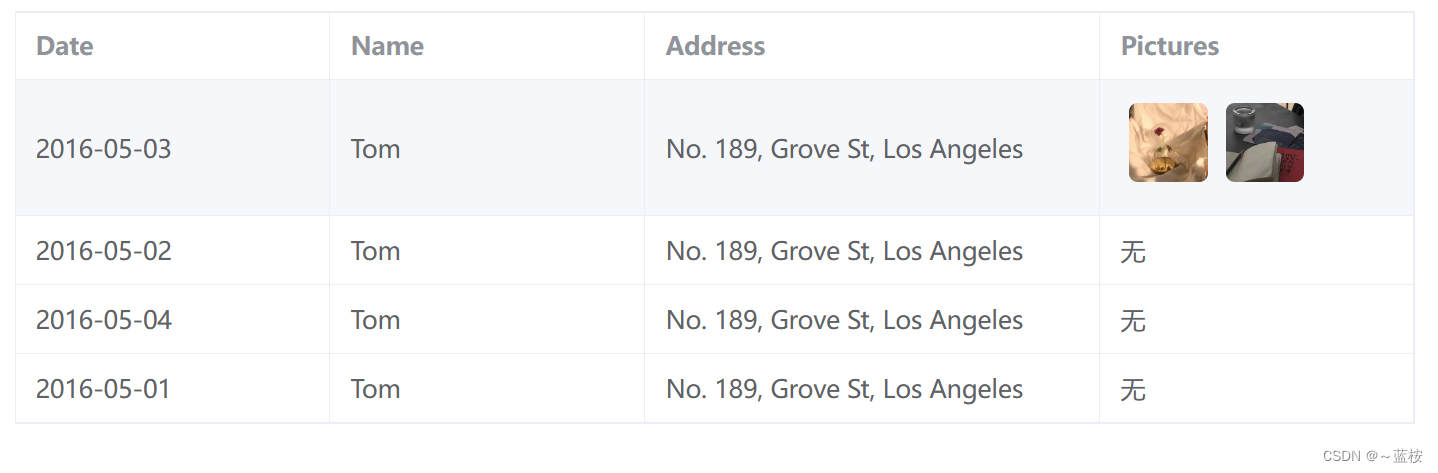
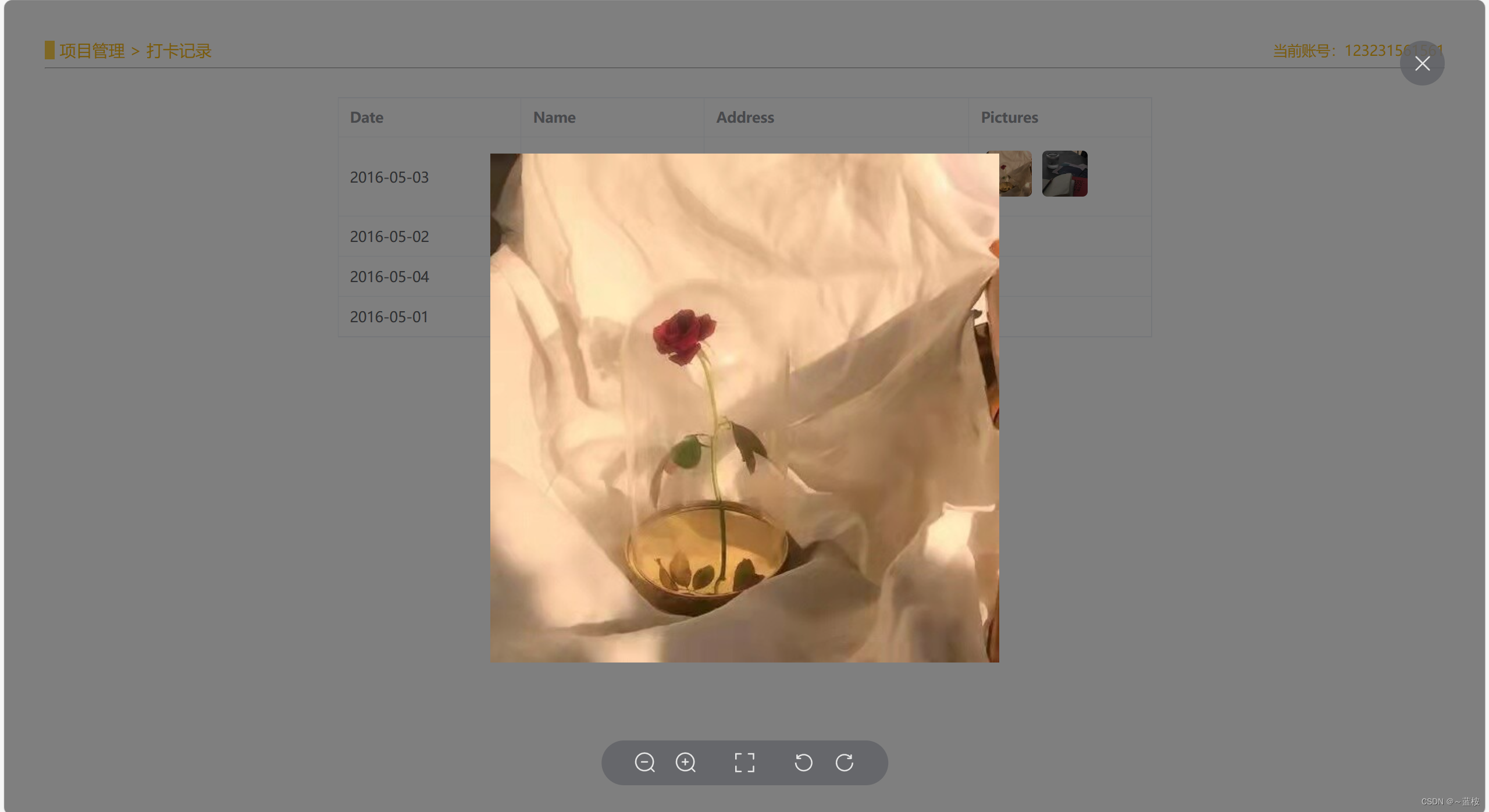
一、要实现的效果:


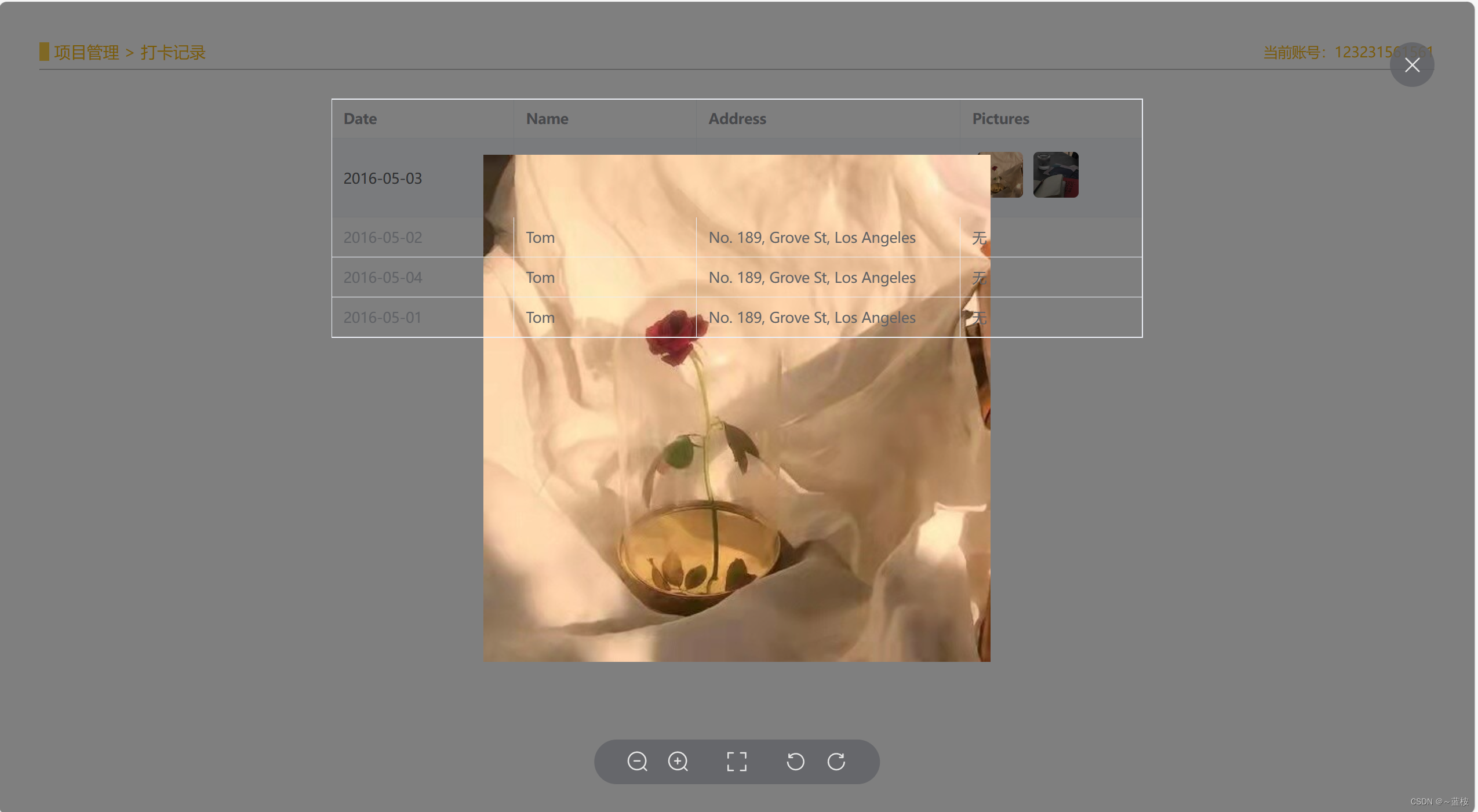
二、如果期间出现这样的效果(表格穿透过来了),加上了这行代码就可以了:
preview-teleported=“true” 如果仅测试用,建议使用线上图片链接的形式,免得本地地址不生效,无法显示图片。
如果仅测试用,建议使用线上图片链接的形式,免得本地地址不生效,无法显示图片。
IMG.TG - 免费图床
使用上面这个网站,将图片上传,可以生成线上的图片链接资源。
三、完整代码:
<template><!-- 打卡记录 --><div class="container"><Commonhead :title="title"></Commonhead><div class="table"><el-table :data="tableData" border style="width: 100%"><el-table-column prop="date" label="Date" width="180" /><el-table-column prop="name" label="Name" width="180" /><el-table-column prop="address" label="Address" /><el-table-column label="Pictures" width="180"><template v-slot="{ row }"><div v-if="row.pictures && row.pictures.length > 0"><el-imagev-for="(item, index) in row.pictures" :key="item.id"style="width: 45px; height: 45px;margin: 5px;border-radius: 5px;":src="item.url":preview-src-list="[item.url]":initial-index="0"fit="cover"preview-teleported=“true”/></div><div v-else>无</div></template></el-table-column></el-table></div></div>
</template><script setup>
import { ref } from "vue";
import Commonhead from "../src/components/Commonhead.vue";const title = ref("项目管理 > 打卡记录");const tableData = [{date: "2016-05-03",name: "Tom",address: "No. 189, Grove St, Los Angeles",pictures: [{id: 1,url: "https://ooo.0x0.ooo/2022/10/02/mQZ3l.jpg",},{id: 2,url: "https://ooo.0x0.ooo/2022/10/12/JOwxg.jpg",},],},{date: "2016-05-02",name: "Tom",address: "No. 189, Grove St, Los Angeles",},{date: "2016-05-04",name: "Tom",address: "No. 189, Grove St, Los Angeles",},{date: "2016-05-01",name: "Tom",address: "No. 189, Grove St, Los Angeles",},
];</script><style scoped>
.container {padding: 20px;
}
.table {width: 800px;margin: 0 auto;
}
</style>