功能
**可实现一个页面多个ajax无刷新分页列表**
**可解决页面数量非常多的问题**
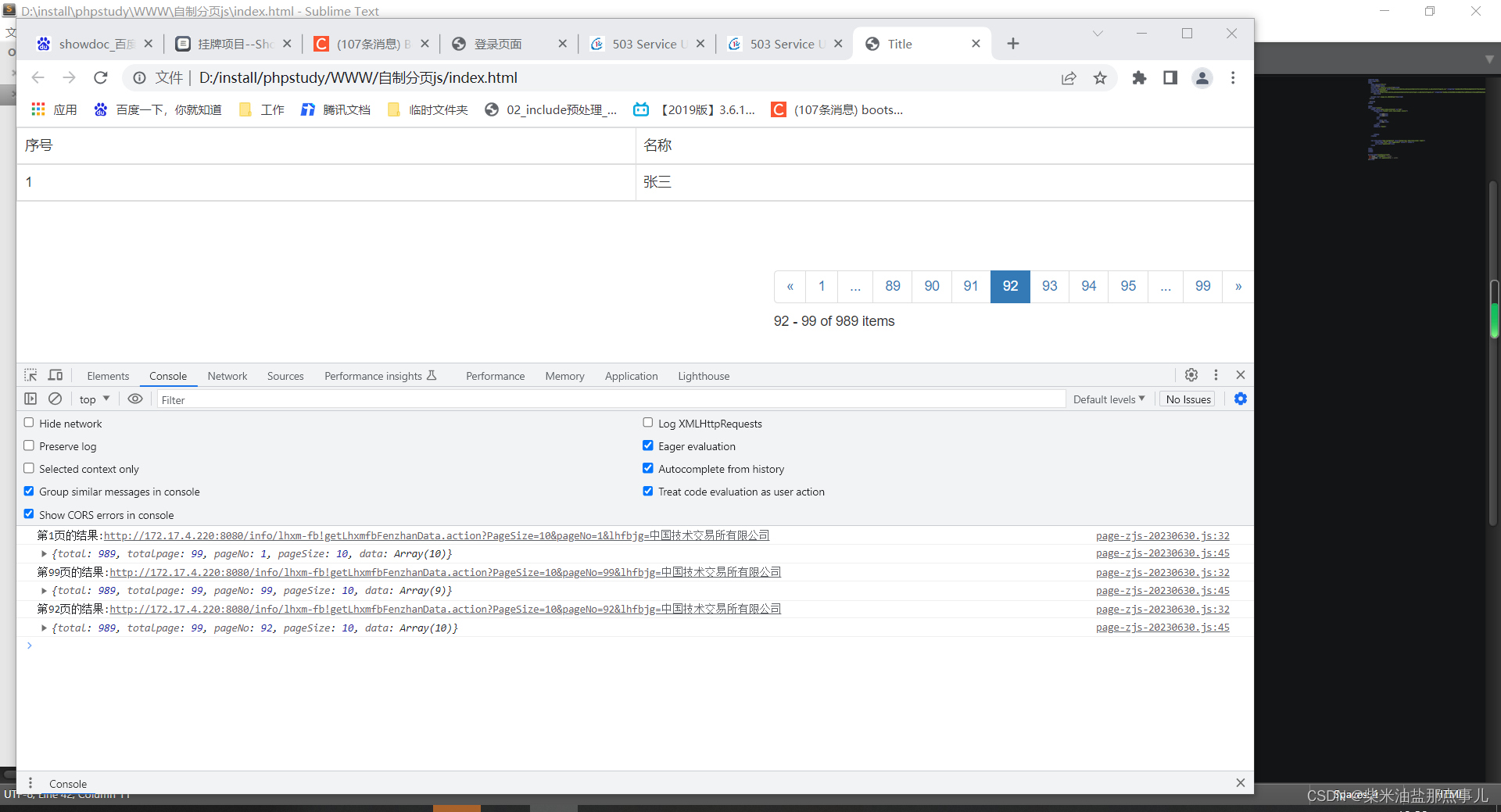
效果:

截图:

步骤:
第一步:创建一个index.html引入 <script src="./jquery-3.7.0.js"></script><link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"><script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script><script src="./page-zjs-20230630.js"></script>第二步:在index.html的body复制进去<nav aria-label="Page navigation" style="margin-top: 50px;text-align: right;"><input type="text" name="pagenumber" value="1" hidden /><ul class="pagination"></ul></nav>在最下面加入<script type="text/javascript">var tbody = $('#tbody'); //内容栏var pageHtml = $('.pagination'); // 分页栏</script>第三步:配置page-zjs-20230630.js各项参数TODO的地方是你需要改的,其他地方不需要改index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="./jquery-3.7.0.js"></script><link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"><script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script><script src="./page-zjs-20230630.js"></script><style></style>
</head><body>
<div align="center"><table class="table table-bordered" id="tab"><thead style-"margin: auto; text-align: center;"><tr><td>序号</td><td>名称</td></tr><tr><td>1 </td><td>张三 </td></tr></thead><tbody id-"tbody"></tbody></table><nav aria-label="Page navigation" style="margin-top: 50px;text-align: right;"><input type="text" name="pagenumber" value="1" hidden /><ul class="pagination"></ul></nav></div>
</body>
</html><script type="text/javascript">var tbody = $('#tbody'); //内容栏var pageHtml = $('.pagination'); // 分页栏
</script>
page-zjs-20230630.js
//注意
//1,如果一个页面多个分页列表的话 一个js控制一个列表,tobody的类标签名字不同即可。
//2,目前查询只支持get请求
//3,TODO的地方需要你修改,其他地方不需要做任何修改//这几个参数需要需要你配置 TODOlet var_PageSize = 10;//每页数量let var_pageNo = 1;//初始页码let total = 0;//全局变量let PageIndex = 0;//全局变量let PageSize = 0;//全局变量let totalPage = 0;//全局变量let var_url ="http://172.17.4.220:8080/info/lhxm-fb!getLhxmfbFenzhanData.action?PageSize="+var_PageSize;$(document).ready(function () {//获取接口数据let url = var_url+"&pageNo="+var_pageNo;//第一页调用getData(url,var_pageNo);})function getData(url,current_page) {//搜索条件 TODO// let lhfbjg = $("#u name" ).val();// let lhfbjg = "中国技术交易所有限公司";// if(lhfbjg!=""){// url=url+"&lhfbjg="+lhfbjg;// }let result ={};console.log("第"+current_page+"页的结果:"+url);$.ajax({url:url,type : "get", //请求类型dataType:'json',success:function(result){//遍历数据的地方 TODO//页码(数据总条数-当前页)if(current_page==1){pageHtml.empty();setPageValue(result);}console.log(result);}})}function setPageValue(result){total = result.total; // 数据总条数PageIndex = result.pageNo;// 当前页PageSize = var_PageSize; //一页显示10条totalPage = Math.ceil(result.total / PageSize);// 获取到总页数setPages(total,PageIndex,PageSize,pageHtml,totalPage);}function setPages(total,PageIndex,PageSize,pageHtml,totalPage) {event.preventDefault();let needPlus;//控制有无数据if(totalPage==0){needPlus = "" ;}else if (totalPage > 0&&PageIndex!=totalPage) {needPlus = "href='"+var_url+"&pageNo="+(PageIndex+1)+"'";}else if (totalPage > 0&&PageIndex==totalPage) {// needPlus = PageIndex == totalPage >0 ? "" : "href='"+var_url+"&pageNo="+(PageIndex+1)+"'";needPlus="";}let needReduce = PageIndex == 1 ? "" : "href='"+var_url+"&pageNo="+(PageIndex-1)+"'";// console.log("右侧链接"+needPlus);// console.log("左侧链接"+needReduce);let pageBtnPrev = "<li class='page-item btnPrev'><a class='page-link' aria-label='Previous' " + needReduce +"'><span aria-hidden='true'>«</span></a ></li>";let pageBtnNext = "<li class='page-item btnNext'><a class='page-link' aria-label='Next' " + needPlus +"'><span aria-hidden='true'>»</span></a></li>";let pageTips = "<div style='line-height:38px;text-align: left'>" + PageIndex + " " + "-" + " " + totalPage + " " + "of" + " " + total + " " + "items" + "</div > ";pageHtml.append(pageBtnPrev); // 添加左按钮// 第一页let firstPage = $("<li class='page-item' pagenumber=1><a class='page-link' href='"+var_url+"&pageNo=1'>1</a ></li> ");// 最后一页let lastPage = $("<li class='page-item' pagenumber='" + totalPage + "'><a class='page-link' href='"+var_url+"&pageNo=" + totalPage + "'>" + totalPage + "</a ></li>");// 左省略号let leftOmitPage = $("<li class='page-item' id='leftOmit'><a class='page-link'>...</a></li>");// 右省略号let rightOmitPage = $("<li class='page-item' id='rightOmit'><a class='page-link'>...</a></li>");// 左省略号图标let leftOmitIcon = $("<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16' fill='currentColor' class='bi bi-chevron-left' viewBox='0 0 16 16'>" +"<path fill-rule='evenodd' d='M11.354 1.646a.5.5 0 0 1 0 .708L5.707 8l5.647 5.646a.5.5 0 0 1-.708.708l-6-6a.5.5 0 0 1 0-.708l6-6a.5.5 0 0 1 .708 0z'/></svg>");// 右省略号图标let rightOmitIcon = $("<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16' fill='currentColor' class='bi bi-chevron-right' viewBox='0 0 16 16'>" +"<path fill-rule='evenodd' d='M4.646 1.646a.5.5 0 0 1 .708 0l6 6a.5.5 0 0 1 0 .708l-6 6a.5.5 0 0 1-.708-.708L10.293 8 4.646 2.354a.5.5 0 0 1 0-.708z'/></svg>");// 总页数小于等于10页全部显示if (totalPage <= 10) {for (let i = 1; i <= totalPage; i++) {pageHtml.append($("<li class='page-item' pagenumber=" + i + "><a class='page-link' href='"+var_url+"&pageNo=" + i + "'>" + i + "</a ></li> "));}} else if (PageIndex <= 8) { //总页数大于10且当前页远离总页数for (let i = 1; i <= 9; i++) {pageHtml.append($("<li class='page-item' pagenumber=" + i + "><a class='page-link' href='"+var_url+"&pageNo=" + i + "'>" + i + "</a ></li> "));}pageHtml.append(rightOmitPage);pageHtml.append(lastPage);//总页数大于10且当前页接近总页数} else if (PageIndex > totalPage - 7) {pageHtml.append(firstPage);pageHtml.append(leftOmitPage);for (let i = totalPage - 8; i <= totalPage; i++) {pageHtml.append($("<li class='page-item' pagenumber=" + i + "><a class='page-link' href='"+var_url+"&pageNo=" + i + "'>" + i + "</a ></li> "));}//除开上面两个情况 当前页在中间} else {pageHtml.append(firstPage);pageHtml.append(leftOmitPage);for (let i = PageIndex - 3; i <= PageIndex + 3; i++) {pageHtml.append($("<li class='page-item' pagenumber=" + i + "><a class='page-link' href='"+var_url+"&pageNo=" + i + "'>" + i + "</a ></li> "));}pageHtml.append(rightOmitPage);pageHtml.append(lastPage);}$(".pagination li[pagenumber='" + PageIndex + "']").addClass('active');pageHtml.append(pageBtnNext); // 添加右按钮pageHtml.append(pageTips); // 添加右下角items提示栏/* 点击页码按钮进行翻页 */$(".pagination li[pagenumber]").on('click', function() { // 页数跳转pageHtml.empty();PageIndex = Number($(this).text()); // 当前页$('input[name=pagenumber]').attr('value', PageIndex); // 当前第几页$(this).siblings('li').removeClass('active');$(this).addClass('active');setPages(total,PageIndex,PageSize,pageHtml,totalPage);let current_url = $(this).children("a").attr("href");// var_pageNo = PageIndex;getData(current_url,PageIndex);})/* 点击按钮进行翻页 */$(".btnPrev").on('click', function () { // 向左翻页if (PageIndex > 1) {PageIndex--;pageHtml.empty();setPages(total,PageIndex,PageSize,pageHtml,totalPage);let current_url = $(this).children("a").attr("href");var_pageNo = PageIndex;getData(current_url,PageIndex);}$(this).addClass('disabled');})$(".btnNext").on('click', function () { // 向右翻页if (PageIndex < totalPage) {PageIndex++;pageHtml.empty();setPages(total,PageIndex,PageSize,pageHtml,totalPage);let current_url = $(this).children("a").attr("href");var_pageNo = PageIndex;getData(current_url,PageIndex);}$(this).addClass('disabled');})/* 点击左省略号向左翻页 */$('#leftOmit').click(function () {if (PageIndex > 10) {PageIndex -= 10;pageHtml.empty();setPages(total,PageIndex,PageSize,pageHtml,totalPage);var_pageNo = PageIndex;let current_url = var_url+"&pageNo="+PageIndex; getData(current_url,PageIndex);}})/* 点击右省略号向右翻页 */$('#rightOmit').click(function () {if (PageIndex <= totalPage - 10) {PageIndex += 10;pageHtml.empty();setPages(total,PageIndex,PageSize,pageHtml,totalPage);var_pageNo = PageIndex;let current_url = var_url+"&pageNo="+PageIndex;getData(current_url,PageIndex);}})/* 左省略号移入移出 */$('#leftOmit').mouseenter(function () {$(this).children().html(leftOmitIcon);})$('#leftOmit').mouseleave(function () {$(this).children().html('...');})/* 右省略号移入移出 */$('#rightOmit').mouseenter(function () {$(this).children().html(rightOmitIcon);})$('#rightOmit').mouseleave(function () {$(this).children().html('...');})}
jquery-3.7.0要是粘贴在这里,提示【文字太多,发布不了】,所以随便下载一个版本就可以。
参考:bootstrap分页处理_bootstrap分页过多_big_title的博客-CSDN博客