ROS是什么?
随着人工智能技术的飞速发展与进步,机器人的智能化已经成为现代机器人发展的终极目标。机器人发展的速度在不断提升,应用范围也在不断拓展,例如自动驾驶、移动机器人、操作机器人、信息机器人等。机器人系统是很多复杂算法模块的集合,如障碍物检测、行为决策、智能控制、环境识别等,从零开始开发系统对技术人员要求非常高,而且工作量巨大。通用机器人框架的应用能把这一复杂的开发过程简单化,技术人员可以将更多的精力放在算法模块的迭代上,不需要关心具体配置管理、部署运行、底层通信等功能。而ROS就是一个比较强大、灵活的机器人编程框架。从软件架构的层面来说,它是一个基于消息传递的分布式多进程框架。ROS基于消息机制的通信,使开发者可以根据功能把软件拆分成独立的子模块,子模块通过不断的组合,建立起比较复杂的系统来完成复杂的功能,这些特点能很好地适应机器人操作系统框架的要求。
ROS目前推出了ROS1和ROS2两个版本,ROS1节点间的数据传递通过内存复制,大量的系统资源都浪费在通讯上,通信实时性也不能得到保障。除此之外,ROS1 通过一个核心的master 节点管理所有节点间的通信,master节点的崩溃将会导致整个系统运行错。ROS2在ROS1的基础上做了以下改进优化:
1.ROS2引入了数据分发服务(DDS)通信协议,它可以以零拷贝的方式传递消息,节省了CPU和内存资源,同时增加通信的实时性;
2.ROS2为托管启动,用户可以指定节点启动顺序;
3.ROS2还去除了ros master这个中心节点管理器,改进了ROS1对master节点的高度依赖的缺点;
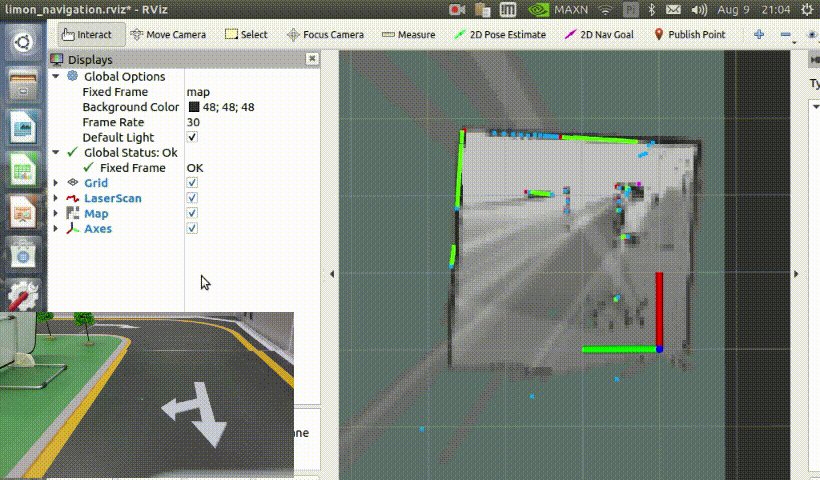
总之,ROS2相较ROS1运行更可靠,持续性更好,更节省资源,消息传递实时性更佳,因此ROS2更适合应用在工业生产环境。基于ROS2的以上特点,该框架被广泛应用与工厂AGV作业机器人、智能立体仓库、送餐及快递等服务机器人、自动驾驶、机械手智能控制等新兴智能机器人领域。


岗位与工作机会
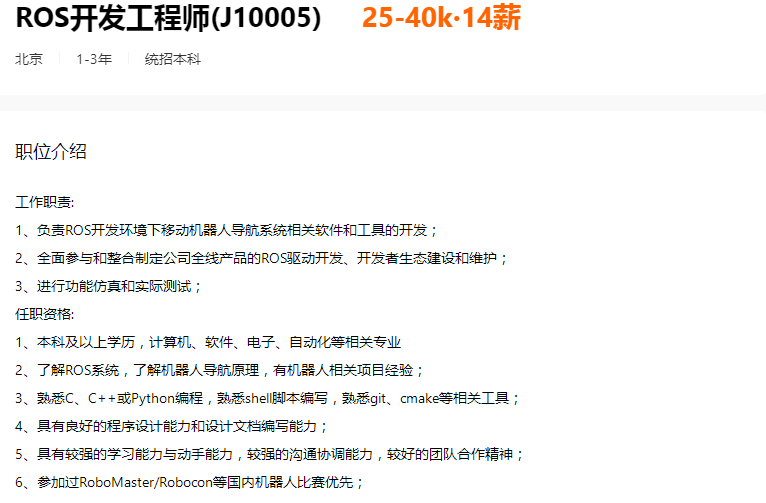
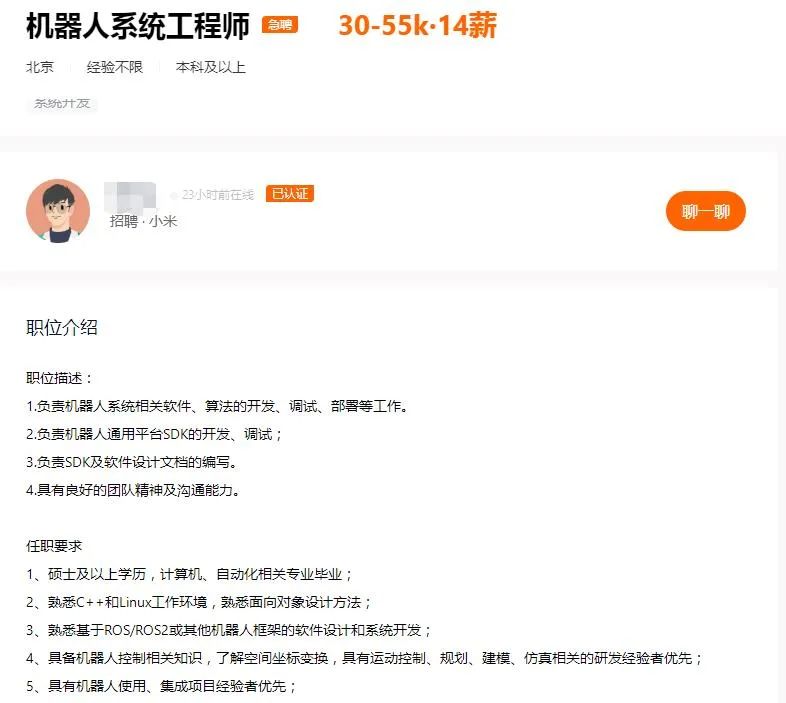
目前大多高校和企业都在使用ROS1,ROS2在迭代了几个版本后,其性能和生态已经发展相当成熟了,因此,大多企业都开始从ROS1转入ROS2。比如小米的机器狗铁蛋就搭载了ROS2系统,华为自动驾驶仿真也在大量招聘ROS2相关人才。移动机器人和自动驾驶领域常年有ROS相关的岗位需求,而且优秀人才紧缺。下面是招聘网站上对ROS相关岗位的要求、待遇:



如何入门到精通?
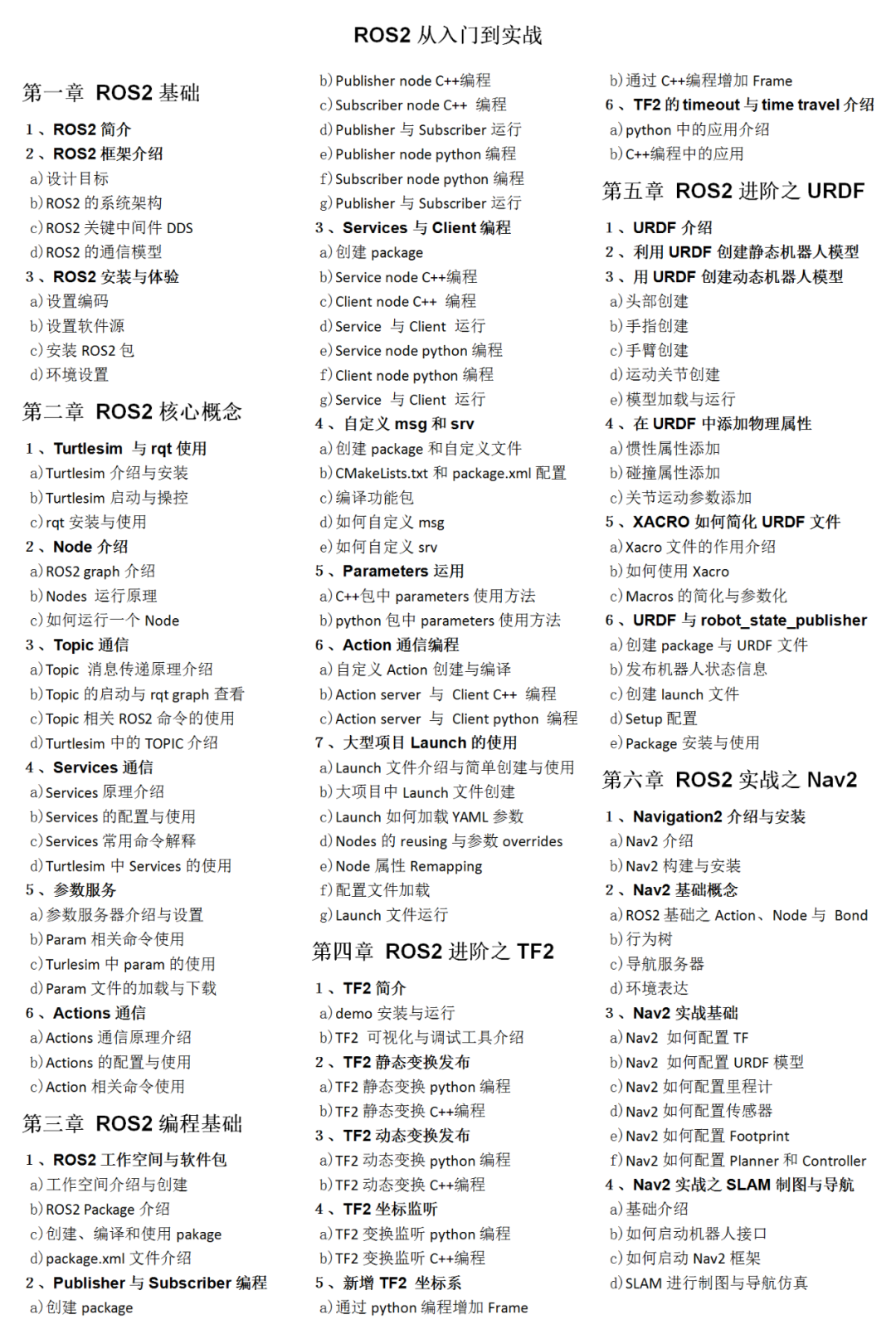
目前大多高校和企业都在使用ROS1,ROS2在迭代了几个版本后,其性能和生态已经发展相当成熟了,因此,大多企业都开始从ROS1转入ROS2。比如小米的机器狗铁蛋就搭载了ROS2系统,华为自动驾驶仿真也在大量招聘ROS2相关人才。但是,目前ROS2的学习资料很少,给学习ROS2带来了很多困难,系统性的学习资料更是几乎没有。因此,我们推出《ROS2从入门到实战》课程,从小白方式介绍到高阶使用讲解,对ROS2进行全面的实操教学训练,为大家提供系统性的学习机会。课程大纲如下:

讲师介绍
袁标,毕业于国家双一流学校的重点专业,某自动驾驶创业公司合伙人兼技术负责人,在自动驾驶领域深耕多年,精通ROS2框架应用和自动驾驶相关算法工程应用。本课程将对ROS2进行全面实操教学,并结合NAV2框架进行实战训练,助力各位同学快速入门自动驾驶领域。
课程亮点
1. 国内首个全面介绍ROS2框架的视频课程;
2. C++和python两种编程语言教学;
3. 循序渐进,从基础到高阶,实操教学;
4.专属的学习交流群,可以与讲师和各大院校的人才进行沟通交流,一起分析和讨论遇到的难题,防止闭门造车;
5. 真正能面向工业落地的内容分享;
学后收获
1. 掌握ROS2框架的基本概念和通信机制;
2. 精通ROS2的优势和特点,能使用C++或python高效实现自己的ROS系统;
3. 掌握ROS2在复杂系统中的应用,真正将ROS2应用于大型机器人的项目中;
4. 学会使用NAV2框架进行自动驾驶系统搭建;
5. 建立良好的交流圈子,保持与同方向的童鞋交流;
面向对象
1. 有一定C++或者python基础,熟悉Linux操作系统;
2. 面向机器人和自动驾驶领域的本科生、硕/博士;
3.从事相关工作的算法工程人员;
课程咨询与购买

▲微信扫码即可查看、学习课程

▲长按加客服微信,咨询更多
点击“阅读原文”也可直接购买课程


![[Linux]如何理解kernel、shell、bash](https://img-blog.csdnimg.cn/direct/bd26cc2501874f4792853c9bafd8a43b.png#pic_center)







![[linux] linux 常见信号以及使用信号时注意事项](https://img-blog.csdnimg.cn/direct/89e8313d198d48948df0b1bc198c207e.png)