1.qml文件中的实现代码
import QtQuick 2.15
import QtQuick.Window 2.15import QtQuick.Controls 2.0
import Qt.labs.qmlmodels 1.0
import QtQuick.Layouts 1.15Window {width: 640height: 480visible: truetitle: qsTr("Hello World")TableModel{id:table_modelTableModelColumn { display: "name" }TableModelColumn { display: "item1" }TableModelColumn { display: "item2" }TableModelColumn { display: "item3" }TableModelColumn { display: "item4" }}Column{TableView{id:tabel_view_statisticsvisible: trueimplicitHeight: 100implicitWidth: 300anchors.horizontalCenter: parent.horizontalCentercolumnSpacing: -1rowSpacing: -1clip: truedelegate: Rectangle{implicitWidth: 50implicitHeight: 25border.width: 1Text{text: displayanchors.centerIn: parent}}}Label{id:label_01}Button{id:button1text: "动态数据"onClicked: {table_model.appendRow( {"name": "树木","item1": "6","item2": "","item3": "","item4": ""})tabel_view_statistics.model = table_model}}Button{id:button2text: "修改数据"onClicked: {table_model.setRow(0,{"name": "森林","item1": "9","item2": "","item3": "","item4": ""})tabel_view_statistics.model = table_model}}}}
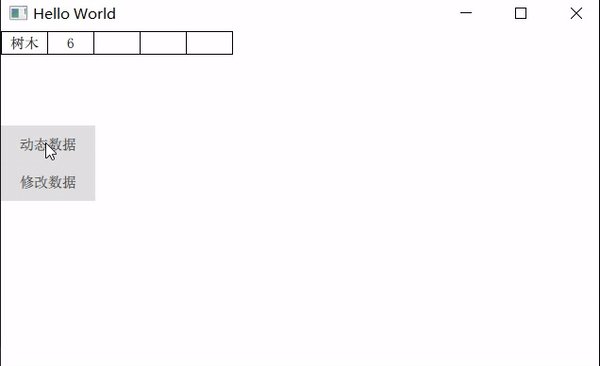
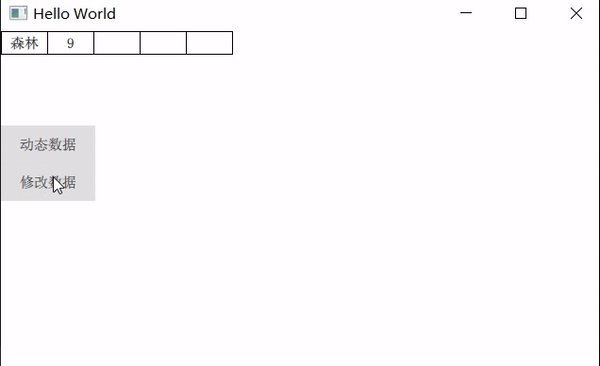
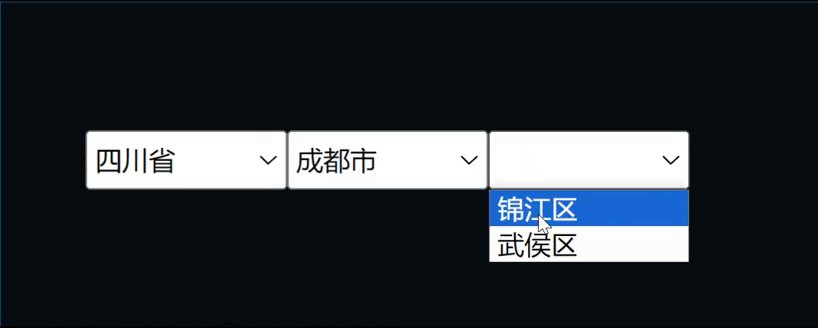
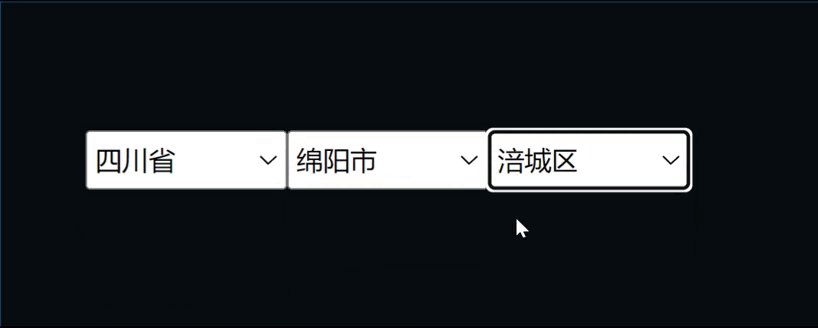
2.效果图如下: