在ArcGIS Pro二次开发中,SDK提供了一种工具界面【ArcGIS Pro ProWindow】。
关于ProWindow的用法,之前写过一篇基础的教程:
【ArcGIS Pro二次开发】(13):ProWindow的用法_arcgispro二次开发教程-CSDN博客
主要是对几个常用控件的简单使用进行介绍。
这一篇通过ProWindow讲一些WPF的技巧。
一、要实现的效果

要实现的效果比较简单,就是一个带图标的帮助键。
看着比较容易,但这里是想通过这个例子讲一下WPF的实现逻辑和样式定制,做的过程中感觉很有意思,就记录下来。
二、实现流程
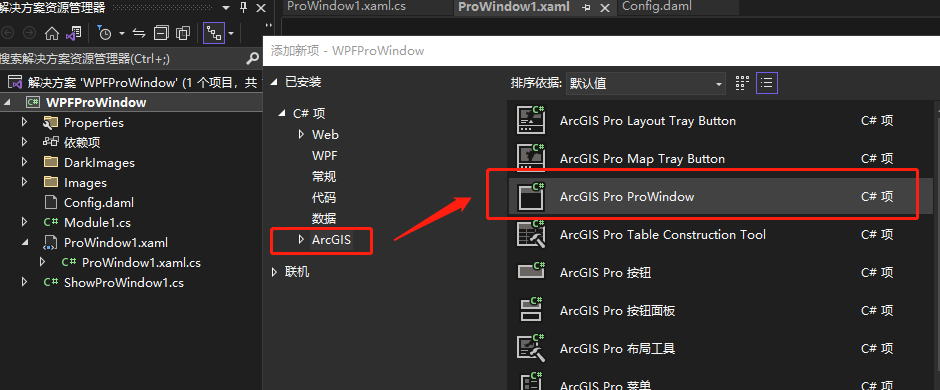
首先在解决方案中右键点【添加】——【新建项】,选择【ArcGIS Pro ProWindow】,如下图所示:

从工具箱拖1个Button控件到主界面中,样式是系统默认的,比较丑:

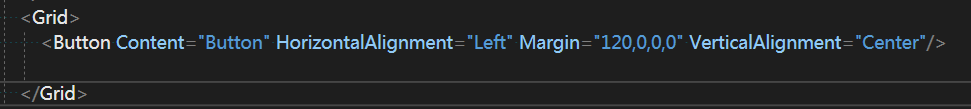
修改样式。在下方的XAML界面中找到Button的代码,直接修改:

在属性行中修改边框(BorderBrush),背景色(Background):
<Grid><Button Content="Button" BorderBrush="#FF81BAF9" Background="White" HorizontalAlignment="Left" Margin="120,0,0,0" VerticalAlignment="Center"/></Grid>修改圆角的话就比较麻烦一点,需要修改Template,边框,背景色等属性也要在Template中重写:
<Grid><Button Content="Button" HorizontalAlignment="Left" Margin="120,0,0,0" VerticalAlignment="Center"><Button.Template><ControlTemplate TargetType="{x:Type Button}"><Border BorderThickness="1" BorderBrush="#FF81BAF9" CornerRadius="2" Background="White"><ContentPresenter VerticalAlignment="Center" HorizontalAlignment="Center"/></Border></ControlTemplate></Button.Template></Button></Grid>效果如下:

对比最开始给的效果图,按钮内部有一个图片和一个文本,显示这不是用属性可以直接设置的,而是在内容放了2个控件【Image和TextBlock】。2个控件水平排列,就再加个StackPanel:
<Grid><Button HorizontalAlignment="Center" VerticalAlignment="Center" Height="23" Width="70"><StackPanel Orientation="Horizontal" HorizontalAlignment="Center"><Image Source="/CCTool;component/Data/Icons/help.png" Height="16"/><TextBlock Text="帮助" Margin="8,0,0,0" VerticalAlignment="Center"/></StackPanel><Button.Template><ControlTemplate TargetType="{x:Type Button}"><Border BorderThickness="1" BorderBrush="#FF81BAF9" CornerRadius="2" Background="White"><ContentPresenter VerticalAlignment="Center" HorizontalAlignment="Center"/></Border></ControlTemplate></Button.Template></Button></Grid>需要注意这里Image的源图片,需要设置生成操作为【资源】,如果是英文版的话,就是【Resource】,不然是不会正常显示的。
生成结果如下:

至此已经实现了我们想要达到的效果。
三、样式【Style】的妙用
如果只是实现上面的效果,并不值得专门写一篇文,本文最主要的是想说一下样式的用法。
如果每一个按钮都要写上面一大段代码实在很繁琐,这时候样式【Style】就显得很有用了。
首先把Grid上方那块Resources代码删掉:

然后在这个位置输入Window.Resources,里面放Style,给它个key【btn_xx】,名字随意,主要是将来控件调用的时候会用到。
把刚才写的那段内容给放在Style里,不过需要注意几个控件的内容要用【Grid】给包起来:
<Window.Resources><Style x:Key="btn_xx" TargetType="{x:Type Button}"><Setter Property="Background" Value="White"/><Setter Property="BorderBrush" Value="#FF81BAF9"/><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type Button}"><Grid><Border x:Name="border" CornerRadius="2" Background="White" BorderBrush="#FF81BAF9" BorderThickness="{TemplateBinding BorderThickness}" SnapsToDevicePixels="true"><ContentPresenter x:Name="contentPresenter" Focusable="False" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/></Border><StackPanel Orientation="Horizontal" HorizontalAlignment="Center"><Image Source="/CCTool;component/Data/Icons/help.png" Height="16"/><TextBlock Text="帮助" Margin="8,0,0,0" VerticalAlignment="Center"/></StackPanel></Grid></ControlTemplate></Setter.Value></Setter></Style></Window.Resources>然后button在调用的时候,就不用写那么多代码了,一行就够:
<Grid><Button Style="{StaticResource btn_xx}" Height="24" Width="70"/></Grid>这里就加了一个Style=,调用刚才写的Style的key即可。
实现的效果不变,下次再添加按钮就方便多了:

到这里还没有完,虽然Style被提取出去,简化了很多,但还有更好的解决思路,就是【资源词典】。
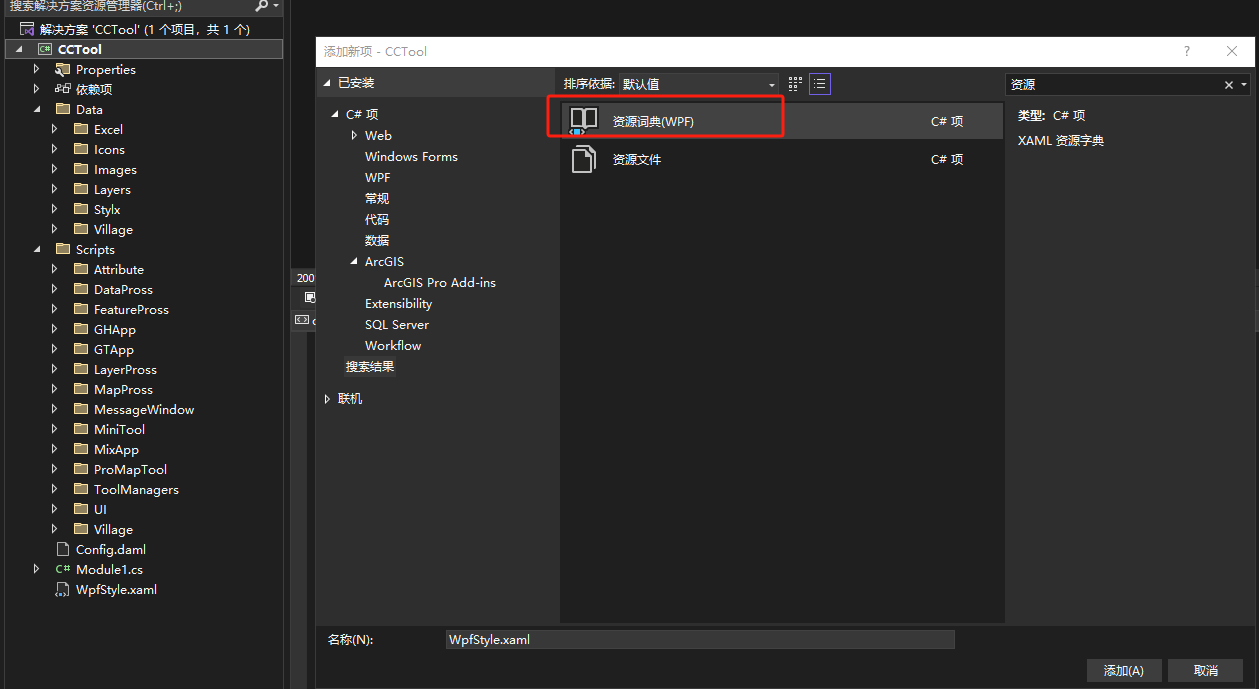
在项目中添加一个【资源词典(WPF)】:

然后也不用重新写那一大段,可以在资源词典中直接生成。
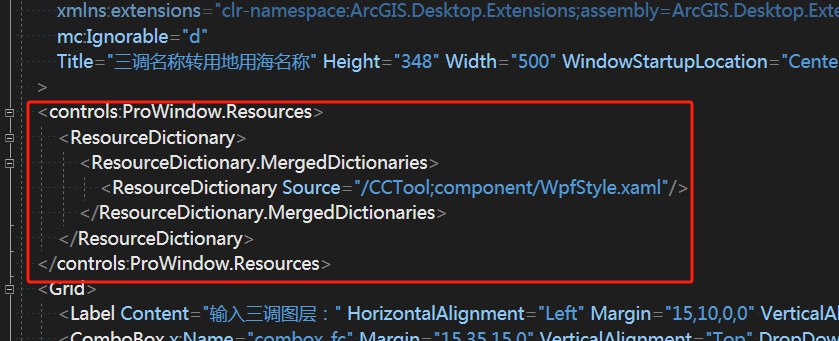
但是首先,要先把刚才写的那一大段【样式】删除,改成这样一段:
<controls:ProWindow.Resources><ResourceDictionary><ResourceDictionary.MergedDictionaries><ResourceDictionary Source="/CCTool;component/WpfStyle.xaml"/></ResourceDictionary.MergedDictionaries></ResourceDictionary></controls:ProWindow.Resources>是中间一行引用的就是刚才新建的资源词典,注意路径,我的是新建在根目录下,所以component后面直接跟着WpfStyle.xaml。
然后拖一个button控件过来,右键点击【编辑模板】—【编辑副本】:

定义位置到刚才新建的资源字典中:

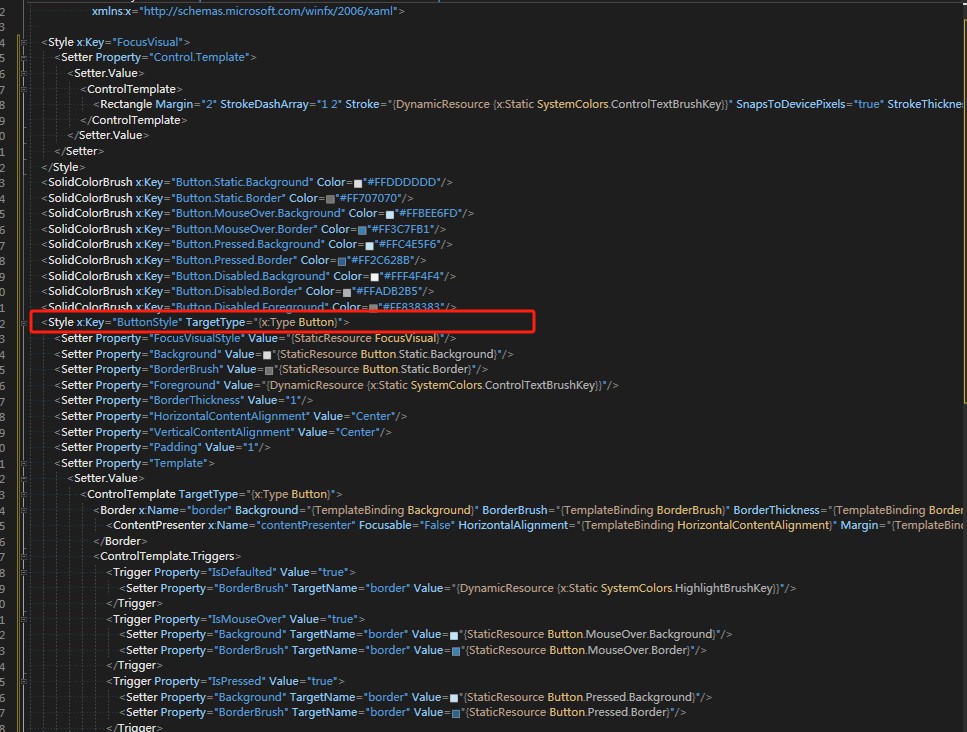
这时候再打开WpfStyle.xaml就会发现里面多了一长串代码:

注意这里的这个【x:Key = ButtonStyle】就是刚刚生成的样式。
下面就是一个很完整的样式,可以在这里面随意更改,修改好后,同样的在button里调用Style="{StaticResource ButtonStyle}"即可。
资源字典的好处是可以跨项目使用。自己积累下来的样式,可以在以后的项目中调用,而不局限于当前项目,因此是很有用的。
样式还有一些其它有意思的内容,如继承等,等后面研究透了再来吧。