✍此系列为整理分享已完结入门搭建《TPM提测平台》系列的迭代版,拥抱Vue3.0将前端框架替换成字节最新开源的arco.design,其中约60%重构和20%新增内容,定位为从 0-1手把手实现简单的测试平台开发教程,内容将囊括基础、扩展和实战,由浅入深带你实现测试开发岗位中平台工具技术能力入门和提升
👨💻 作者:大奇 MegaQi
✍️ 专注测试开发实战&车载方向干货分享,欢迎访问长期关注博客和公众号。
1.气泡确认 Popconfirm
点击元素,弹出气泡式的确认框,一般可替代 Modal 对话框实现便捷的二次确认操作。
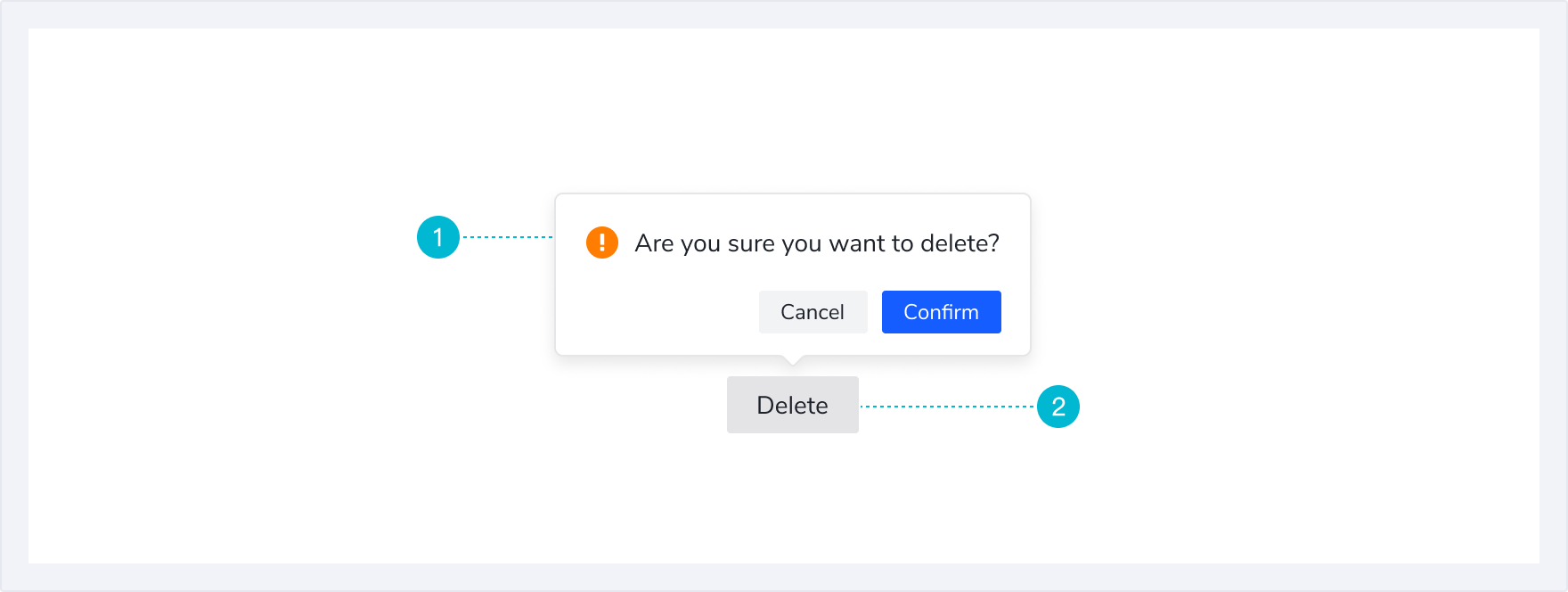
1.1 组件构成
由基本触发器和浮层构成
-
触发器:点击触发器将唤起气泡确认框,触发器一般为按钮或链接
-
浮层:为确认框容器,其中包含了提示性文字和需要用户确认的操作

1.2 组件用法
气泡确认框是一种轻量的反馈方式,承载的内容也相对较少,主要用于二次确认操作。对比较为常规的对话框二次确认,气泡确认框从形式上更轻量,干扰更小,控件的打开关闭方式也更为便捷
<template><a-popconfirm content="你确定要删除此信息吗?"><a-button>是否删除</a-button></a-popconfirm></template>
Popconfirm组件同样有 Props 属性具体参考引用
更多 API:https://arco.design/vue/component/popconfirm#API
本篇主要用到一个ok按钮 Events,即点击确认按钮时触发,对应还有个 cancel 事件,默认是关闭确认对话框,如确认操作无特殊交互逻辑无需处理。
1.3 应用实战
参考上一篇编辑的基础上增加行废弃菜单按钮,外层直接包裹确认气泡 popconfirm,而真正实现软删除的操作也是放在气泡的确认按钮上。
<a-table :columns="columns" :data="renderList" :pagination="false" ><template #optional="{ record }"><a-button type="text" @click="editButtonClick(record)">编辑</a-button>+ <a-popconfirm content="你确定要废弃此产品吗?" type="warning" @ok="deleteButtonClick(record.id)">+ <a-button type="text">废弃</a-button>+ </a-popconfirm></template></a-table>
有个组件绑定,剩下只需要实现接口和触发删除逻辑就行了,这个气泡删除我们使用后端两个删除接口的 软删除 ,即更新产品状态。
/* 接口product.ts新增软接口 */export function apiProductRemove(id: number) {return axios.post(`/api/product/remove?id=${id}`);}/* 页面product/index.vue script部分新增确认事件处理 */const removeButtonClick = async (id) => {const res = await apiProductRemove(id);if (res.code === 20000) {fetchData(); // 删除成功重新请求列表} else {console.log("产品删除失败");}}
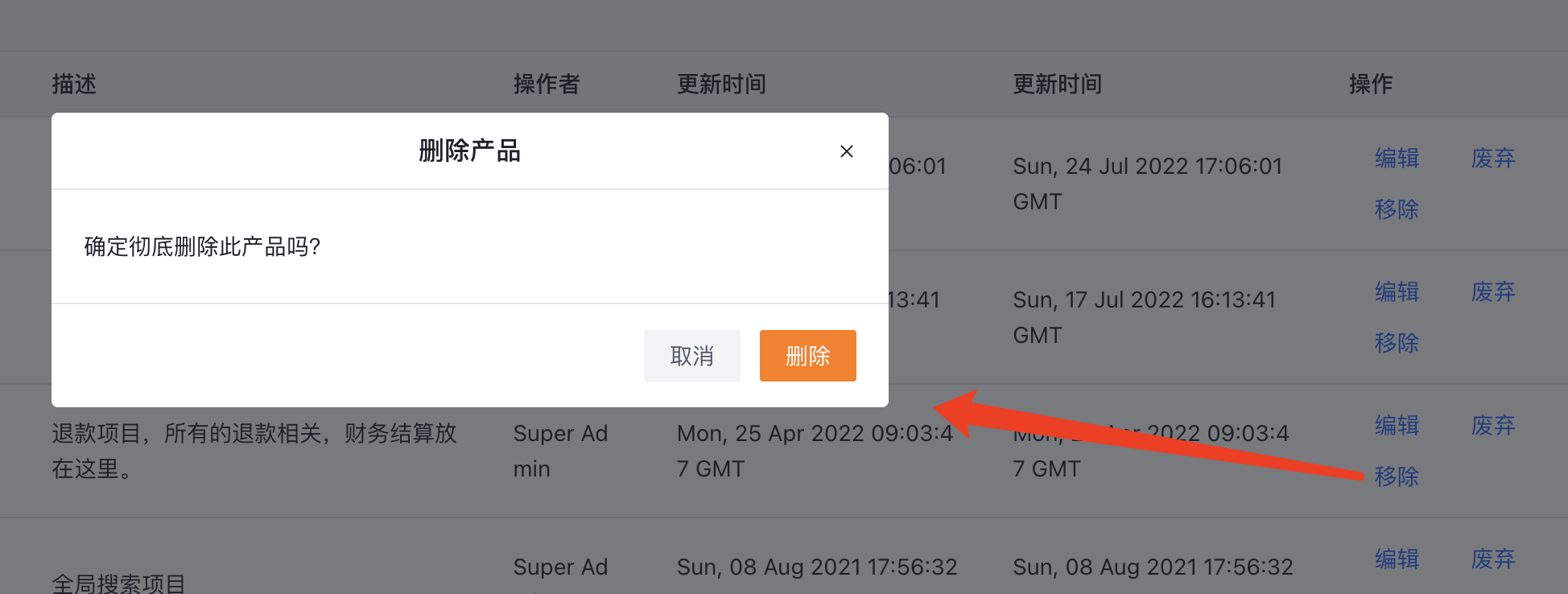
案例验证下实现效果

在气泡确认组件使用建议中,有一种危险情况,比如数据彻底移出、操作会影响其他使用,这类是不建议使用 Propconfirm,而是建议使用Modal并通过改变样式、按钮状态等来更明显的提醒和阻断操作。下面以另外一个彻底删除接口实现对话框的模式的确认删除交互。

因为上篇已经详细讲解了 Modal 组件使用,这里就直接给出参考的代码了。1)src/api/product.ts
export function apiProductDelete(id: number) {return axios.delete('/api/product/delete', {params: {id}});}
2)Vue tempplate
<a-modal v-model:visible="delModalVisible"title="删除产品"@before-ok="delModalOk"okText="删除":okButtonProps="modalOkPros"><div>确定彻底删除此产品吗?</div></a-modal>
3)Vue script
// 控制删除确认对话框const delModalVisible = ref(false);// 定义保存行删除的IDconst delId = ref("");// 对护框确定按钮的自定义属性,按钮为警告类型const modalOkPros = {status: 'warning'};// 赋值并弹出对话框const delBtnClick = (id) => {delId.value = id;delModalVisible.value = true;};// 调用接口执行删除操作const delModalOk = async () => {const res = await apiProductRemove(delId.value);if (res.code === 20000) {delModalVisible.value = false;fetchData();} else {console.log("产品移除失败");};};
2.表格 Table 组件
在数据展示、分析整理、操作处理场景中最常用的就是Table表格,它是用行列的形式,结构化展示信息的组件;方便用户查看、分析数据。
2.1 组件构成
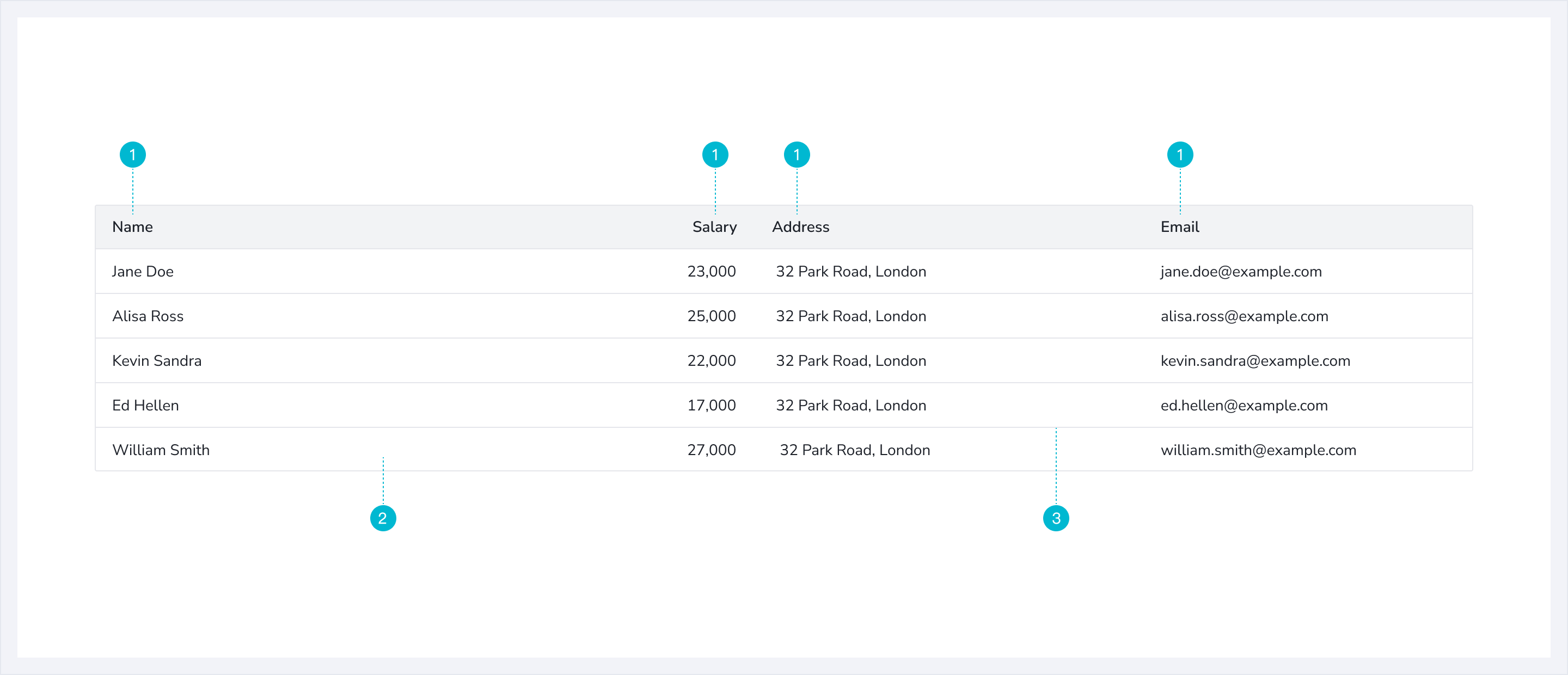
参考办公软件 Excel 在做数据表的时候(表头、行、列)格式,对应一个展示 Table 便有如下构成:
-
表头 :说明这一列的信息类别,也可以在表头放置一些排序、筛选等操作按钮。
-
单元格 :表格的主体由多个单元格组成,单元格内支持文字、图标、按钮、标签、单选框、复选框等元素。
-
行列分割线:从视觉上分隔信息。

< 组件用法 https://arco.design/docs/spec/table >
2.2 组件类型
作为数据展示最常用的组件,从样式来和使用场景来说,ArcoDesgin 提供了多种类型
-
基础表格 由表头和单元格组成,无其他拓展操作,对数据进行最基础展示;
-
固定表格 用于在固定表格重要行或列(一般为头和两边列)内容展示不全场景,出现滚动条可滑动预览;
-
选择表格 表格可以配置行的 CheckBox,进行单选/多选方便进行批量的数据操作;
-
展开表格 表格行可以展开,以展示更多信息;
-
树表格 即嵌套表格,当数据信息有清晰的层级关系时,可以使用树表格。

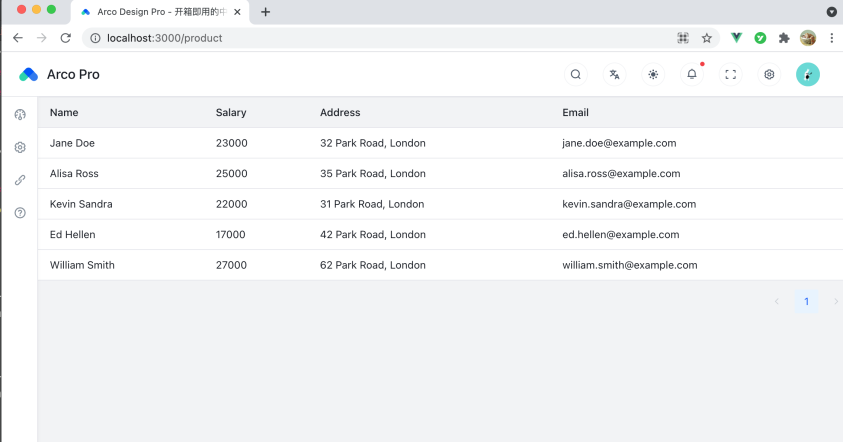
<附之前已经实现基础表格图>
2.3 使用时机
何时使用
-
需要展示数据时:当有大量结构化数据需要展示展示时可以使用表格对数据进行有序的展示,更有利于用户对于数据的获取。
-
需要对数据进行复杂操作时:当需要对数据进行排序、搜索、筛选等操作时,可以使用表格组件,利于对数据进行操作。
-
需要对数据进行对比,归纳与分类时:当需要对数据进行对比、归纳、分类等操作时,可以使用表格组件,使信息之间易于对比,便于用户快速查询其中的差异与变化、关联和区别。
何时不适用
-
单独的选择项和对应选项时: 单独的选择项对应选项时可采用列表组件,而非表格组件。
2.4 属性 API
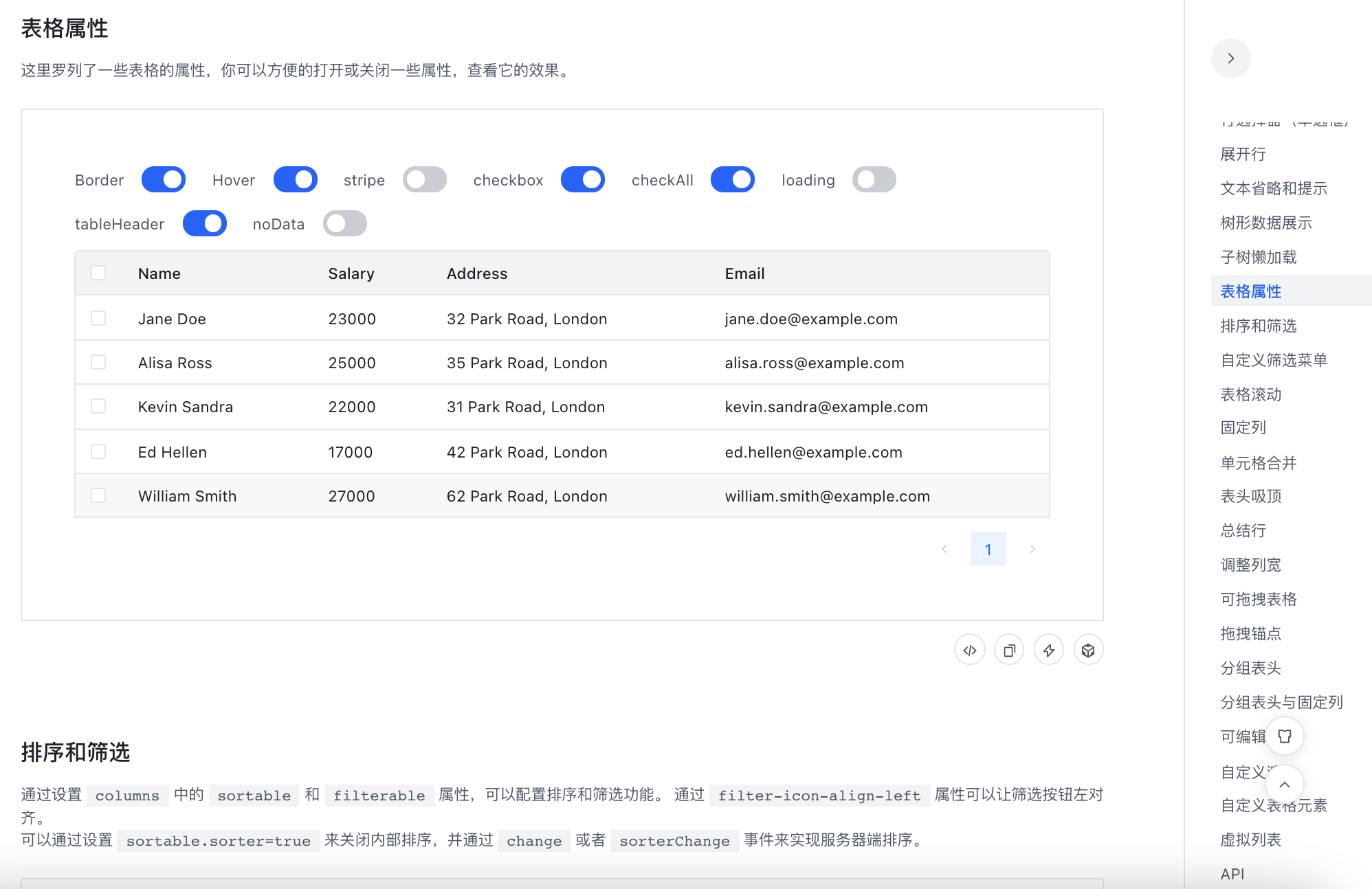
表格Table可以看作是一个综合且相对负责的组件,因此会有更多的功能、属性、方法等供我们组合使用来达到不同需求,如下图左侧列出了很多参考,在使用时候可以以基本模版为地基,逐项增加配置项。
https://arco.design/vue/component/table#API

<table> Props 表属性
-
columns:表格的列定义 - TableColumnData[] 类型
-
data:表格绑定的数据 - 类型 [] 数据
-
size:大小密度 - 枚举
large|mini|small|medium| -
loading:加载状态,常用于大量据接口响应时间长等待 - 布尔
false|true -
row-key:建议指定表数据列 key,如不指定会有很多警告
<table-column> Props 列属性
-
data-index:列信息的标识,即绑定字典中的 key - 字符串类型
-
title:表头列标题 - 字符串 或 React 组件类型
-
width:自定义列最大宽度 - number 类型
-
align:列标题及内容对齐方向 - 枚举
left|center|right -
ellipsis:超出列宽度自动省略号,不设置默认超宽换行 - 布尔
false|true -
tooltip:配合省略属性鼠标经过现实完整提示文本 - 布尔
-
slotName:设置当前列的渲染插槽的名字,典型场景数据格式化、自定义扩展列
<table> Slots 插槽,表格本身一些元素的自定义
-
th/td/tr 自定义其元素
-
columns 表格定义,启动时候会屏蔽 columns 属性
2.5 实战优化
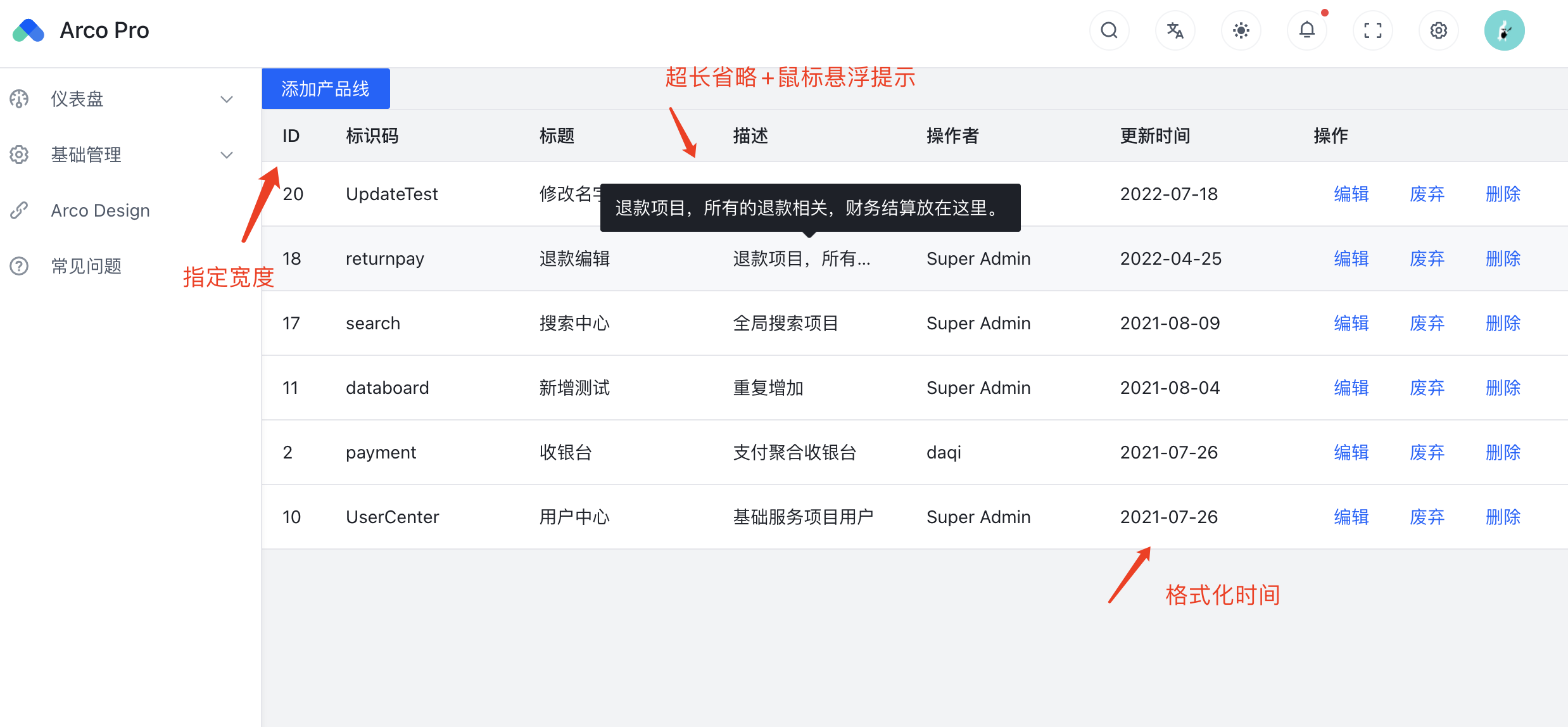
对产品列表利用各属性和列自定义插槽知识点进行几处改造,详细参考截图红色标记,这里注意是用到了一个日期处理库moment对日期进行快速格式化,具体知识点汇聚在下一篇统一讲解。

代码优化后刷新管理页面,查看下效果。

表格在 WEB 的系统中对数据的展示和操作有着很重要的使用占比,因此有着更多更复杂的使用方法,此篇是最常用的基础需要熟练掌握,当然后续随着测试需求平台更多的需求被实现会更多的讲解 Table 的知识点。