足球青训俱乐部管理系统目录
目录
基于Springboot的足球青训俱乐部管理系统设计与实现
一、前言
二、系统设计
1、系统架构设计
三、系统功能设计
1、管理员登录界面
2、公告信息管理界面
3、学员管理界面
4、商品信息管理界面
5、课程安排管理界面
四、数据库设计
1、实体ER图
五、核心代码
六、论文参考
七、最新计算机毕设选题推荐
八、源码获取:
博主介绍:✌️大厂码农|毕设布道师,阿里云开发社区乘风者计划专家博主,CSDN平台Java领域优质创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。✌️
主要项目:小程序、SpringBoot、SSM、Vue、Html、Jsp、Nodejs等设计与开发。
🍅文末获取源码联系🍅
基于Springboot的足球青训俱乐部管理系统设计与实现
一、前言
人们对足球俱乐部的需求日益增加,加快了足球健身俱乐部的发展,足球俱乐部管理工作日益繁忙,传统的管理方式已经无法满足足球俱乐部管理需求,因此,为了提高足球俱乐部管理效率,足球俱乐部管理后台系统应运而生。
本文重点阐述了足球青训俱乐部管理后台系统的开发过程,以实际运用为开发背景,基于Spring Boot框架,运用了Java技术和MYSQL数据库进行开发设计,充分保证系统的安全性和稳定性。本系统界面良好,操作简单方便,通过系统概述、系统分析、系统设计、数据库设计、系统测试这几个部分,详细的说明了系统的开发过程,最后并对整个开发过程进行了总结,实现了俱乐部相关信息管理的重要功能。
本系统经过测试,运行效果稳定,操作方便、快捷,是一个功能全面、实用性好、安全性高,并具有良好的可扩展性、可维护性的足球青训俱乐部管理后台系统。
关键字:俱乐部管理;Spring Boot框架;Java技术;MYSQL数据库
二、系统设计
1、系统架构设计
B/S系统架构是本系统开发采用的结构模式,使用B/S模式开发程序以及程序后期维护层面需要的经济成本是很低的,用户能够承担得起。使用这样的模式开发,用户使用起来舒心愉悦,不会觉得别扭,操作很容易就熟练了。而且方便管理。采用B/S体系结构开发的应用软件仅仅需要在客户端安装谷歌浏览器或者其他浏览器就可以操作,对于维护和升级操作则在服务器端就能完成,不用在客户端进行操作,这样就节省了许多开销,B/S模式能够保证软件应用的跨平台性和通用性,采用它开发软件是最佳选择。B/S模式示意图如图4-1所示。
图4-1 B/S模式示意图
三、系统功能设计
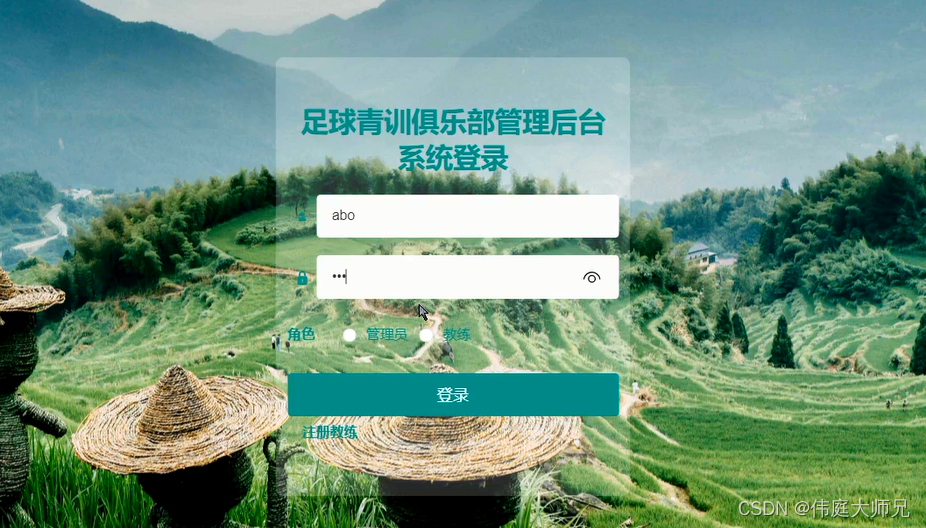
1、管理员登录界面
管理员要想进入系统后台对系统进行管理操作,必须进行登录系统,管理员登录界面展示如图5-9所示。

图5-9管理员管理界面图
2、公告信息管理界面
管理员可增删改查公告信息,公告信息管理界面展示如图5-10所示。

图5-10 公告信息管理界面图
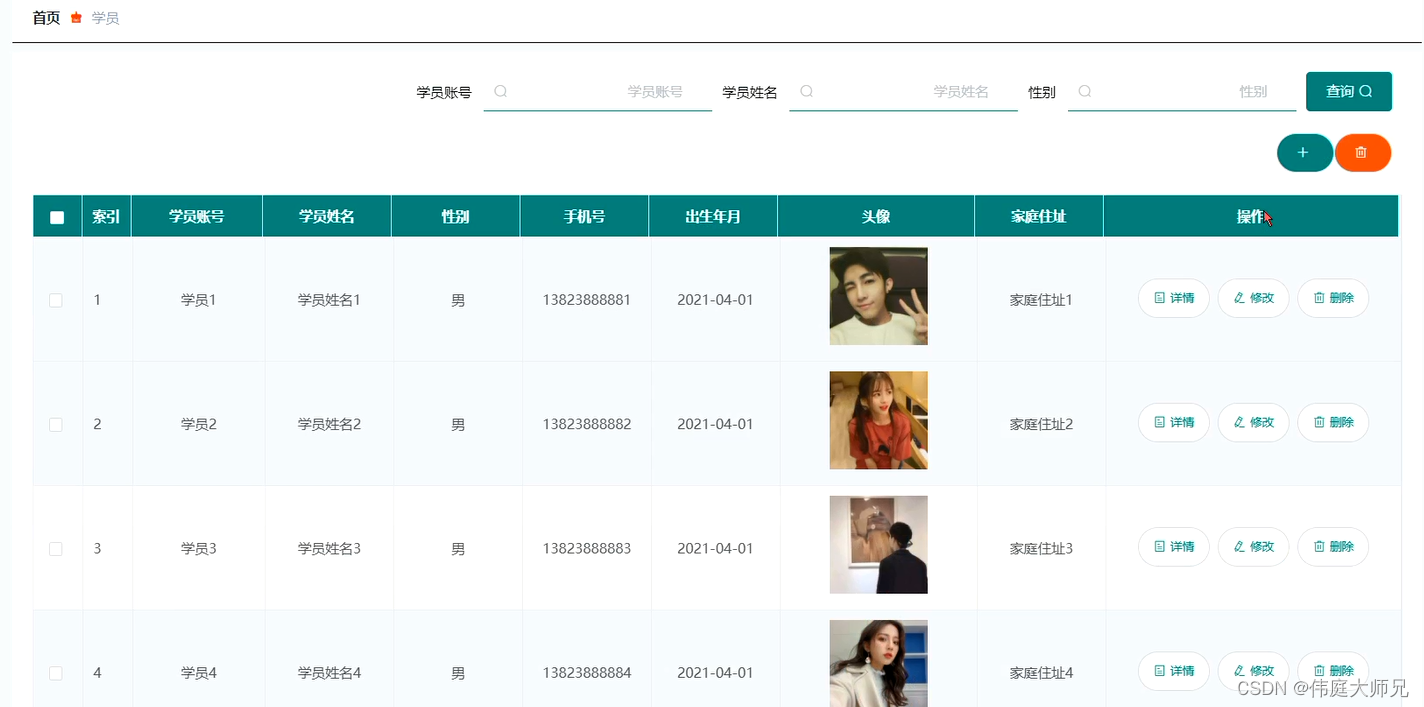
3、学员管理界面
管理员可查看、添加、修改和删除学员信息,学员管理界面展示如图5-11所示。

图5-11 学员管理界面图
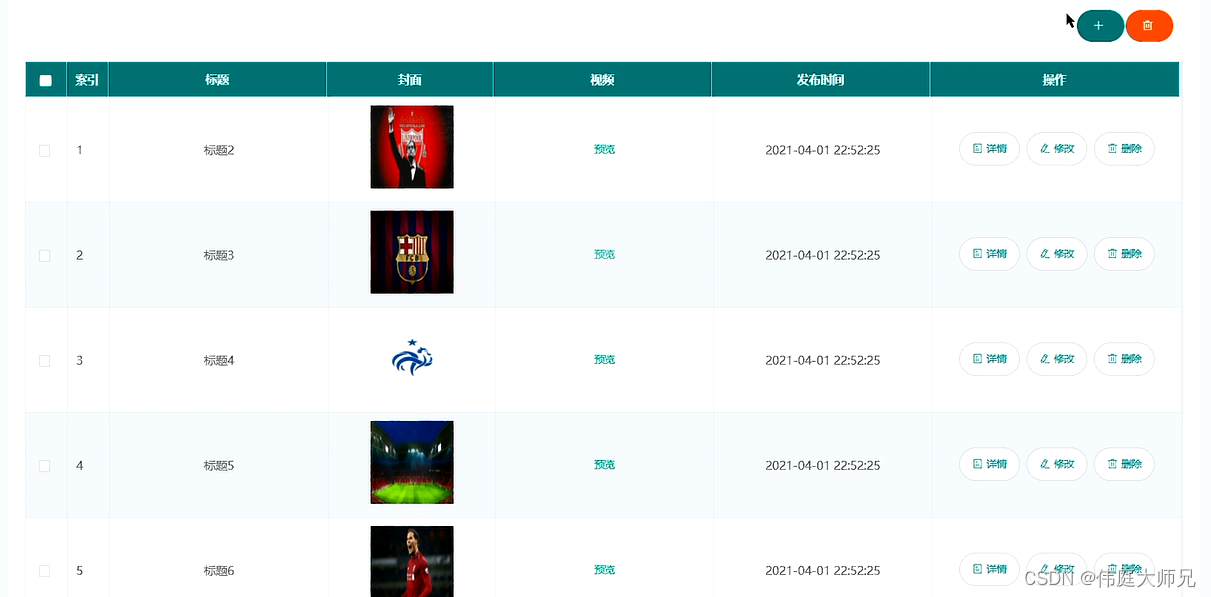
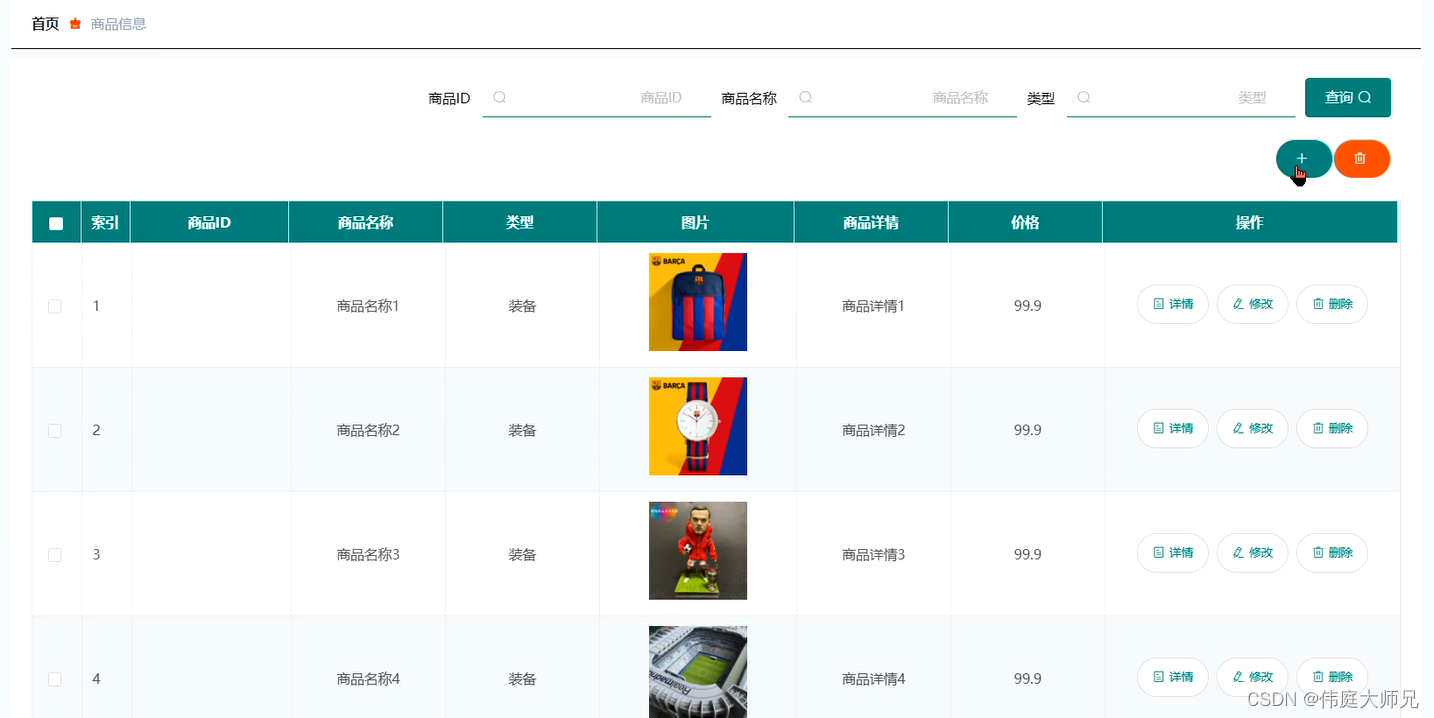
4、商品信息管理界面
管理员可增删改查商品信息,商品信息管理界面展示如图5-12所示。

图5-12 商品信息管理界面图
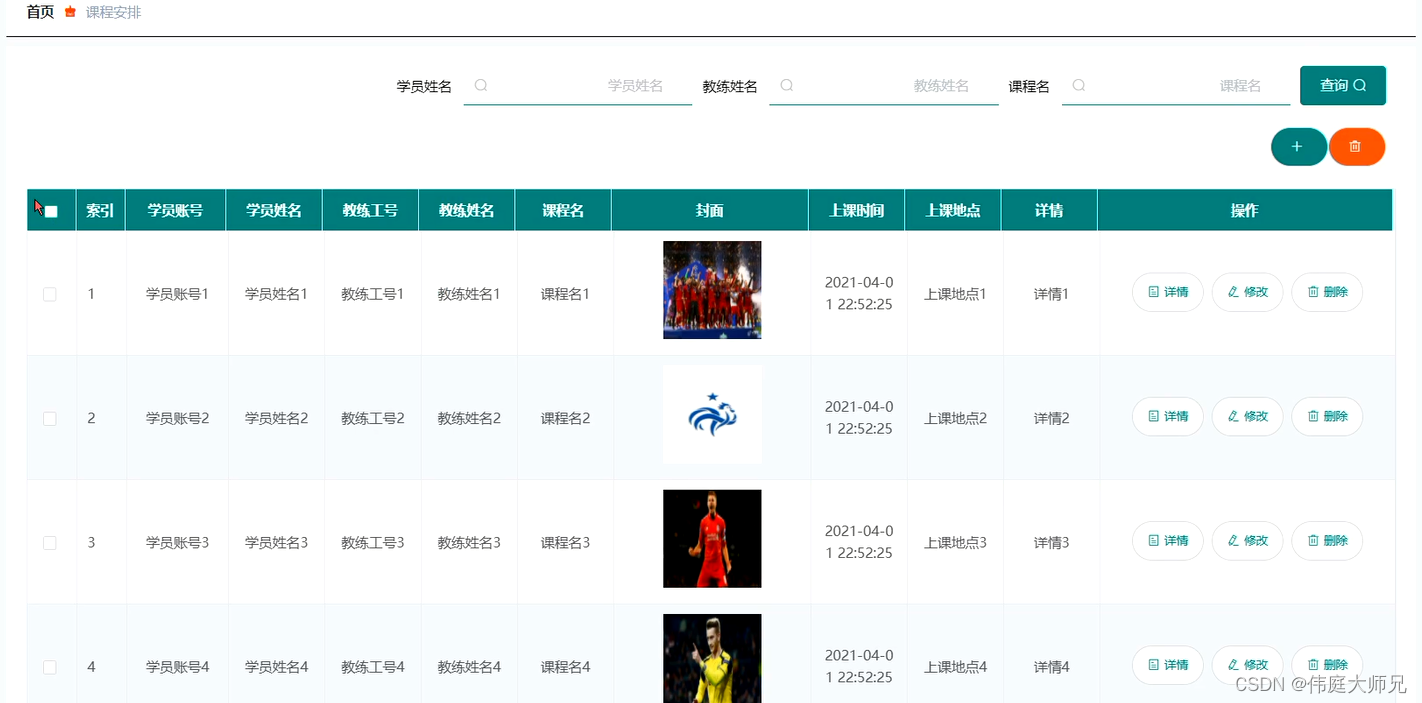
5、课程安排管理界面
管理员可添加、修改和删除课程安排信息,课程安排管理界面展示如图5-13所示。

图5-13 课程安排管理界面图
四、数据库设计
1、实体ER图
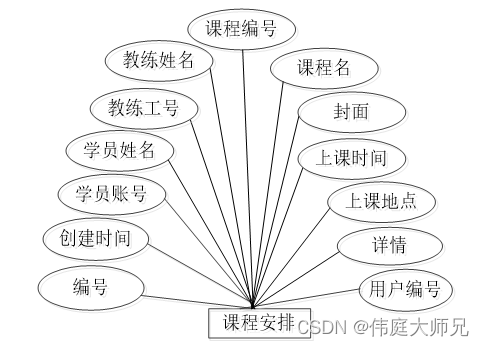
(1)课程安排信息实体E- R图,如图4-5所示:

图4-5 课程安排信息实体图
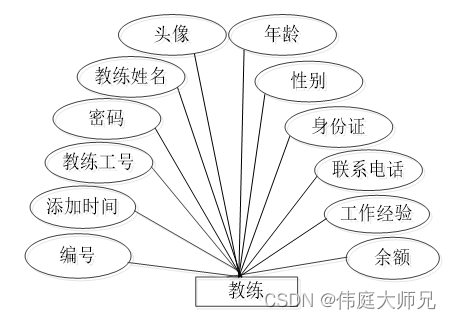
(2)教练信息实体E- R图,如图4-6所示:

图4-6 教练信息实体图
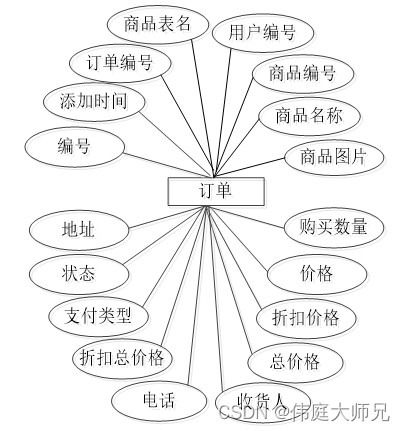
(3)订单实体E- R图,如图4-7所示:

图4-7 订单实体图
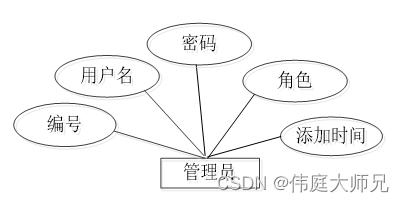
(4)管理员实体E- R图,如图4-8所示:

图4-8 管理员实体图
(5)学员实体E- R图,如图4-9所示:

图4-9 学员实体图
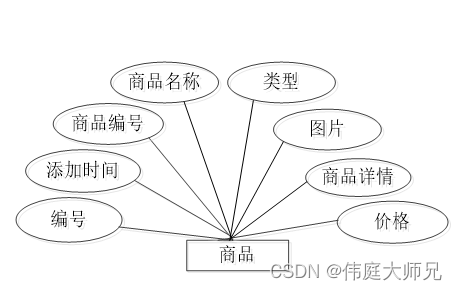
(6)商品实体E- R图,如图4-10所示:

图4-10 商品实体图
五、核心代码
package com.service.impl;import org.springframework.stereotype.Service;
import java.util.Map;
import java.util.List;import com.baomidou.mybatisplus.mapper.Wrapper;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.plugins.Page;
import com.baomidou.mybatisplus.service.impl.ServiceImpl;
import com.utils.PageUtils;
import com.utils.Query;import com.dao.XueyuanDao;
import com.entity.XueyuanEntity;
import com.service.XueyuanService;
import com.entity.vo.XueyuanVO;
import com.entity.view.XueyuanView;@Service("xueyuanService")
public class XueyuanServiceImpl extends ServiceImpl<XueyuanDao, XueyuanEntity> implements XueyuanService {@Overridepublic PageUtils queryPage(Map<String, Object> params) {Page<XueyuanEntity> page = this.selectPage(new Query<XueyuanEntity>(params).getPage(),new EntityWrapper<XueyuanEntity>());return new PageUtils(page);}@Overridepublic PageUtils queryPage(Map<String, Object> params, Wrapper<XueyuanEntity> wrapper) {Page<XueyuanView> page =new Query<XueyuanView>(params).getPage();page.setRecords(baseMapper.selectListView(page,wrapper));PageUtils pageUtil = new PageUtils(page);return pageUtil;}@Overridepublic List<XueyuanVO> selectListVO(Wrapper<XueyuanEntity> wrapper) {return baseMapper.selectListVO(wrapper);}@Overridepublic XueyuanVO selectVO(Wrapper<XueyuanEntity> wrapper) {return baseMapper.selectVO(wrapper);}@Overridepublic List<XueyuanView> selectListView(Wrapper<XueyuanEntity> wrapper) {return baseMapper.selectListView(wrapper);}@Overridepublic XueyuanView selectView(Wrapper<XueyuanEntity> wrapper) {return baseMapper.selectView(wrapper);}}
六、论文参考

七、最新计算机毕设选题推荐
最新计算机软件毕业设计选题大全-CSDN博客
八、源码获取:
大家点赞、收藏、关注、评论啦 、👇🏻获取联系方式在文章末尾👇🏻