一、概念
- OpenHarmony(OH) : OpenAtom OpenHarmony
- HarmonyOS(HO):开发 | 华为开发者联盟 (huawei.com)
HO当前最高是3.1,在华为mate 60上面也是。关于4.0、5.0和next这类版本说法都是面向用户的,不是开发人员。对于程序员,最高只到了版本3。
OH基于内核,市面了解的是叫HO。先有内核版本才有应用层版本,因此OH的版本会比HO高级。
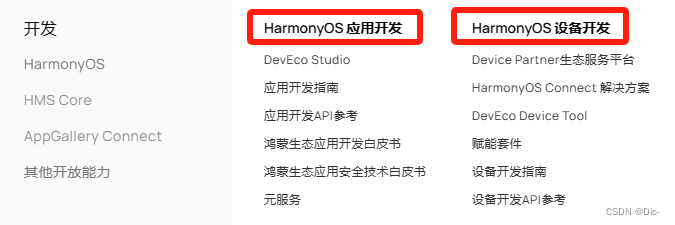
(一)HarmonyOS
分为应用开发和设备开发,这里只关注HarmonyOS鸿蒙应用开发了。

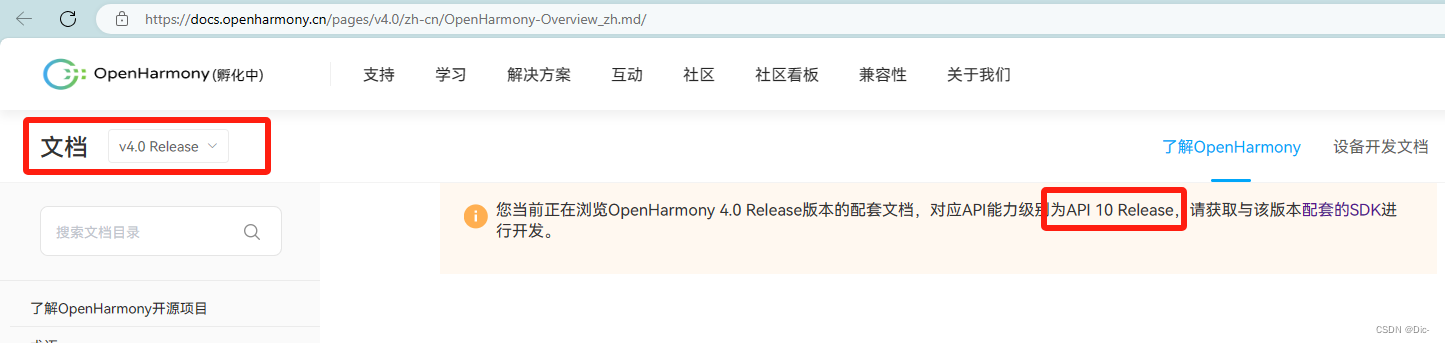
(二)OpenHarmony
OpenHarmony 4.0 Release对应API能力级别为API 10 Release,


HO比OH找工作容易(估计是应用层需求大上手多),但是OH的API更加完善。

二、开发工具 IDE(DevEco Studio)
v3和v4的DevEco 的SDK是不大相同的(下载链接也是),而且新的都建议用v4。

- OH 4.0 DevEco Studio 安装包 :OpenHarmony-v4.0-release
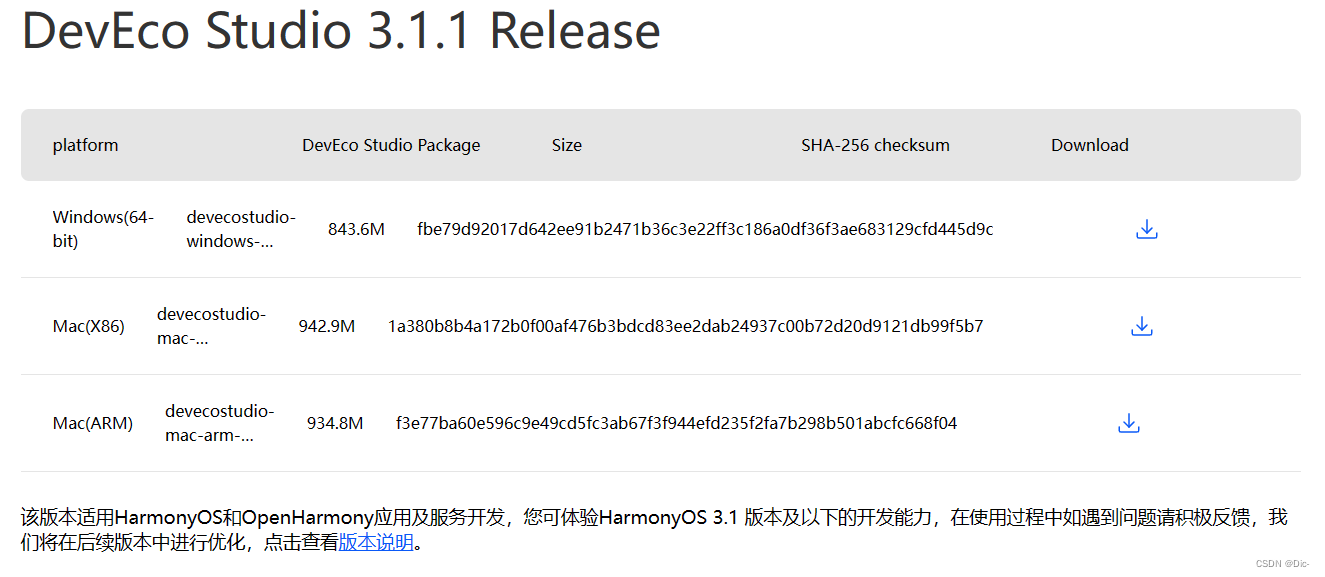
- HO 3.1 DevEco Studio 安装包 :HUAWEI DevEco Studio 3.1.1 Release
- 版本说明-DevEco Studio-工具 | 华为开发者联盟 (huawei.com)
(一)HarmonyOS v3.1.1 Release

版本信息:

DevEco Studio 3.1.1 Release
Build Version: 3.1.0.501, built on June 20, 2023
Build #DS-223.8617.56.36.310501
Runtime version: 17.0.6+10-b829.5 amd64
VM: OpenJDK 64-Bit Server VM by JetBrains s.r.o.
SDK版本:

(二)OpenHarmony-v4.0-release
最新版本,SDK=10,设置OH版本到API10。
24年1月华为发布Next版本,可能会存在以往的版本不兼容问题。
三、应用开发
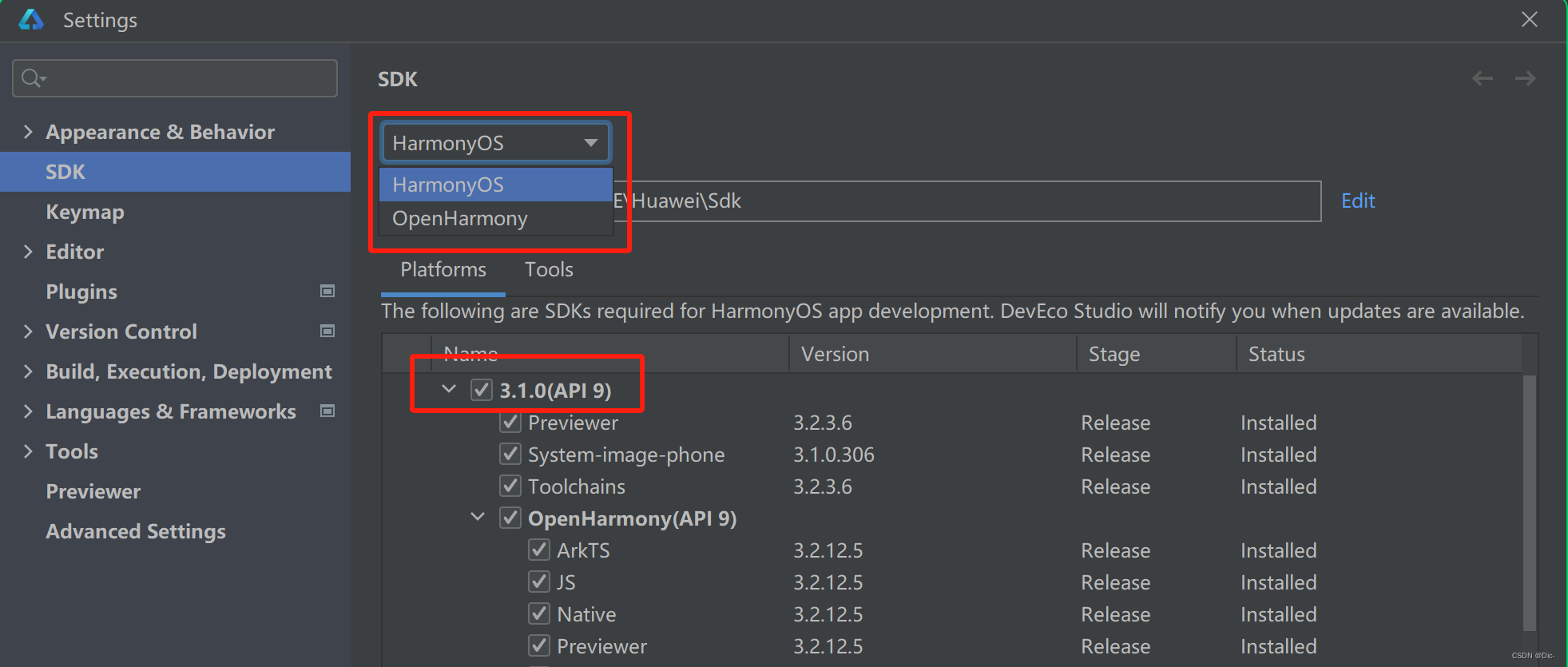
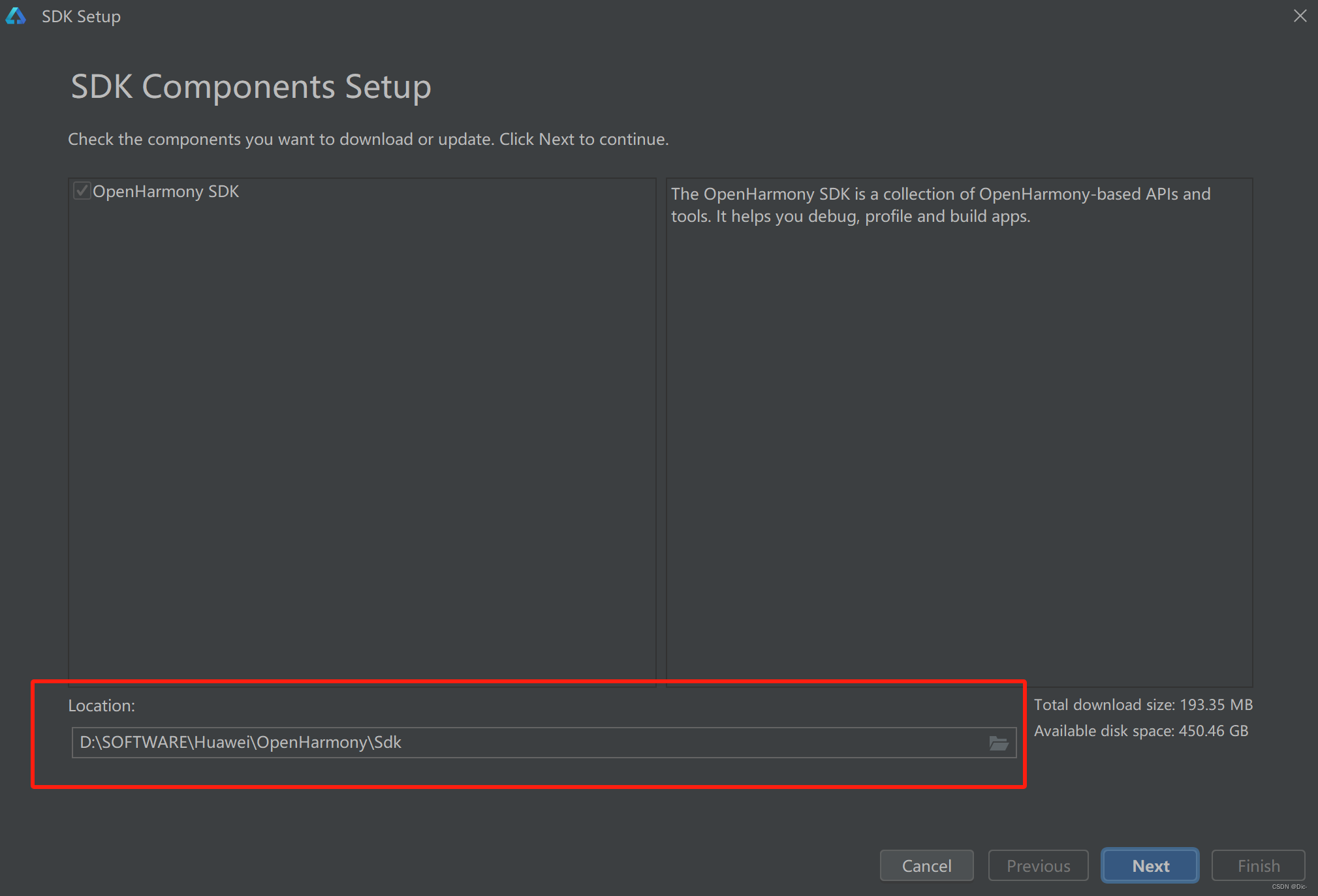
1、SDK
在设置中检查项目SDK,可以切换HarmonyOS(当前最高9)和OpenHarmony(10)

Note:下载OpenHarmony SDK的路径必须跟HarmonyOS的不同


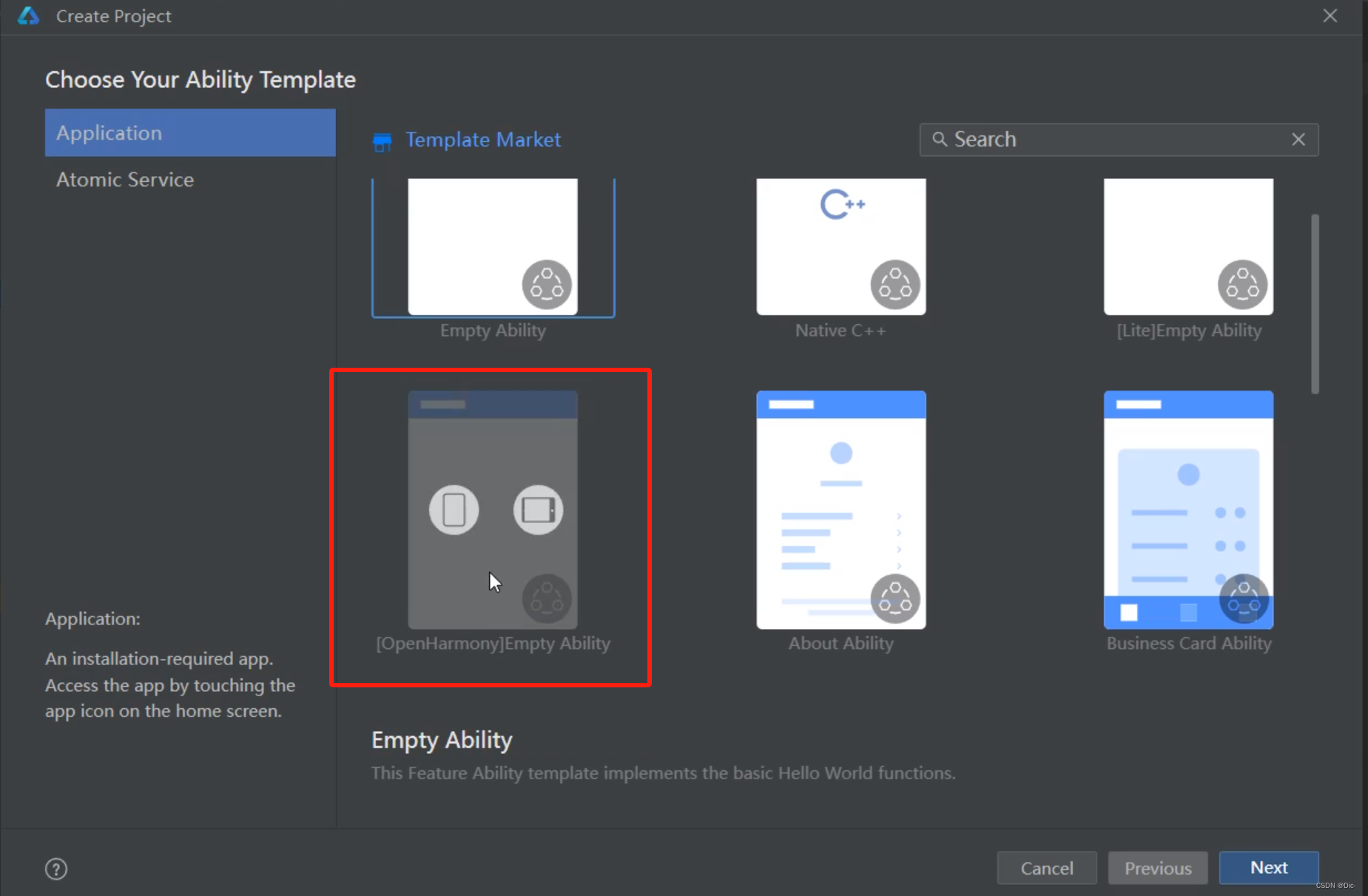
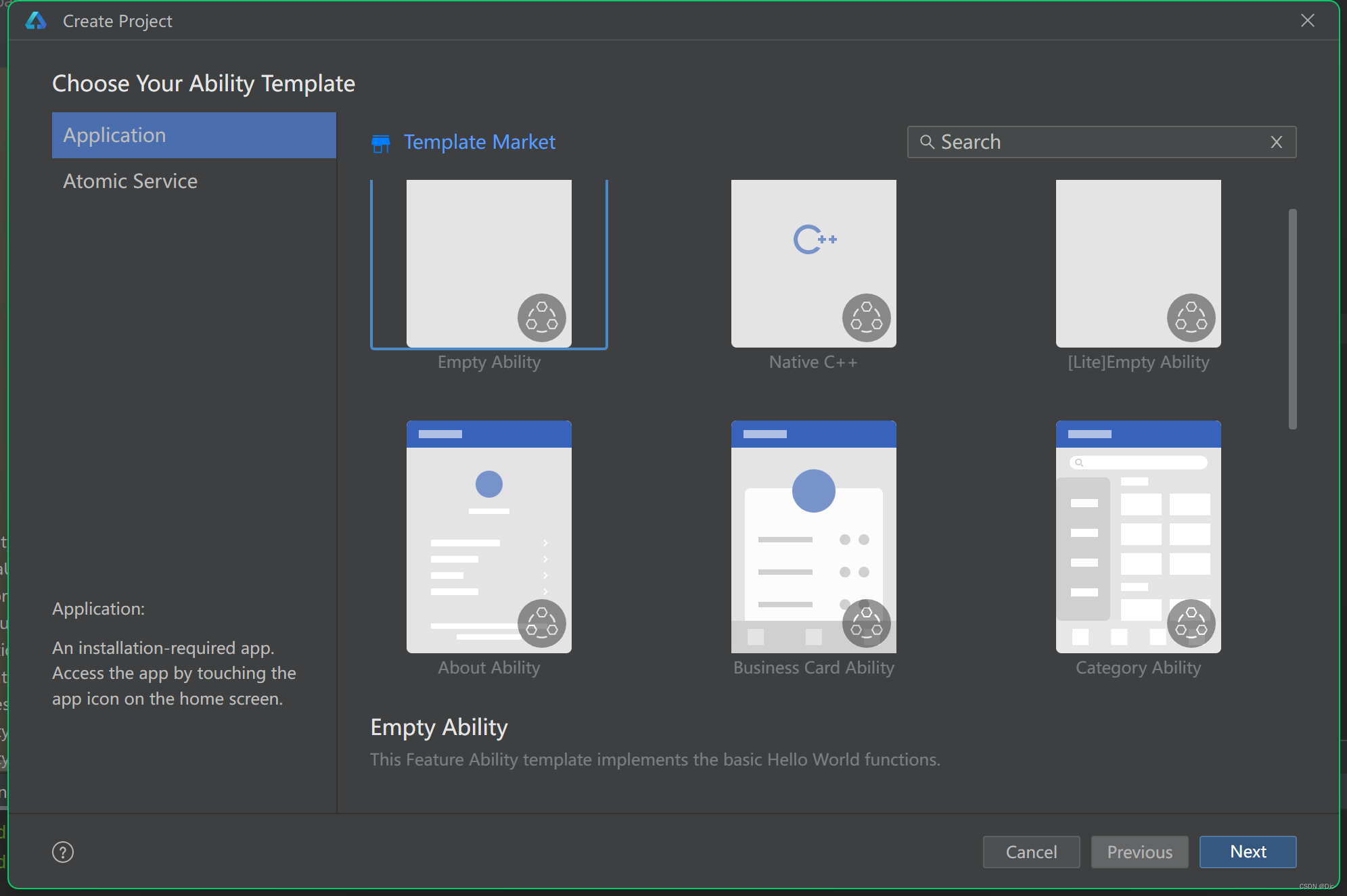
2、新建项目
创建项目时,不要新建Empty Ability,容易不兼容,建议新建【[OpenHarmony]Empty Ability】(DevEco 3没有的)


如果还是DevEco v3.1.1的版本会显示SDK 3.1,如果是v4的SDK则为10(这个不能在HaromonyOS上面跑,可能会模拟器手机报错)
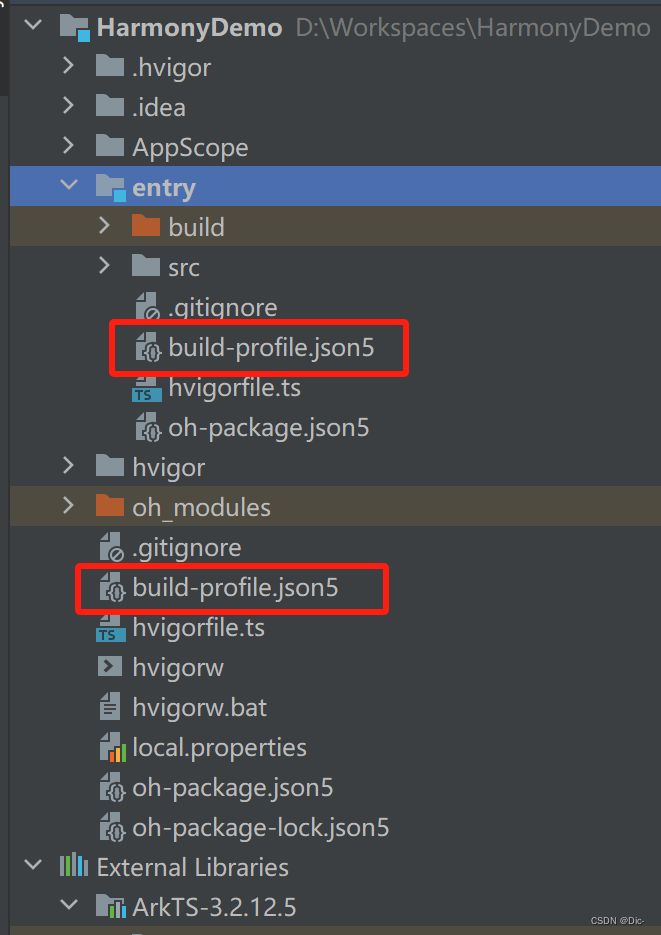
3、项目配置
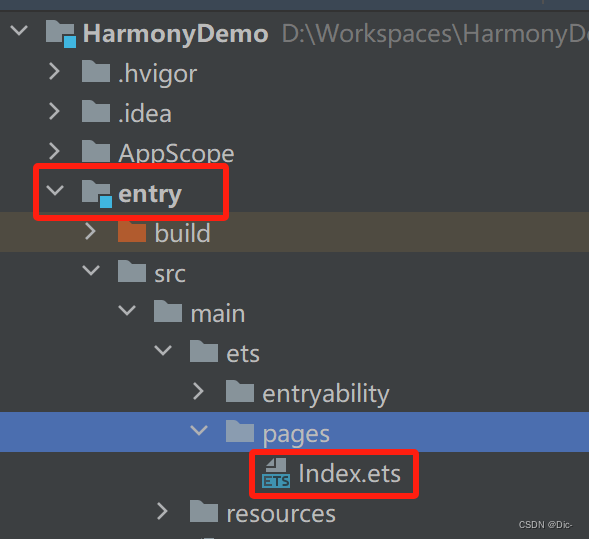
类似Android的build.gradle,有单独(entry目录下)和全局配置(项目) build-profile.json5

4、HarmonyOS 开发支持
鸿蒙 {开发} 套件 万物互联时代的鸿蒙生态加速器
包含HarmonyOS应用/服务从设计、开发、测试、上架所需的关键技术和产品。(鸿蒙指华为终端鸿蒙智能设备操作系统软件)
上层应用开发所需工具和知识点:

ArkTS 应用开发语言
ArkTS 语言 | 华为开发者联盟 (huawei.com)
ArkTS是鸿蒙生态的应用开发语言。它在保持TypeScript(简称TS)基本语法风格的基础上,对TS的动态类型特性施加更严格的约束,引入静态类型。同时,提供了声明式UI、状态管理等相应的能力。
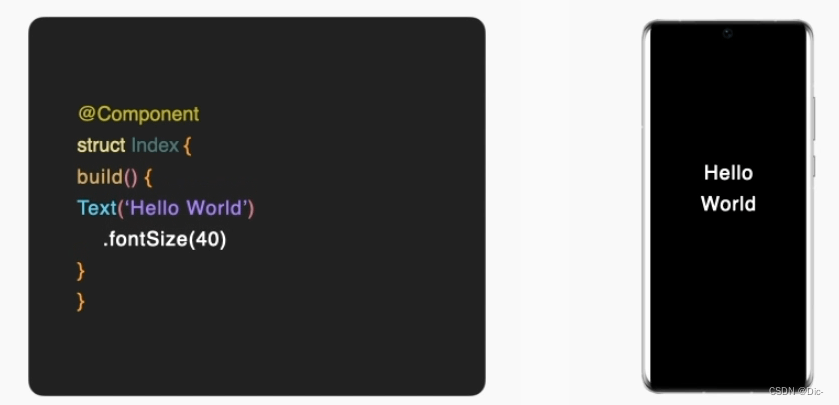
自然简洁语法
主要的布局就是build()的内容,外层通过stuct Index包装,最简版如下:(看起来类似Android开发,给注解加了个功能。)
//Index就是应用的入口
@Entry //装饰器,表示页面入口
@Component //组件,表示下述结构体有UI的能力
struct Index {build() { //构建声明式UIText("Hello world").fontSize(50)}}数据驱动UI,刷新机制,Binding。


//Index就是应用的入口
@Entry
@Component //组件,表示下述结构体有UI的能力
struct Index {@State message: string = 'Hello World'build() { //构建声明式UIRow() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)}.width('100%')}.height('100%')}
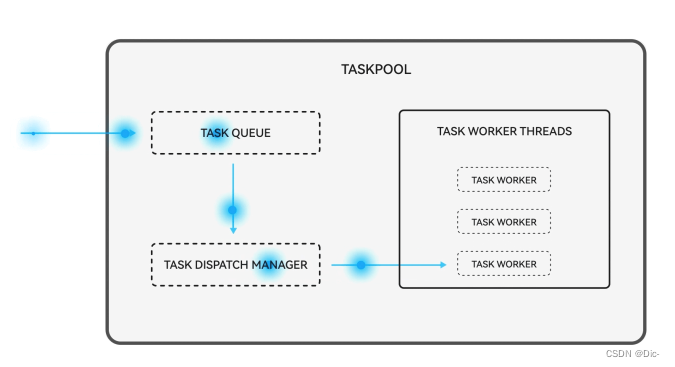
}轻量化并发机制
ArkCompiler运行时在HarmonyOS上提供了Worker API支持并发编程。在运行时实例内存隔离的基础上,ArkCompiler通过共享运行实例中的不可变或者不易变的对象、内建代码块、方法字节码等技术手段,优化了并发运行实例的启动性能和内存开销。
ArkUI 界面开发框架
声明式UI框架ArkUI_跨端界面应用开发 | 华为开发者联盟 (huawei.com)
ArkUI是一套构建分布式应用界面的声明式UI开发框架。
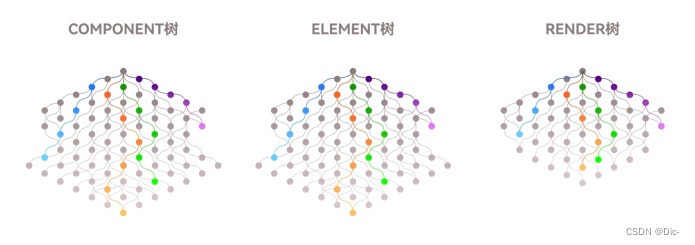
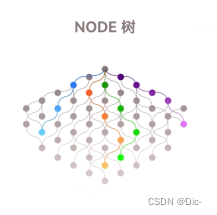
3.1 UI 更新机制升级(布局渲染)
ArkUI3.1通过编译期生成特定函数的方式将UI组件更新和数据变更进行细粒度地绑定,实现UI更新Diff算法从COMPONENT和ELEMENT树形结构对比升级为单节点NODE的函数式更新,极大简化了声明式开发范式UI组件的树形结构,大幅度优化了UI组件布局渲染性能。

=>

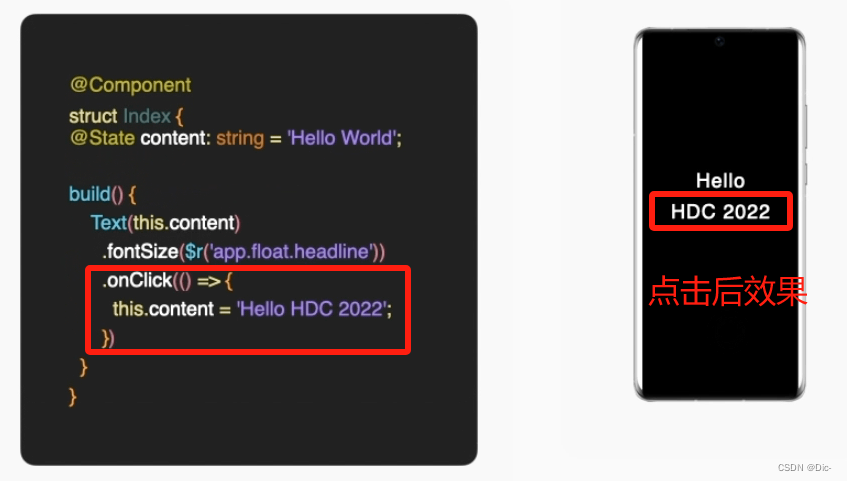
逻辑和UI分离(数据双向绑定机制)
逻辑和UI分离通过利用数据双向绑定机制传递页面变化逻辑,将流转7个步骤简化为2个步骤。可将跨端迁移和协同的开发代码量降低40%以上。

原Ability包含UI+Model,将其分离后,数据流转优化。

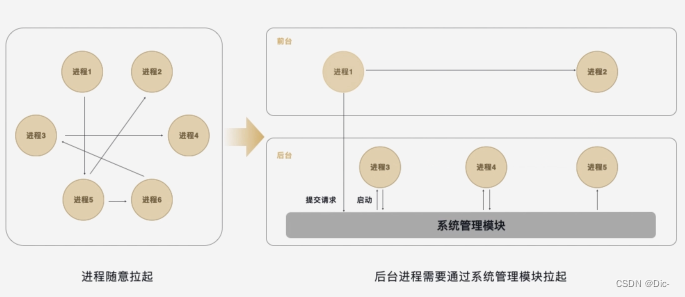
Stage 模型(应用调度)
Stage模型开发概述-Stage模型开发指导-应用模型-开发 | 华为开发者联盟 (huawei.com)
提供十几种不同场景的扩展服务Extension机制,在保证了应用后台进程合理运行的基础上,规避了应用进程之间无序拉起,达到保证前台资源供给,应用调度更加有序的目的。

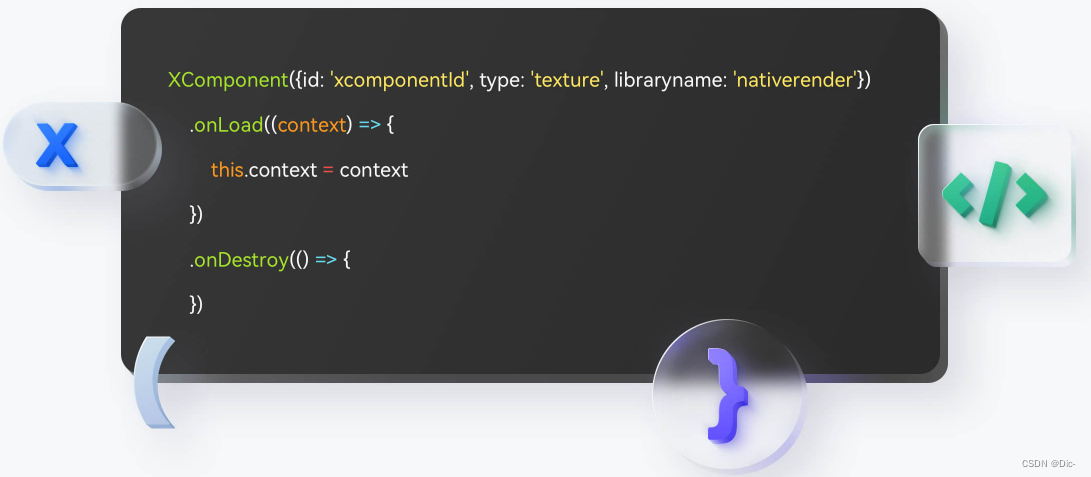
高级UI组件扩展能力
ArkUI框架提供了基于XComponent组件的C++自绘制引擎接入(比如游戏引擎)能力,和基于Web组件的HTML5/Web的渲染能力。满足了开发者在游戏、相机、地图、浏览器等复杂应用场景的开发诉求,降低了这类应用移植的门槛。

5、功能开发
代码语法类似flutter,compose。
代码结构
结构又像网页开发,index作为入口。好比Android的MainActivity吧。

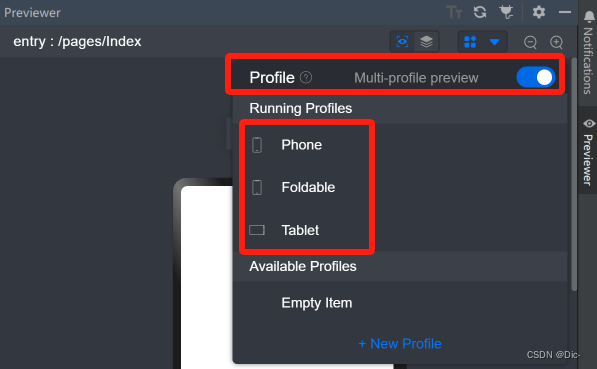
设备类型
当前UI开发不用多虑设备类型(如手机、平板、手表等等),视为横竖屏两种类型即可。
开发过程中可以把Previewer的Muitl-prifile preview打开,就能看到不同设备的显示情况。

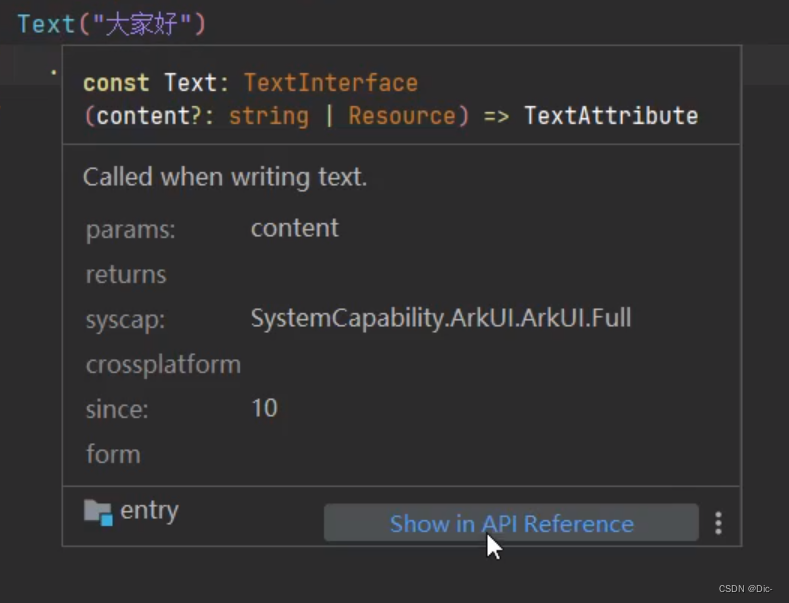
SDK API阅读
只能看到声明和二进制,不能像Android SDK那样看到java源码实现。

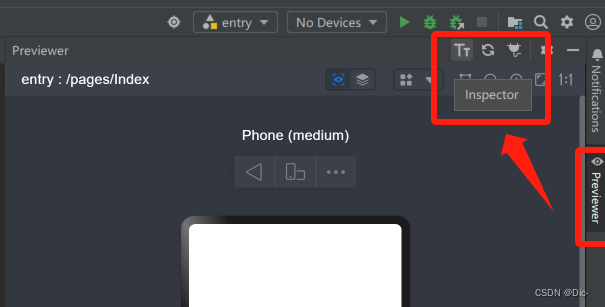
UI 调试
build中可以设置界面的属性和数值大小,通过侧边栏的Previewer->Inspector可以快速配置和查看界面情况。

四、学习规划
1、基本应用开发(2个月?10k+)
100w个岗位,Android
2、应用高级原理,SDK开发,熟悉源码原理
3、高级开发,系统、硬件(南向)
GPIO PWM TCP UDP MQTT 线程管理,底层锁
系统移植、内核裁剪、驱动开发(摄像机、传感器)
Android 23种设计模式
刚开始学的时候不用看源码OpenAtom OpenHarmony,后面高级开发的时候需要熟悉。
- OH源码下载:zh-cn/device-dev/get-code/sourcecode-acquire.md · OpenHarmony/docs - Gitee.com