WhatsApp作为全球使用人数众多的即时通讯工具,推出的API服务为企业提供了强大的客户互动能力。然而面对众多提供WhatsApp API号注册的平台,企业在选择时很容易感到困惑。这篇文章将会对目前市面上比较主流的WhatsApp API号注册平台进行价格对比,帮助企业直观地了解到不同平台的收费价格。
Whatsapp信息的不同类型
-
公共事业:与交易直接相关,包括购买后通知和定期账单。
-
营销:与您的业务、产品或服务相关
-
验证:为用户提供一次性密码以用于身份验证目的。
-
服务:由用户发起;这些通常是为了解决客户的询问。企业可以在24小时客户服务窗口内做出回应。
WhatsApp API号注册平台介绍
1.YCloud
YCloud是一家领先的WhatsApp商业服务商,致力于利用全球最受欢迎的社交应用WhatsApp帮助企业实现业务增长。与WhatsApp的深度整合是YCloud的核心优势之一。通过YCloud平台的产品和服务,可以充分利用WhatsApp的广泛使用和高度互动性,向消费者开展个性化的营销、销售和客户支持。
新用户优惠:赠送$2(约14.3元)
如何集成到SaleSmartly:如何集成WhatsApp商业API号码?-SaleSmartly-帮助中心-SaleSmartly使用指南
2.ChatApp
ChatAPP是阿里云为全球企业打造的一款高效触达用户的消息引擎,通过IM Channel为用户与客户建立有效连接,提升业务价值。
新用户优惠:免费领取200次WhatsApp会话+200次Chatbot调用
如何集成到SaleSmartly:如何集成WhatsApp商业API号码?-SaleSmartly-帮助中心-SaleSmartly使用指南
3.NxCloud
牛信云是一家以技术驱动为核心的云通信公司,于2018年在新加坡成立,致力于通过短信、语音、DID号码、WhatsApp、Viber等通信与社媒产品,为企业提供覆盖用户全生命周期的身份验证、营销推广、客服对话、消息触达等一站式通信服务,帮助企业实现全球用户链接与营销增长。
新用户优惠:联系客服根据需求赠送免费测试额度
如何集成到SaleSmartly:如何集成WhatsApp商业API号码?-SaleSmartly-帮助中心-SaleSmartly使用指南
4.ITNIO TECH
ITNIO TECH的母公司于2007年在香港成立,便秉承着让更多出海企业轻松连接全球的理念,深耕国际通讯领域。ITNIO TECH以丰富的行业经验和全新技术平台为依托,真正实现高品质全球无界连接。
新用户优惠:通过企业认证后赠送20美金测试额度
如何集成到SaleSmartly:如何集成WhatsApp商业API号码?-SaleSmartly-帮助中心-SaleSmartly使用指南
5.Cloud API(WhatsApp官方)
官方价格表:
Business Platform Pricing | WhatsApp Business
官方注册教程:
部分地区官方是不支持直接开通的,需要找代理商(以上四家)协助注册
FaceBook创建WhatsApp Cloup Api号码教程-SaleSmartly-帮助中心-SaleSmartly使用指南
如何集成到SaleSmartly:Cloud API 号码接入教程-SaleSmartly-帮助中心-SaleSmartly使用指南
注册后如何使用
在以上这些WhatsApp API号平台上注册好账号后,就可以复制账号的API key到SaleSmartly后台中,后续账号中的所有会话信息都可以直接在SaleSmartly后台进行回复,还可以进一步设置自动化功能,如欢迎语、跳转按钮、设置会话标签等,摆脱重复性任务的束缚,缩短响应时间。
后续也可以直接在SaleSmartly后台中查看到客户信息,集中地管理客户,实现高效的细分跟踪和分析功能。

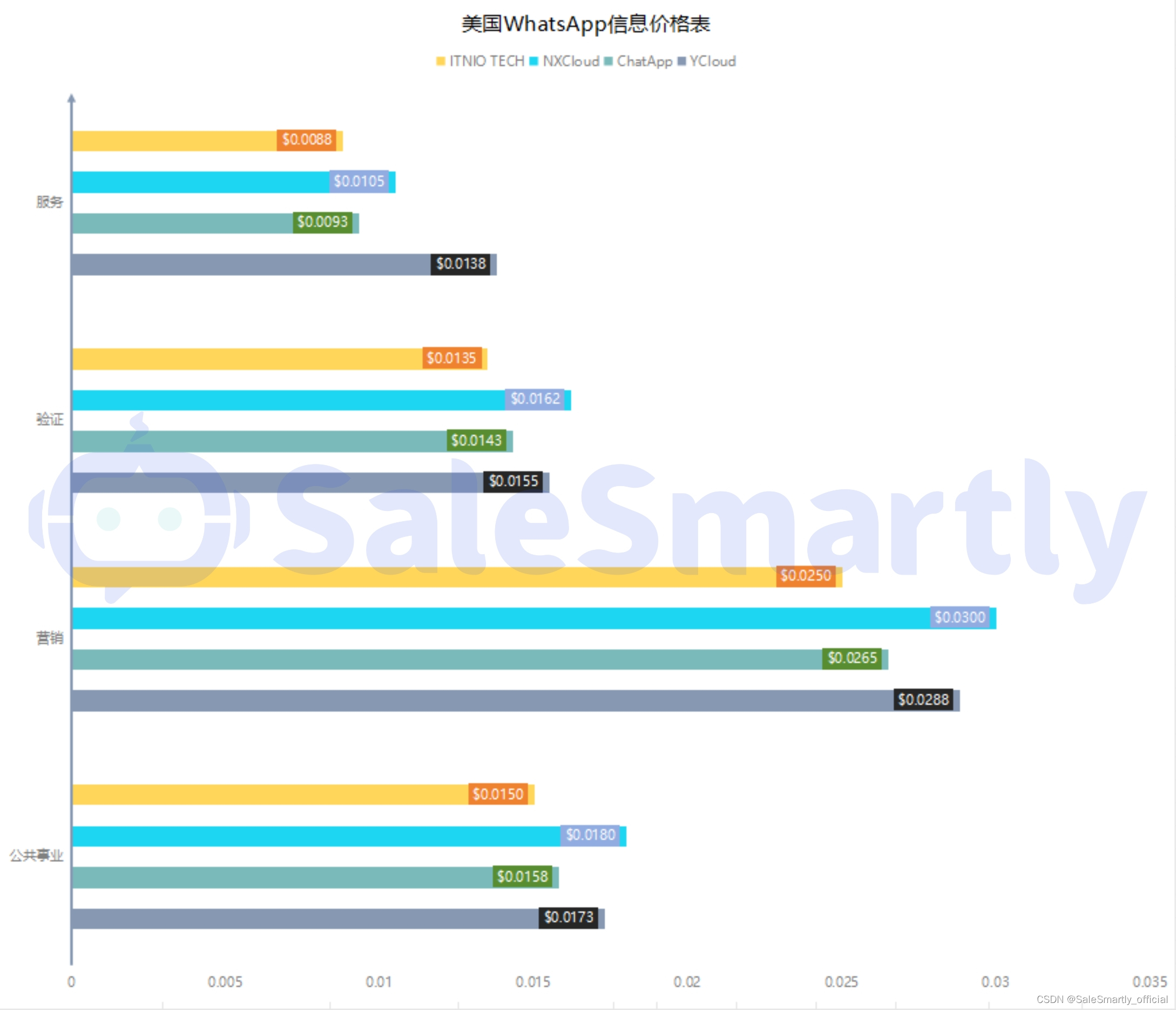
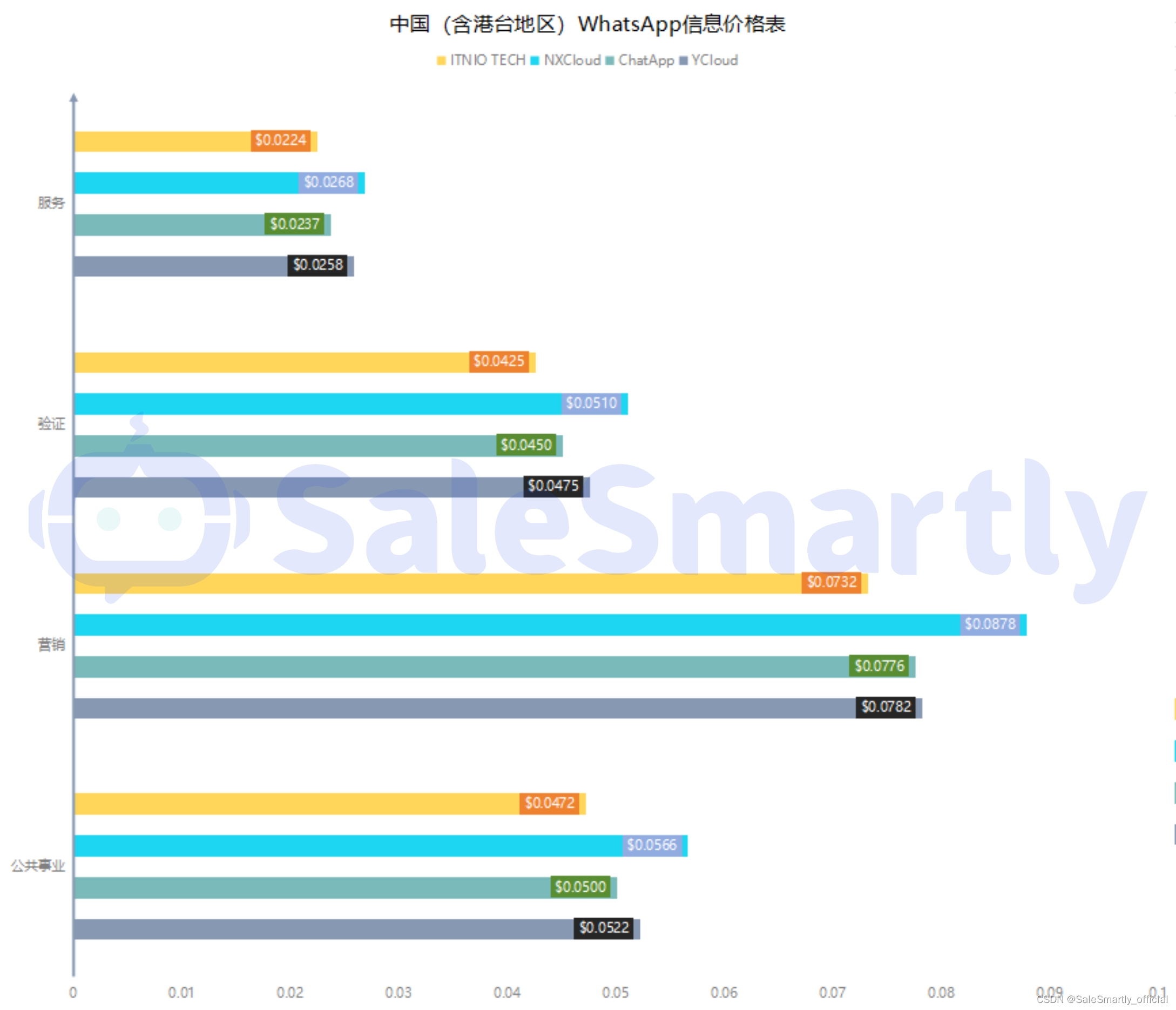
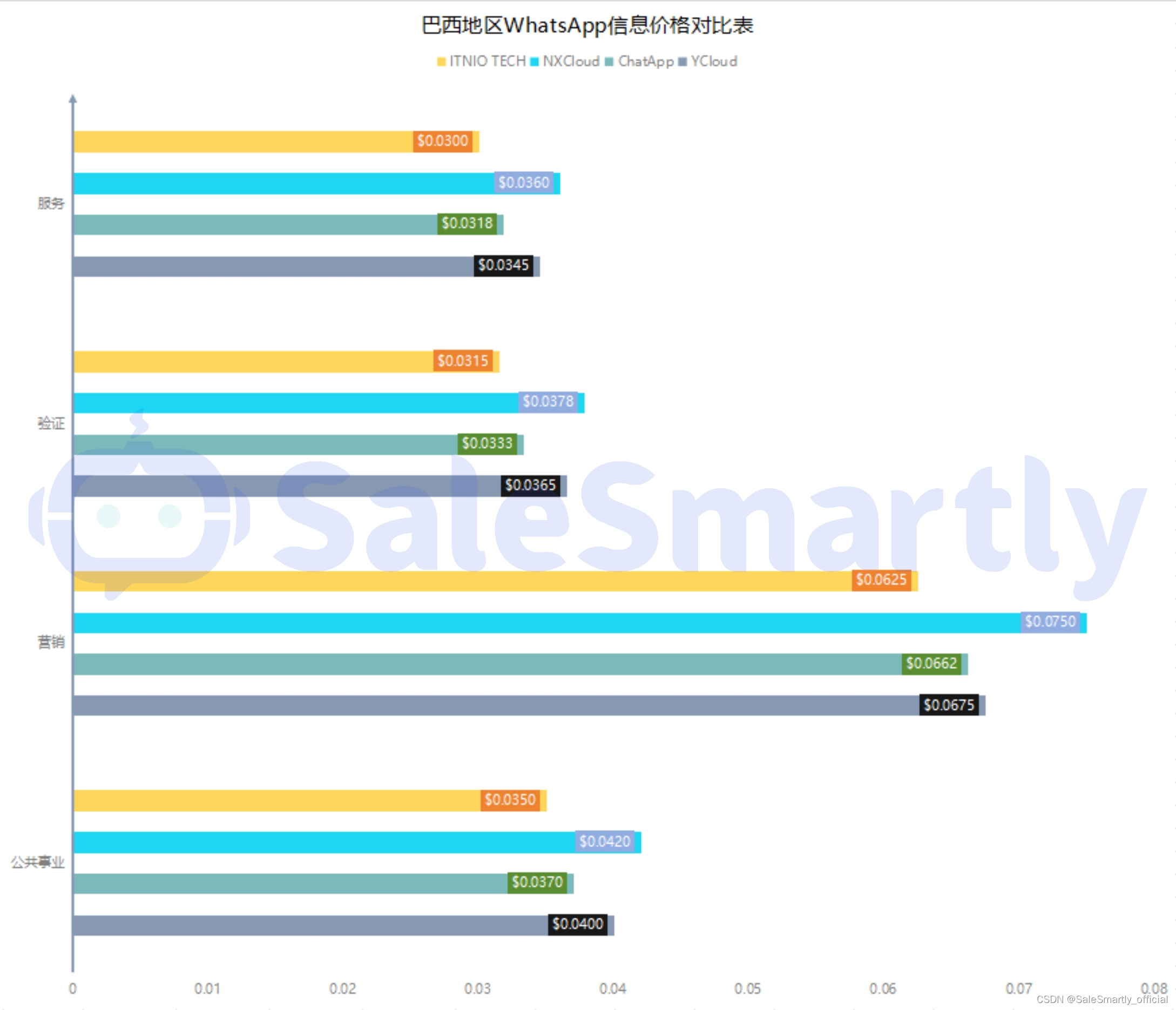
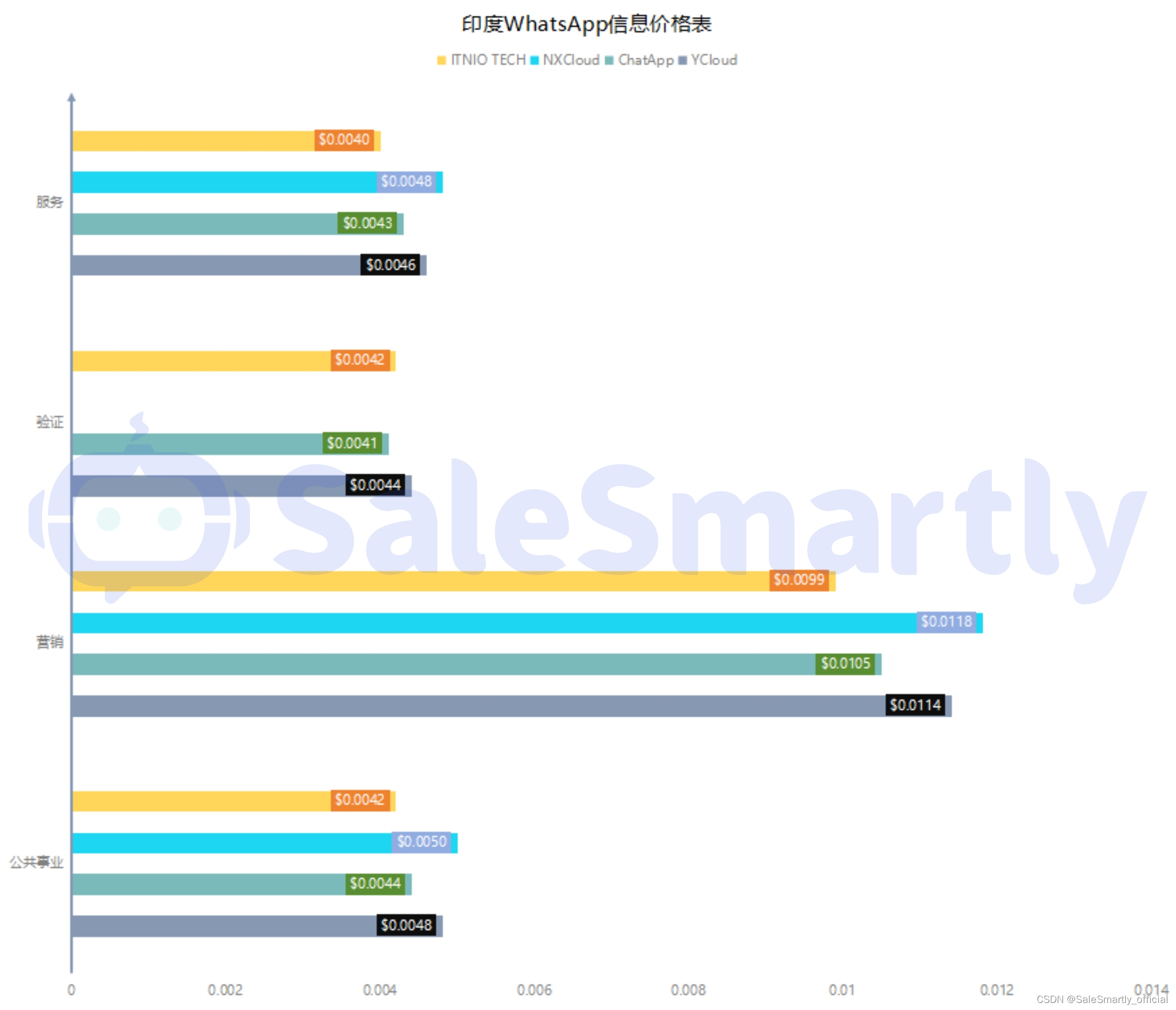
热门地区价格对比表
-
黄色:ITNIO TECH(新开启WhatsApp API业务,目前处于推广获客阶段所以暂时价格与WhatsApp官方定价一致)
-
蓝色:NxCloud
-
绿色:ChatApp(ChatApp的价格表是以人民币为单位的,为了方便对比图中均按0.138的汇率换算成以美元为单位,价格会随汇率有一定浮动。)
-
灰色:YCloud
中国(含港台地区):

巴西:

马来西亚:

印度:

美国: