在之前的文章《Nuxt3:useFetch在服务端及客户端重复请求问题》中提到了useFetch在服务端及客户端重复请求问题,文中提到Nuxt在服务端获取数据后,会将数据附加到Nuxt payload(也就是nuxtApp.payload),它和文中提到的__NUXT_DATA__之间应该是有关联的,具体是如何关联上的,本文将展开来讲。
在这里不直接讲结论,而是先讲一下获取结论的过程,这可能是部分伙伴看完结论更感兴趣的事情,我觉得这个更有价值。
之前文章提到数据存在于<script type="application/json" id="__NUXT_DATA__" data-ssr="true">节点之中:

首先想到的是去官网查找一下是否有__NUXT_DATA__的相关介绍(可惜没有发现)
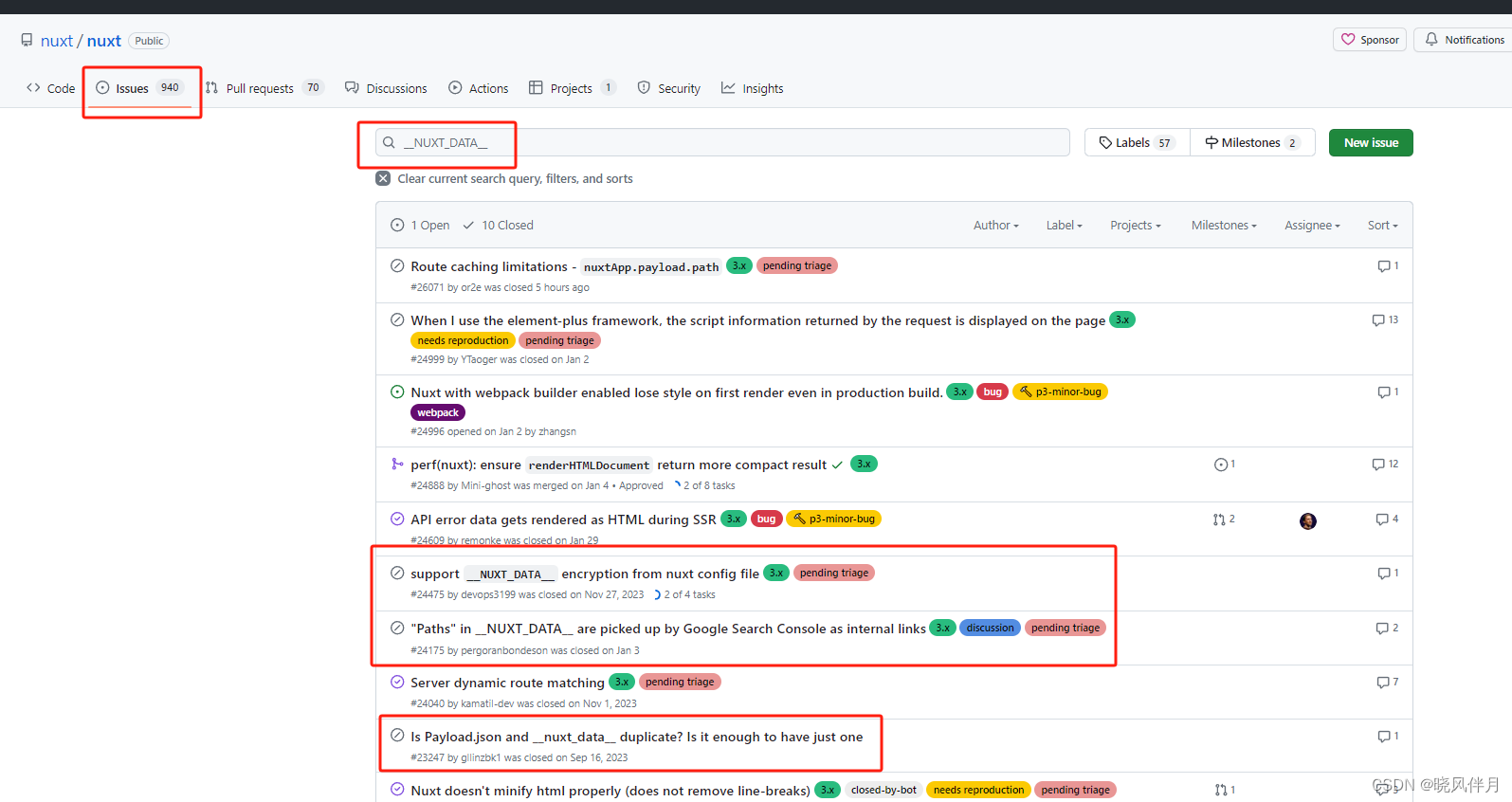
接着是去github的issues看一下:

发现了几个与__NUXT_DATA__匹配的问题,但仔细阅读后并没有提供有效的信息。
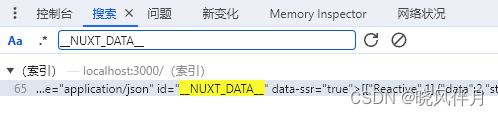
那么就直接到代码里看看,根据节点的特征,最直接的想法就是全文搜索__NUXT_DATA__:

搜索之后发现只出现在自身节点,除此之外没有其它代码出现。
接着回到UseFetch文档:
It returns reactive composables and handles adding responses to the
Nuxt payloadso they can be passed from server to client without re-fetching the data on client side when the page hydrates.
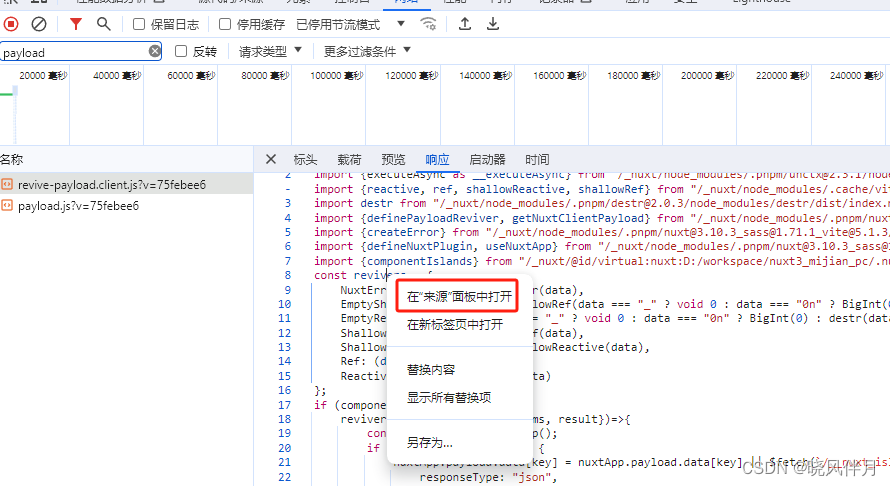
文档中提到,数据会附加在Nuxt payload 上,直接搜索payload:

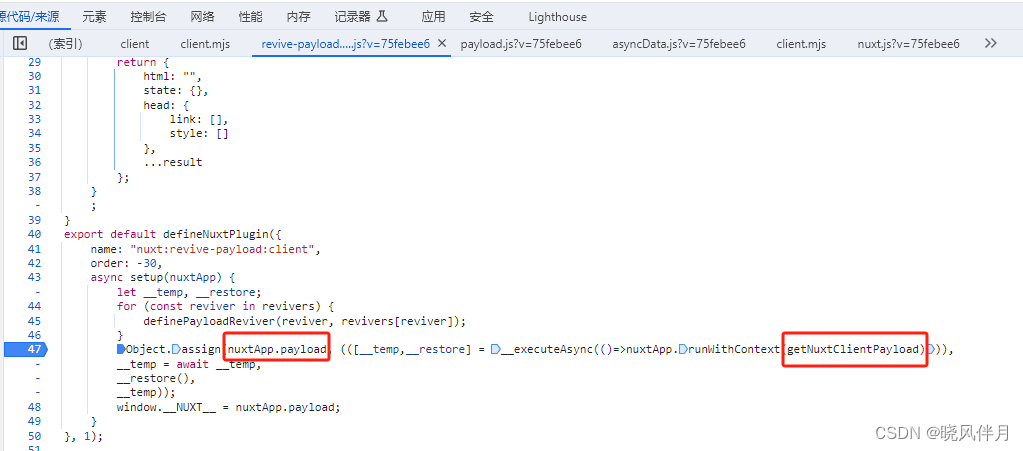
可以发现结果集中所在的文件不多,而且可以看到比较“有感觉”的js出现,接着我们再nextwork面板中去找一下这个文件nuxt/dist/app/plugins/revive-payload.client.js?v=75febee6,并在源码面板查看它的内容:



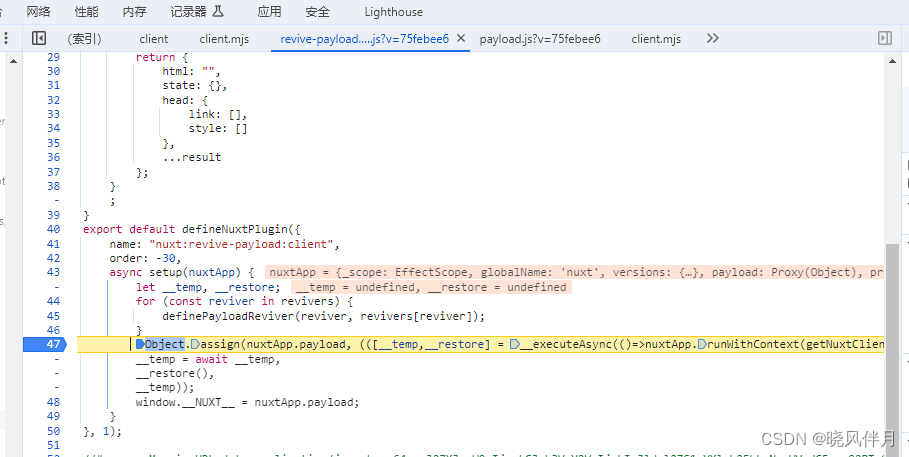
文件源码出现了nuxtApp.payload和getNuxtClientPayload,这个很可能就是我们想找的对象。为了验证猜想,我们打个断点调试一下:


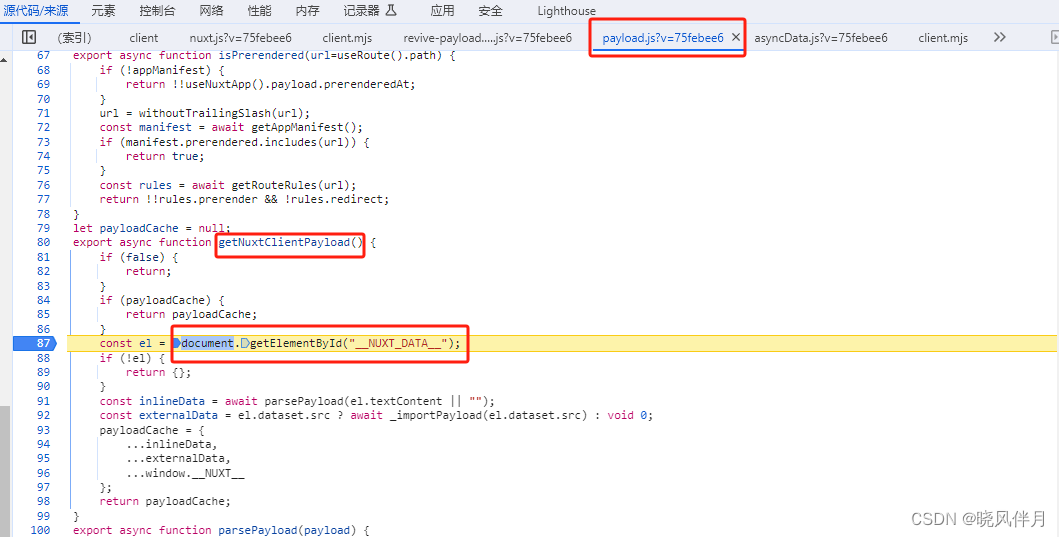
至此我们终于发现了__NUXT_DATA__,它出现在动态加载的js文件payload.js中,所以在搜索源码的时候并没有搜索到它。