目录
一、tips
二、功能说明
1.模型初始化
2.功能交互
三、初始化准备
1.目录结构
2.创建三要素
3.创建轨道控制器
4.初始化灯光
5.适配
6.循环渲染
一、tips
1.three.js入门的相关基础性知识就不在此过多赘述了,可以自行提前了解
three.js docs:官网
Three.js中文网 :有教程有案例,还有免费学习视频(当然也有收费的部分,可以根据自己情况来定,不过个人觉得看文档就够了,在实际项目中学习成长的更快),内容很多可以自行探索,对于刚接触three.js的小伙伴非常友好,有很多实用的避坑教程
2.本教程不包括如何自建机房模型,只有模型相关交互内容,(其他图表的展示是通过定位实现的,这里也不做赘述),因为项目比较小,功能交互相对也很简单,只能说是入门,最后实现的效果算是勉强看的过去,用到的模型是公司相关同事为项目量身定制的,建议可以自己找类似模型练习,个人不方便分享哈~
相关模型下载以及学习教程地址推荐:
3D模型gltf下载网站(threejs开发) | Three.js中文网
麒跃科技_老陈打码-让学习更简单!
二、功能说明

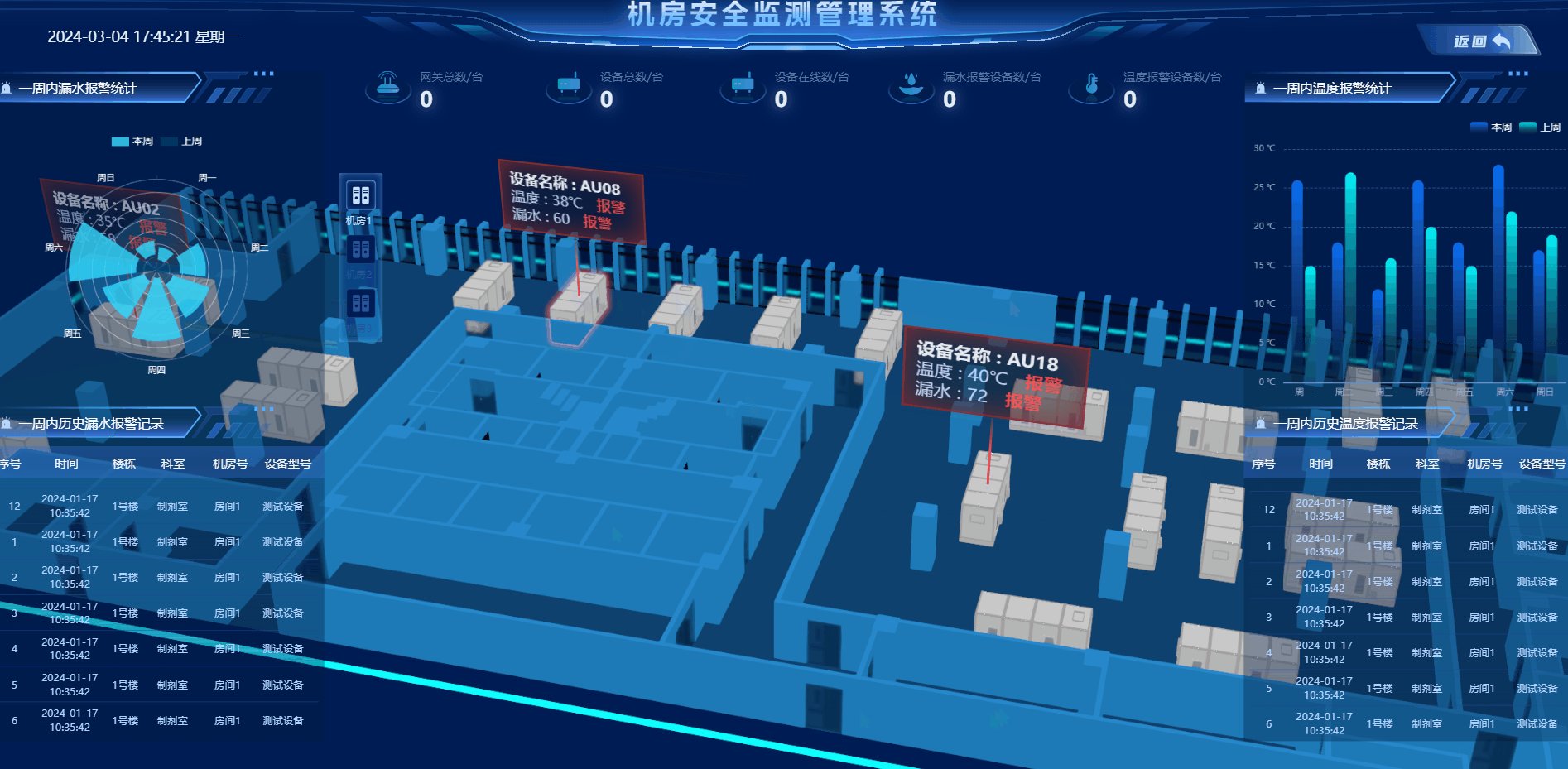
1.模型初始化
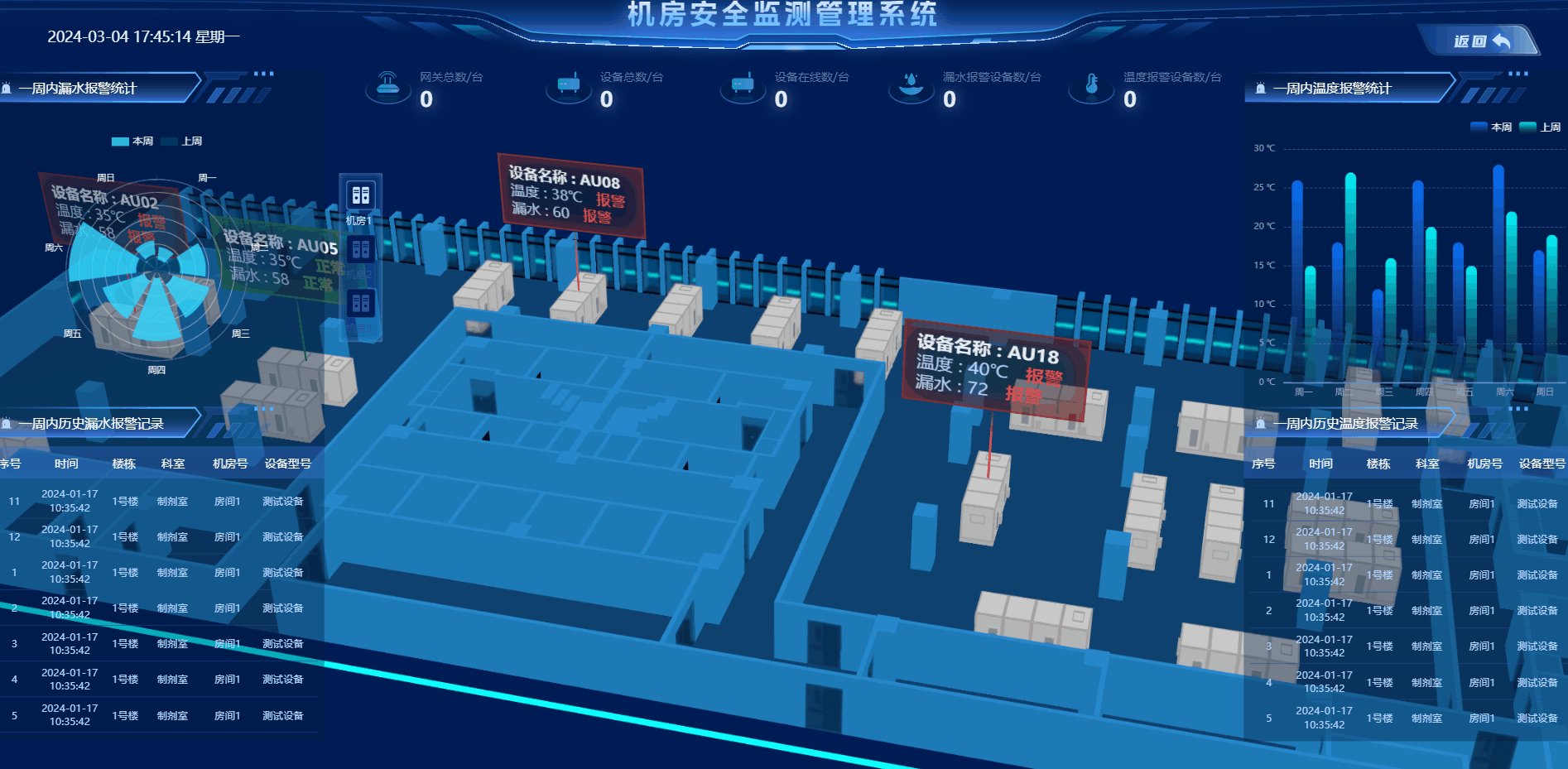
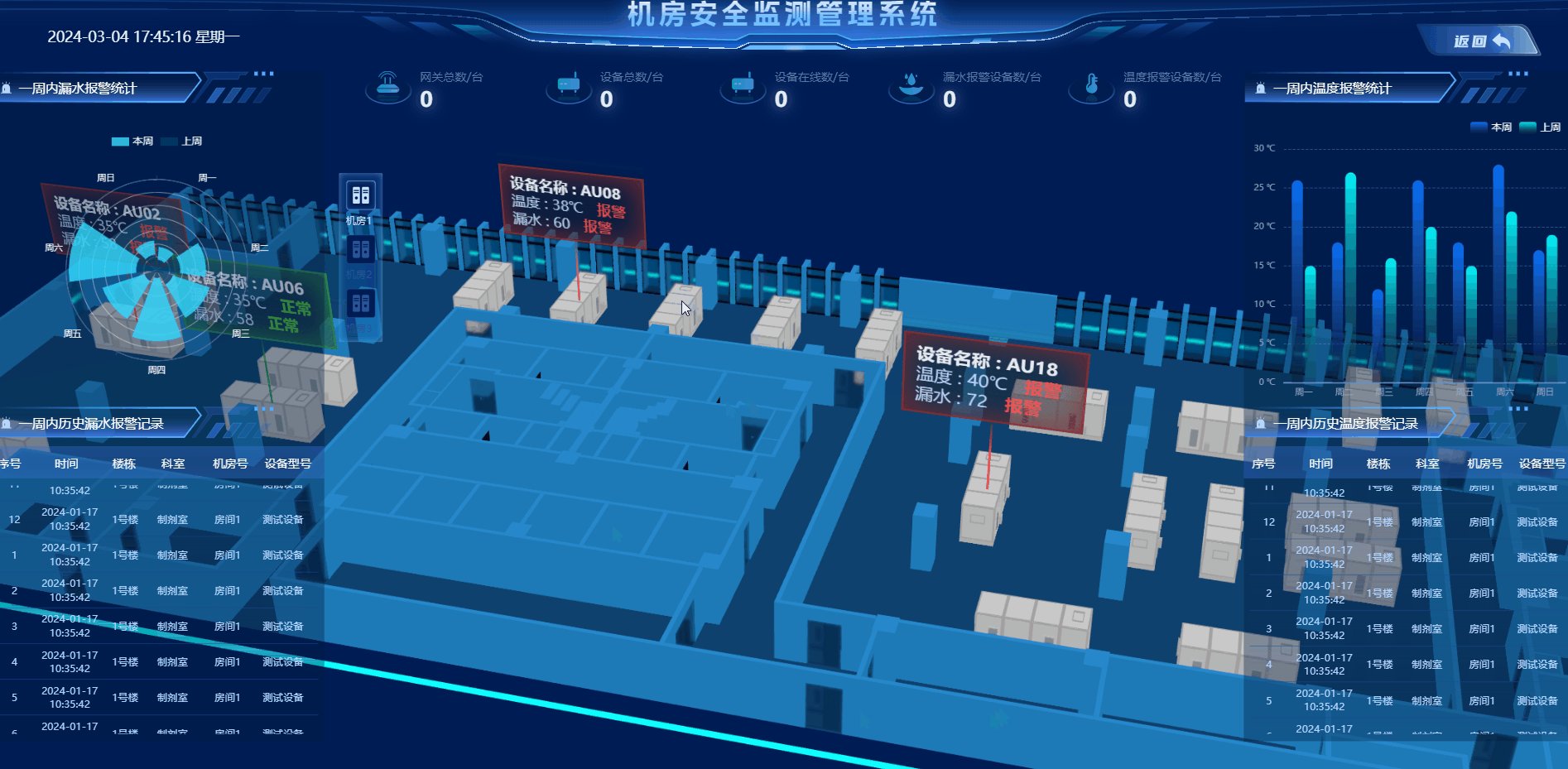
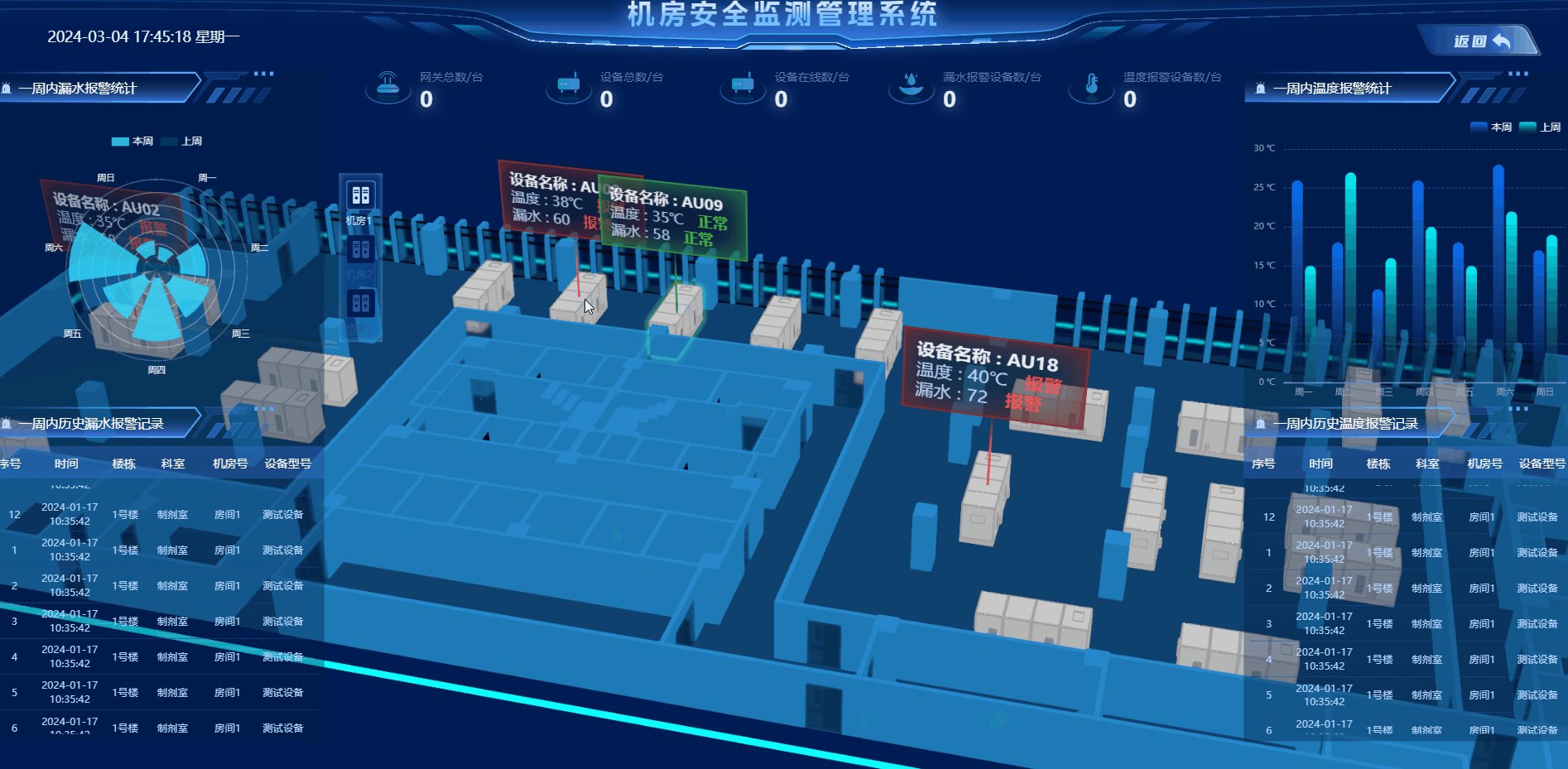
默认显示报警设备的信息,正常设备按照顺序3s轮换展示
2.功能交互
点击选中设备,添加选中效果并显示当前选中设备的信息
三、初始化准备
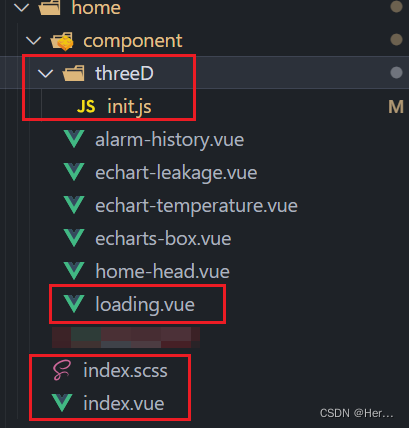
1.目录结构
此目录是我实际项目(vue3+ts)文件目录,没时间单独拆开写demo,其他多余文件自行忽略

2.创建三要素
在threeD-init.js文件中:
// 引入three.js
import * as THREE from 'three';
export let scene, camera, renderer, width, height,// 1.初始化三要素
export function init (dom) {scene = new THREE.Scene();// 设置场景颜色scene.background = new THREE.Color(0x001c55)camera = new THREE.PerspectiveCamera(25, width / height, 1, 1000);// 移动相机位置camera.position.set(0, 0, 80);camera.lookAt(new THREE.Vector3(0, 0, 0));// 添加抗锯齿效果renderer = new THREE.WebGLRenderer({ antialias: true, logarithmicDepthBuffer: true, });// 给画布设置宽高renderer.setSize(width, height);// document.body.appendChild(renderer.domElement);dom.appendChild(renderer.domElement);
}注意:
(1)当3D内容是全屏展示时
width = window.innerWidth;height = window.innerHeight;document.body.appendChild(renderer.domElement);
(2)当3D内容是局部div时
width = dom.offsetWidth;height = dom.offsetHeight;dom.appendChild(renderer.domElement);3.创建轨道控制器
在threeD-init.js文件中:具体属性配置可参考文档根据实际开发要求调整
// 导入附加组件-轨道控制器
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
export let controls// 2.创建轨道控制器
export function createControls () {controls = new OrbitControls(camera, renderer.domElement);// 开启阻尼惯性controls.enableDamping = true;// 阻尼速度controls.dampingFactor = 0.1;// 开启旋转// controls.autoRotate = true;// 旋转的速度// controls.autoRotateSpeed = 1;// 视角最小距离// controls.minDistance = 20;// 视角最远距离// controls.maxDistance = 5000;// 最大角度controls.maxPolarAngle = Math.PI / 3;
}4.初始化灯光
在threeD-init.js文件中:
// 3.初始化灯光
export function initLight () {//模拟远处类似太阳的光源const directionalLight = new THREE.DirectionalLight(0xffffff, 1); directionalLight.position.set(3, 500, 10).normalize();scene.add(directionalLight);//影响整个场景的光源const ambient = new THREE.AmbientLight(0xffffff, 1);ambient.position.set(0, 500, 10);scene.add(ambient);
}
5.适配
在threeD-init.js文件中:
官网其实只给了适配浏览器大小的示例,但在实际项目中适配效果还是差了一点儿,我自己又另外加了一个监听div尺寸变化的适配,大家可以根据实际情况自行取用
// 5.1监听div的尺寸变化(是否全屏)
export const watchDom = (dom) => {let ro = new ResizeObserver(() => {updateRelatedProperties(dom)});ro.observe(dom);
};// 5.2监听浏览器窗口的缩放
export function renderResize (dom) {window.addEventListener('resize', () => {updateRelatedProperties(dom)});
}function updateRelatedProperties (dom) {getDomInfo(dom);// 更新画布宽高renderer.setSize(width, height);// 更新相机的宽高比camera.aspect = width / height;// 更新相机的近截面和远截面camera.updateProjectionMatrix();
}6.循环渲染
在threeD-init.js文件中:
// 6.循环渲染
export function renderLoop () {requestAnimationFrame(renderLoop);// 实时更新性能controls.update();css3DRenderer.render(scene, camera);renderer.render(scene, camera);
}未完待续。。。(下班啦,明天继续更)







![[译]BNF 表示法:深入了解 Python 的语法](https://img-blog.csdnimg.cn/direct/64e4d8f682e94269bb45ced2732d35b3.png)