在目标检测领域,YOLO(You Only Look Once)一直是一种突破性算法。自YOLO算法问世以来,它已经演变为许多版本,其中最受欢迎的版本是YOLOv5和YOLOv8。这两个版本都有独特的特点和优势,使它们在各自的领域表现出色。
YOLOv5回顾:
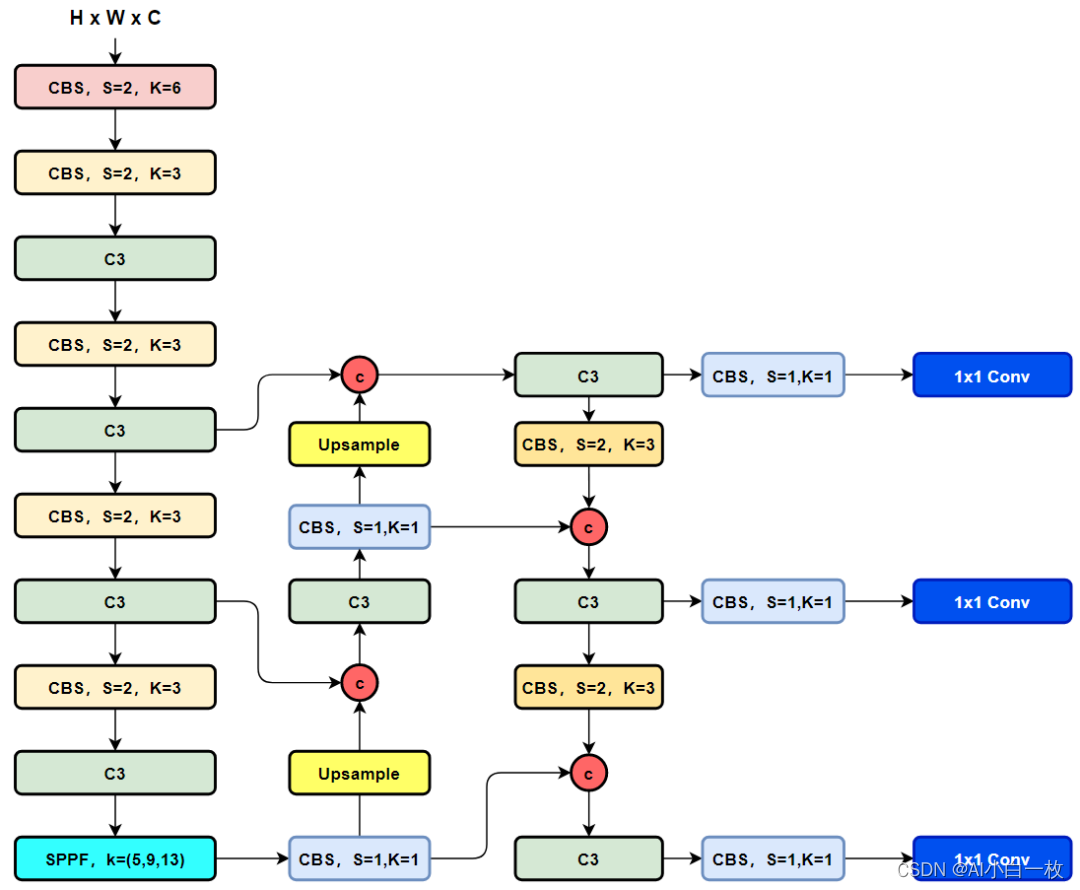
Backbone:CSPDarkNet结构,主要结构思想的体现在C3模块,这里也是梯度分流的主要思想所在的地方;
PAN-FPN:双流的FPN,必须香,也必须快,但是量化还是有些需要图优化才可以达到最优的性能,比如cat前后的scale优化等等,这里除了上采样、CBS卷积模块,最为主要的还有C3模块;
Head:Coupled Head+Anchor-base,毫无疑问,YOLOv3、YOLOv4、YOLOv5、YOLOv7都是Anchor-Base的;
Loss:分类用BEC Loss,回归用CIoU Loss。

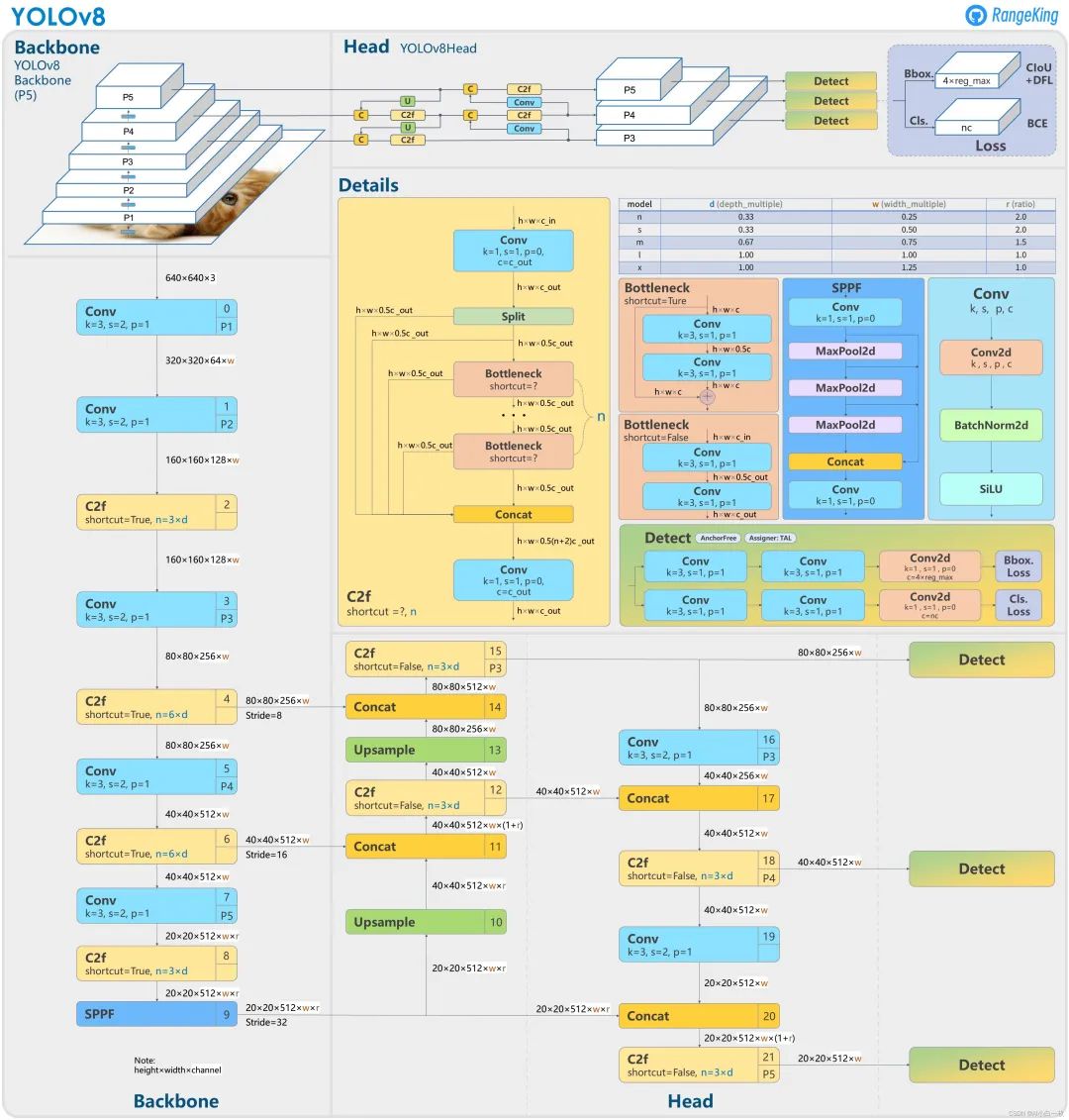
YOLOv8核心介绍
Backbone:使用的依旧是CSP的思想,不过YOLOv5中的C3模块被替换成了C2f模块,实现了进一步的轻量化,同时YOLOv8依旧使用了YOLOv5等架构中使用的SPPF模块;
PAN-FPN:毫无疑问YOLOv8依旧使用了PAN的思想,不过通过对比YOLOv5与YOLOv8的结构图可以看到,YOLOv8将YOLOv5中PAN-FPN上采样阶段中的卷积结构删除了,同时也将C3模块替换为了C2f模块;
Decoupled-Head:YOLOv8走向了Decoupled-Head;
Anchor-Free:YOLOv8抛弃了以往的Anchor-Base,使用了Anchor-Free的思想;
损失函数:YOLOv8使用VFL Loss作为分类损失,使用DFL Loss+CIOU Loss作为分类损失;
样本匹配:YOLOv8抛弃了以往的IOU匹配或者单边比例的分配方式,而是使用了Task-Aligned Assigner匹配方式。

相似之处(YOLOv5与YOLOv8)
-
骨干网络:YOLOv5和YOLOv8都使用CSPDarknet53骨干架构。
-
anchor boxes:这两种算法都使用 anchor boxes 来提高目标检测的准确性。
-
非极大值抑制(NMS):这两种算法都使用NMS来抑制同一目标的多次检测。
-
后处理:这两种算法都使用后处理技术来提高目标检测的准确性。
-
优化器:YOLOv5和YOLOv8都使用Adam优化器来训练模型。
-
激活函数:这两种算法在它们的架构中都使用Mish激活函数。
准确性比较(YOLOv5与YOLOv8)
YOLOv5以其在目标检测方面的准确性而闻名。它在准确性方面取得了最先进的表现,在COCO数据集上的平均精度为50.5%。YOLOv5在检测小物体方面也表现出色,而在以前的YOLO版本中,这是一个重大挑战。YOLOv5还在实际应用中表现出色,例如在视频流中检测行人。
YOLOv8在准确性方面胜过YOLOv5。YOLOv8s模型在COCO数据集上取得了平均精度为51.4%的成绩,而YOLOv8m模型在同一数据集上取得了平均精度为54.2%的成绩。YOLOv8还在检测小物体方面表现出色,并解决了YOLOv5的一些限制。
速度(FPS)比较(YOLOv5与YOLOv8)
YOLOv5经过高度优化,非常适用于实时应用,并且其FPS(每秒帧数)非常出色。版本'n'的FPS在其他版本中是最高的,使其成为实时应用的首选。
YOLOv8在CPU上的FPS低于YOLOv5,但仍然适用于实时应用,并且在某些GPU上的FPS高于YOLOv5。YOLOv8的'n'版本适用于嵌入式设备,如Jetson Nano。
结论
如果您需要准确地检测小物体,YOLOv5和YOLOv8都是有效的选择。但是,如果您需要在不支持GPU的设备上部署解决方案,YOLOv5可能更合适。另一方面,如果您注重速度并且可以使用GPU支持,YOLOv8可能是更有价值的选择。总的来说,截止到写作本文的时间,与以前的YOLO变种相比,YOLOv5和YOLOv8都在速度和准确性方面表现出色。
侵权联系删除https://zhuanlan.zhihu.com/p/660988434
如果你想要进一步了解更多的相关知识,可以关注下面公众号联系~会不定期发布相关设计内容包括但不限于如下内容:信号处理、通信仿真、算法设计、matlab appdesigner,gui设计、simulink仿真......希望能帮到你!