目录
一、实现思路
二、实现步骤
①view部分展示
②JavaScript 内容
③css中样式展示
三、效果展示
一、实现思路
使用样式布局控制单选框的位置,这里使用的是原生态uniapp,并没有使用组件。
二、实现步骤
①view部分展示
<template><view style="padding-bottom: 100px;"><f-navbar title="参与评价" navbarType="3"></f-navbar><view style="position: absolute;top: 50px; margin-top: 48rpx;"><view style="margin: 48rpx 32rpx;"><view class="titlea">您对学校食堂的菜品口味满意吗?</view><view class="radio-group"><radio-group @change="radioChange"><view class="radio-row"><label class="radio-label"><radio value="1" class="custom-radio" color="#CCCCCC"/>不满意</label><label class="radio-label"><radio value="2" class="custom-radio" color="#CCCCCC"/>一般</label></view><view class="radio-row"><label class="radio-label"><radio value="3" class="custom-radio" color="#CCCCCC"/>满意</label><label class="radio-label"><radio value="4" class="custom-radio" color="#CCCCCC"/>非常满意</label></view></radio-group></view></view><view style="margin: 48rpx 32rpx;"><view>您对食堂的餐具清洁度满意吗?</view><view class="radio-group"><radio-group @change="radioChange"><view class="radio-row"><label class="radio-label"><radio value="1" class="custom-radio" color="#CCCCCC"/>不满意</label><label class="radio-label"><radio value="2" class="custom-radio" color="#CCCCCC"/>一般</label></view><view class="radio-row"><label class="radio-label"><radio value="3" class="custom-radio" color="#CCCCCC"/>满意</label><label class="radio-label"><radio value="4" class="custom-radio" color="#CCCCCC"/>非常满意</label></view></radio-group></view></view></view></view></template>②JavaScript 内容
<script>export default {data() {return {fromdeta: {age: '', // 选中的年级},};},methods: {radioChange(n) {console.log('radioChange', n);}}}
</script>③css中样式展示
<style scoped lang="scss">.radio-group {margin: 16rpx;display: flex;flex-direction: column;}.radio-row {display: flex;}.radio-label {display: flex;align-items: center;margin-bottom: 24rpx;width: 50%;font-size: 28rpx;color: #1A1A1A;}/* 调整单选框与文字之间的距离 */.custom-radio {margin-right: 10rpx;transform: scale(0.7)}.titlea {font-size: 32rpx;color: #1A1A1A;letter-spacing: 2rpx;}
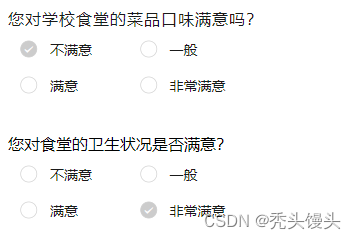
</style>三、效果展示
可以单选,选中的颜色,可以根据自己的需要调节