1.实验:
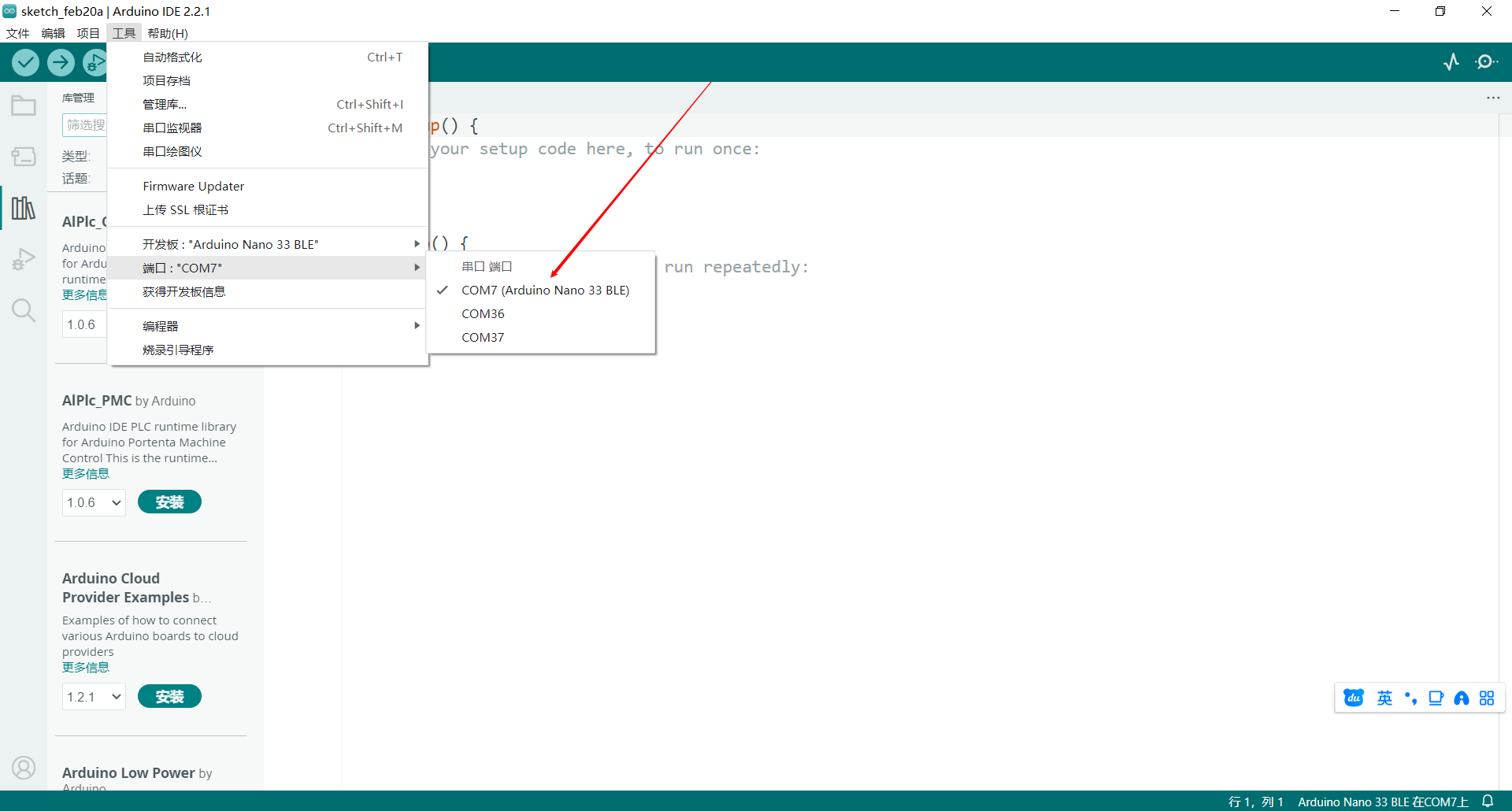
2.IDE:VSCODE
3.记录:
(1)数据类型
var,let,const
var,let声明变量,const声明常量。var声明的变量具有函数作用域,let声明的变量具有块级作用域,let跟安全更灵活,const不可变。一般使用let和const
(2)条件语句:(if else)同c语言
(3)循环语句:(for,while,continue,break)同c语言
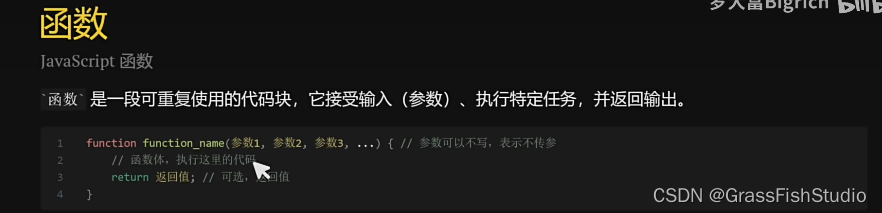
(4)函数function开头

a.无返回值
<script>
// 定义函数function greet(){console.log('hello');}
// 调用函数greet(); </script> b.有返回值
b.有返回值
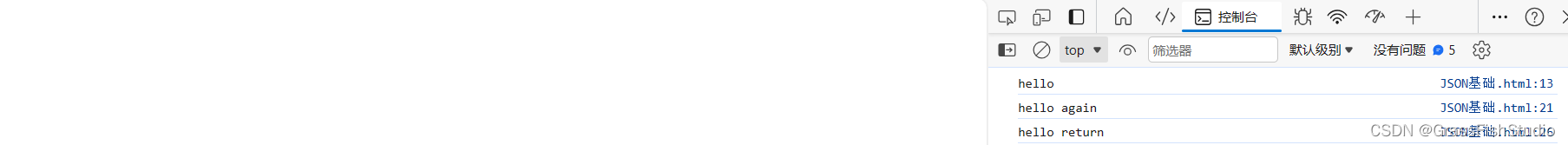
// 有返回值的函数打印返回信息function greet_with_return(){console.log('hello again');return "hello return";}
// 定义一个变量接收返回信息,用于打印let return_save=greet_with_return();console.log(return_save); c.含入口参数
c.含入口参数
// 含入口参数function greet_sb(name){console.log('hello'+name);}greet_sb('李华');(5)作用域:同c语言,函数内局部,函数外全局
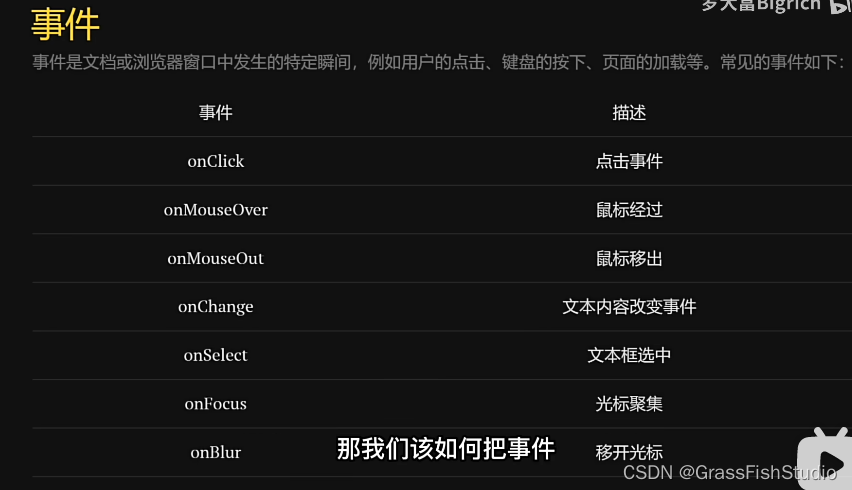
(6)事件:

a.点击事件
<!-- 点击事件 --><button onclick="button_event()">按钮</button><script>function button_event(){alert('按钮点击!');}</script> b.聚焦失焦事件
b.聚焦失焦事件
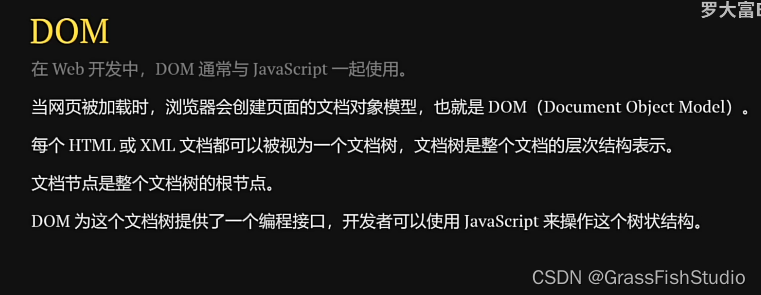
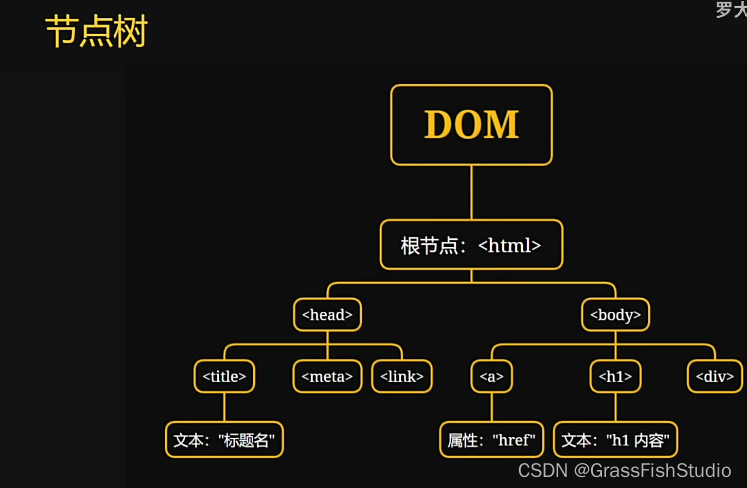
<!-- 聚焦和失焦事件 --><input type="text" onfocus="on_focus_event()" onblur="on_blur_event()"><script>function on_focus_event(){alert('聚焦'); }function on_blur_event(){alert('失去焦点');}</script>(7)DOM



4.代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JSON基础</title>
</head>
<body><script>
// 定义函数function greet(){console.log('hello');}
// 调用函数greet(); // 有返回值的函数打印返回信息function greet_with_return(){console.log('hello again');return "hello return";}
// 定义一个变量接收返回信息,用于打印let return_save=greet_with_return();console.log(return_save);
// 含入口参数function greet_sb(name){console.log('hello'+name);}greet_sb('李华');</script><!-- 点击事件 --><button onclick="button_event()">按钮</button><script>function button_event(){alert('按钮点击!');}</script><!-- 聚焦和失焦事件 --><input type="text" onfocus="on_focus_event()" onblur="on_blur_event()"><script>function on_focus_event(){alert('聚焦'); }function on_blur_event(){alert('失去焦点');}</script>
</body>
</html>