一、前言
实现功能:
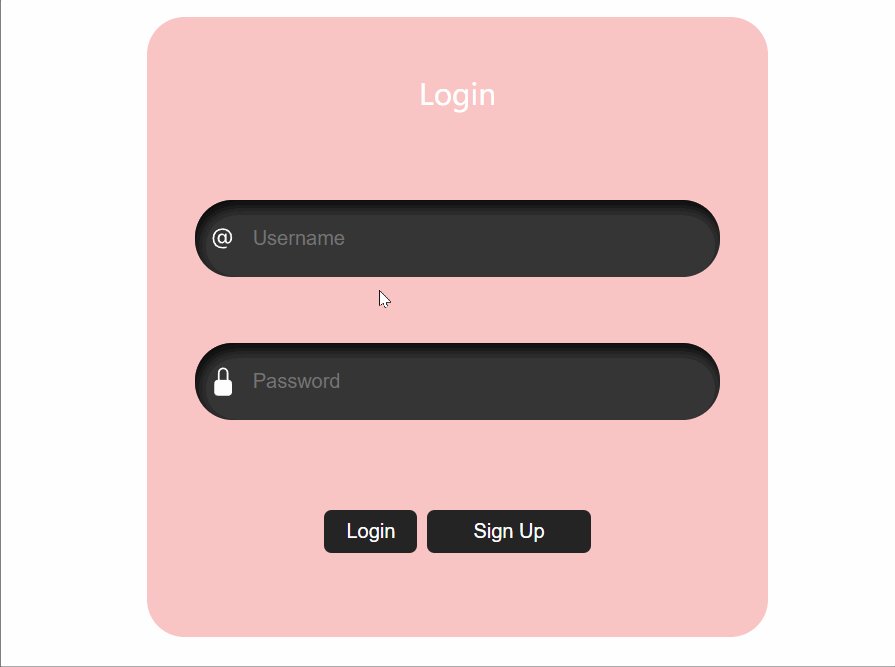
- 提供用户名和密码输入框。
- 当用户提交表单时,阻止默认提交行为。
- 使用正则表达式验证用户输入的内容,判断输入的是有效的邮箱地址还是身份证号码。
- 根据验证结果,在输入框下方显示相应的提示信息。
实现逻辑:
-
当页面加载完成后,通过
document.addEventListener("DOMContentLoaded", function () { ... });来监听 DOMContentLoaded 事件,确保页面中的所有元素都已加载完毕。 -
获取表单元素
.form并监听其提交事件form.addEventListener("submit", function (event) { ... });。 -
在表单提交事件中,首先阻止默认的表单提交行为
event.preventDefault();,以便在验证用户输入后自行处理提交逻辑。 -
获取用户名输入框元素
userinput和用于显示验证信息的元素eer。 -
定义了两个正则表达式:
emailRegex用于验证邮箱地址,idCardRegex用于验证身份证号码。 -
判断用户输入的内容是否符合邮箱地址或身份证号码的格式:
- 如果是有效的邮箱地址,则在
eer元素中显示 "有效的邮箱地址"。 - 如果是有效的身份证号码,则在
eer元素中显示 "有效的身份证号码"。 - 如果都不符合,则在
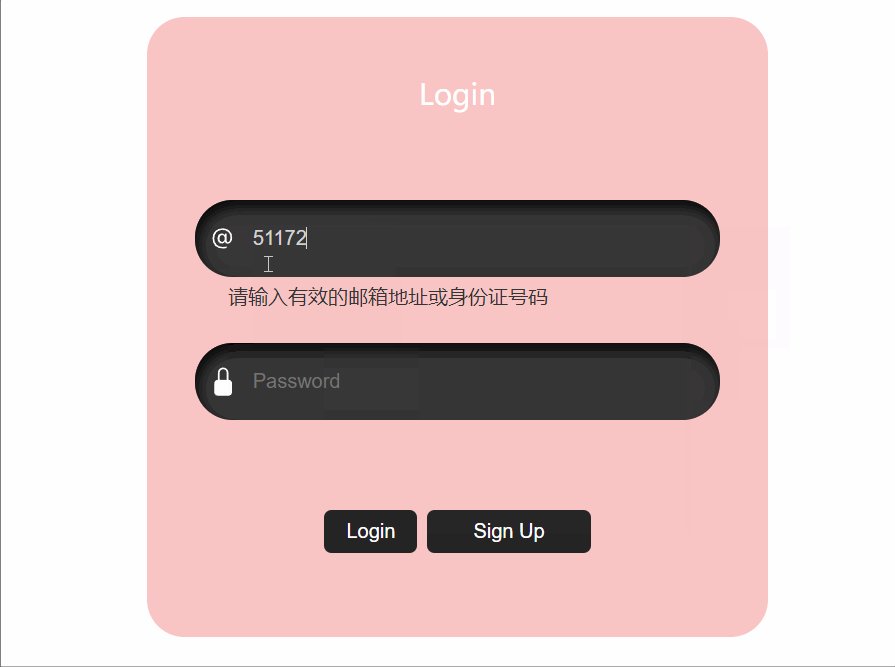
eer元素中显示 "请输入有效的邮箱地址或身份证号码"。
- 如果是有效的邮箱地址,则在
-
最后,根据验证结果,在页面上显示相应的提示信息。
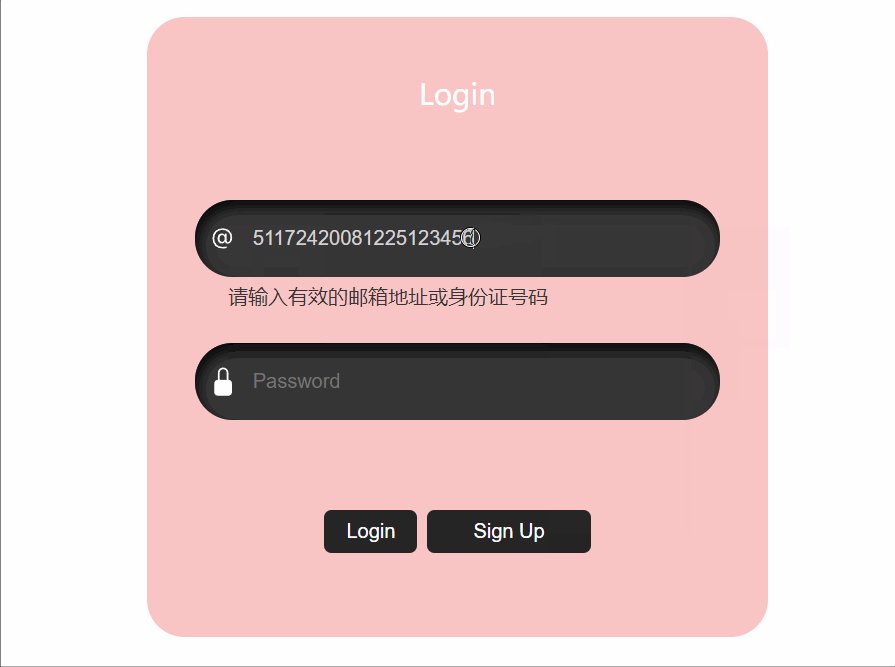
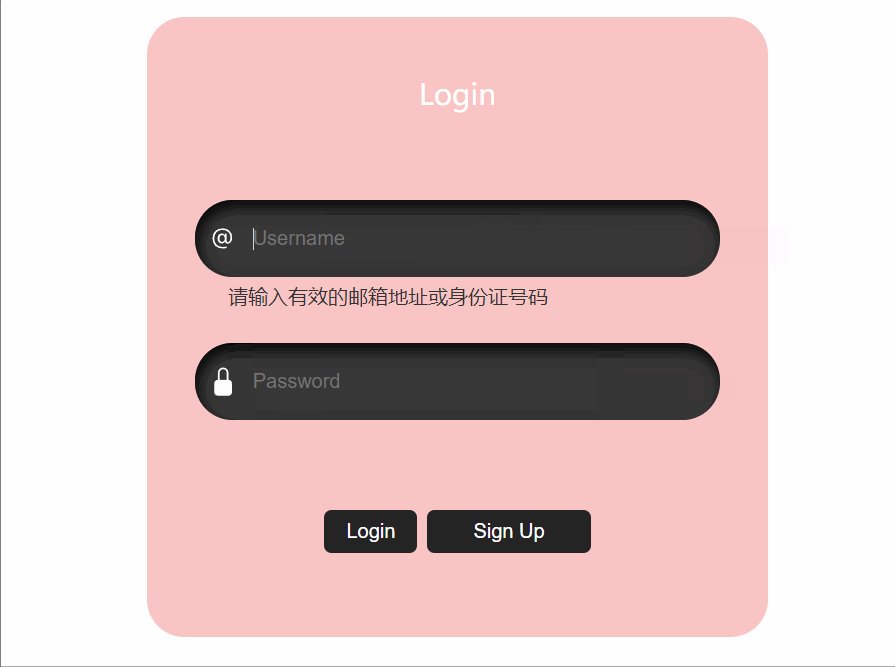
二、项目运行效果
三、全部代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>登录</title><style>.form {max-width: 350px;display: flex;flex-direction: column;gap: 20px;padding-left: 2em;padding-right: 2em;padding-bottom: 0.4em;background-color: rgb(249, 196, 196);border-radius: 25px;transition: .4s ease-in-out;margin: 200px auto;}#heading {text-align: center;margin: 2em;color: rgb(255, 255, 255);font-size: 1.2em;}.field {display: flex;align-items: center;justify-content: center;gap: 0.5em;border-radius: 25px;padding: 0.6em;border: none;outline: none;color: white;background-color: #383737;box-shadow: inset 2px 5px 10px rgb(5, 5, 5);}.input-icon {height: 1.3em;width: 1.3em;fill: white;}.input-field {background: none;border: none;outline: none;width: 100%;height: 30px;color: #d3d3d3;}.form .btn {display: flex;justify-content: center;flex-direction: row;margin-top: 2.5em;padding-bottom: 50px;}.button1 {padding: 0.5em;padding-left: 1.1em;padding-right: 1.1em;border-radius: 5px;margin-right: 0.5em;border: none;outline: none;transition: .4s ease-in-out;background-color: #252525;color: white;}.button1:hover {background-color: black;color: white;}.button2 {padding: 0.5em;padding-left: 2.3em;padding-right: 2.3em;border-radius: 5px;border: none;outline: none;transition: .4s ease-in-out;background-color: #252525;color: white;}.button2:hover {background-color: black;color: white;}.button3 {margin-bottom: 3em;padding: 0.5em;border-radius: 5px;border: none;outline: none;transition: .4s ease-in-out;background-color: #252525;color: white;}.eer{margin-top: -18px;margin-left: 20px;width: 80%;height: 20px;border: none;background-color: transparent; color: #333;}</style>
</head>
<body><form class="form"><p id="heading">Login</p><div class="field"><svg class="input-icon" xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor"viewBox="0 0 16 16"><pathd="M13.106 7.222c0-2.967-2.249-5.032-5.482-5.032-3.35 0-5.646 2.318-5.646 5.702 0 3.493 2.235 5.708 5.762 5.708.862 0 1.689-.123 2.304-.335v-.862c-.43.199-1.354.328-2.29.328-2.926 0-4.813-1.88-4.813-4.798 0-2.844 1.921-4.881 4.594-4.881 2.735 0 4.608 1.688 4.608 4.156 0 1.682-.554 2.769-1.416 2.769-.492 0-.772-.28-.772-.76V5.206H8.923v.834h-.11c-.266-.595-.881-.964-1.6-.964-1.4 0-2.378 1.162-2.378 2.823 0 1.737.957 2.906 2.379 2.906.8 0 1.415-.39 1.709-1.087h.11c.081.67.703 1.148 1.503 1.148 1.572 0 2.57-1.415 2.57-3.643zm-7.177.704c0-1.197.54-1.907 1.456-1.907.93 0 1.524.738 1.524 1.907S8.308 9.84 7.371 9.84c-.895 0-1.442-.725-1.442-1.914z"></path></svg><input placeholder="Username" class="input-field" id="user" type="text" ></div><input type="text" class="eer" disabled value=""><div class="field"><svg class="input-icon" xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor"viewBox="0 0 16 16"><pathd="M8 1a2 2 0 0 1 2 2v4H6V3a2 2 0 0 1 2-2zm3 6V3a3 3 0 0 0-6 0v4a2 2 0 0 0-2 2v5a2 2 0 0 0 2 2h6a2 2 0 0 0 2-2V9a2 2 0 0 0-2-2z"></path></svg><input placeholder="Password" class="input-field" type="password" ></div><div class="btn"><button class="button1">Login</button><button class="button2">Sign Up</button></div></form>
</body>
<script>document.addEventListener("DOMContentLoaded", function () {const form = document.querySelector(".form");form.addEventListener("submit", function (event) {event.preventDefault(); // 阻止表单默认提交行为const userinput = document.querySelector("#user");const value = userinput.value;const eer = document.querySelector('.eer');console.log(eer);// 电子邮件正则表达式const emailRegex = /^[a-zA-Z0-9._-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,6}$/;// 身份证号码正则表达式const idCardRegex = /^[1-9]\d{5}(18|19|20)?\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\d{3}(\d|X)$/i;if (emailRegex.test(value)) {eer.value = '有效的邮箱地址';} else if (idCardRegex.test(value)) {eer.value = '有效的身份证号码';} else {// userinput.value = "";eer.value = "请输入有效的邮箱地址或身份证号码";}});});
</script>
</html>四、答疑解惑
这是一个非常适合前端入门练习的小案例,各位小伙伴可以自行更改样式和内容,如果大家运行时出现问题或代码有什么不懂的地方都可以随时评论留言或联系博主QQ。
还多请各位小伙伴多多点赞支持,你们的支持是我最大的动力。
博主QQ:1196094293
谢谢各位的支持~~