1.实验:
Javascript与Java没有任何关系


2.IDE:VSCODE
3.记录:
内联样式,外联样式,弹窗
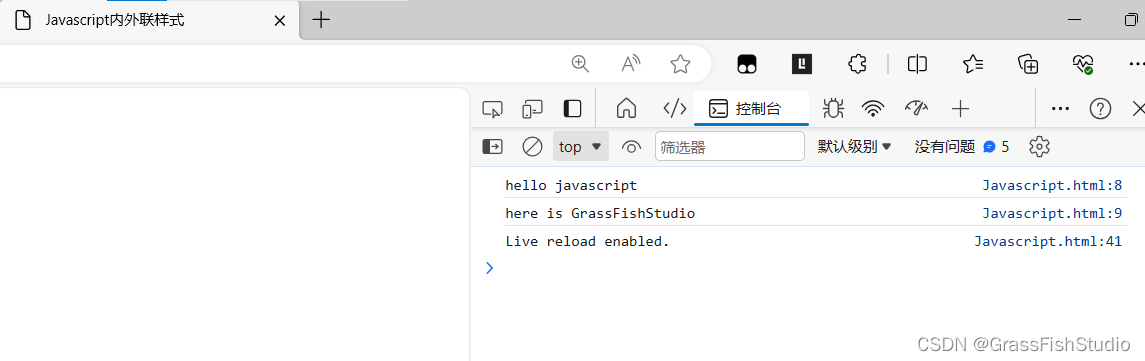
a.内联(运行之后在浏览器按F12查看控制台信息)
<!-- 内联样式 --><script>console.log('hello javascript')</script><script>console.log('here is GrassFishStudio')</script> 
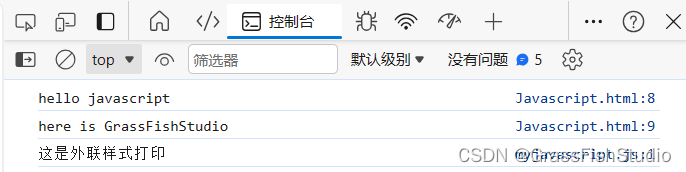
b.外联:先创建一个js文件(myjavascript.js)
<!-- 外联样式 --><script src="myjavascript.js"></script>
c.弹窗
<!-- 弹窗 --><script>alert('这是一个弹窗')</script> 
4.代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Javascript内外联样式</title>
<!-- 内联样式 --><script>console.log('hello javascript')</script><script>console.log('here is GrassFishStudio')</script>
</head>
<body>
<!-- 外联样式 --><script src="myjavascript.js"></script>
<!-- 弹窗 --><script>alert('这是一个弹窗')</script>
</body>
</html>