我之前的文章 HarmonyOS 发送http网络请求 那么今天 我们就来说说axios
这个第三方工具 想必所有的前端开发者都不会陌生
axios 本身也属于 HTTP请求 所以鸿蒙开发中也支持它
但首先 想在HarmonyOS中 使用第三方工具库 就要先下载安装 ohpm 具体可以参考我的文章 HarmonyOS 下载安装ohpm 鸿蒙第三方包管理工具
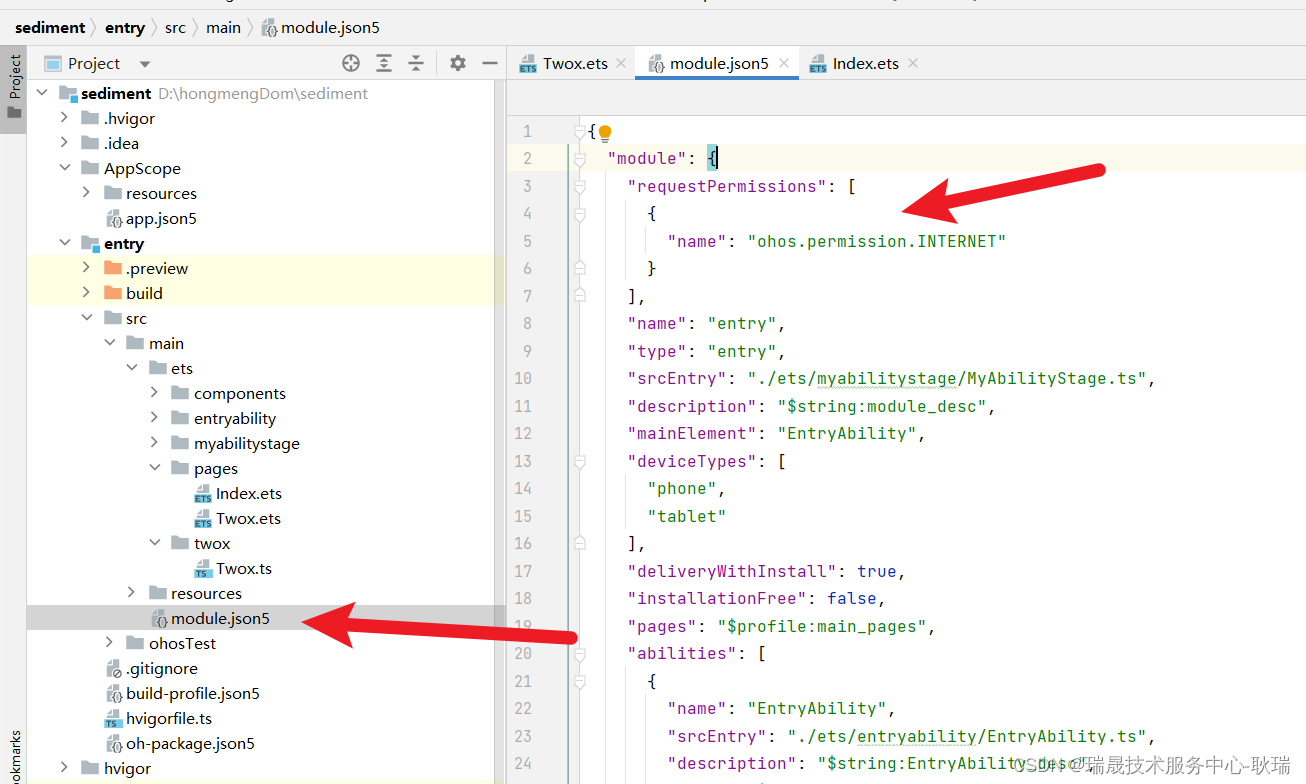
首先呢 我们还是要 在 对应模块下的 module.json5 文件中 的 module下 加上
"requestPermissions": [{"name": "ohos.permission.INTERNET"}
],
申请网络权限 这样 HTTP请求才能发出去

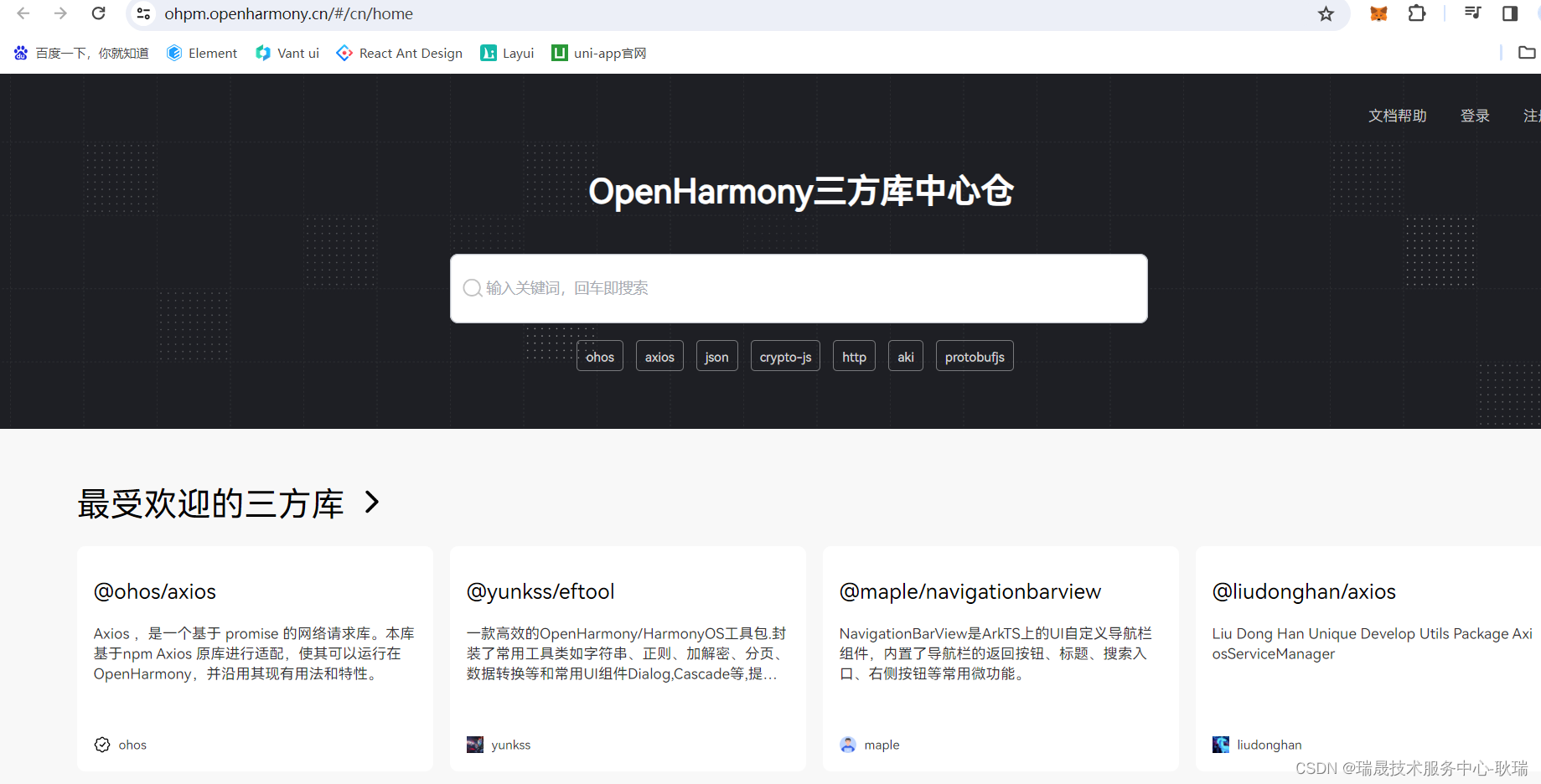
然后 我们访问地址 https://ohpm.openharmony.cn/#/cn/home
OK 这个网站中 就是 OpenHmarmony 三方库的一个中心仓了

这里 基本可以找到所有 harmonyos的第三方库
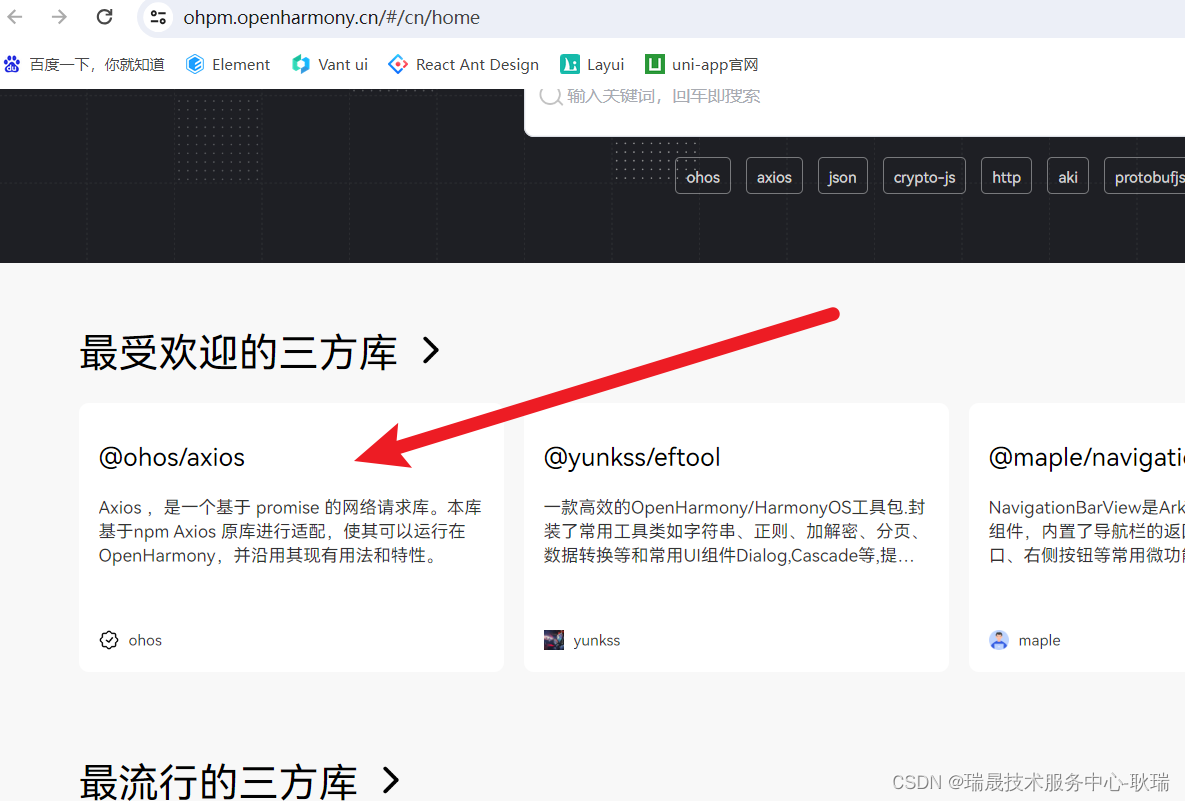
最受欢迎中 就可以看到 axios

这里呢 我们就可以点进去看一下

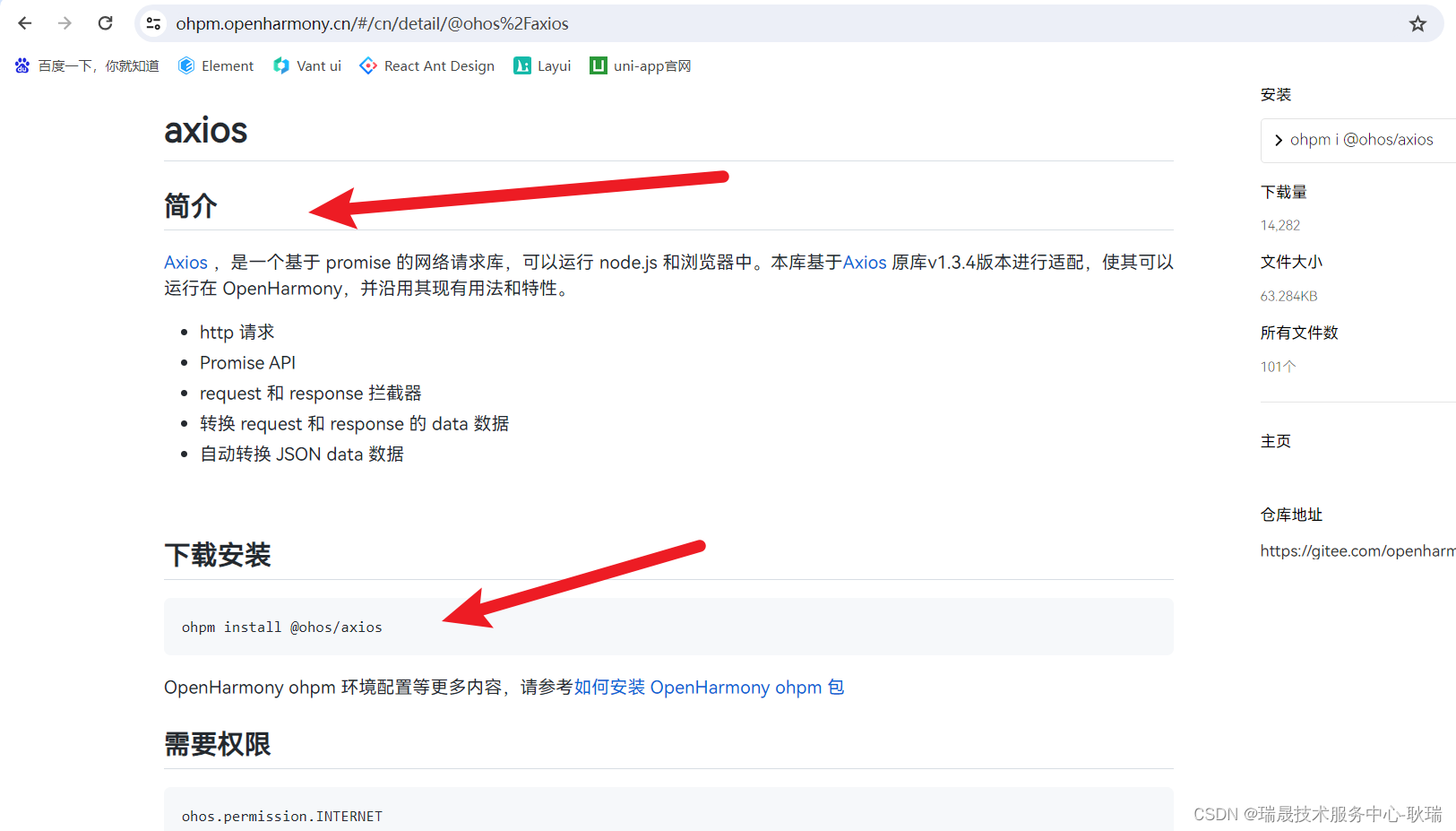
进入详情页后 就能看到 它的介绍后下载命令

我们还是先打开编辑器 打开项目

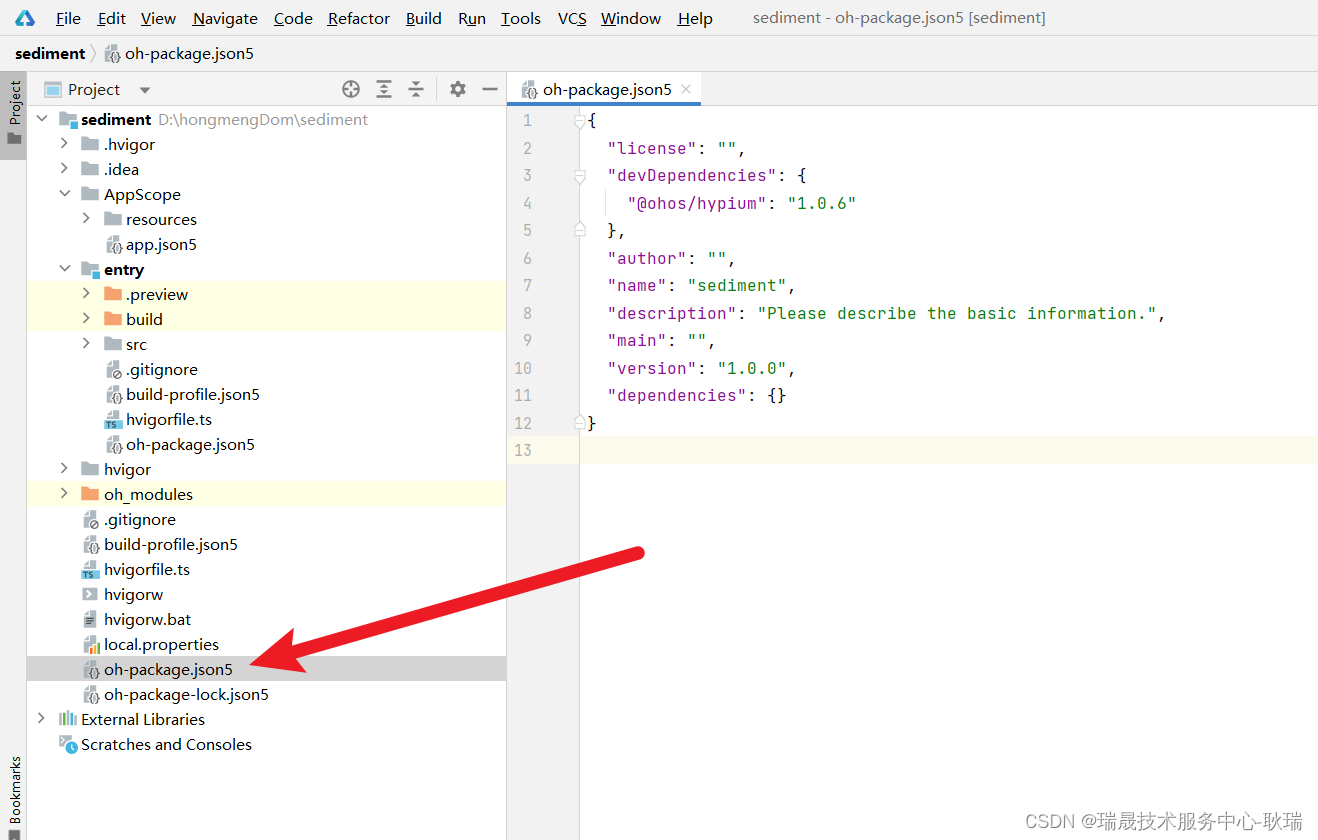
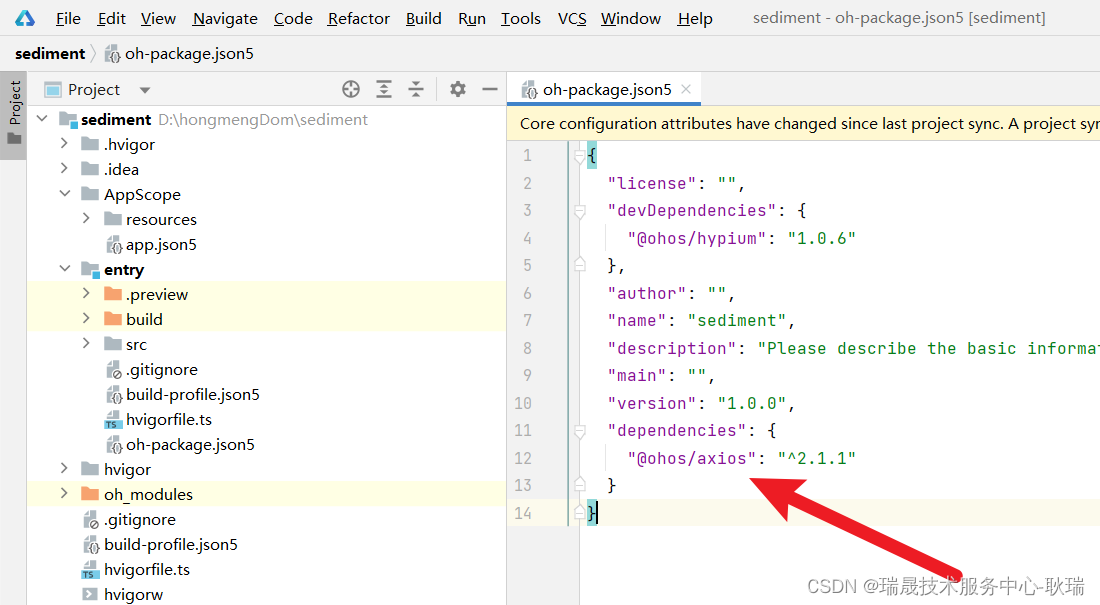
我们项目根目录中 会有一个 oh-package.json5

我们常规web端项目 也都会有一个 package.json
是有一些共同点的 我们项目所有的依赖 都会在 这个文件的 dependencies 下的
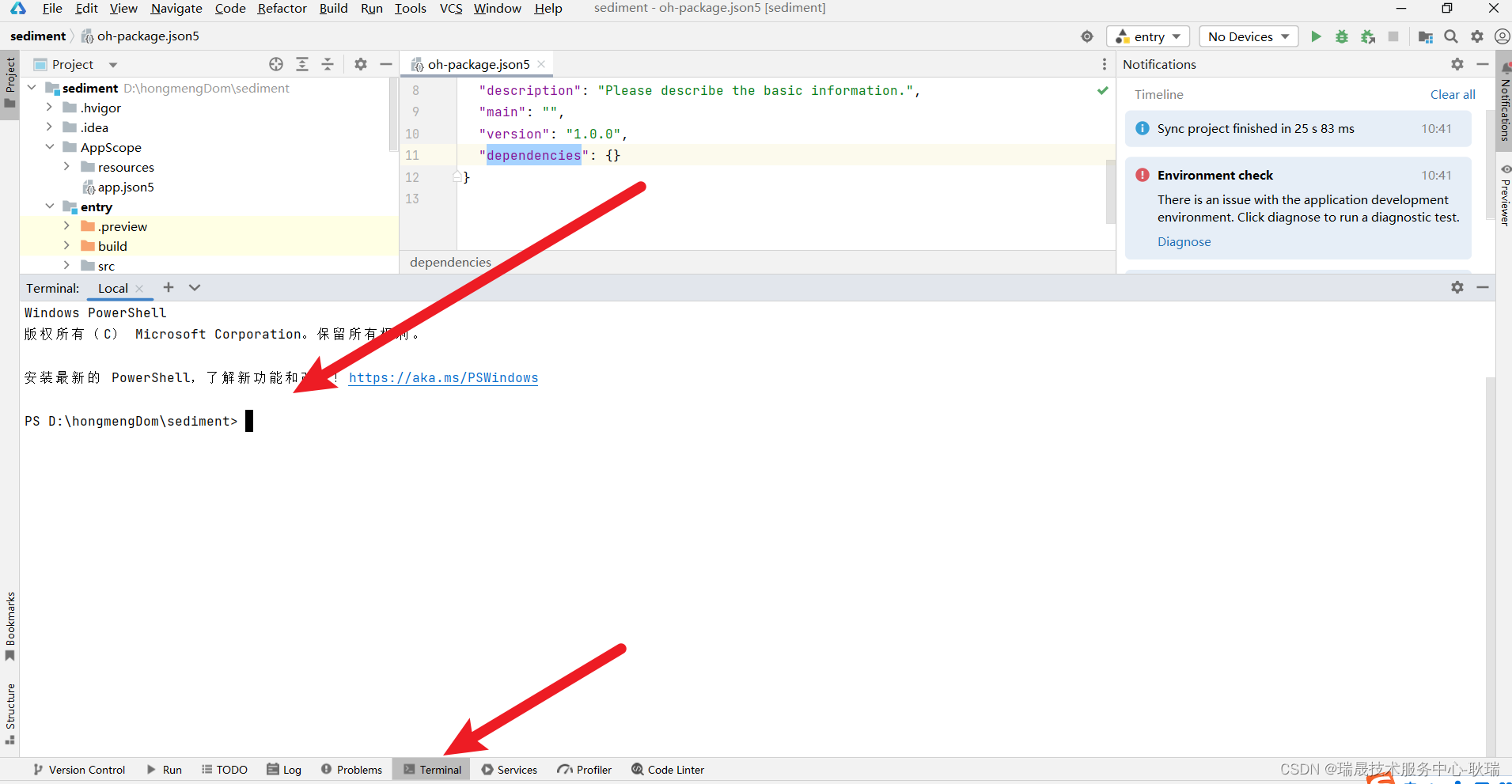
这里呢 我们打开项目的 Terminal 简单说 运行终端起来

然后 我们将官方给我们的安装命令搬过来
终端执行
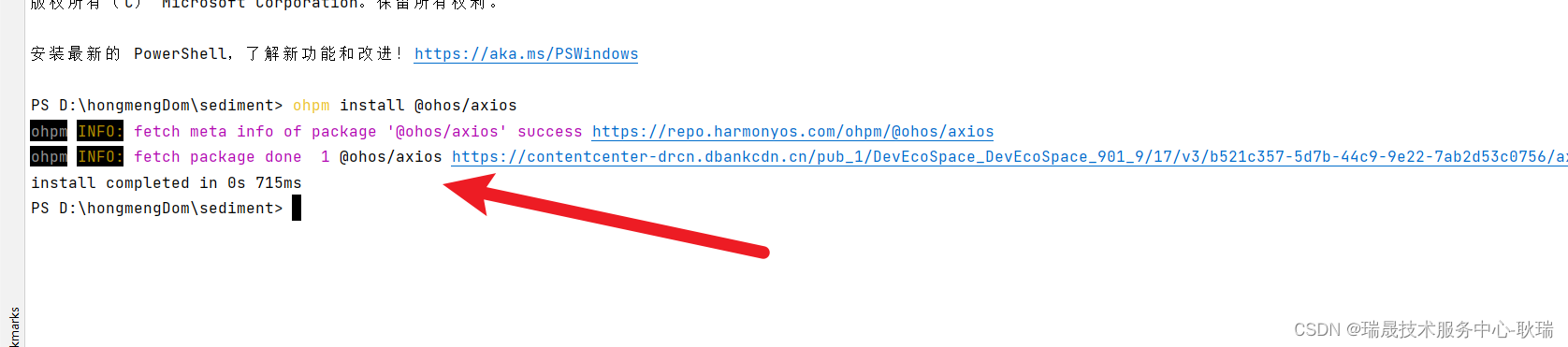
ohpm install @ohos/axios

安装成功后 oh-package.json5 中的 dependencies 就能显示出工具的信息和版本啦

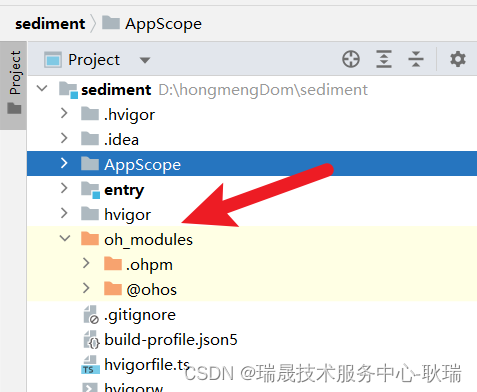
项目根目录下的 oh_modules 中 就装了 我们项目所有的依赖库

那么 我们axios已经进来 就可以使用它了
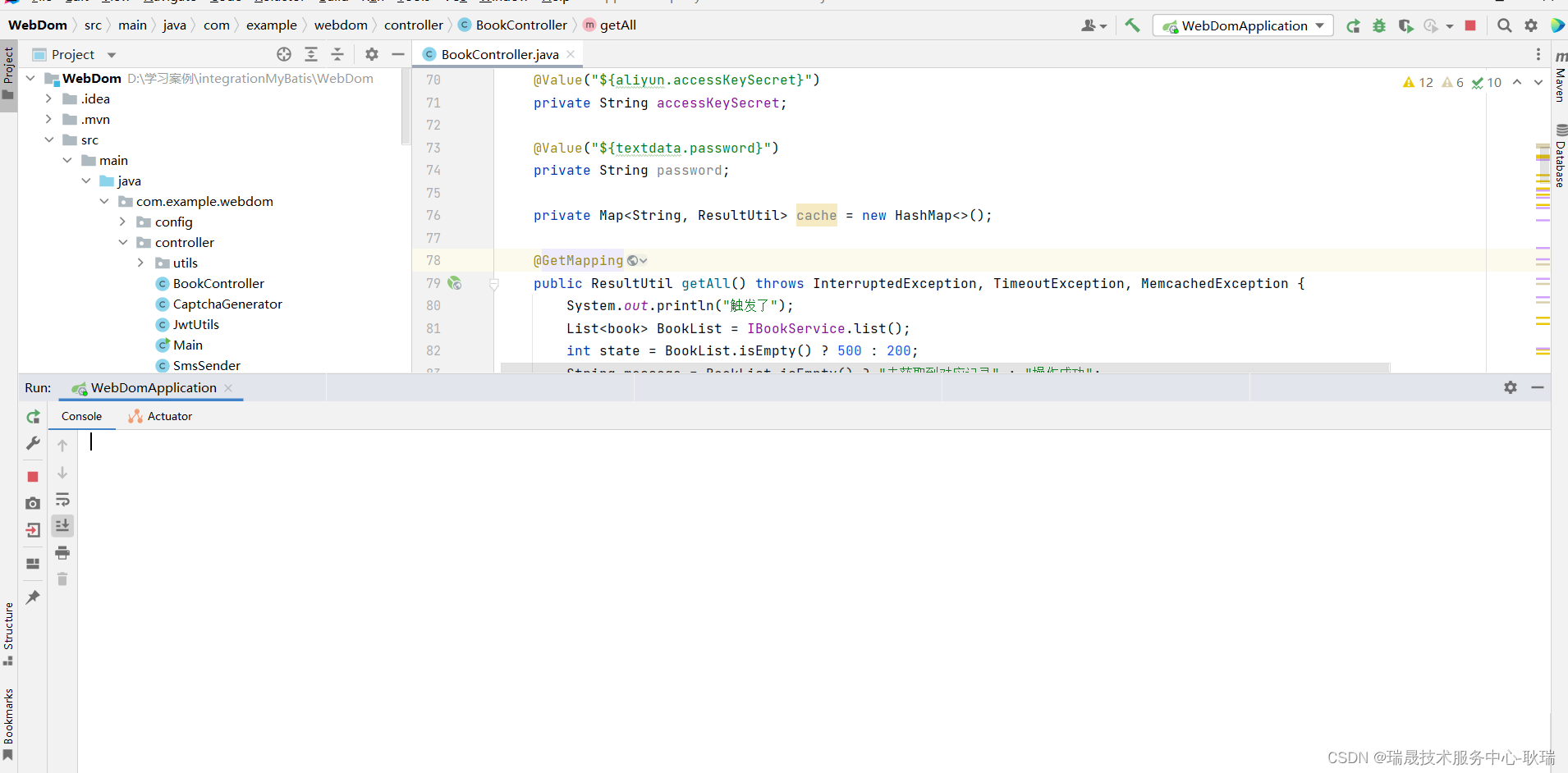
我这边 起了一个 java的项目

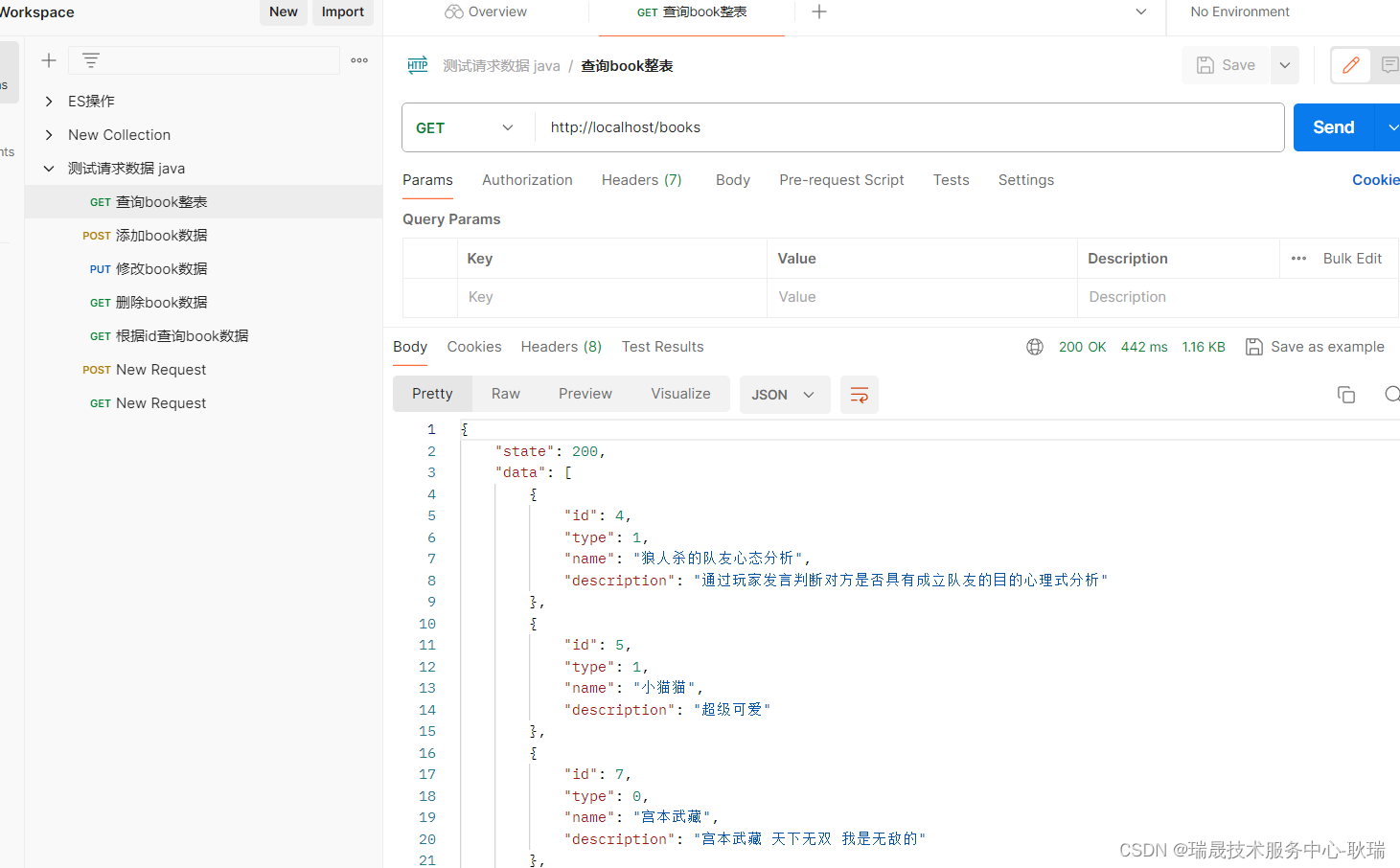
为本机 提供了一个数据接口

这边 大家也要想办法 自己弄个数据接口
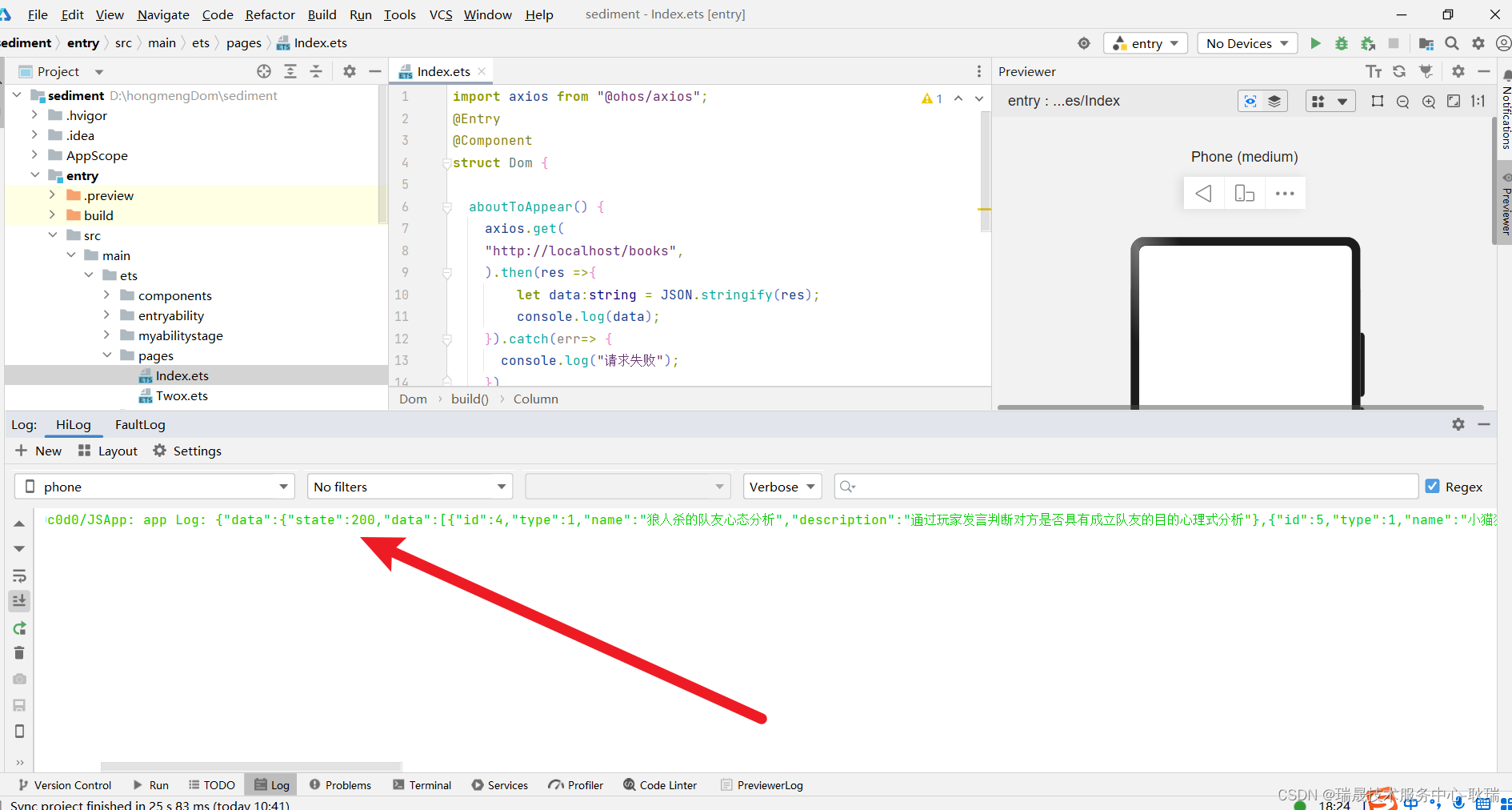
然后 我们在 需要请求的组件中这样写
import axios from "@ohos/axios";
@Entry
@Component
struct Dom {aboutToAppear() {axios.get("http://localhost/books",).then(res =>{let data:string = JSON.stringify(res);console.log(data);}).catch(err=> {console.log("请求失败");})}build() {Column({space: 30}) {}.width('100%').height('100%')}
}
首先 我们 要导入 axios import axios from “@ohos/axios”;
然后 通过 axios 工具对象 调用它的get函数
指定请求地址 和 请求路径
axios 怎么发请求这种问题 我就不具体讲了 大家可以去axios 官方查 反正 和web端写法是一样的
项目技术不同 但axios是一样的
预览器运行代码 通过终端输出可以看出 它明显是请求成功了