十四 超级数据查看器 讲解稿 背景和颜色
点击打开新页面播放视频教程
点击访问应用宝下载
讲解稿全文:
大家好,我们讲解一下 超级数据查看器 背景和颜色设置。
首先,我们打开超级数据查看器。
这节课设置的是
列表和详情界面的背景 和顶栏颜色。
这两个设置用来增强界面的美观性,满足不同的人的喜好
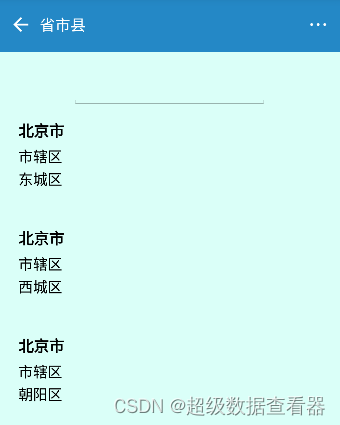
我们以省市县 这个表为例来讲述。
点开省市县。
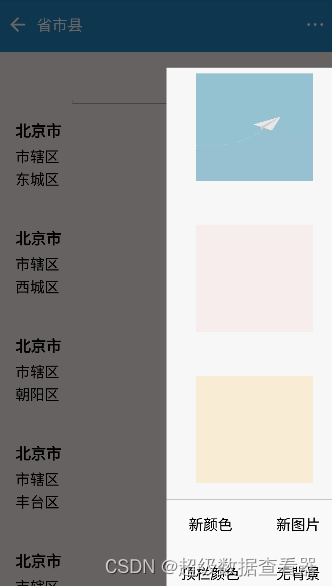
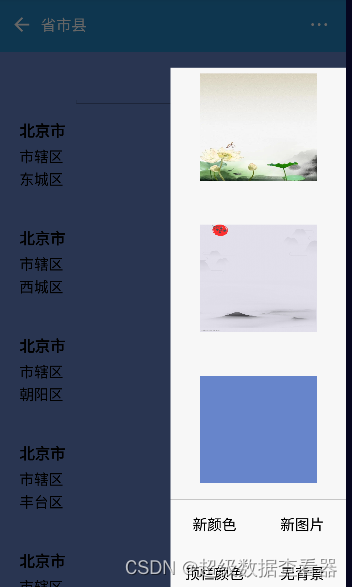
首先设置背景色,点击右上的省略号图标。在弹出的对话框中点击背景颜色。然后在右侧就会弹出一个对话框,在这出现的下拉列表里已经列出了一些背景色,这些是预设的背景颜色。点击列表项,点击设为背景色,
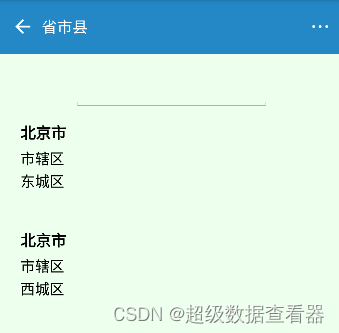
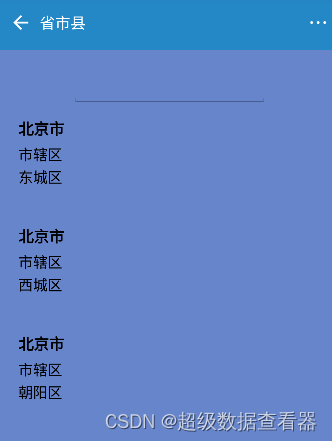
我们就可以看到界面的背景色发生了改变。

选3个颜色演示


如果这的颜色没有我们中意的,我们是可以自定义背景颜色的
操作方法是 点击新颜色,
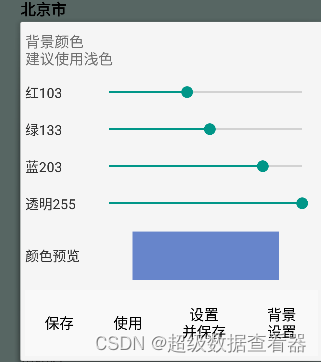
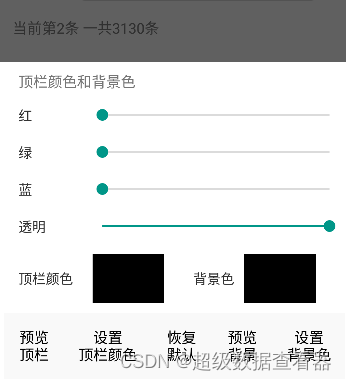
然后就会弹出颜色设置的对话框,在这里面有红绿蓝透明四个颜色的进度条框,用它们能生成颜色
这个是根据三原色生成颜色
大家想详细了解这方面的知识,可以到网上搜索学习

我们拖动能看到底下预览的颜色,发生了改变,
在这可以生成自己喜欢的颜色。
底下的菜单

保存是将将颜色保存到背景列表中
使用是预览背景效果,但是并不保存。
设置并保存是同时完成预览 设置 保存 3个操作
背景设置回到前面菜单。

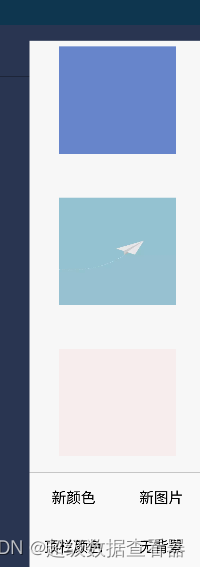
可以看到我们刚刚添加的背景颜色在最上方。
除了设置背景色,我们还可以设置背景图片,背景图片也会显示在背景下拉列表当中。
演示一下更换背景图片
现在我们添加一张新的背景图片,
选择新图片
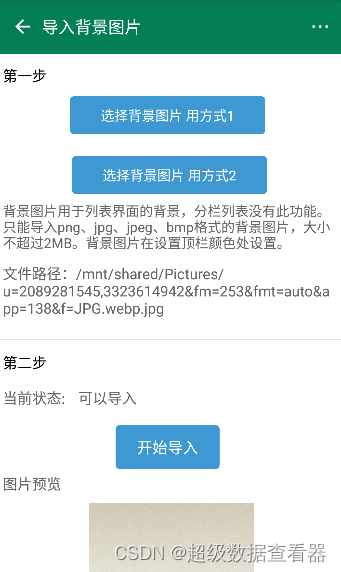
打开了导入背景图片界面
在此选择相应的图片导入即可。
我们使用
选择背景图片,用方式一,选择一张图片


底部会预览图片,点击开始导入。

导入背景图片成功。

关闭导入背景图片界面


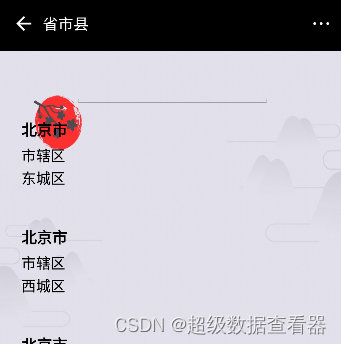
看到了刚刚,我们导入的背景图片,点击它,选择设为背景图片就可以看到效果。
建议背景图片用浅颜色,能跟文字更搭配,更清晰,不要用深颜色的背景图片。

如果背景不好看 ,想去掉背景或恢复默认,点击这里的无背景
第二个设置
设置列表的顶栏颜色,方法是
选顶栏颜色。在预设的颜色中选,点击之后就会完成设置。


如果这里没有满意颜色,可以选择自定义,生成新颜色。
生成方法同之前的背景颜色
我们操作一下
另外说一下,这里设置的结果是长期保存的,设置一次之后,下次启动还是可以使用的,
每一个表它可以设置不同的背景和颜色
再讲一下,第三个设置
详情的顶栏颜色和背景色
打开详情,点一个成语。
点击右上弹出式菜单 点击顶栏颜色。

在此设置顶栏颜色,设置方法跟列表界面的设置方法是一样的,这里不再详述,
同样可以在预设颜色当中选择。也可以是自定义选择颜色,自定义背景。


设置方法同列表界面。
这个点要加以区分。
自定义里包含了自定义背景色

恢复默认背景也在里面 这里
操作演示一下
本节课讲解完毕,
本系统可以在安卓手机上安装和使用。
如需本系统,可以到应用宝 豌豆荚下载到
谢谢大家。