相邻元素外边距塌陷合并
表现示例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {width: 100px;height: 100px;}#box1 {margin-bottom: 20px;background-color: red;}#box2 {margin-top: 10px;background-color: green;}</style>
</head><body><div id="box1" class="box">box1</div><div id="box2" class="box">box2</div>
</body></html>

margin塌陷问题:上面例子两个 div 的间隔为200px,取 margin 重叠部分的更大值(这是正常情况,符合 CSS 的外边距合并规则),如果希望间隔 300px,可进行如下操作
解决方案
- 只给其中一个元素增加外边距(推荐)
- 使用浮动给下面的元素增加浮动,使其脱离文档流就可以了
- 使用定位给下面的元素使用定位,使其脱离文档流就可以了,原理和浮动一样。
- 将其中一个元素变为行内块元素,使用 display: inline-block;属性将其中一个元素变为行内块元素就可以了,display的很多属性值都可以解决外边距合并问题,常用的就是 inline-block flex或 inline-flex
-
给其中一个元素增加一个父元素,给父元素添加overflow:hidden样式,这样会使兄弟元素不在同一个BFC区域下,这个元素就可以看做成隔离了的独立容器。容器内的元素不会影响容器外的元素。
-
给其中一个元素增加一个父元素,给父元素添加一个边框
-
给其中一个元素增加一个父元素,给父元素增加内边距
二、父子元素外边距合并(塌陷)
表现示例
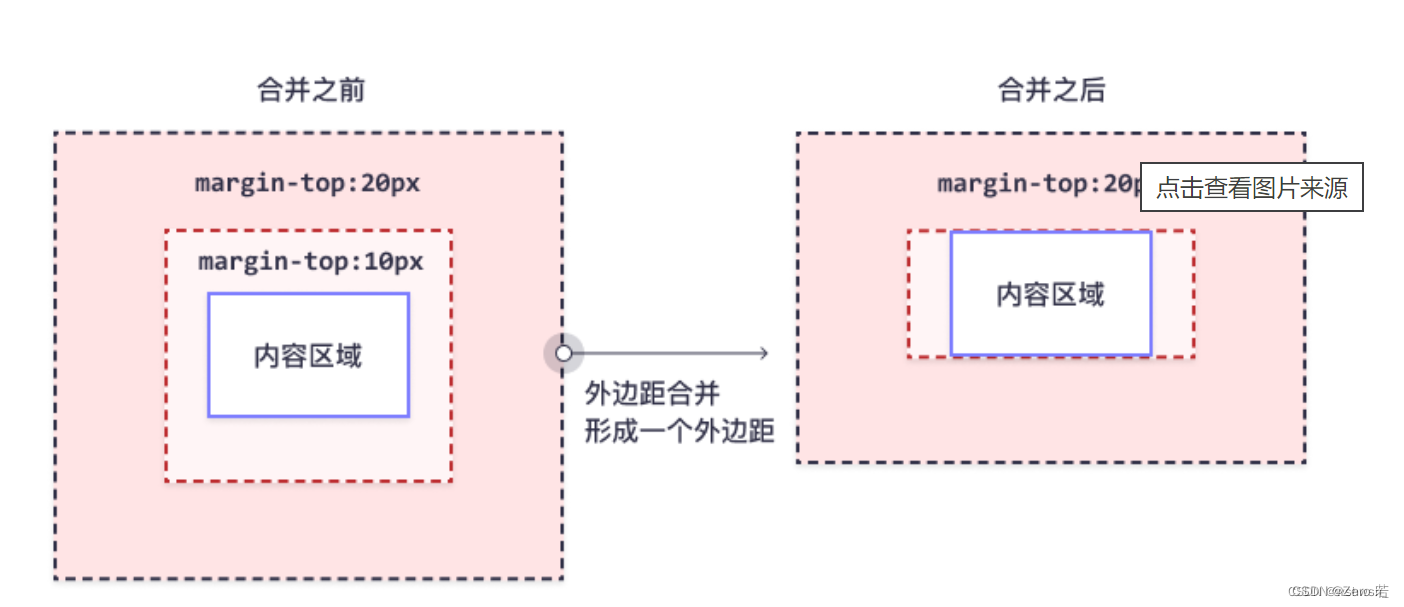
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。请看下图:

解决方法:
- 给父元素或子元素增加浮动,让其脱离标准流就可以了
- 给父元素或者子元素定位都可以,原理同样是使其脱离标准流,不过只能用绝对定位和固定定位
- 将父元素变为行内块元素,display: inline-block;
- 给父元素增加overflow:hidden;样式(推荐)
- 给父元素增加边框border值第六种:给父元素增加内边距padding值