环境准备
安装好node.js,Vue后
添加插件
router---路由,多页面的应用
vuex---在多个组件之间维护同一个数据
添加依赖
bootstrap---美工
popperjs/core
vue项目介绍
views-----对应vue文件,页面
router-----路由,页面,createHashHistory ------> createWebHistory
components----存组件(views也可存组件)
根组件---App.vue
入口------main.js (store-----即vuex) 将整个APP组件挂载到app这个元素上,app在public--index.html上,将所有js文件打包成一个js文件
style中的scoped作用是让各个组件之间互不影响,会给每个组件加上一个随机数值
vue是一个组件化框架


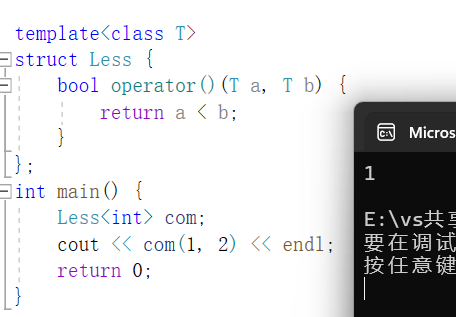
每一vue组件都会导出一个对象,此对象的两个属性为name,components
components表示的是在tmplate中会用到哪些组件,将用到的组件放到components中

网站实现
网站构建

根组件中引入bootstrap的样式与脚本,并创建导航栏组件 ,可在bootstrap上搜索你喜欢的样式
创建NavBar组件
创建页面

创建Content组件,并添加到各个页面
设置各个页面的路由,并在各个页面内引入各个组件
在NavBar中使用router-link :to="{}" 在前端渲染每个页面,名称为各页面定义的接口中的name
创建个人动态页面

创建相关组件

使用bootstrap的grid进行布局 div.row>(div.col-3+div.col-9)
userprofileinfo

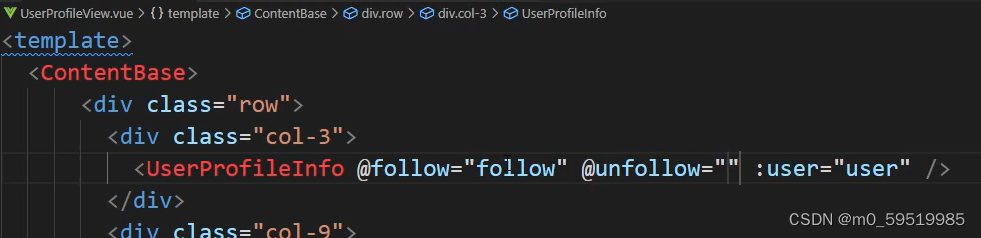
实现userprofileinfo的组件并引入UserProfileView.vue

在UserProfileView.vue中写Composition API 的 setup函数,用于存储信息
并绑定user到组件中v-bind:user="user"
子组件将接收到父组件的参数放到props中,便可在子组件中用user,传递对应的值

在组件定义入口函数setup,用computed实现动态计算fullName,使得可以实现对象之间的计算,然后返回fullName即可
处理关注按钮可用 v-if,v-else 实现按钮的
在vue里面绑定事件,定义一个事件处理函数
可在子组件中定义 follow unfollow 函数 并返回
在子组件的button中用@click=""绑定事件处理函数 follow unfollow
在父组件中绑定事件 follow unfollow,并定义事件触发函数,follow unfollow


子组件要修改父组件的信息的话需要触发父组件中绑定的函数,子组件可使用context.emit()
总结:子组件要修改父组件信息时,首先在子组件中绑定并定义触发函数,子组件使用context.emit()调用父组件的事件,父组件中绑定事件和事件函数,并在父组件中定义事件函数,通过事件函数来操作父组件中的信息
在父组件中定义帖子列表并返回, 然后传递到UserProfilePosts.vue子组件中
在UserProfilePosts.vue中接受父组件传递的对象
实现发帖功能:
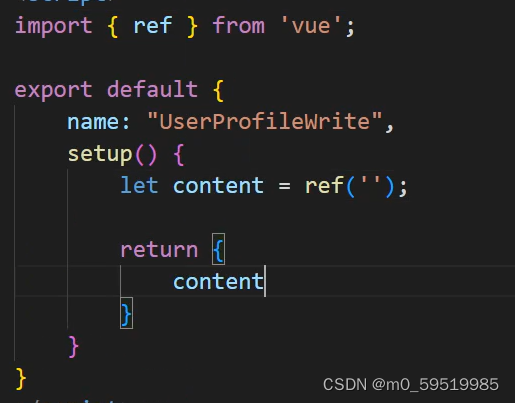
编写UserProfileWrite.vue组件,并在父组件中引入,并设置样式
在子组件中设置组件入口函数setup(对象用reactive,变量用ref)

可以用v-model将textarea中的内容绑定到content,content.value即是textarea,
定义发帖函数,可以将贴子的内容返回,并绑定button
发帖用到的帖子存在于父组件,需要实现子组件像父组件的通信,可以使用触发函数的方法来传递信息
在父组件中实现绑定的事件触发函数,然后返回,并绑定事件与函数,可用unshift在数组前更新
unshift 是数组的一个方法,用于在数组的开头添加一个或多个元素,并返回新的数组长度
在子组件触发函数中用context.emit()触发父组件中的事件
注:@绑定事件和函数,:绑定属性