博主个人微信小程序已经上线:【中二少年工具箱】。欢迎搜索试用
正文开始
- 专栏简介
- 1. 总览
- 2. node_modules
- 3.public
- 4.src
- 5.assets
- 6.components
- 7.router
- 8.stores
- 9.views
- 10.App.vue
- 11.main.js
- 12.index.html
专栏简介
本系列文章由浅入深,从基础知识到实战开发,非常适合入门同学。
零基础读者也能成功由本系列文章入门,但如果您具备以下基础,将会事半功倍:
- HTML基础
- css基础
- js基础
当然,即使从未接触过前端代码的小白,也能轻松学习本系列课程,因为我会在文章中简略穿插前端基础知识。
由于各平台对专栏文章的支持度不同,所以如果您看到这篇文章的平台,系统学习专栏文章的操作不够丝滑,可以先关注小程序,后续小程序会开发专栏博客功能。
可以直接搜索【中二少年工具箱】,也可通过
二维码知乎地址:https://www.zhihu.com/question/53230344/answer/3180004527
二维码csdn地址:https://bbs.csdn.net/topics/618134623
二维码头条地址:https://www.toutiao.com/w/1790412984859652/
等入口进入,扫码关注。
1. 总览
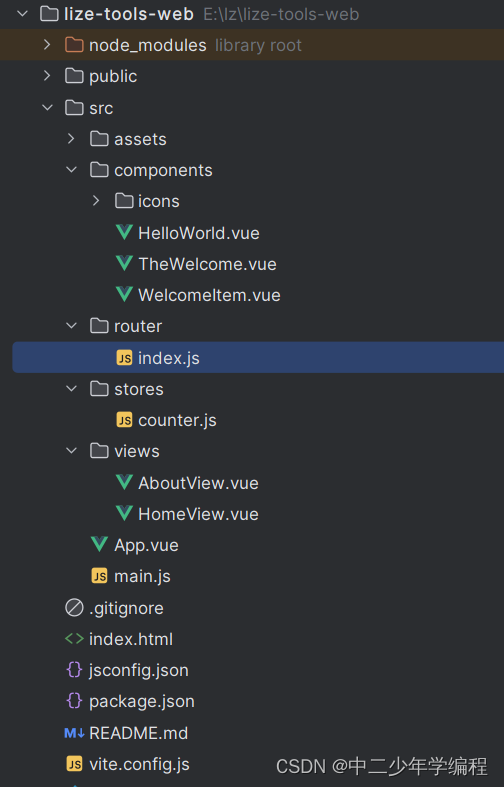
下面是新创建项目的目录:

其中我们需要了解的有一下几个文件:
- node_modules
- public
- src
- assets
- components
- router
- stores
- views
- App.vue
- main.js
- index.html
- vite.config.js
下面我们一一介绍这些文件的作用。
2. node_modules
这个文件夹存放项目依赖,我们使用npm或者yarn下载的插件,以及插件所依赖的一些资源,都会下载到node_modules文件夹。这个我们不需要过多关注。
3.public
这个文件夹存放项目里的一些静态资源,包括图片/css文件/js文件等。后面我们还会讲到一个存放静态资源的文件夹,这两个文件夹的不同之处在于,public存放的资源,不会被编译。
也就是说,public中存放的资源是什么,最终打包vue后的项目根目录就会存在什么,而后面将要讲解的静态资源路径,则会被编译,被编译后,文件会被压缩,混淆等等,无法正常阅读和修改。
所以我们经常在public中存放一些公共资源,或者在打包后,仍然可能需要修改的文件。
4.src
src是项目的主要文件路径,里面存放着vue所有需要编译的文件。
我们需要简单理解前端的编译。我们了解,vue文件的后缀为.vue,但是浏览器其实并不认识何为.vue文件,它只认识.html文件。所以如果直接把.vue文件拖拽到浏览器中,是无法正常显示的。
想要把vue文件变成浏览器认识的html文件,就需要用到编译。编译的过程,简单而言,就是nodejs负责把src下面所有的vue文件,js文件,css文件,图片文件等,都读取并按照规则组合,变成一个巨大的html文件,最终浏览器运行的是这个html文件。
只有src下的文件才会参与上述的编译过程,其它文件并不会被编译。
也正是由于需要编译,vue的运行和打包,才需要nodejs环境。
5.assets
与上面的public对应,也是一个存放静态资源的文件夹。
不同的是,assets中存放的静态资源会被编译,而上面已经讲过,public中的静态资源不会被编译。
6.components
存放项目中的公共组件,公共组件往往是一些基础通用的组件,可以被复用到更多位置。
7.router
存放路由文件。路由的概念,简而言之,就是输入一个网址,找到对应的页面。我们输入的网址,即是路由地址。
由于网址的前面部分,是域名地址,所有页面都是一致的,只有后面的部分不同,所以在vue中,网址后半部分,即是路由地址。
初学者有个基础概念即可,入门阶段并不需要深入了解路由,很多时候我们只需要知道怎么写可以构建一个完整路由即可。先记结论,再学原理。
8.stores
存放vue状态管理的文件。vue有两个重要的基础插件,一是路由插件,二是状态管理插件。
路由插件上面已经说过,是控制页面跳转的。状态管理插件顾名思义,是管理状态的。这里的状态一般是全局状态,也就是说写在状态管理中的值,可以在项目src目录下,任何地方操作和使用,从而达到全局状态管理的目的。
实现全局状态管理的插件时pinia,而pinia如何应用,如何定义的js文件,则默认放在stores目录下。
9.views
这里存放和业务相关的前端页面,项目中大部分的.vue文件都是存放在views文件夹下。
10.App.vue
这是我们所有vue文件的入口文件。
vue有组件的概念,也就是所有的vue页面都是由一个个组件组合而成。项目中所有的vue组件,都是组合起来后,再放到App.vue中。这其中有很多细节,涉及到路由的概念,但是并不影响我们理解App.vue——所有vue文件的入口。
11.main.js
通过观察main.js中的代码可以发现,main.js主要有两个作用:一是引入各种插件,全局样式;二是将App.vue与index.html连接起来。
12.index.html
观察项目目录,可以发现,整个项目中只有一个html文件——index.html。
index.html中的关键代码如下:
<body><div id="app"></div><script type="module" src="/src/main.js"></script></body>
这个文件里的代码非常简洁,一个div元素,提供id为app的容器,用来盛放需要显示的前端代码。一个是script标签,用来引入main.js文件。
main.js文件里除了引入插件的代码,还有将App.vue与index.html连接起来的代码:
app.mount('#app')
将App.vue,main.js,index.html三个文件串联起来,就能把三者的关系梳理清楚。
index.html把main.js引入,把main.js中的功能引入页面。然后main.js中负责引入App.vue组件,并把App.vue中的所有内容挂载到id为app的容器中。最终App.vue是组件的入口,负责将所有的vue组件整合在一起。
三者脉络清晰后,就能把所有的vue组件编译后,都挂载到#app容器中。