vue3
element-plus 2.4.3

<script>
const submitUpload = () => {// 单文件proxy.$refs["uploadRef"].submit();
}const uploadFile = (options) => {let formData = new FormData();formData.append("file", options.file)return uploadFileWithParam(formData, (e) => {const percent = parseInt(((e.loaded / e.total) * 100) | 0,10)options.onProgress({percent})})
}const onclickClear = () => {fileList.value = []
}const onSuccess = (response, file, fileList) => {
};const onError = (response, file, fileList) => {
};
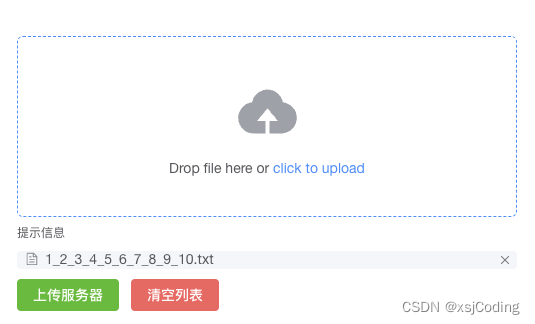
</script><template><div><el-uploadref="uploadRef"dragmultipleaccept=".txt,.zip"action="#"v-model:file-list="fileList":auto-upload="false":on-success="onSuccess":on-error="onError":http-request="uploadFile"><el-icon class="el-icon--upload"><upload-filled/></el-icon><div class="el-upload__text">Drop file here or <em>click to upload</em></div><template #tip><div class="el-upload__tip">提示信息</div></template></el-upload><el-button type="success" @click="submitUpload">上传服务器</el-button><el-button type="danger" @click="onclickClear">清空列表</el-button></div>
</template><style scoped lang="scss">
:deep(.el-upload-list__item) {margin-bottom: 10px;
}:deep(.el-upload-list__item .el-progress) {top: 10px;
}
</style>api接口
export function uploadFileWithParam(data, onUploadProgress) {return request({url: '/data/upload',headers: {repeatSubmit: false},method: 'post',data: data,timeout: 1000 * 60 * 60,onUploadProgress})
}