实现步骤
1、引入 iconfont.js。该脚本执行时,会在 body 下插入一个 svg 标签,标签下包含了图标库中的 svg 图标 path。
<script src="your/iconfont/path/iconfont.js"></script>
或者
import 'your/iconfont/path/iconfont.js'
2、获取 svg 的 dom 节点。注意,iconfont 的 svg 是插入到 body 下的。
cosnt svgDom = document.querySelector('body > svg')
3、 获取图标的描边路径,即 path 的 d 属性;以及 symbol 中的 viewBox 属性(注意:如果没有viewBox,最终可能显示的是空白图标)
const icon = 'icon-namexxx' // icon 是图标的名称,也就是iconfont中对应图标的名称
const svgViewBox = svgDom.querySelector(`#${icon}`)?.getAttribute('viewBox')
const svgPath = svgDom.querySelector(`#${item.icon} > path`)?.getAttribute('d')
4、拼接 svg 字符串,可动态设置颜色值 color
const color = '#ffffff'
const svgStr = `<svg version="1.1" xmlns="http://www.w3.org/2000/svg" viewBox="${svgViewBox}" ><g><path d="${svgPath}" fill="${color}"/></g></svg>`
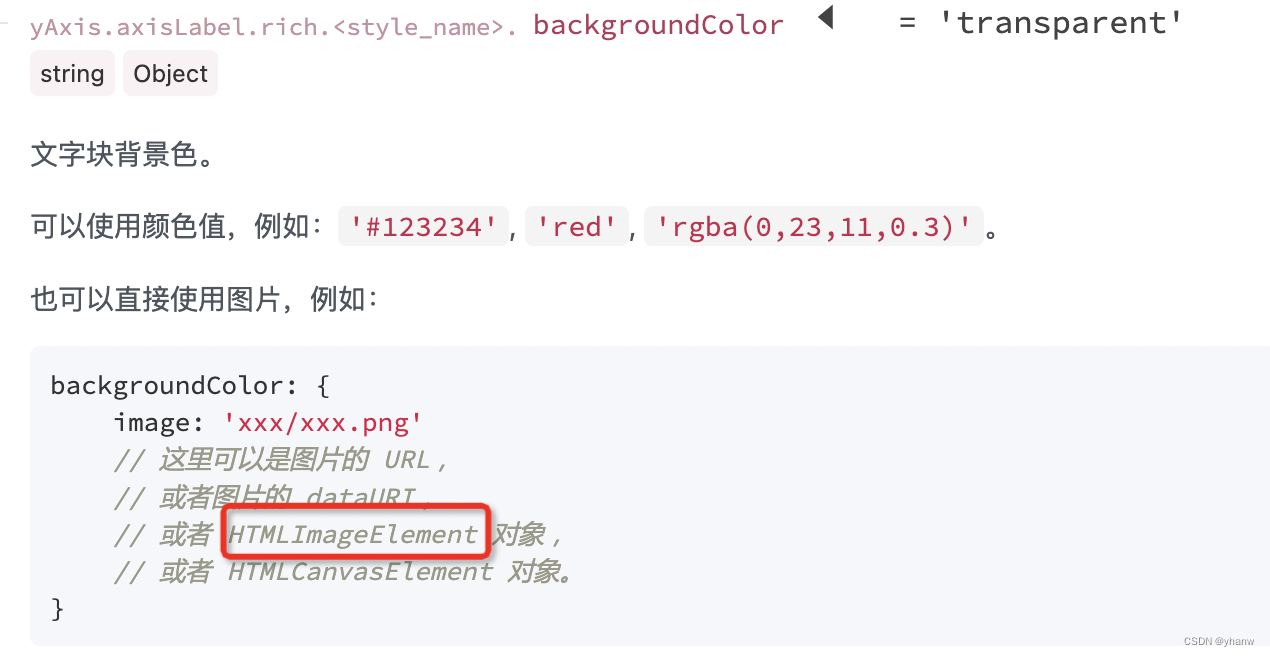
5、将svg字符串转换成 blob 流,并赋值给 HTMLImageElement 对象
img.src = URL.createObjectURL(new Blob([svgStr], {type: 'image/svg+xml'}))
6、使用 HTMLImageElement 对象显示图标

const chartOption = {// ...yAxis: {axisLabel: {rich: {styleName: {backgroundColor: { image: img }}}}}// ...
}
到这里大功告成,完成代码:
cosnt svgDom = document.querySelector('body > svg')const icon = 'icon-namexxx' // icon 是图标的名称,也就是iconfont中对应图标的名称
const svgViewBox = svgDom.querySelector(`#${icon}`)?.getAttribute('viewBox')
const svgPath = svgDom.querySelector(`#${item.icon} > path`)?.getAttribute('d')const color = '#ffffff'
const svgStr = `<svg version="1.1" xmlns="http://www.w3.org/2000/svg" viewBox="${svgViewBox}" ><g><path d="${svgPath}" fill="${color}"/></g></svg>`img = new Image()
img.src = URL.createObjectURL(new Blob([svgStr], {type: 'image/svg+xml'}))const chartOption = {// ...yAxis: {axisLabel: {rich: {styleName: {backgroundColor: { image: img }}}}}// ...
}
问题拓展
有时一个项目中,不止使用一个图标库,因此在body下不止一个svg,仍然用上面的方法可能无法获取到对应图标,因此需要将所有svg都获取下来,然后遍历。
const svgDomList = document.querySelectorAll('body > svg')
let img = null
const icon = 'icon-namexxx'
if(svgDomList && svgDomList.length > 0) {for(let i = 0; i < svgDomList.length; i++) {const svgDom = svgDomList[i]const svgSymbol = svgDom.querySelector(`#${icon}`)if(svgSymbol) {const svgViewBox = svgDom.querySelector(`#${icon}`)?.getAttribute('viewBox')const svgPath = svgDom.querySelector(`#${icon} > path`)?.getAttribute('d')const svgStr = `<svg version="1.1" xmlns="http://www.w3.org/2000/svg" viewBox="${svgViewBox}" ><g><path d="${svgPath}" fill="${color}"/></g></svg>`img = new Image()img.src = URL.createObjectURL(new Blob([svgStr], {type: 'image/svg+xml'}))break;}}
}const chartOption = {// ...yAxis: {axisLabel: {rich: {styleName: {backgroundColor: { image: img }}}}}// ...
}