今日简单分享 radio 组件的实现原理,主要从以下三个方面来分享:
1、radio 页面结构
2、radio 组件属性
3、radio 组件方法
一、radio 页面结构
1.1 页面结构如下:

二、radio 属性
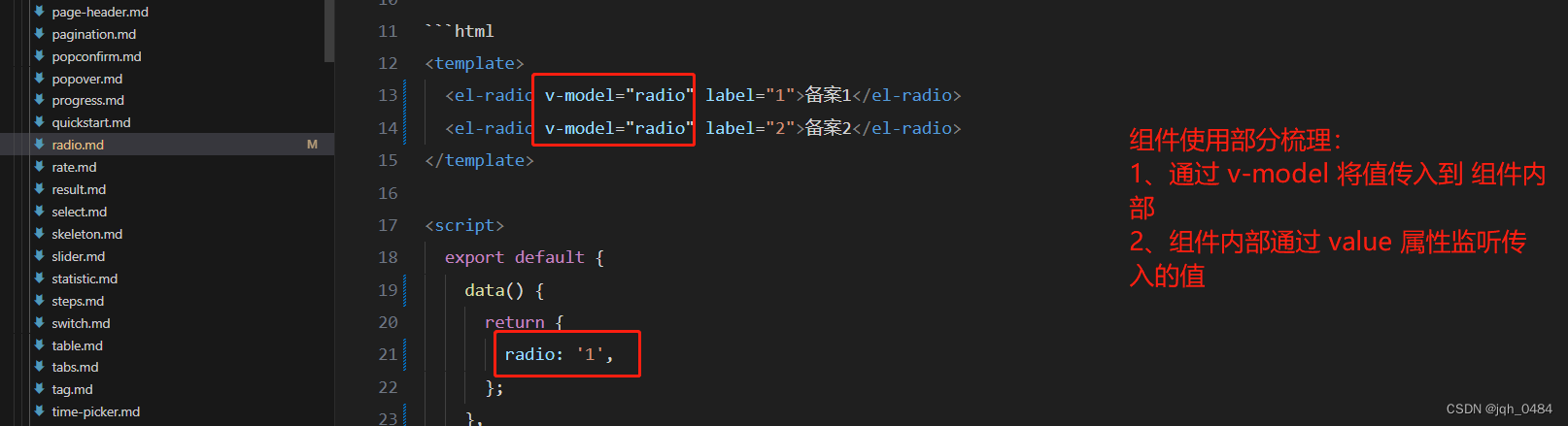
2.1 value / v-model 属性,类型为 string / number / boolean,无默认值:
组件内部的 value 接收来自父组件的 v-model 传过来的值,代码部分如下:

组件内部部分的逻辑:
1、页面模板部分:v-model="model"
2、属性部分:value,通过这个属性来接收父组件 v-model 传过来的值
3、computed 部分:model,通过 get 方法获取父组件 v-model 的值,然后通过 set 方法设置将 input 值传递出去。如 this.$emit('input',val);
简单说明:在创建自定义组件时, this.$emit('input',val) 是一个常用模式,主要是触发 input 事件,并将 val 传递出去。这与 vue 的双向绑定和表单输入元素的工作方式有关,在 vue 中,v-model 是一个语法糖,用来实现数据的双向绑定,当使用 v-model 将一个表单输入绑定到 vue 实例上时, vue 是自动为这个元素添加 value 的 getter 和 setter。而当元素 value 的值变化时,会触发 input 事件,更新绑定的数据属性。

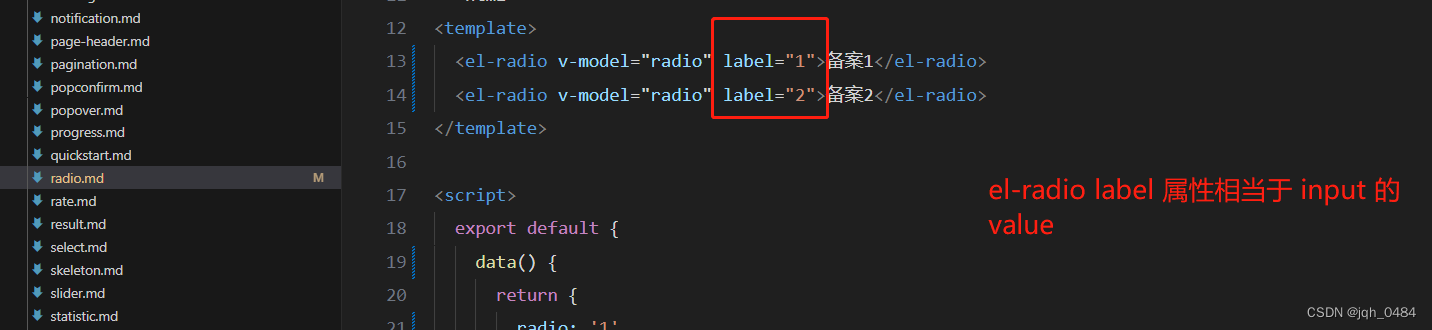
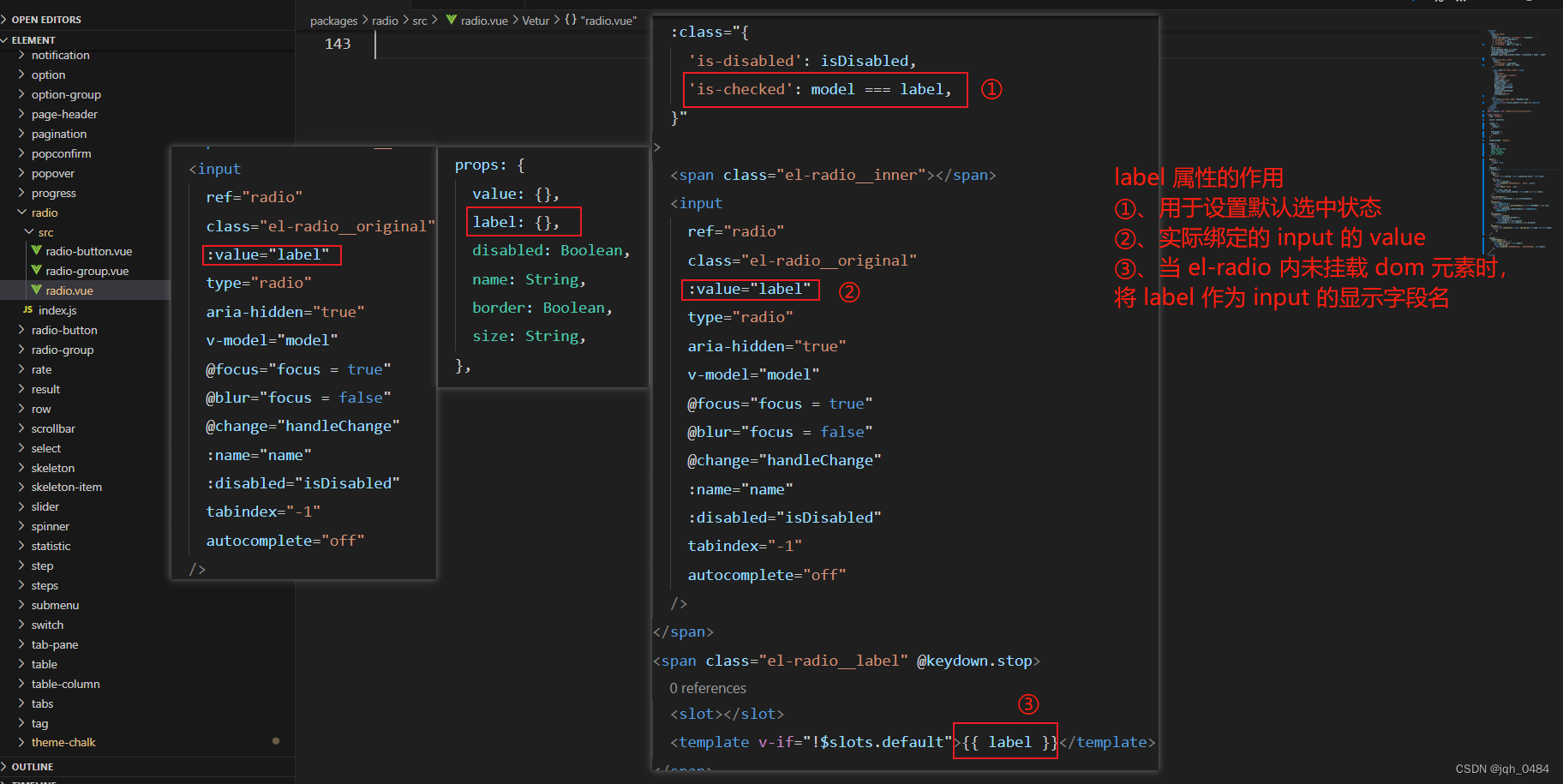
2.2 label 属性,类型为 string / number / boolean,无默认值:


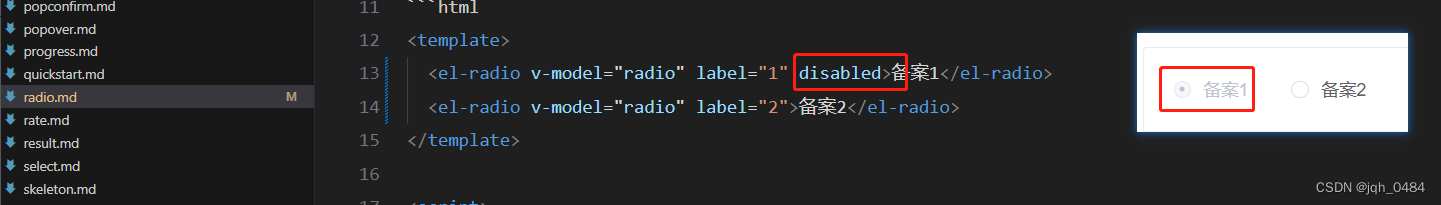
2.3 disabled 属性,类型 boolean,默认 false
2.3.1 页面使用,如下:

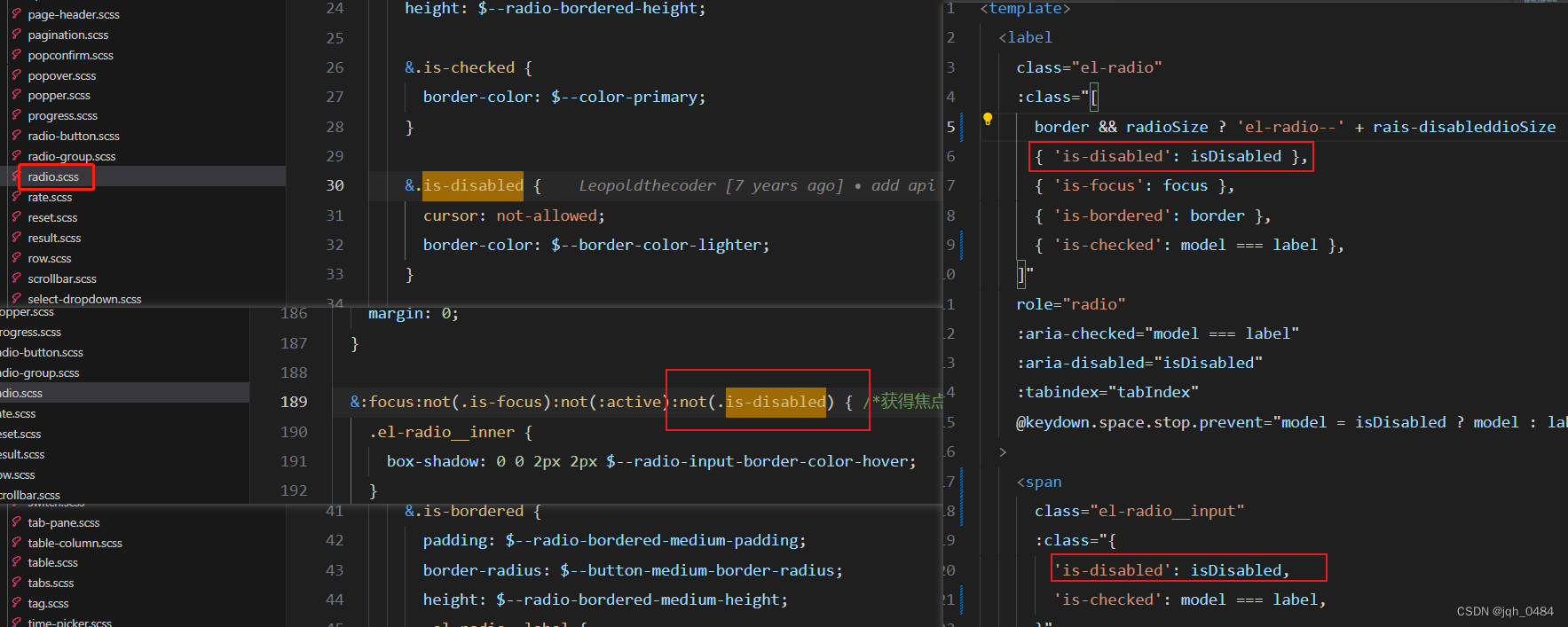
2.3.2 对应的 disabled 样式可以在样式文件表中找到,如下:

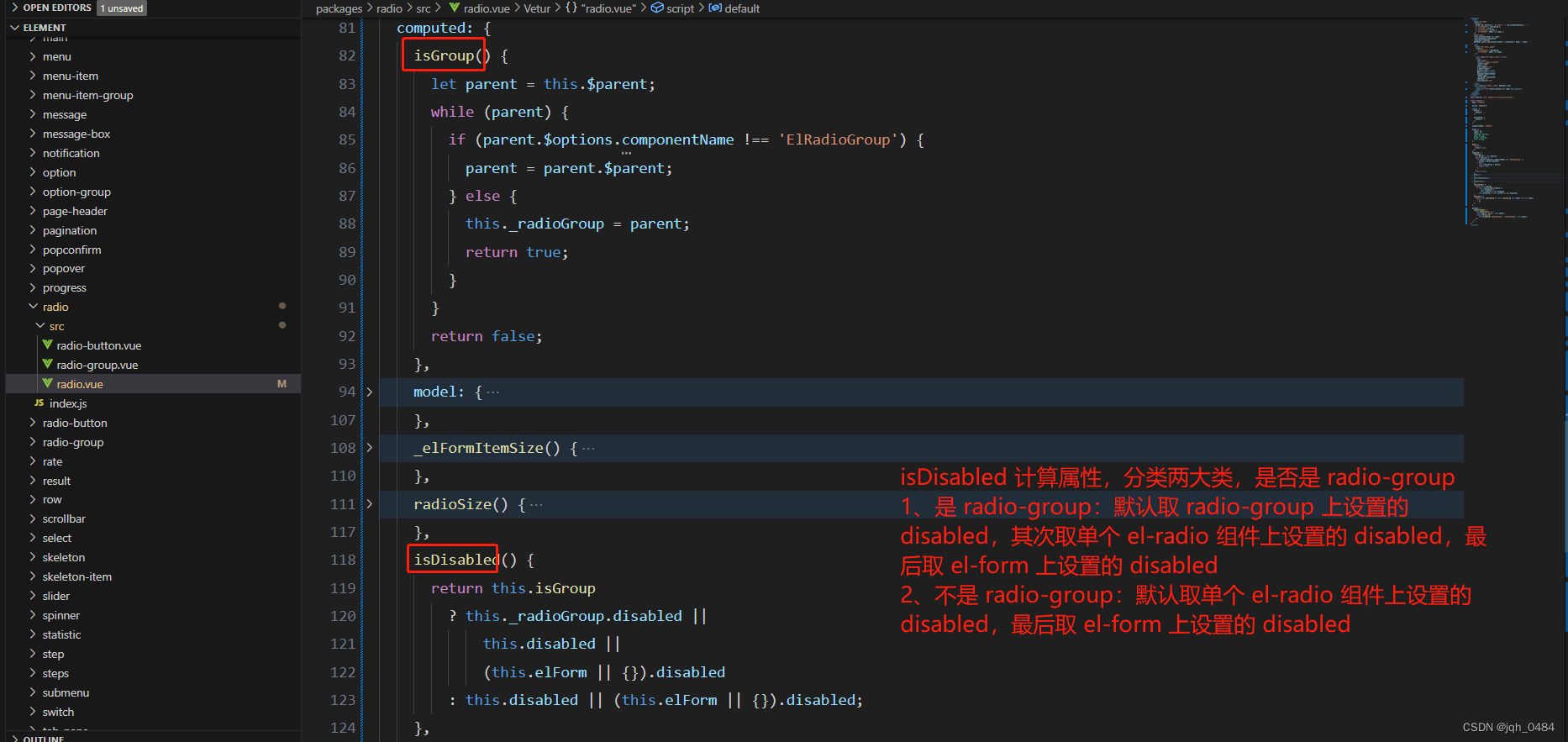
2.3.2 isDisabled 计算属性,如下:

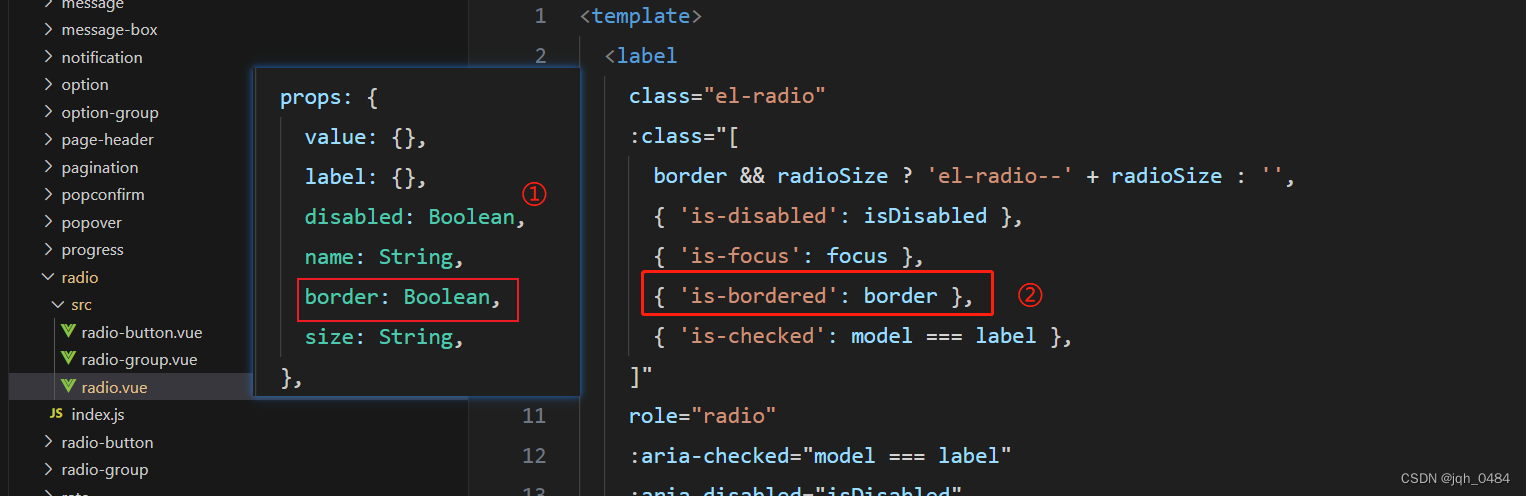
2.4 border 属性,类型是 boolean,默认值 false
这个属性相对简单,在交互上主要是为 radio 添加边框,在实现上主要是通过向组件内部传递属性,通过属性判断是否为 radio 增加边框样式。具体如下:

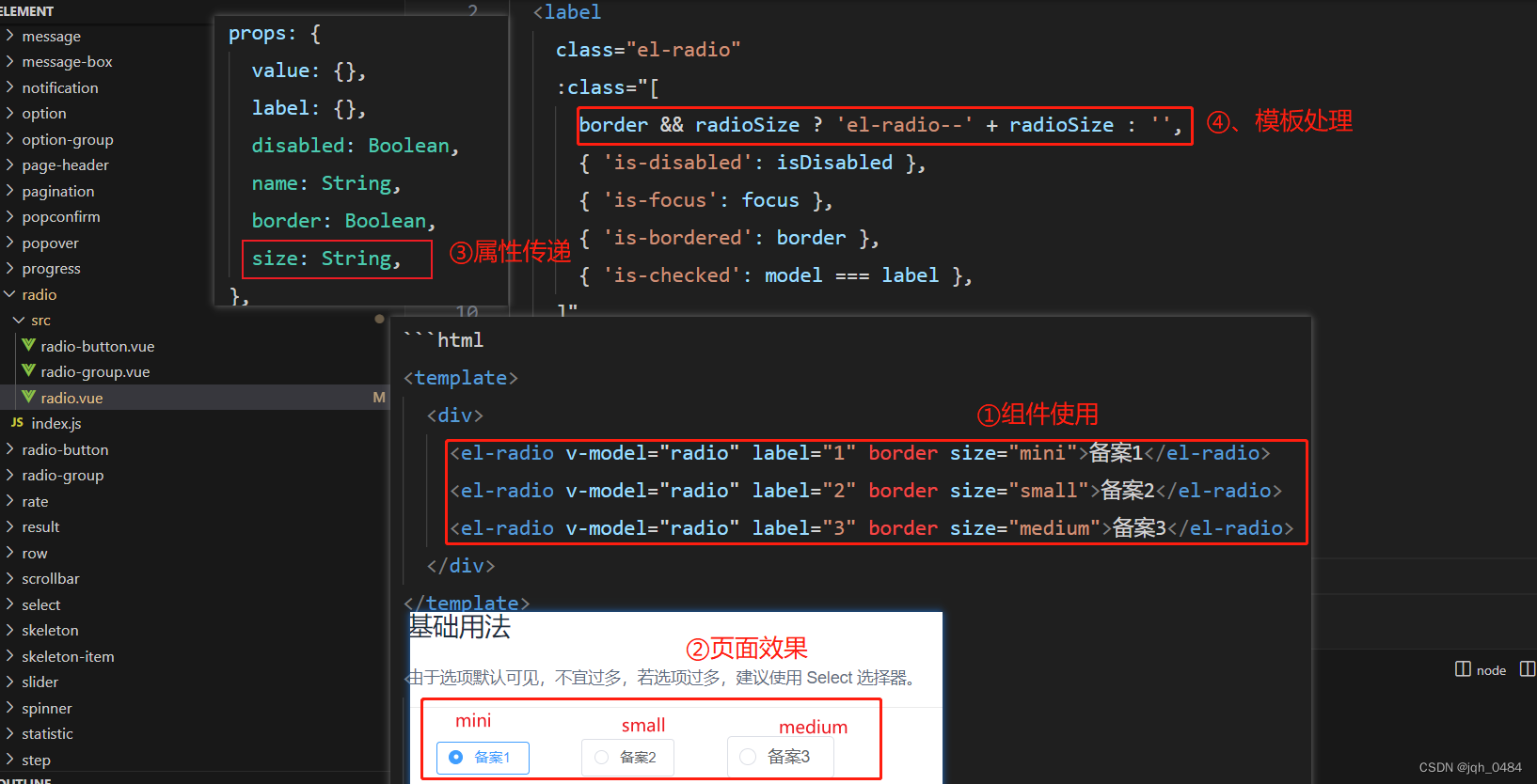
2.5 size 属性,类型 string,medium / small / mini,无默认值
这个属性的实现逻辑和 disabled 属性大致相同,二者都是通过使用计算属性的方式来控制 dom 的最终展示效果,针对于下面的讲解,主要先针对于 el-radio 组件进行详细说明,至于涉及到的 el-radio-group 的部分,将会有一个专门的分享。具体如下:

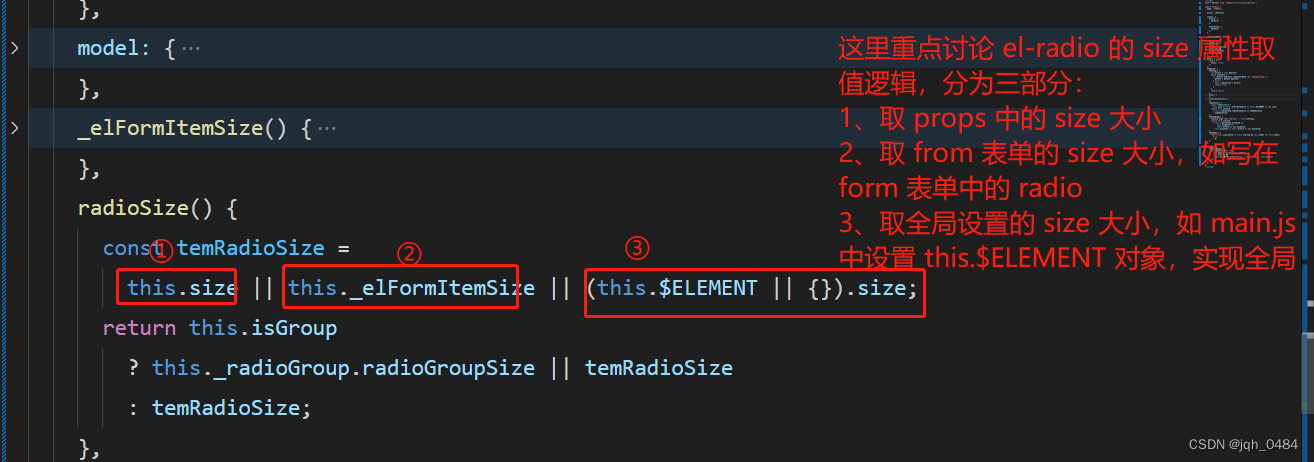
通过上图发现,实现的核心部分是 radioSize 这个计算属性,如下:

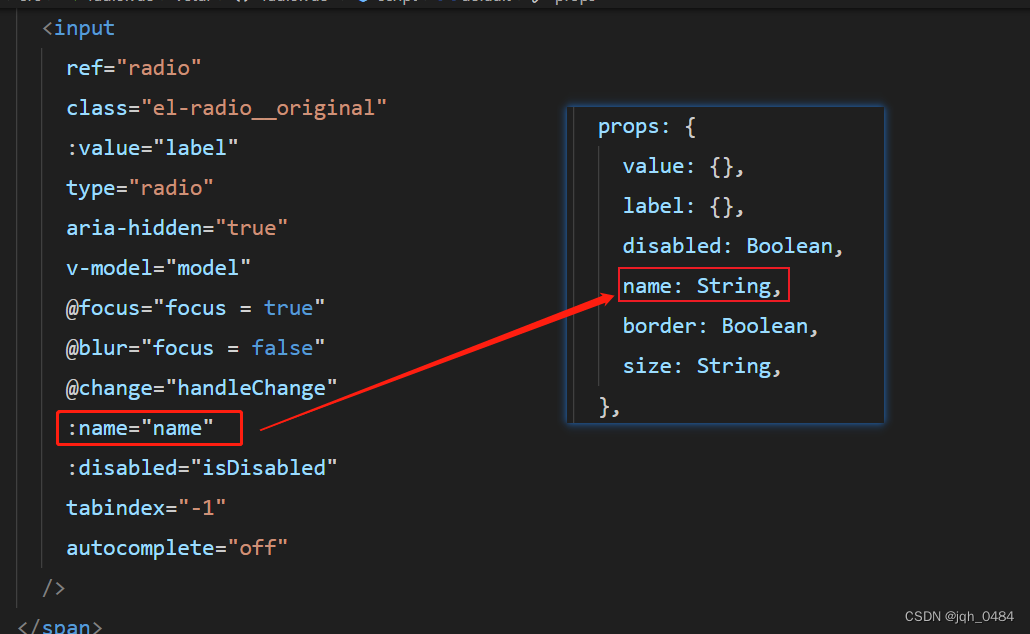
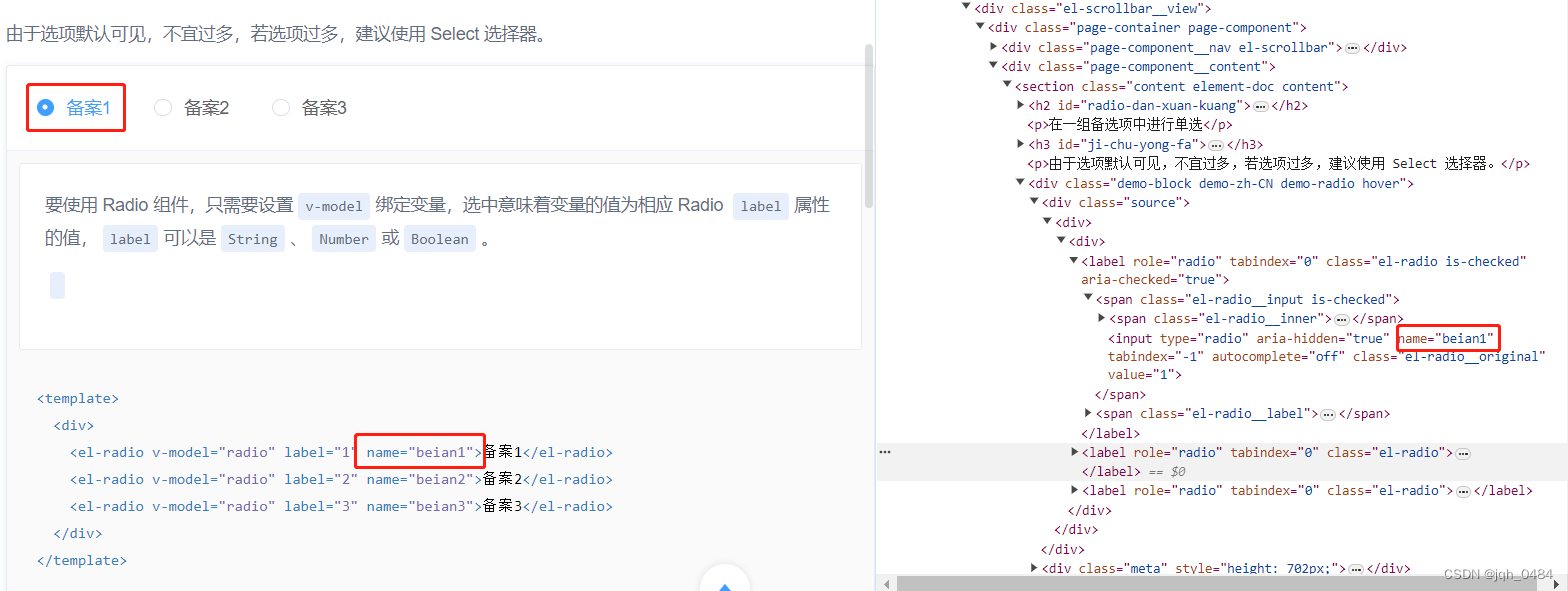
2.6 name 属性,类型 string,无默认值
给原生 input 标签添加了 name 属性,一般开发当中没特意关注过这个属性,个人理解加上 name 属性可能会提高代码的可读性吧,源码如下:


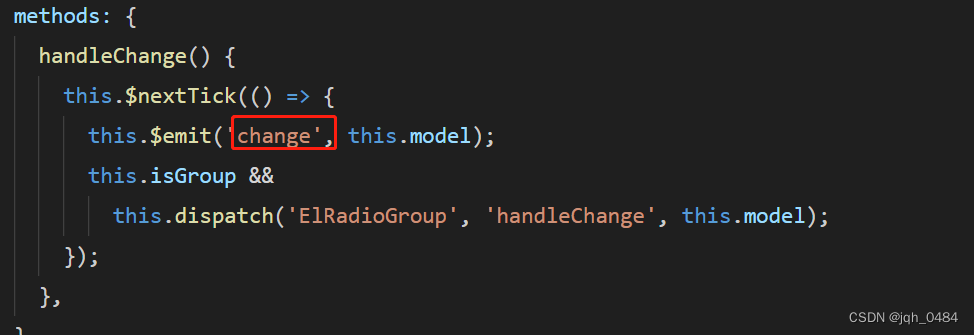
三、radio 事件
3.1 input 事件,绑定值发生变化时触发的事件,回调参数为选中的 radio label 值,具体如下:
通过 input 事件可以进行获取值之后的操作,源码如下: