感觉最近好像闯鬼了,赶紧写个八卦图避避邪,开玩笑了,不废话,上菜,看效果上代码。
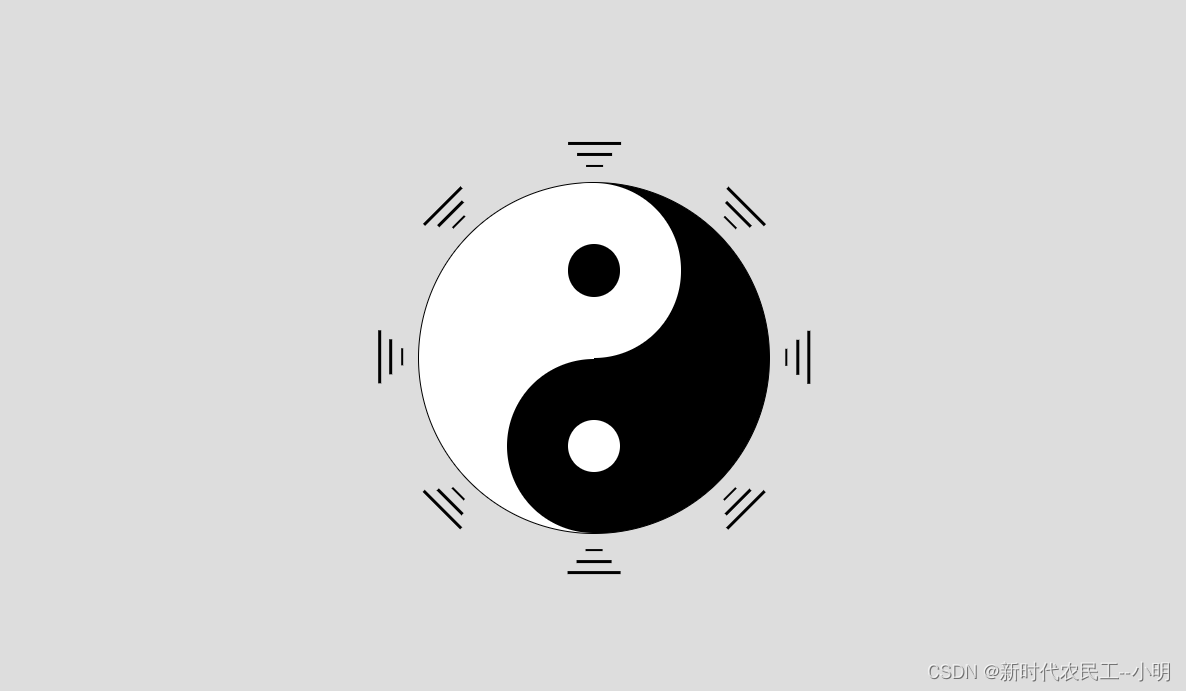
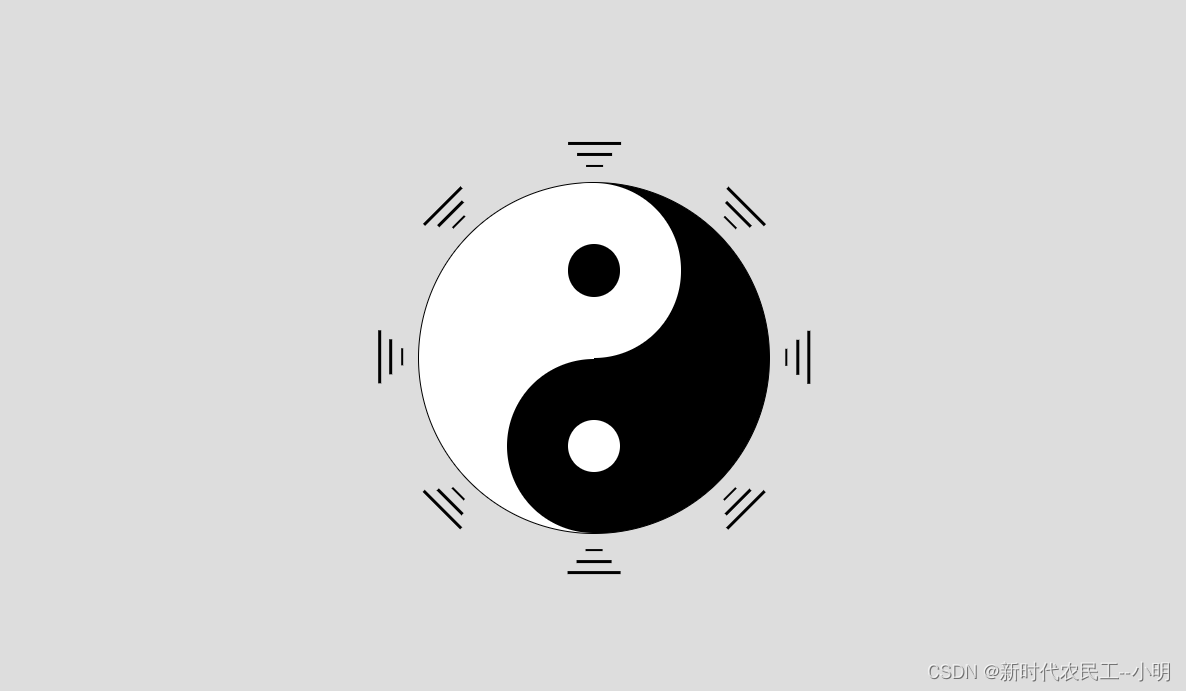
- 效果

- 代码,你们都是大佬,这里就不解释代码了 (hover会转动喔)。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>太极八卦图</title><style>body {height: 100vh;display: flex;align-items: center;justify-content: center;background: #ddd;box-sizing: border-box;margin: 0;padding: 0;}.main {position: relative;display: flex;align-items: center;justify-content: center;}.taijitu {position: relative;width: 200px;height: 200px;display: flex;background: linear-gradient(#000 50%, #fff 50%);border: 1px solid #000;border-radius: 50%;transform: rotate(90deg);}.taijitu::before,.taijitu::after {content: '';width: 30px;height: 30px;border-radius: 50%;border: 35px solid transparent;}.taijitu::before {position: absolute;left: 0;top: 50px;background: #000;border-color: #fff;}.taijitu::after {position: absolute;right: 0;top: 50px;background: #fff;border-color: #000;}.main:hover {transform: rotate(666turn);transition-delay: 1s;transition-property: all;transition-duration: 59s;transition-timing-function: cubic-bezier(0.34, 0, 0.84, 1);}.baguaBox {position: absolute;width: 128%;}.baguaBox .item {position: relative;display: flex;align-items: center;width: 100%;}.baguaBox > div:nth-child(2) {transform: rotate(-45deg);}.baguaBox > div:nth-child(3) {transform: rotate(-90deg);}.baguaBox > div:nth-child(4) {transform: rotate(-135deg);}.baguaBox > div:nth-child(1) div:first-child,.baguaBox > div:nth-child(2) div:first-child,.baguaBox > div:nth-child(3) div:first-child,.baguaBox > div:nth-child(4) div:first-child {transform: rotate(-90deg);}.baguaBox > div:nth-child(1) div:last-child,.baguaBox > div:nth-child(2) div:last-child,.baguaBox > div:nth-child(3) div:last-child,.baguaBox > div:nth-child(4) div:last-child {transform: rotate(90deg);}.item div {position: absolute;}.item div:first-child {left: 0;}.item div:last-child {right: 0;}.item div span {margin: auto;display: block;width: 30px;height: 1.5px;background: #000;margin-bottom: 5px;}.item div span:nth-child(2) {width: 20px;}.item div span:nth-child(3) {width: 10px;}</style></head><body><div class="main"><div class="taijitu"></div><div class="baguaBox"><div class="item"><div><span></span><span></span><span></span></div><div><span></span><span></span><span></span></div></div><div class="item"><div><span></span><span></span><span></span></div><div><span></span><span></span><span></span></div></div><div class="item"><div><span></span><span></span><span></span></div><div><span></span><span></span><span></span></div></div><div class="item"><div><span></span><span></span><span></span></div><div><span></span><span></span><span></span></div></div></div></div></body>
</html>