首先添加两个量化的插件,方便对项目目前的情况进行分析:
1.添加speed-measure-webpack-plugin插件 —量化的指标可以看出前后对比

使用步骤:
- 安装speed-measure-webpack-plugin依赖
npm install speed-measure-webpack-plugin -D
- 配置vue.config.js 文件
const SpeedMeasurePlugin = require("speed-measure-webpack-plugin");configureWebpack:{plugins: [//开启打包计时new SpeedMeasurePlugin()]
2.添加webpack-bundle-analyzer,分析项目打包后文件的占比

使用步骤:
- webpack-bundle-analyzer的安装
npm install -D webpack-bundle-analyzer
- 配置vue.config.js文件
module.exports = {chainWebpack: (config) => {if (process.env.ANALAYZ) { config.plugin('webpack-bundle-analyzer').use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin); }},
};
- 在package.json文件汇总添加analyz分析命令
"scripts": {"serve": "vue-cli-service serve","build": "vue-cli-service build","lint": "vue-cli-service lint","analyz": "cross-env ANALAYZ=true vue-cli-service build"
},
- 执行analyz分析命令
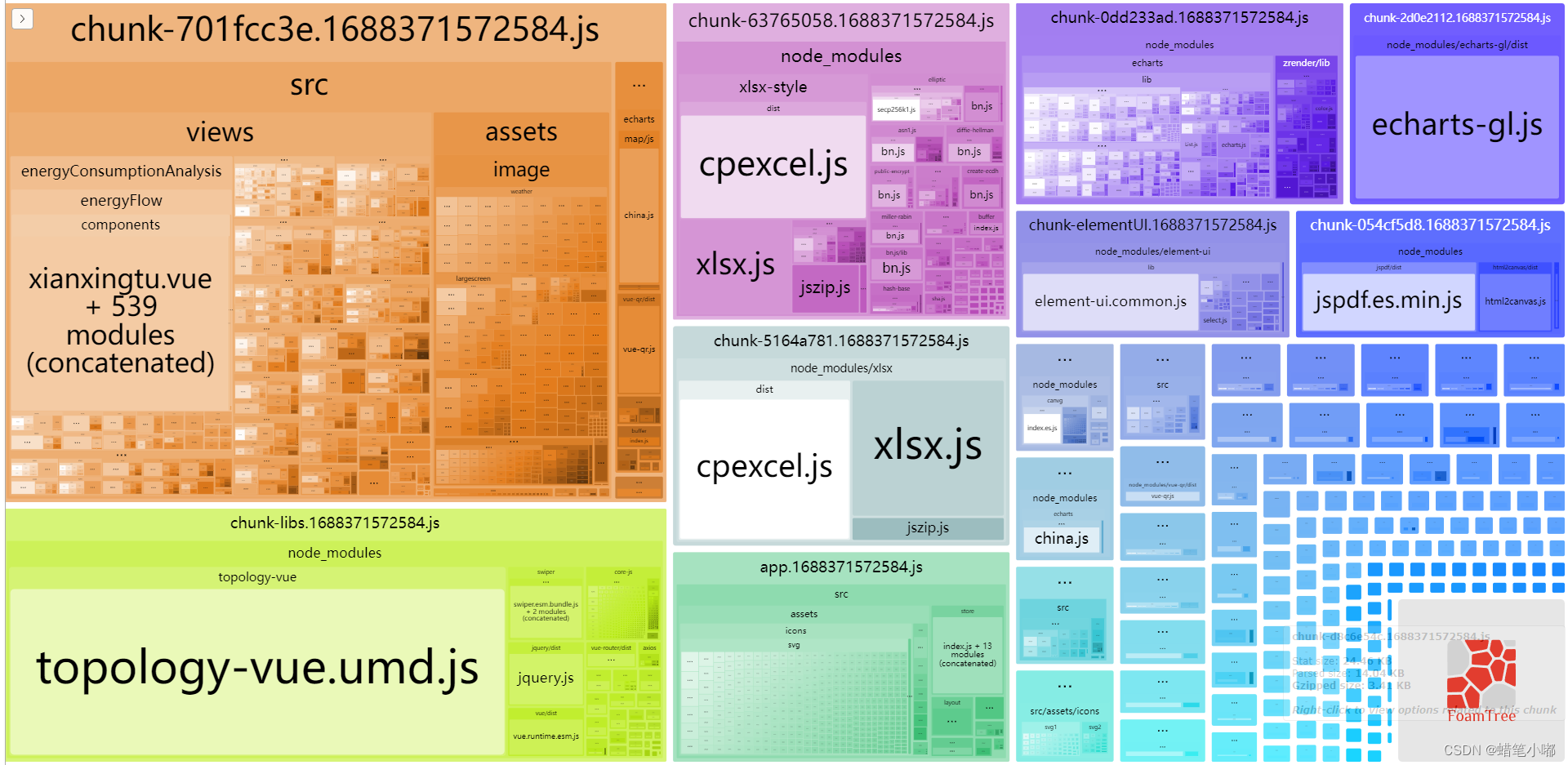
npm run analyz
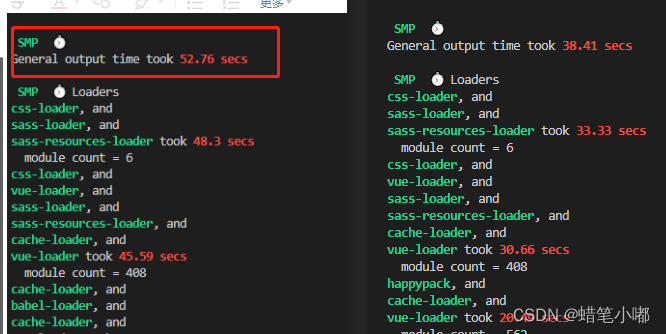
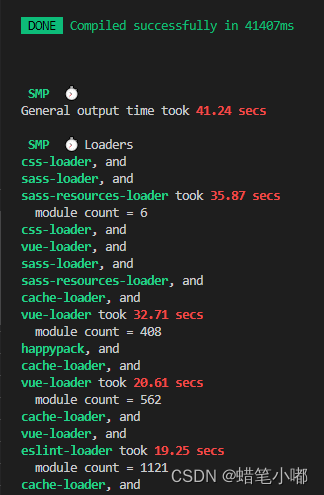
接下来根据上面插件显示的结果,进行进一步的优化:
1. 添加HappyPack
原理: 由于有大量文件需要解析和处理,构建是文件读写和计算密集型的操作,特别是当文件数量变多后,Webpack 构建慢的问题会显得严重。文件读写和计算操作是无法避免的,那能不能让 Webpack 同一时刻处理多个任务,发挥多核 CPU 电脑的威力,以提升构建速度呢?
HappyPack 就能让 Webpack 做到这点,它把任务分解给多个子进程去并发的执行,子进程处理完后再把结果发送给主进程。
使用步骤:
- 安装 happypack:
npm install happypack -D
- 配置vue.config.js文件
const HappyPack = require('happypack')
const os = require('os')
const happyThreadPool = HappyPack.ThreadPool({ size: os.cpus().length });configureWebpack:{plugins: [//开启HappyPacknew HappyPack({id:'babel',loaders:['babel-loader?cacheDirectory=true'],threadPool:happyThreadPool}),}chainWebpack(config) {//开启happypackconst jsRule = config.module.rule('js');jsRule.uses.clear();jsRule.use('happypack/loader?id=babel').loader('happypack/loader?id=babel').end();······}2.开启noParse
**原理:**如果一些第三方模块没有AMD/CommonJS规范版本,可以使用 noParse 来标识这个模块,这样 Webpack 会引入这些模块,但是不进行转化和解析,从而提升 Webpack 的构建性能 ,例如:jquery 、lodash。
noParse 属性的值是一个正则表达式或者是一个 function。
使用步骤:
1.配置 vue.config.js文件
configureWebpack:{module: {noParse: /^(lodash|moment)$/},}
3.添加DllPlugin
**原理:**有些时候,如果所有的JS文件都打成一个JS文件,会导致最终生成的JS文件很大,这个时候,我们就要考虑拆分 bundles。
DllPlugin 和 DLLReferencePlugin 可以实现拆分 bundles,并且可以大大提升构建速度,DllPlugin 和 DLLReferencePlugin 都是 webpack 的内置模块。
我们使用 DllPlugin 将不会频繁更新的库进行编译,当这些依赖的版本没有变化时,就不需要重新编译。我们新建一个 webpack 的配置文件,来专门用于编译动态链接库。
使用步骤:
- 安装相关插件
npm install webpack-cli@^3.2.3 add-asset-html-webpack-plugin@^3.1.3 clean-webpack-plugin@^1.0.1 --dev
- 新建文件webpack.dll.conf.js
const path = require('path')
const webpack = require('webpack')
const CleanWebpackPlugin = require('clean-webpack-plugin')// dll文件存放的目录
const dllPath = 'public/vendor'module.exports = {entry: {// 需要提取的库文件vue: ["vue", "vue-router", "vuex"],plugin: ['echarts','echarts-gl'],ui: ['topology-vue','element-ui'],},output: {path: path.join(__dirname, dllPath),filename: '[name].dll.js',// vendor.dll.js中暴露出的全局变量名// 保持与 webpack.DllPlugin 中名称一致library: '[name]_[hash]'},plugins: [// 清除之前的dll文件new CleanWebpackPlugin(),// 设置环境变量new webpack.DefinePlugin({'process.env': {NODE_ENV: 'production'}}),// manifest.json 描述动态链接库包含了哪些内容new webpack.DllPlugin({path: path.join(__dirname, dllPath, '[name]-manifest.json'),// 保持与 output.library 中名称一致name: '[name]_[hash]',context: process.cwd()})]
}- package.json新增一条命令,要安装webpack-cli
"scripts": {"dll": "webpack -p --progress --config ./webpack.dll.conf.js"}
- 执行 npm run dll, 会在public中生成vender文件夹
npm run dll
- 配置vue.config.js文件
const DllReferencePlugin = require('webpack/lib/DllReferencePlugin');configureWebpack:{//开启dllnew webpack.DllReferencePlugin({context: process.cwd(),manifest: require('./public/vendor/vendor-manifest.json')}),
- public 下的index.html引入一下文件
<!-- dll 文件 --><script src="./vendor/vendor.dll.js"></script>
4.添加gzip
原理: GZIP压缩可以大幅减小打包后文件的体积。
使用步骤:
- 安装插件
npm install compression-webpack-plugin -D
- 配置vue.config.js文件
configureWebpack:{plugins: [//开启gzipnew CompressionPlugin({test: /\.js$|\.html$|\.css$|\.jpg$|\.jpeg$|\.png/, // 需要压缩的文件类型threshold: 10240, // 归档需要进行压缩的文件大小最小值,我这个是10K以上的进行压缩deleteOriginalAssets: false // 是否删除原文件--会报错}),
- 在nginx中启用gzip压缩
# 开启gzip
gzip on;
# 设置缓冲区大小
gzip_buffers 4 16k;
#压缩级别官网建议是6
gzip_comp_level 6;
#压缩的类型
gzip_types image/svg+xml text/plain text/html text/xml text/css text/javascript application/xml application/xhtml+xml application/rss+xml application/javascript application/x-javascript application/x-font-ttf application/vnd.ms-fontobject font/opentype font/ttf font/eot font/otf;
#允许压缩的文件最小字节
gzip_min_length 10k;
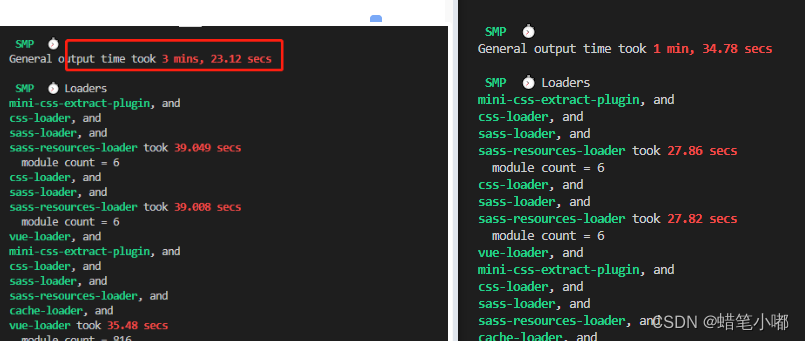
经过了以上的优化:
- 项目打包速度缩短了300%

2.运行速度也有所提升: