可以与容器组件联动用于按逻辑结构快速定位容器显示区域的组件。
说明:
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
无
接口
AlphabetIndexer(value: {arrayValue: Array<string>, selected: number})
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| arrayValue | Array<string> | 是 | 字母索引字符串数组,不可设置为空。 |
| selected | number | 是 | 初始选中项索引值,若超出索引值范围,则取默认值0。 从API version 10开始,该参数支持$$双向绑定变量。 |
属性
除支持通用属性外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
|---|---|---|
| color | ResourceColor | 设置文字颜色。 默认值:0x99000000。 |
| selectedColor | ResourceColor | 设置选中项文字颜色。 默认值:0xFF254FF7。 |
| popupColor | ResourceColor | 设置提示弹窗文字颜色。 默认值:0xFF254FF7。 |
| selectedBackgroundColor | ResourceColor | 设置选中项背景颜色。 默认值:0x1F0A59F7。 |
| popupBackground | ResourceColor | 设置提示弹窗背景色。 默认值:0xFFFFFFFF。 |
| usingPopup | boolean | 设置是否使用提示弹窗。 默认值:false。 |
| selectedFont | Font | 设置选中项文字样式。 默认值: { size:'12.0fp', style:FontStyle.Normal, weight:FontWeight.Normal, family:'HarmonyOS Sans' } |
| popupFont | Font | 设置提示弹窗字体样式。 默认值: { size:'24.0vp', style:FontStyle.Normal, weight:FontWeight.Normal, family:'HarmonyOS Sans' } |
| font | Font | 设置字母索引条默认字体样式。 默认值: { size:'12.0fp', style:FontStyle.Normal, weight:FontWeight.Normal, family:'HarmonyOS Sans' } |
| itemSize | string | number | 设置字母索引条字母区域大小,字母区域为正方形,即正方形边长。不支持设置为百分比。 默认值:16.0 单位:vp |
| alignStyle | value: IndexerAlign, offset10+?: Length | value:设置字母索引条弹框的对齐样式,支持弹窗显示在索引条右侧和左侧。 默认值: IndexerAlign.Right。 offset:设置提示弹窗与索引条之间间距,大于等于0为有效值,在不设置或设置为小于0的情况下间距与popupPosition.x相同。与popupPosition同时设置时,水平方向上offset生效,竖直方向上popupPosition.y生效。 |
| selected8+ | number | 设置选中项索引值。 默认值:0。 从API version 10开始,该参数支持$$双向绑定变量。 |
| popupPosition8+ | Position | 设置弹出窗口相对于索引器条上边框中点的位置。 默认值:{x:60.0, y:48.0}。 |
| popupSelectedColor10+ | ResourceColor | 设置提示弹窗非字母部分选中文字色。 默认值:#FF182431 |
| popupUnselectedColor10+ | ResourceColor | 设置提示弹窗非字母部分未选中文字色。 默认值:#FF182431 |
| popupItemFont10+ | Font | 设置提示弹窗非字母部分字体样式。 默认值: { size:24, weight:FontWeight.Medium } |
| popupItemBackgroundColor10+ | ResourceColor | 设置提示弹窗非字母部分背景色。 默认值:#FFFFFF |
| autoCollapse11+ | boolean | 设置是否使用自适应折叠模式。 默认值:false。 说明: - 如果字符串首字符为“#”,除去首字符。 当剩余字符数 ≤≤ 9时,选择全显示模式。 当9 < 剩余字符数 ≤≤ 13时,根据索引条高度自适应选择全显示模式或者短折叠模式。 当剩余字符数 > 13时,根据索引条高度自适应选择短折叠模式或者长折叠模式。 - 如果字符串首字符不为“#”。 当所有字符数 ≤≤ 9时,选择全显示模式。 当9 < 所有字符数 ≤≤ 13时,根据索引条高度自适应选择全显示模式或者短折叠模式。 当所有字符数 > 13时,根据索引条高度自适应选择短折叠模式或者长折叠模式。 |
IndexerAlign枚举说明
| 名称 | 描述 |
|---|---|
| Left | 弹框显示在索引条右侧。 |
| Right | 弹框显示在索引条左侧。 |
事件
除支持通用事件外,还支持以下事件:
| 名称 | 功能描述 |
|---|---|
| onSelected(callback: (index: number) => void)(deprecated) | 索引条选中回调,返回值为当前选中索引。 从API Version 8开始废弃,建议使用onSelect代替。 |
| onSelect(callback: (index: number) => void)8+ | 索引条选中回调,返回值为当前选中索引。 |
| onRequestPopupData(callback: (index: number) => Array<string>)8+ | 选中字母索引后,请求索引提示弹窗显示内容回调。 返回值:索引对应的字符串数组,此字符串数组在弹窗中竖排显示,字符串列表最多显示5个,超出部分可以滑动显示。 |
| onPopupSelect(callback: (index: number) => void)8+ | 字母索引提示弹窗字符串列表选中回调。 |
示例
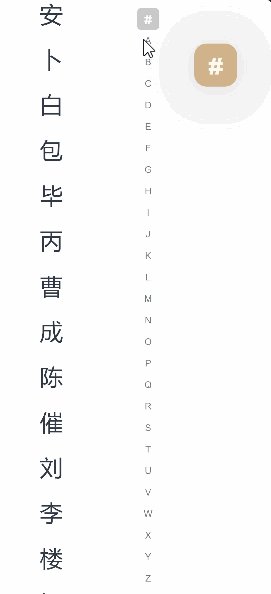
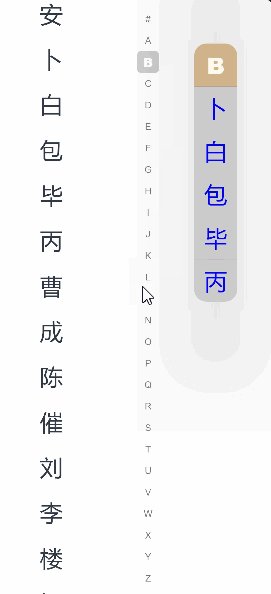
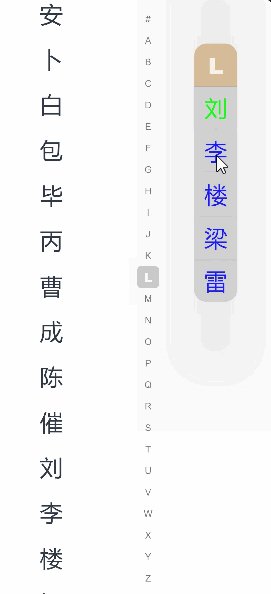
示例1
// xxx.ets
@Entry
@Component
struct AlphabetIndexerSample {private arrayA: string[] = ['安']private arrayB: string[] = ['卜', '白', '包', '毕', '丙']private arrayC: string[] = ['曹', '成', '陈', '催']private arrayL: string[] = ['刘', '李', '楼', '梁', '雷', '吕', '柳', '卢']private value: string[] = ['#', 'A', 'B', 'C', 'D', 'E', 'F', 'G','H', 'I', 'J', 'K', 'L', 'M', 'N','O', 'P', 'Q', 'R', 'S', 'T', 'U','V', 'W', 'X', 'Y', 'Z']build() {Stack({ alignContent: Alignment.Start }) {Row() {List({ space: 20, initialIndex: 0 }) {ForEach(this.arrayA, (item: string) => {ListItem() {Text(item).width('80%').height('5%').fontSize(30).textAlign(TextAlign.Center)}}, (item: string) => item)ForEach(this.arrayB, (item: string) => {ListItem() {Text(item).width('80%').height('5%').fontSize(30).textAlign(TextAlign.Center)}}, (item: string) => item)ForEach(this.arrayC, (item: string) => {ListItem() {Text(item).width('80%').height('5%').fontSize(30).textAlign(TextAlign.Center)}}, (item: string) => item)ForEach(this.arrayL, (item: string) => {ListItem() {Text(item).width('80%').height('5%').fontSize(30).textAlign(TextAlign.Center)}}, (item: string) => item)}.width('50%').height('100%')AlphabetIndexer({ arrayValue: this.value, selected: 0 }).selectedColor(0xFFFFFF) // 选中项文本颜色.popupColor(0xFFFAF0) // 弹出框文本颜色.selectedBackgroundColor(0xCCCCCC) // 选中项背景颜色.popupBackground(0xD2B48C) // 弹出框背景颜色.usingPopup(true) // 是否显示弹出框.selectedFont({ size: 16, weight: FontWeight.Bolder }) // 选中项字体样式.popupFont({ size: 30, weight: FontWeight.Bolder }) // 弹出框内容的字体样式.itemSize(28) // 每一项的尺寸大小.alignStyle(IndexerAlign.Left) // 弹出框在索引条右侧弹出.popupSelectedColor(0x00FF00).popupUnselectedColor(0x0000FF).popupItemFont({ size: 30, style: FontStyle.Normal }).popupItemBackgroundColor(0xCCCCCC).onSelect((index: number) => {console.info(this.value[index] + ' Selected!')}).onRequestPopupData((index: number) => {if (this.value[index] == 'A') {return this.arrayA // 当选中A时,弹出框里面的提示文本列表显示A对应的列表arrayA,选中B、C、L时也同样} else if (this.value[index] == 'B') {return this.arrayB} else if (this.value[index] == 'C') {return this.arrayC} else if (this.value[index] == 'L') {return this.arrayL} else {return [] // 选中其余子母项时,提示文本列表为空}}).onPopupSelect((index: number) => {console.info('onPopupSelected:' + index)})}.width('100%').height('100%')}}
}
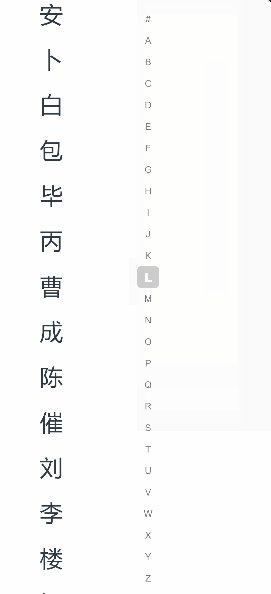
示例2
// xxx.ets
@Entry
@Component
struct AlphabetIndexerSample {private arrayA: string[] = ['安']private arrayB: string[] = ['卜', '白', '包', '毕', '丙']private arrayC: string[] = ['曹', '成', '陈', '催']private arrayJ: string[] = ['嘉', '贾']private value: string[] = ['#', 'A', 'B', 'C', 'D', 'E', 'F', 'G','H', 'I', 'J', 'K', 'L', 'M', 'N','O', 'P', 'Q', 'R', 'S', 'T', 'U','V', 'W', 'X', 'Y', 'Z']@State isNeedAutoCollapse: boolean = false;@State indexerHeight: string = '75%';build() {Stack({ alignContent: Alignment.Start }) {Row() {List({ space: 20, initialIndex: 0 }) {ForEach(this.arrayA, (item: string) => {ListItem() {Text(item).width('80%').height('5%').fontSize(30).textAlign(TextAlign.Center)}}, (item: string) => item)ForEach(this.arrayB, (item: string) => {ListItem() {Text(item).width('80%').height('5%').fontSize(30).textAlign(TextAlign.Center)}}, (item: string) => item)ForEach(this.arrayC, (item: string) => {ListItem() {Text(item).width('80%').height('5%').fontSize(30).textAlign(TextAlign.Center)}}, (item: string) => item)ForEach(this.arrayJ, (item: string) => {ListItem() {Text(item).width('80%').height('5%').fontSize(30).textAlign(TextAlign.Center)}}, (item: string) => item)}.width('50%').height('100%')Column() {Column() {AlphabetIndexer({ arrayValue: this.value, selected: 0 }).autoCollapse(this.isNeedAutoCollapse).height(this.indexerHeight).selectedColor(0xFFFFFF)// 选中项文本颜色.popupColor(0xFFFAF0)// 弹出框文本颜色.selectedBackgroundColor(0xCCCCCC)// 选中项背景颜色.popupBackground(0xD2B48C)// 弹出框背景颜色.usingPopup(true)// 是否显示弹出框.selectedFont({ size: 16, weight: FontWeight.Bolder })// 选中项字体样式.popupFont({ size: 30, weight: FontWeight.Bolder })// 弹出框内容的字体样式.itemSize(28)// 每一项的尺寸大小.alignStyle(IndexerAlign.Right)// 弹出框在索引条右侧弹出.popupSelectedColor(0x00FF00).popupUnselectedColor(0x0000FF).popupItemFont({ size: 30, style: FontStyle.Normal }).popupItemBackgroundColor(0xCCCCCC).onSelect((index: number) => {console.info(this.value[index] + ' Selected!');}).onRequestPopupData((index: number) => {if (this.value[index] == 'A') {return this.arrayA;} else if (this.value[index] == 'B') {return this.arrayB;} else if (this.value[index] == 'C') {return this.arrayC;} else if (this.value[index] == 'J') {return this.arrayJ;} else {return [];}}).onPopupSelect((index: number) => {console.info('onPopupSelected:' + index);})}.height('80%').justifyContent(FlexAlign.Center)Column() {Button('切换成折叠模式').margin('5vp').onClick(() => {this.isNeedAutoCollapse = true;})Button('切换索引条高度到30%').margin('5vp').onClick(() => {this.indexerHeight = '30%';})Button('切换索引条高度到70%').margin('5vp').onClick(() => {this.indexerHeight = '70%';})}.height('20%')}.width('50%').justifyContent(FlexAlign.Center)}.width('100%').height('100%')}}
}
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。