一、html2wxml 插件版
https://gitee.com/qwqoffice/html2wxml
申请使用注意事项
插件版本解析服务是由 QwqOffice 完成,存在不稳定因素,如对稳定性有很高的要求,请自行搭建解析服务,或在自家服务器上直接完成解析。对于有关插件版本不能使用/不能解析的提问,不作任何回答。

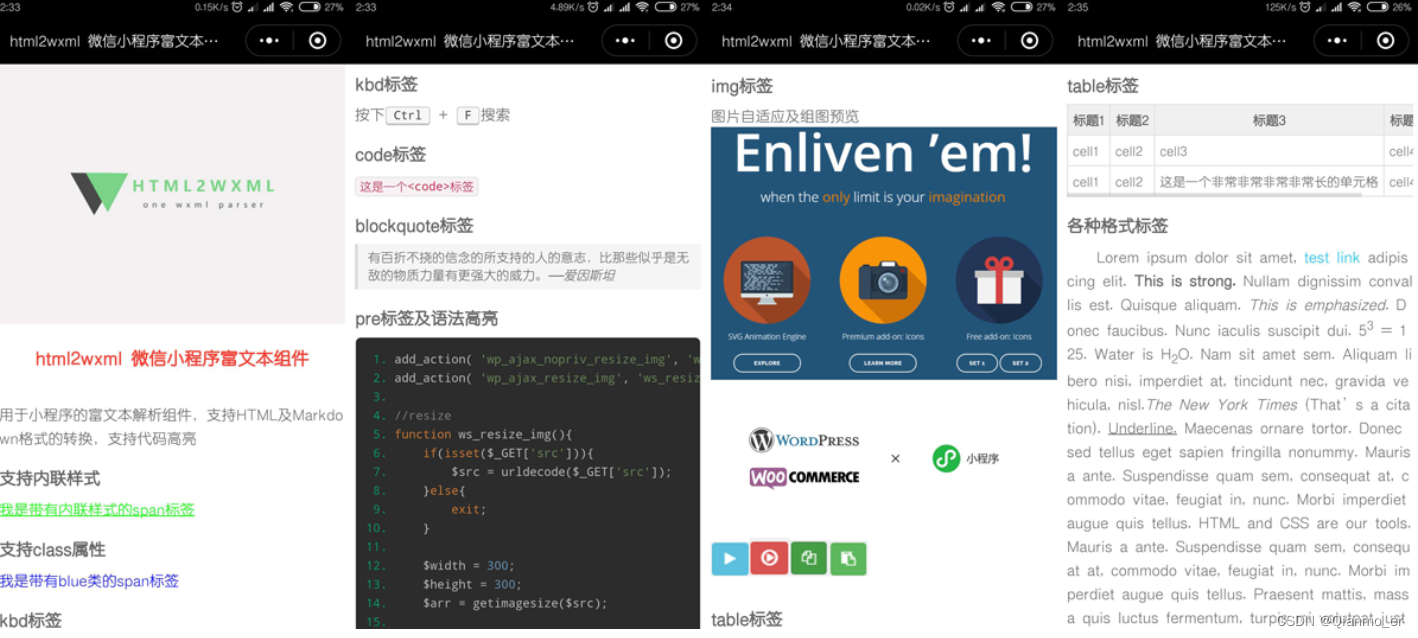
效果

参考
小程序富文本解析 https://github.com/icindy/wxParse
PHP移植版highlight.js https://github.com/scrivo/highlight.php
PHP编写的Markdown解析器 https://github.com/erusev/parsedown
演示
扫码打开演示小程序

小程序端用法
三种版本演示
三种版本演示所用的小程序源码均在demo目录中
(1) 插件版本准备
-
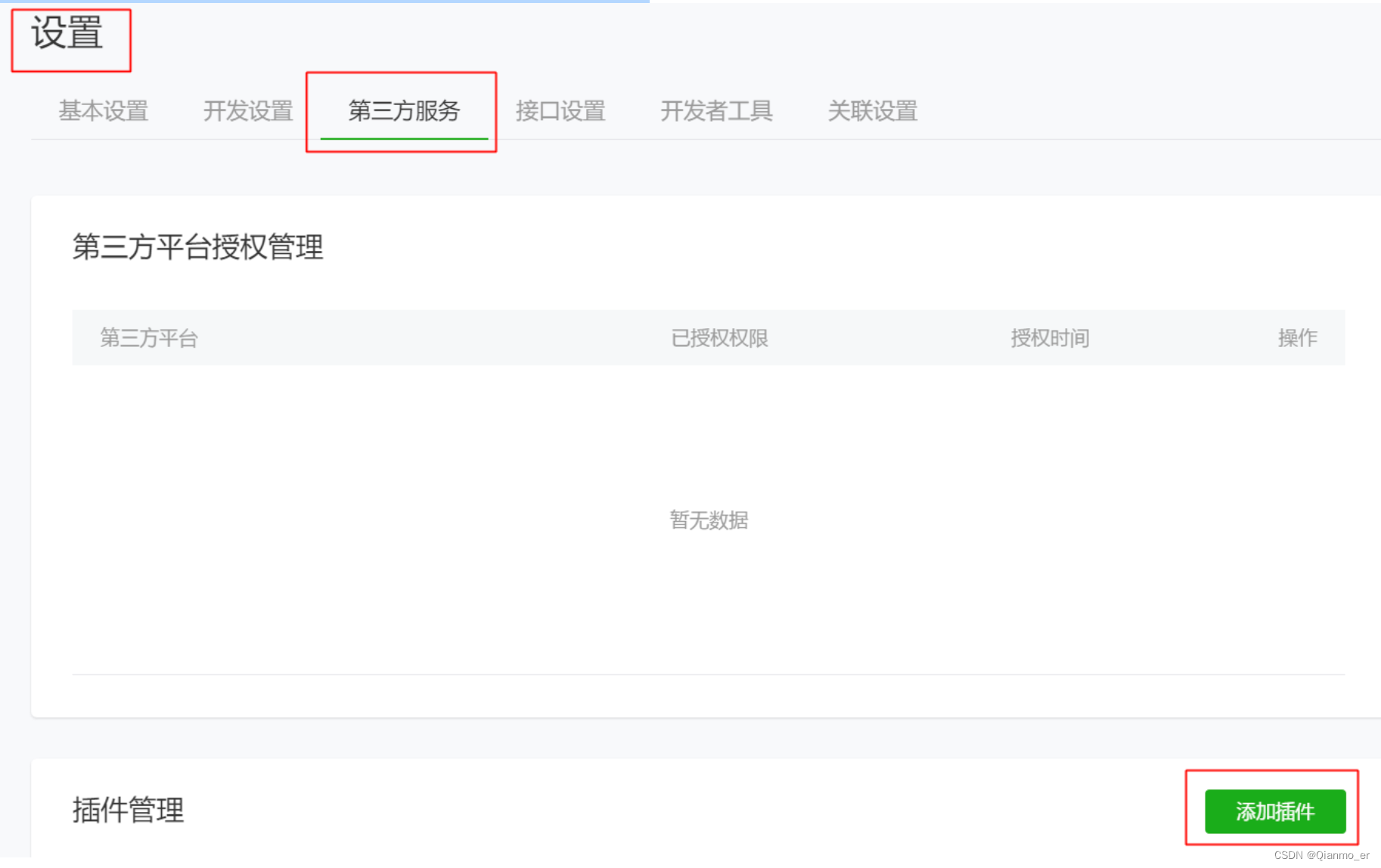
打开小程序管理后台,转到设置 - 第三方服务,点击添加插件

-
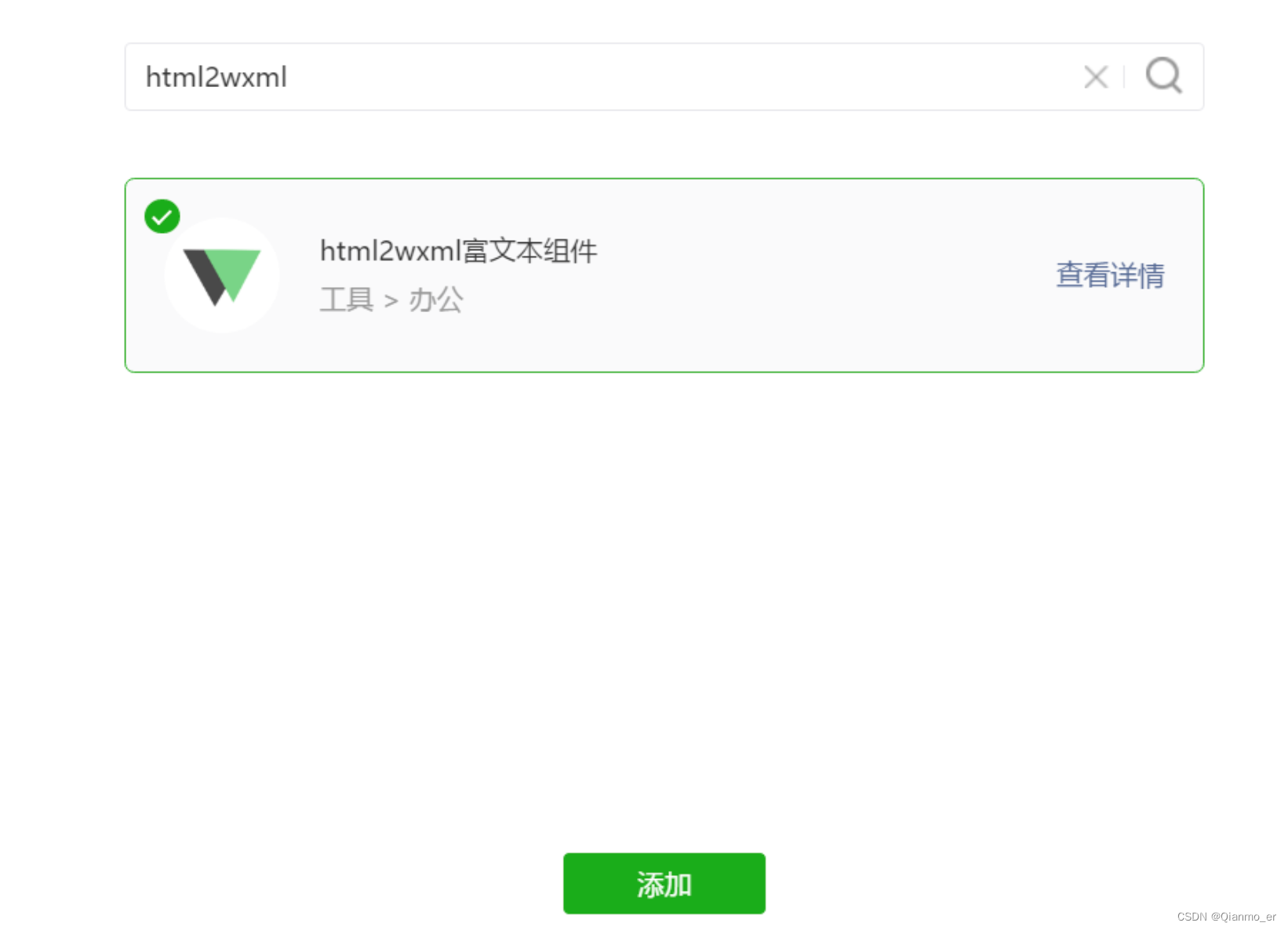
搜索
html2wxml,选中并添加

-
添加成功

-
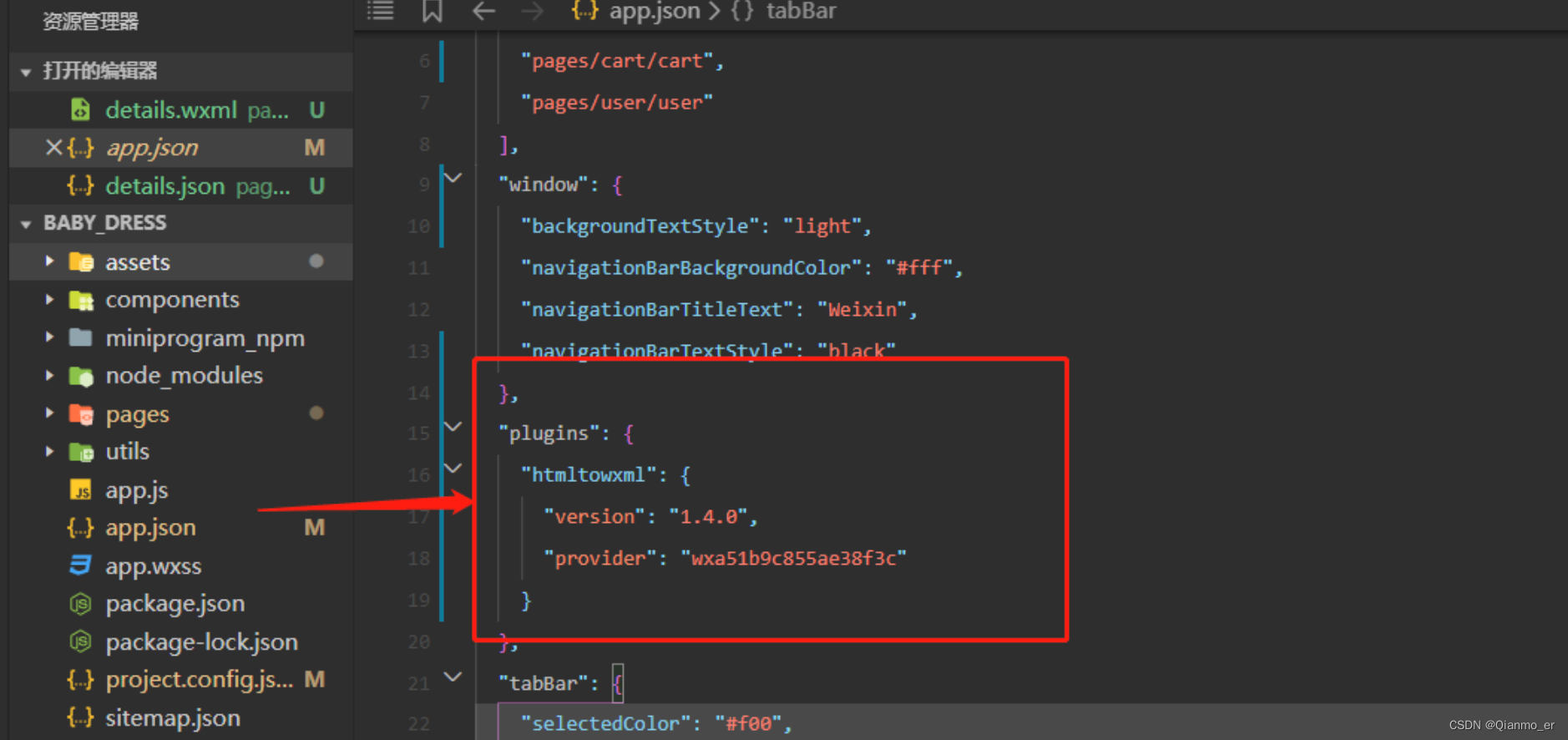
回到小程序开发环境,编辑 app.json ,添加插件声明,最新版为 1.4.0
"plugins": {"htmltowxml": {"version": "1.4.0","provider": "wxa51b9c855ae38f3c"}
}

- 在对应页面的
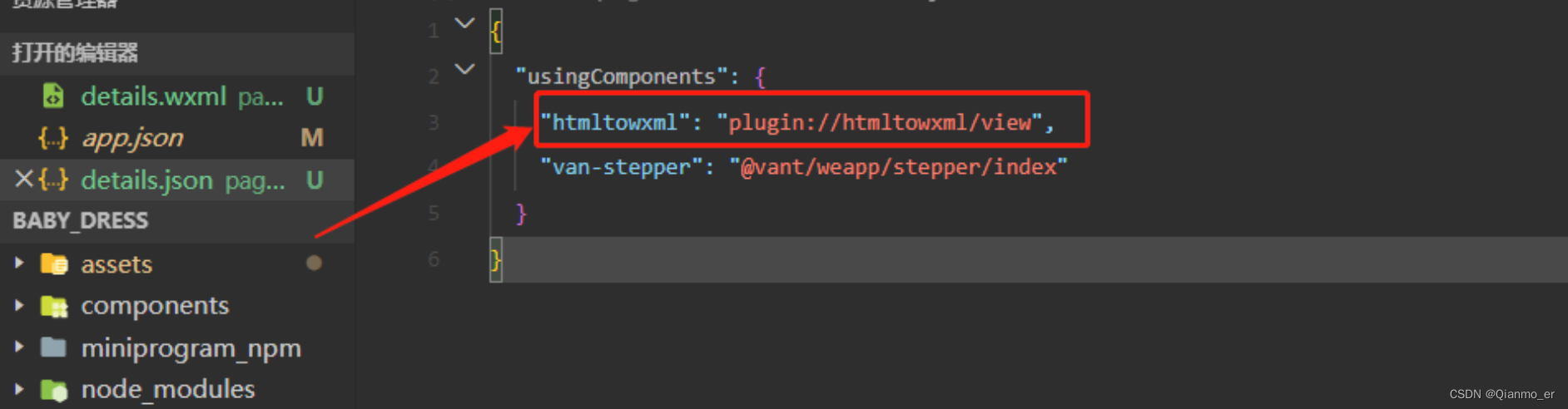
json文件,比如首页index.json,添加使用插件组件的声明
"usingComponents": {"htmltowxml": "plugin://htmltowxml/view"
}

基本配置就已经完成剩下的就是如何在页面上渲染使用了

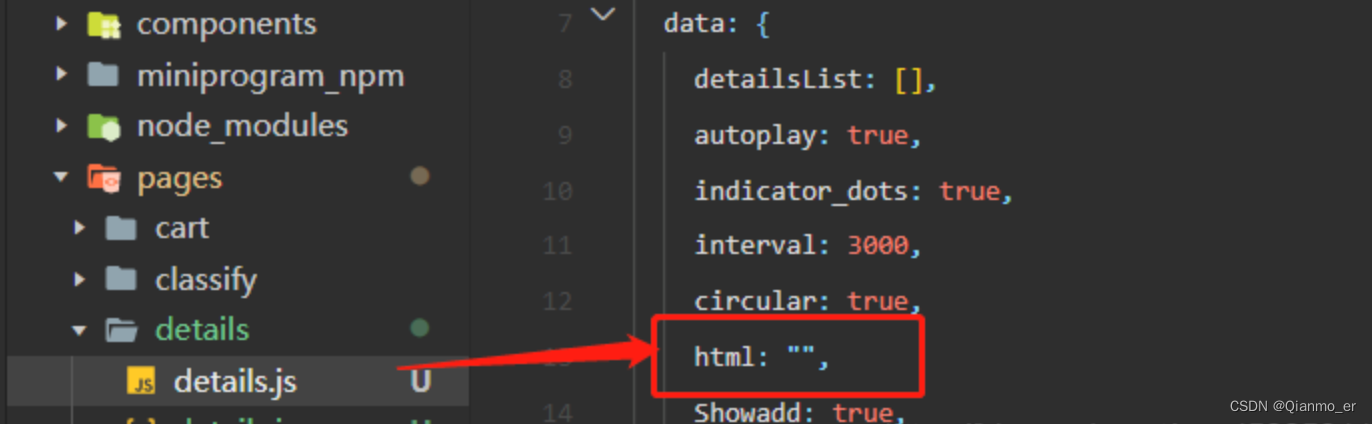
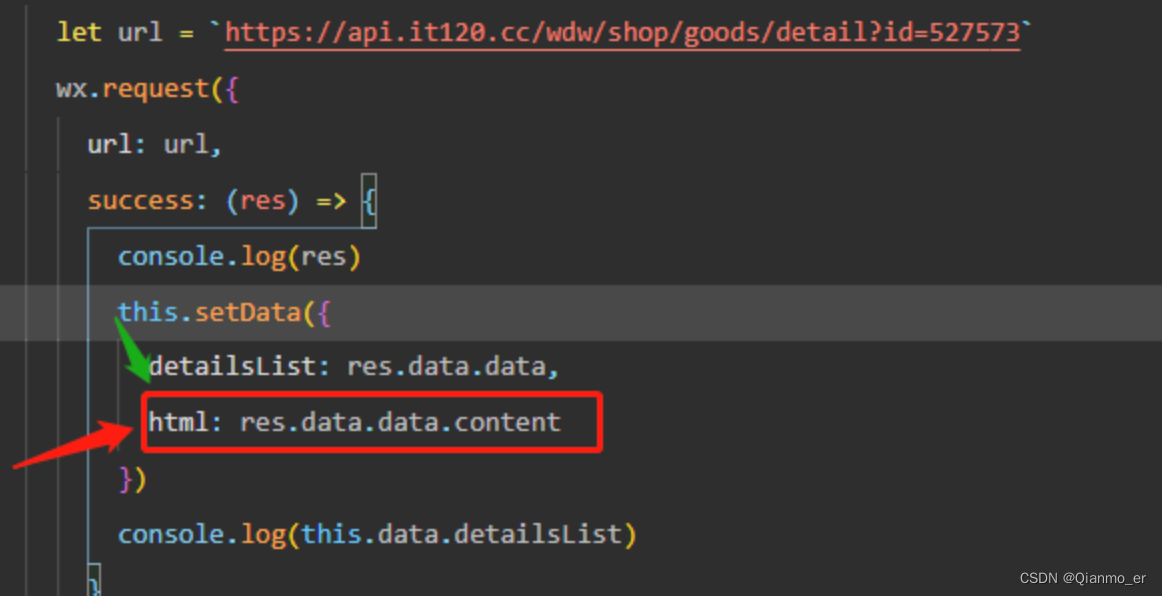
因为是写好的页面数据比较多,我也是给大家标注了一下,就是声明一个空的数据去接收你的富文本字段而已

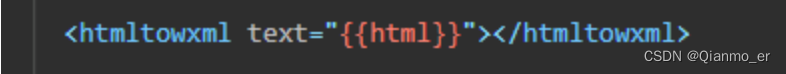
最后一步在页面上渲染使用就行

(2) 组件版本准备
-
复制整个
html2wxml-component文件夹到小程序目录 -
在对应页面的
json文件,比如首页index.json,添加使用组件的声明,注意路径
"usingComponents": {"htmltowxml": "path/to/html2wxml-component/html2wxml"
}
(3) 模板版本准备
-
复制整个
html2wxml-template文件夹到小程序目录 -
在对应页面的 js 文件,比如首页
index.js,添加引用声明,并使用html2wxml方法进行数据绑定,注意路径,参数分别为绑定的数据名、已解析的富文本数据、当前页面对象和容器与屏幕边缘的单边的距离
var html2wxml = require(‘path/to/html2wxml-template/html2wxml.js’);
html2wxml.html2wxml(‘article’, res.data, this, 5);
- 在对应页面的
wxml文件,比如首页index.wxml,添加引用模板的声明,并使用模板,注意路径和绑定的数据名
<import src="path/to/html2wxml-template/html2wxml.wxml" /><template is="html2wxml" data="{{wxmlData:article}}" />
- 在对应页面的
wxss文件,比如首页index.wxss或app.wxss, 引入样式表和你喜欢的代码高亮样式,注意路径
@import "path/to/html2wxml-template/html2wxml.wxss";@import "path/to/html2wxml-template/highlight-styles/darcula.wxss";
(4) 组件使用方法(仅适用于插件版本和组件版本)
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| text | String | null | 要渲染的HTML或Markdown文本 |
| json | Object | {} | 已经过解析的JSON数据 |
| type | String | html | 要渲染的文本类型,可用值html,markdown,md |
| highlight | Boolean | true | 是否对pre内文本进行代码高亮 |
| highlightStyle | String | darcula | pre代码高亮样式,可用值default,darcula,dracula,tomorrow |
| highlightLanguages | Array | [‘html’, ‘js’, ‘css’, ‘php’] | pre代码高亮检测语言。 |
| linenums | Boolean | true | 是否为pre添加行号显示 |
| padding | Number | 5 | html2wxml组件与屏幕边缘的单边距离,用于图片自适应 |
| imghost | String | null | 对img标签中src属性可能的相对路径进行域名补全 |
| showLoading | Boolean | true | 是否显示加载中动画 |
| bindWxmlTagATap | Handler | 点击a标签的回调 |
示例
// 将Page中的content数据作为HTML格式渲染
<htmltowxml text="{{content}}" bindWxmlTagATap="wxmlTagATap" ></htmltowxml>// 禁用代码高亮功能
<htmltowxml text="{{content}}" highlight="{{false}}" bindWxmlTagATap="wxmlTagATap" ></htmltowxml>// 禁用代码行号显示功能
<htmltowxml text="{{content}}" linenums="{{false}}" bindWxmlTagATap="wxmlTagATap" ></htmltowxml>// 代码高亮样式改为tomorrow
<htmltowxml text="{{content}}" highlightStyle="tomorrow" bindWxmlTagATap="wxmlTagATap" ></htmltowxml>// 设置代码高亮检测语言 (最多6个,自行搭建服务不受限制)
<htmltowxml text="{{content}}" highlightLanguages="{{['html','js','php','css','cpp','ruby']}}" bindWxmlTagATap="wxmlTagATap" ></htmltowxml>// 对HTML数据中的img标签的相对路径补全域名
<htmltowxml text="{{content}}" imghost="https://www.qwqoffice.com" bindWxmlTagATap="wxmlTagATap" ></htmltowxml>// 禁用加载中动画
<htmltowxml text="{{content}}" showLoading="{{false}}" bindWxmlTagATap="wxmlTagATap" ></htmltowxml>// 将Page中的text数据作为Markdown格式渲染
<htmltowxml text="{{text}}" type="md" bindWxmlTagATap="wxmlTagATap" ></htmltowxml>// 直接渲染Page中的已经过解析的obj数据
<htmltowxml json="{{obj}}" bindWxmlTagATap="wxmlTagATap" ></htmltowxml>
服务端用法
具体用法请参考:https://github.com/qwqoffice/html2wxml
富文本的解析默认是由QwqOffice完成,存在不稳定因素,你可以自行搭建解析服务或将解析组件引入到你的项目中。
-
复制整个
html2wxml-php文件夹到项目目录中 -
引入类文件
class.ToWXML.php
include( 'path/to/html2wxml-php/class.ToWXML.php' );
- 实例化
html2wxml,进行解析并输出,示例:
$towxml = new ToWXML();$json = $towxml->towxml( '<h1>H1标题</h1>', array('type' => 'html','highlight' => true,'linenums' => true,'imghost' => null,'encode' => false,'highlight_languages' => array( 'html', 'js', 'php', 'css' )) );echo json_encode( $json, JSON_UNESCAPED_UNICODE );
参数介绍
| 参数名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| text | String | 要渲染的HTML或Markdown文本 | |
| args | Array | [] | 附加参数 |
args 参数介绍
| 参数名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| type | String | html | 要渲染的文本类型,可用值html,markdown,md |
| highlight | Boolean | true | 是否对pre内文本进行代码高亮 |
| highlight_languages | Array | [‘html’, ‘js’, ‘css’, ‘php’] | pre代码高亮检测语言。查看可用语言 |
| linenums | Boolean | true | 是否为pre添加行号显示 |
| imghost | String | null | 对img标签中src属性可能的相对路径进行域名补全 |
| encode | Boolean | true | 是否对结果进行JSON编码 |
二、Towxml
https://gitcode.net/mirrors/sbfkcel/towxml
https://github.com/sbfkcel/towxml
Towxml 是一个可将HTML、markdown转换为WXML(WeiXin Markup Language)的渲染库。
由于微信小程序不能直接渲染HTML,因此富文本编辑器生成的HTML内容无法直接在小程序中展示。
可能是出于安全因素考虑,即使WXML文本在小程序中也是以字符串方式进行渲染。
所以……
然后……
于是,Towxml 就因此降临了。
特色
- 支持代码语法高亮
- 使用简单
- 多主题动态支持
- 极致的中文排版优化
快速上手
- 克隆TOWXML到小程序根目录
git clone https://github.com/sbfkcel/towxml.git
- 在小程序app.js中引入库
//app.js
const Towxml = require('/towxml/main'); //引入towxml库
App({onLaunch: function () {},towxml:new Towxml() //创建towxml对象,供小程序页面使用
})
- 在小程序页面文件中引入模版
<!--pages/index.wxml--><!--引入towxml模版入口文件,并使用模版-->
<import src="/towxml/entry.wxml"/>
<template is="entry" data="{{...article}}"/>
- 在小程序对应的js中请求数据
//pages/index.jsconst app = getApp();
Page({data: {//article将用来存储towxml数据article:{}},onLoad: function () {const _ts = this;//请求markdown文件,并转换为内容wx.request({url: 'http://xxx/doc.md',header: {'content-type': 'application/x-www-form-urlencoded'},success: (res) => {//将markdown内容转换为towxml数据let data = app.towxml.toJson(res.data,'markdown');//设置文档显示主题,默认'light'data.theme = 'dark';//设置数据_ts.setData({article: data});}});}
})
- 引入对应的WXSS
/**pages/index.wxss**//**基础风格样式**/
@import '/towxml/style/main.wxss';/**如果页面有动态主题切换,则需要将使用到的样式全部引入**//**主题配色(浅色样式)**/
@import '/towxml/style/theme/light.wxss';/**主题配色(深色样式)**/
@import '/towxml/style/theme/dark.wxss';
OK,大功告成~~
API
如果为了追求极致的体验,建议将markdown、html转换为towxml数据的过程放在服务器上,在小程序中直接请求数据即可。
- 依赖环境
需要 Node.js 环境。(已经安装请忽略)
- 安装
towxml
npm install towxml
- 接口使用
const Towxml = require('towxml');
const towxml = new Towxml();//Markdown转WXML
let wxml = towxml.md2wxml('# Article title');//html转WXML
let wxml = towxml.html2wxml('<h1>Article title</h1>');//Markdown转towxml数据
let data = towxml.toJson('# Article title','markdown');//htm转towxml数据
let data = towxml.toJson('# Article title');
Demo示例
- 将
towxml/demo添加为小程序工程 - 再克隆
towxml到demo目录 - 使用小程序开发工具编译即可