Axure元件库包含基本的工具组件,可以使原型绘制节省大量的重复工作,保持整个设计页面的一致性和标准化,同时显得专业。Axure元件库就像我们日常生活中的门把手、自行车踏板和桌子上的螺丝钉,需要组装才能使用。作为一名成熟的产品经理,经过一定的工作积累,将有自己独家的Axure元件库集合。那么,对于新手小白来说,在哪里可以找到Axure元件库呢?
即时设计作为一种专业的原型设计,可以节省产品经理大量重复的工作时间和组件设计理念,使高保真原型设计从头到尾交付体验!
Axure元件库合集,免费下载
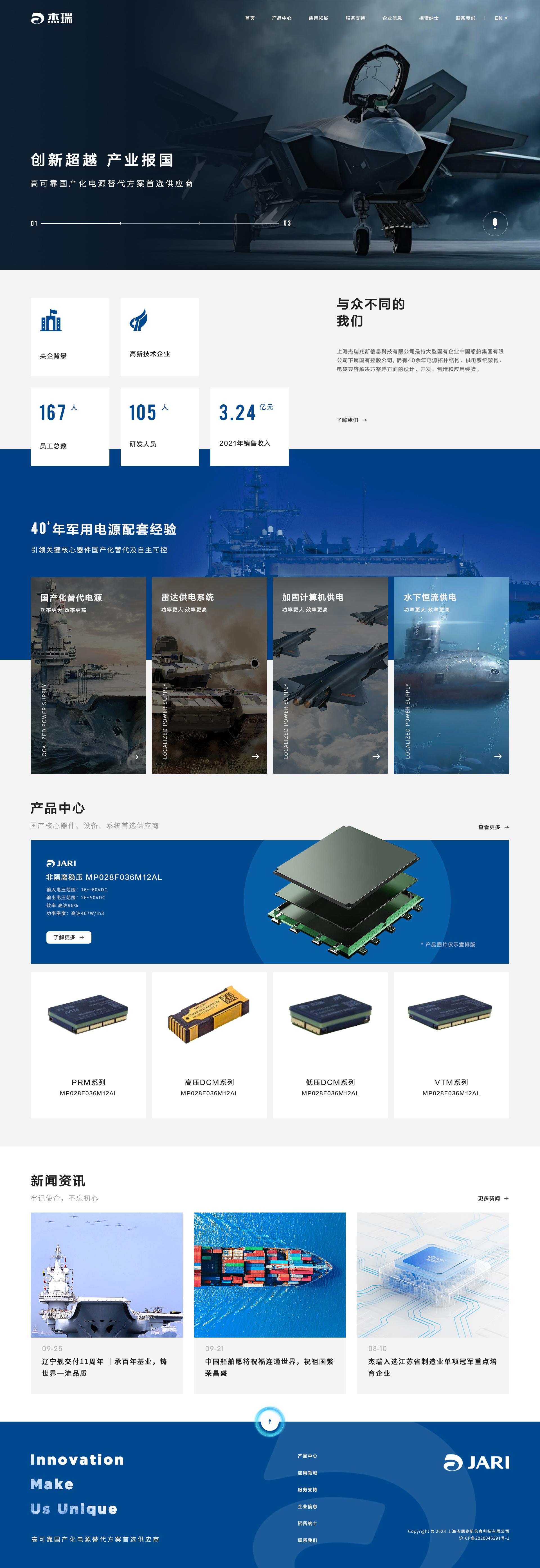
线框图设计模板
原型应从Axure元件库线框图开始。在任何网站或移动应用设计过程中,Axure元件库线框图作为设计元素和功能图,有助于定义和更好地传达信息层次结构,让参与设计开发的人更好地了解设计师的思路和功能点。即时设计资源社区提供高质量的Axure元件库线框图模板,为设计师节省了大量的在线搜索时间,加快了设计进度。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/community?category=explore&source=csdn&plan=btt307
https://js.design/community?category=explore&source=csdn&plan=btt307

国内外大厂设计系统
原型设计必须遵循市场上的用户习惯。许多大型工厂都有相当完善的Axure元件库设计系统和组件库供产品经理参考。
即时设计资源社区内置大量国内外大厂的设计系统和组件库,包括TDesign、Arco Design、Ant Design、Material design等优秀的设计规范,所有大厂组件库资源都可以一键调用,可以学习最新的设计规范,统一项目的视觉效果。颜色、文本样式和图层样式不仅可以一键保存为资源,还可以重复添加为组件资源,与团队共享,实现快速再利用。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/community?category=explore&source=csdn&plan=btt307
https://js.design/community?category=explore&source=csdn&plan=btt307

图标资源丰富
原型的绘制追求逻辑功能的完善,而不是细节的精心雕刻。因此,产品经理不应该花很多时间在原型中绘制图标。 即时设计资源社区包含了大量的Axure元件库图标,可以快速找到您需要的图标,包括单色、平面、3D三维、插图、时尚设计效果材料,可用于原型项目。支持一键拖动呼叫,也可以进行二次处理,不再需要担心在搜索图标上浪费宝贵的原型设计时间。

Axure元件库,在线导入即时设计
即时设计中的原型Axure元件库非常丰富,但是如果要将旧项目的Axure元件库集成导入即时设计进行集成,该怎么办呢?简单三步!
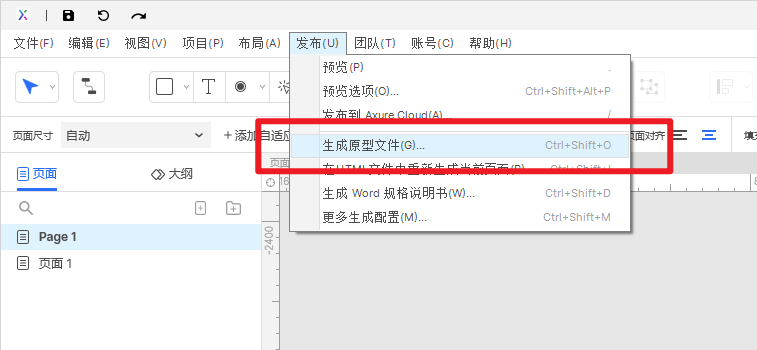
第一步:Axure元件库导出首先,点击Axure中的[发布]-生成原型文件。

然后创建一个空白文件夹作为导出位置,点击“发布到本地”即可。

第二步:压缩Axure文件成zip格式
创建文件夹,将生成的整个文件进行压缩,选择压缩文件格式为ZIP并且不能加密。
第三步:将Axure元件库导入即时设计
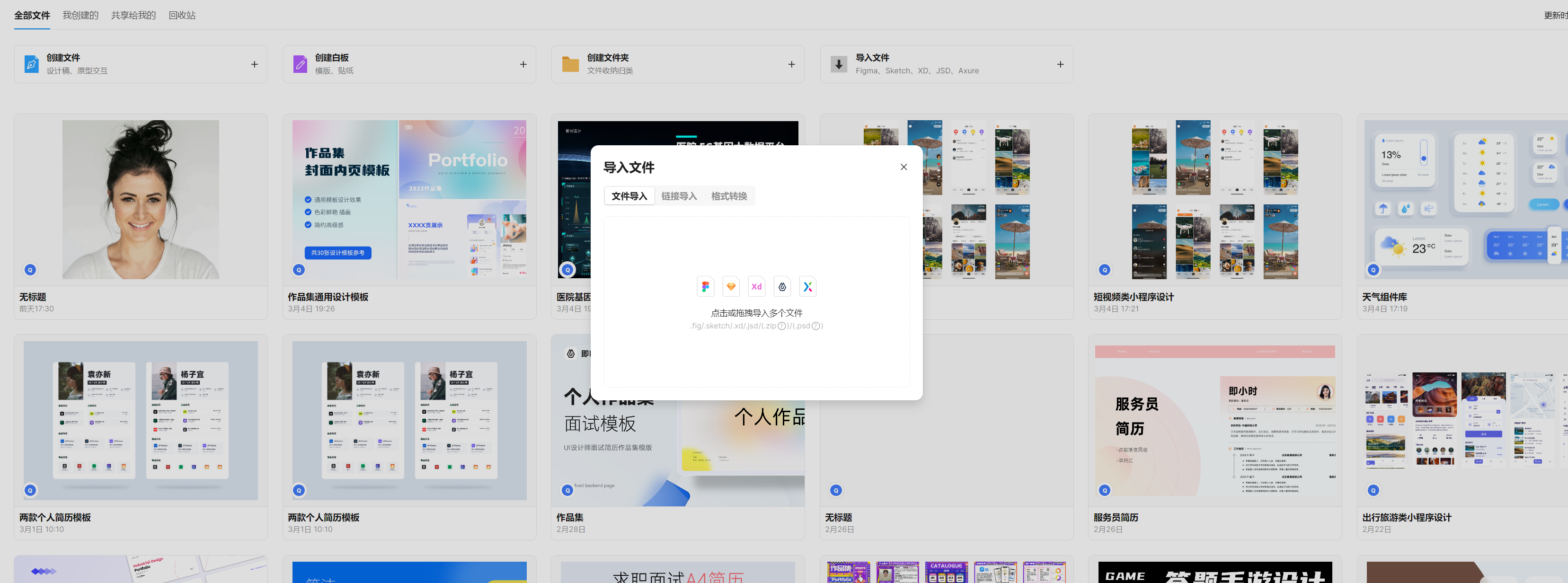
最后,免费注册即时设计账号,点击即时设计工作台导入-选择axure,导入axure元件库!

特别提醒:由于每个设计师的Axure元件库创建内容不同,可能会遇到特殊情况。因此,如果您对RP文件的引入有任何疑问,欢迎加入即时设计官方粉丝群进行反馈。我们将尽快帮助您解决问题! 即时设计具有一站式原型、设计和交付能力,是新一代在线原型设计合作工具。即时设计开创了一种新的原型设计合作模式,无需在工具之间切换、需求梳理、UI设计、原型设计、收集反馈、原型交付等工具。这个优秀的国内原型设计软件对你来说是惊人的吗?无论是Axure元件库还是原型设计功能,它都能快速有效地开始工作。
即时设计作为新一代原型、设计、交付工具,兼容Axure,Figma,Sketch,XD格式。通过即时设计直接导入 Axure 文件不仅可以完全恢复文件,还可以简化过程,补充多人合作、组件变体和交互设计的功能,使您获得更高质量的恢复效果。即时设计承诺永久免费为个人用户,企业和团队现在免费,所有内置功能都可以免费使用。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/community?category=explore&source=csdn&plan=btt307
https://js.design/community?category=explore&source=csdn&plan=btt307