| Unity3D特效百例 | 案例项目实战源码 | Android-Unity实战问题汇总 |
|---|---|---|
| 游戏脚本-辅助自动化 | Android控件全解手册 | 再战Android系列 |
| Scratch编程案例 | 软考全系列 | Unity3D学习专栏 |
| 蓝桥系列 | ChatGPT和AIGC |
👉关于作者
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎底部卡片私我,获取更多支持,交流让学习不再孤单。

👉实践过程

<!DOCTYPE html>
<html>
<style>
@media screen and (max-width: 600px) {body > * {font-size: 1.5em;}
}
#sect {width: 60vw;height: 20vh;padding: 1em;text-align: center;vertical-align: middle;display: block;position: relative;perspective: 600px;
}
#sect ul {display: block;top: 0;left: 0;right: 0;bottom: 0;width: 60%;height: 20%;transition: all 1.6666666667s;transform-style: preserve-3d;transform: translateZ(-40vmax) translateX(-20vw) rotateY(0deg);position: absolute;
}
#toggle:checked + #sect ul {transform: translateZ(-20em) translateX(0vw) rotateY(50deg);
}
#sect li {display: inline-block;position: absolute;font-size: 3em;margin-left: -5em;transition: all 1s;opacity: 1;color: #FF0000;transform-origin: center -100vmax;-webkit-animation: pendulum ease-in-out infinite alternate 5s;animation: pendulum ease-in-out infinite alternate 5s;
}
#sect li:before {content: "";position: absolute;bottom: 100%;width: 1px;box-shadow: 0 0 0 0.01em #00FF00;height: 25em;left: 50%;background-color: #00FF00;
}
#sect li:nth-of-type(0) {left: 0em;-webkit-animation-delay: -0s;animation-delay: -0s;
}
#sect li:nth-of-type(1) {left: 2.5em;-webkit-animation-delay: -0.1s;animation-delay: -0.1s;
}
#sect li:nth-of-type(2) {left: 5em;-webkit-animation-delay: -0.2s;animation-delay: -0.2s;
}
#sect li:nth-of-type(3) {left: 7.5em;-webkit-animation-delay: -0.3s;animation-delay: -0.3s;
}
#sect li:nth-of-type(4) {left: 10em;-webkit-animation-delay: -0.4s;animation-delay: -0.4s;
}
#sect li:nth-of-type(5) {left: 12.5em;-webkit-animation-delay: -0.5s;animation-delay: -0.5s;
}
#sect li:nth-of-type(6) {left: 15em;-webkit-animation-delay: -0.6s;animation-delay: -0.6s;
}
#sect li:nth-of-type(7) {left: 17.5em;-webkit-animation-delay: -0.7s;animation-delay: -0.7s;
}
#sect li:nth-of-type(8) {left: 20em;-webkit-animation-delay: -0.8s;animation-delay: -0.8s;
}
#sect li:nth-of-type(9) {left: 22.5em;-webkit-animation-delay: -0.9s;animation-delay: -0.9s;
}
#sect li:nth-of-type(10) {left: 25em;-webkit-animation-delay: -1s;animation-delay: -1s;
}
#sect li:nth-of-type(11) {left: 27.5em;-webkit-animation-delay: -1.1s;animation-delay: -1.1s;
}@-webkit-keyframes pendulum {from {transform: translateY(10vh) rotateX(-4deg);}to {transform: translateY(15vh) rotateX(5deg);}
}@keyframes pendulum {from {transform: translateY(10vh) rotateX(-4deg);}to {transform: translateY(15vh) rotateX(5deg);}
}</style>
<input type="checkbox" id="toggle" checked />
<section id="sect" width:20% height:20%><ul><li>芝麻</li><li>粒儿</li></ul>
</section>
</body>
</html>
👉其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:https://zhima.blog.csdn.net/
📢这位道友请留步☁️,我观你气度不凡,谈吐间隐隐有王者霸气💚,日后定有一番大作为📝!!!旁边有点赞👍收藏🌟今日传你,点了吧,未来你成功☀️,我分文不取,若不成功⚡️,也好回来找我。
温馨提示:点击下方卡片获取更多意想不到的资源。



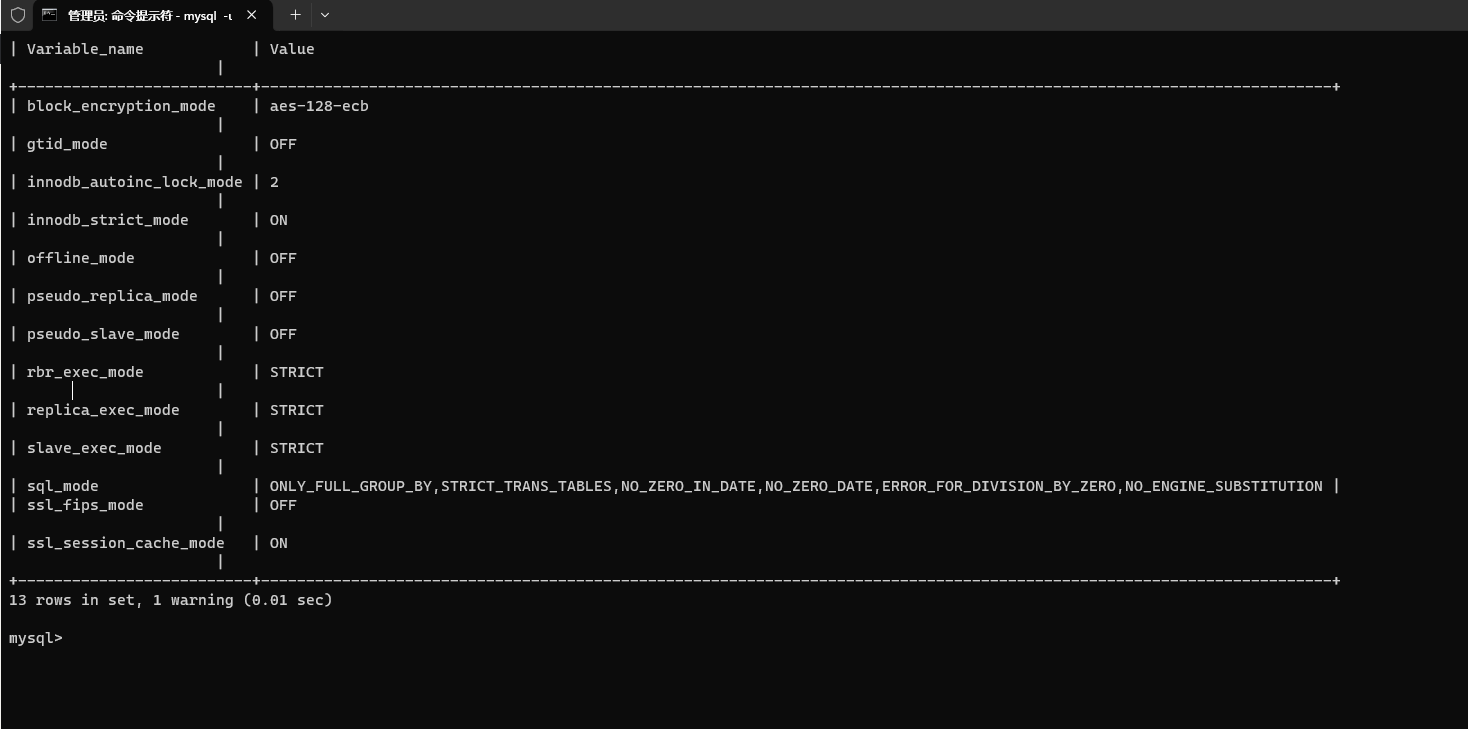
![[2024-03-09 19:55:01] [42000][1067] Invalid default value for ‘create_time‘【报错】](https://img-blog.csdnimg.cn/direct/3434d33fe79644ccb392a322885281c3.png)