- CSS3 用户界面
- resize
- 示例
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><div>fjlsdkfjlsdjnflnsdlfmlsdmflnsdlfjlsdjfsdf</div> </body> <style>div{width: 100px;height: 100px;border: 1px solid black;overflow: auto;resize: both;} </style> </html> -
补充:resize 属性,规定用户可以通过拉伸元素尺寸来显示溢出隐藏的内容。效果类似 <textarea></textarea> 文本域标签。可以说 <textarea> 标签自带 resize: both;所以可以通过设置 resize: none; 来禁止 <textarea> 的尺寸被拉伸。但是,值得注意的是溢出形式的设置:
-
当 overflow: hidden; 时,无论是否拉伸尺寸,超出尺寸的内容都会被隐藏裁剪;
-
当 overflow: scroll; 时,无论是否拉伸尺寸,元素始终显示滚动条;
-
当 overflow: auto; 时,仅尺寸小于内容显示时,才会出现滚动条,可以说,这是最美观的设置(<textarea> 也是自带此属性);
-
- 示例
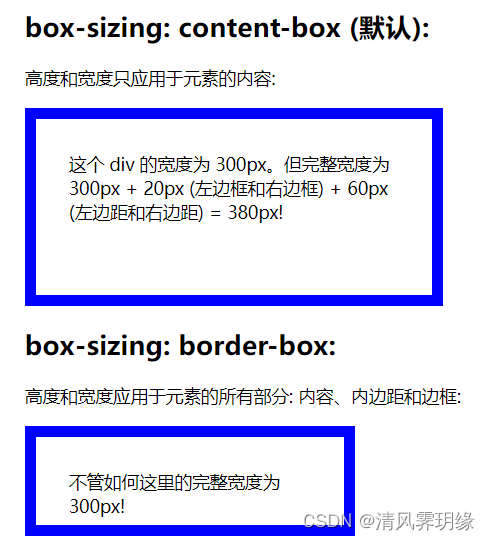
- box-sizing:用来告诉浏览器该使用哪种盒模型来渲染文档。
-
content-box 是默认的盒子模型,即 W3C 标准盒子模型,现如今所有主流浏览器都支持并使用该模型渲染布局,包括 IE。但麻烦却是一堆堆的,因为,在这模型下,border与padding的设置会破坏元素的尺寸,导致最终展现出来的布局效果并不符合理想效果,而如果想要达到理想效果,又需要去计算宽高,非常麻烦(别的属性是越标准越好用,但这个属性却是反向向IE标准的)
-
而 border-box 则指 IE盒子模型,也称为“怪异盒子模型”。此模型下,边框和填充并不会影响元素的宽高,相当于是将元素的空间霸占成自己的空间,元素总体大小不变,内容空间变小,边框、填充则霸占着原本属于内容空间的地方。这在平时设计布局时,就非常的舒服,因为在指定元素尺寸并设置该属性值后,元素尺寸就不会因被破坏而又得重新计算了。
-
示例

-
- outline-offset
-
outline-offset 属性用来设置轮廓(外边框)与边框(内边框)之间的间隔,或 “填充”,默认情况下,轮廓是紧贴着边框的,所以需要通过该属性来使它们分开。outline 不会破坏元素宽高,同样的 outline-offset 设置的间隔,也不会影响元素的宽高。
-
示例
div {border:2px solid black;outline:2px solid red;outline-offset:15px; } /*规定边框边缘之外 15 像素处的轮廓:*/ -
注意轮廓与边框有两点不同:
-
轮廓可能是非矩形
- 轮廓不占用空间
-
-
- resize
CSS3基础2
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/525884.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
MybatisPlus知识点总结(基于黑马2023MybatisPlus课程)
MybatisPlus知识点总结
配套资料
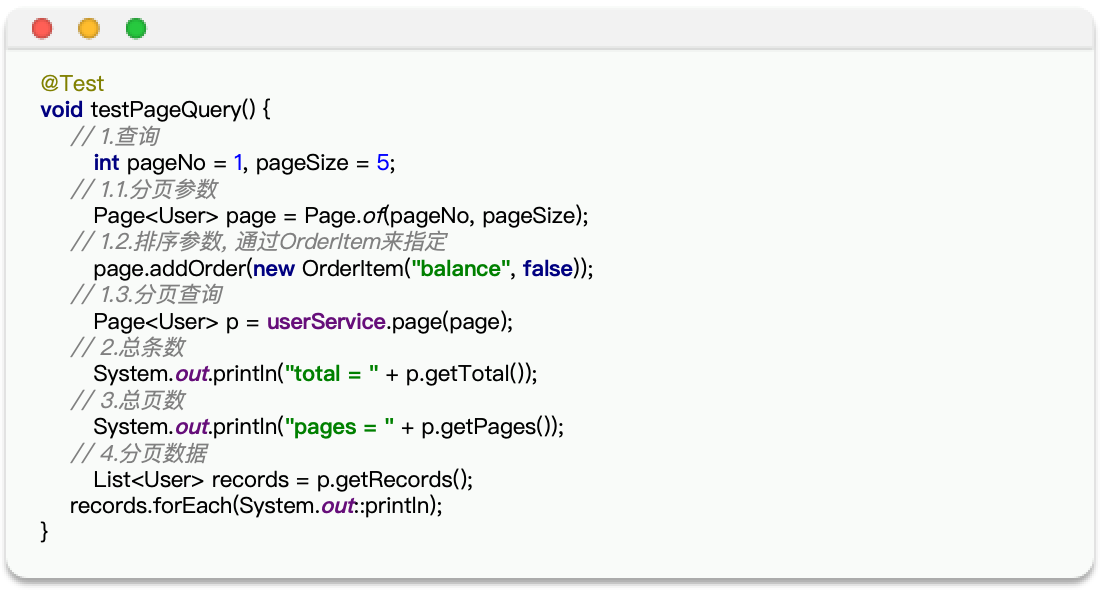
黑马微服务框架笔记,内含mpMybatisPlus.pptxMyBatis-Plus (mp中文官网) 快速入门 入门案例
使用MybatisPlus的基本步骤:1.引入MybatisPlus依赖,代替Mybatis依赖2.定义Mapper接口并继…
代码随想录算法训练营第36天—动态规划04 | ● 背包问题 ● 01背包 ● 滚动数组 ● 416. 分割等和子集
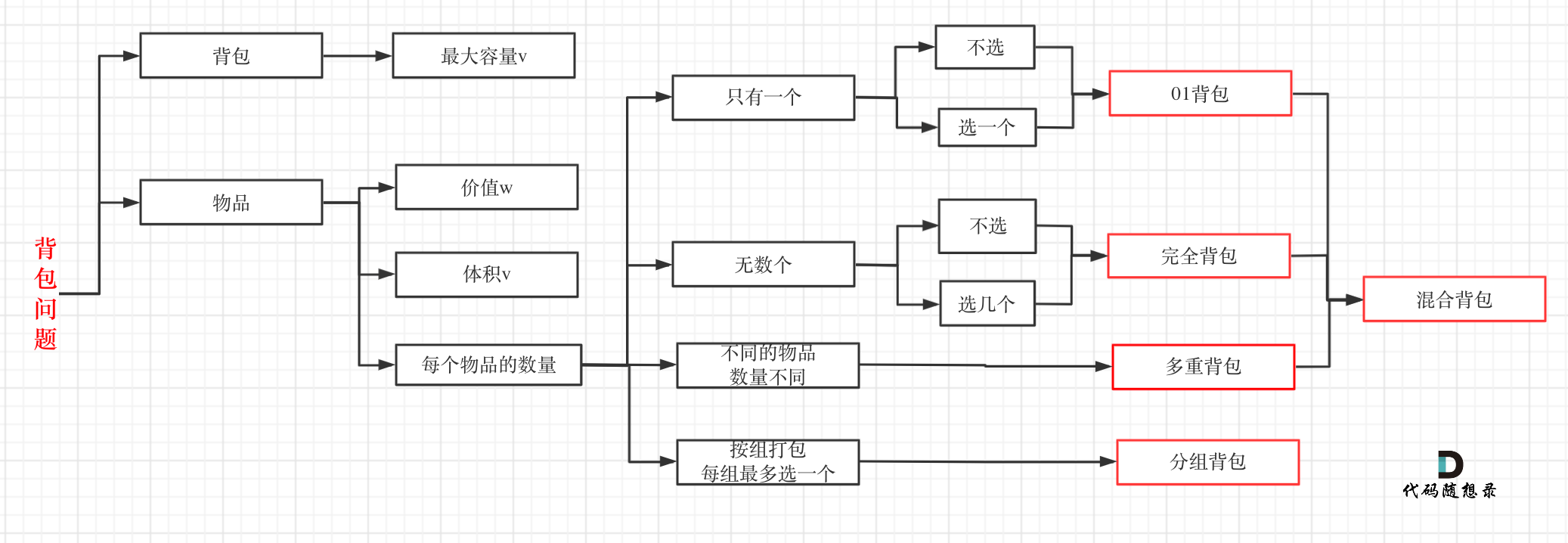
背包问题
常见的背包问题类型(大厂面试重点掌握01背包和完全背包即可)题目描述:有n件物品和一个最多能背重量为w 的背包。第i件物品的重量是weight[i],得到的价值是value[i] 。每件物品能用*次,求解怎么装物品使得装入…
Echarts 报提示 There is a chart instance already initialized on the dom.
问题原因: 每次执行 Echarts图例方法都会拿到相关的dom元素执行Echarts图例初始化操作 但是每次执行的时候拿到的dom元素又是相同的,Echarts初始化执行的时候检查到这个dom上面已经有了一个 图表了 就不会再重新拿到这个dom元素执行初始化操作 解决方案&…
Vue.js数据绑定解密:深入探究v-model和v-bind的原理与应用
hello宝子们...我们是艾斯视觉擅长ui设计和前端开发10年经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩! Vue.js数据绑定解密:深入探究v-model和v-bind的原理与应用
一、引言
Vue.…
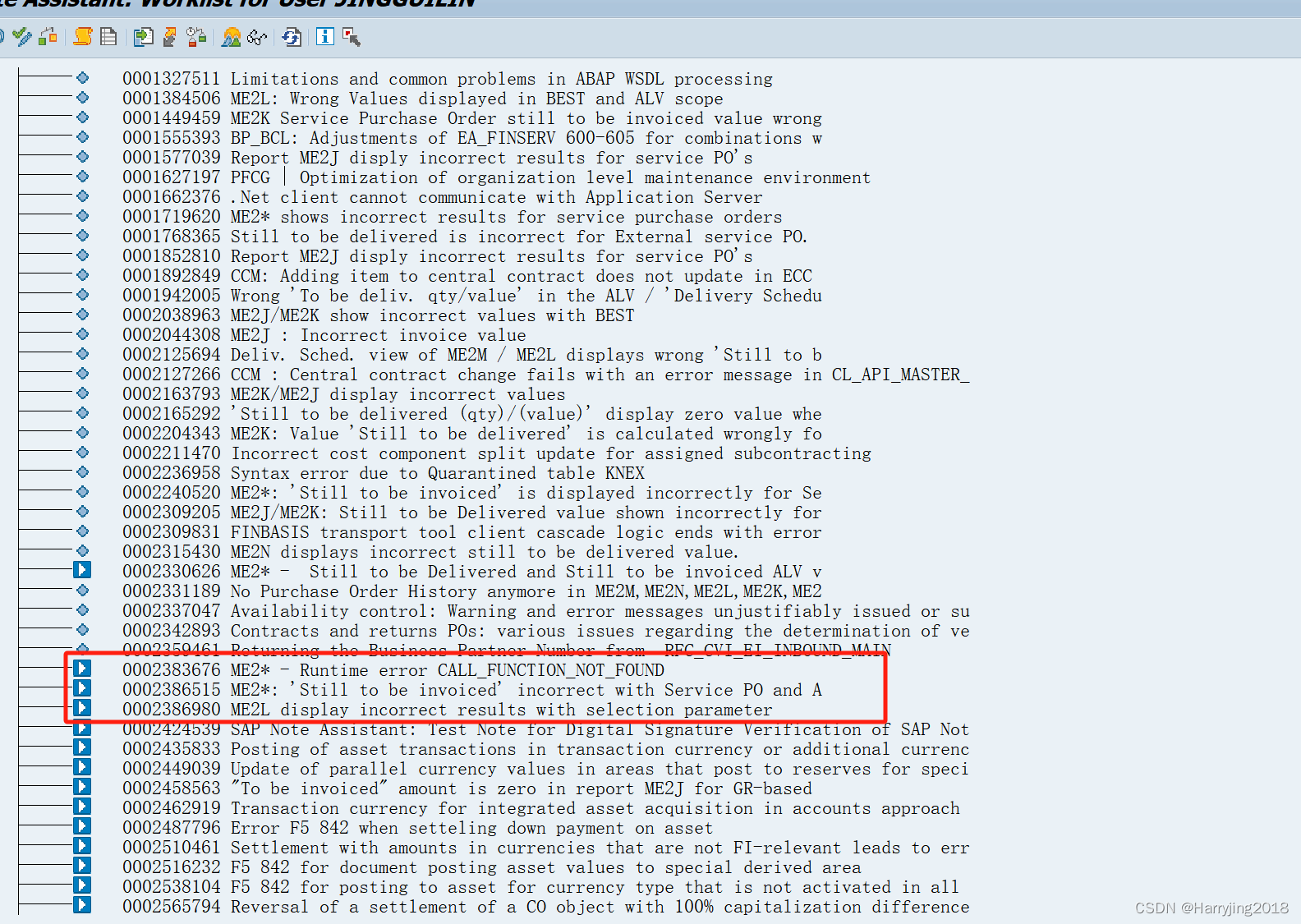
如何打sap NOTE
文章目录 1 Introduction2 Method2.1 search note2.2 download note2.3 upload note 3 Summarry 1 Introduction
SAP Notes is a set of instructions to remove known errors from the SAP systems. Using the Note Assistant tool, SAP Notes can be applied to the system.…
云服务器Linux环境部署mall电商项目完整实践教程
云服务器Linux环境部署mall电商项目完整实践教程 引言JDK8 安装Docker 环境安装MySQL安装rpm 包安装 Mysql5.7 Redis 安装RabbitMQ 安装ElasticSearch 与 Kibana 安装MongoDB安装Nacos 安装安装 Nginx 服务部署后端SpringCloud微服务jar包站点效果结语阿里云服务器推荐 引言
在…
文献阅读:DEA-Net:基于细节增强卷积和内容引导注意的单图像去雾
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 摘要Abstract文献阅读:DEA-Net:基于细节增强卷积和内容引导注意的单图像去雾1、研究背景2、方法提出3、相关知识3.1、DEConv3.3、多重卷积的…
python 基础知识点(蓝桥杯python科目个人复习计划61)
今日复习内容:想到什么复习什么
因为比赛用到的编辑器是IDLE,所以从现在开始,我就不用pycharm了。
例题1:
从1到2020的所有数字中,有多少个2?
这个题是一个填空题,我用的方法是先在编辑器上…
python自动化测试如何做数据缓存 ?这个第三方包推荐给你,方便又简单!
1.数据缓存说明
数据缓存可以说也是项目开发中比不可少的一个工具 ,像我们测试的系统中 ,你都会见到像Redis一样的数据缓存库 。使用缓存数据库的好处不言而喻,那就是效率高 ,简单数据直接放在缓存中 ,存取简单方便 。…
好物周刊#47:快捷启动器
https://github.com/cunyu1943 村雨遥的好物周刊,记录每周看到的有价值的信息,主要针对计算机领域,每周五发布。 一、项目
1. Tianji
All-in-One 的数据洞察中心,同时具备网站分析器 状态监控器 服务状态上报的功能。 2. Ip2…
论文笔记:Efficient Training of Language Models to Fill in the Middle
导语
Decoder-only的模型只能从左向右看,无法利用双向信息完成填空等操作,本文是OpenAI最早提出使用Fill-in-the-model到Autoregressive形式的模型中的文章,启发了后面一些Text-to-Code的大模型,比如InCoder,SantaCod…
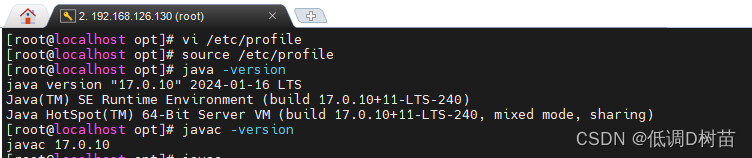
Linux下下载安装JDK配置Java环境变量
Linux下下载安装JDK配置Java环境变量 1. 下载JDK 下载链接:(https://www.oracle.com/java/technologies/javase/jdk17-archive-downloads.html) 2. 上传至服务器并解压 可通过shell工具进行上传,我这里是上传安装在/opt目录 解压jdk-17.0.10_linux-x64_b…