文章目录
- 1 自定义控件 TextEdit
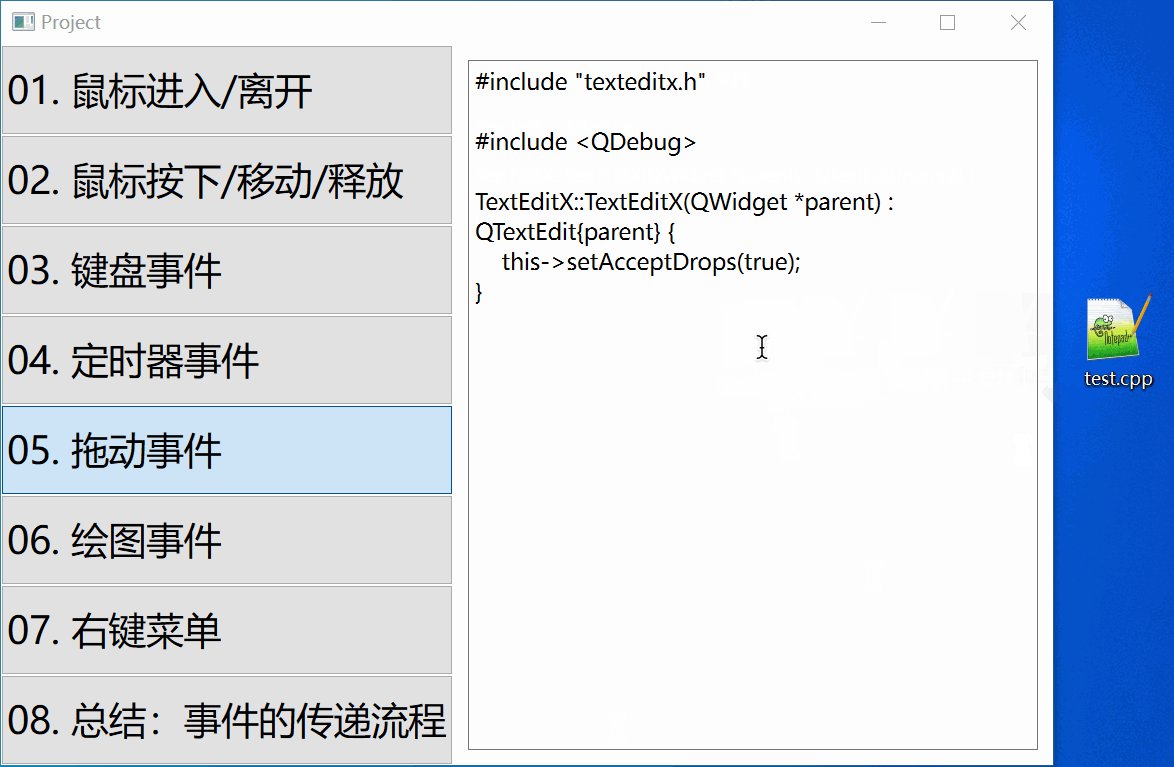
- 2 实现打开文件功能
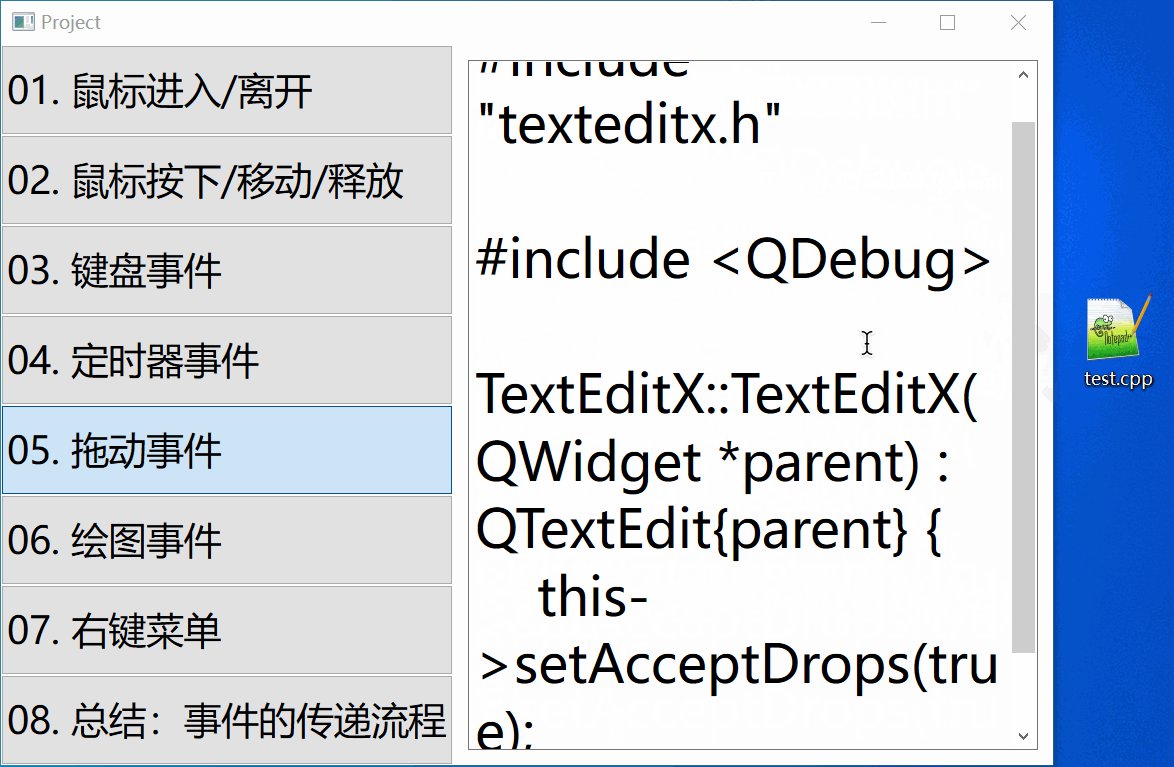
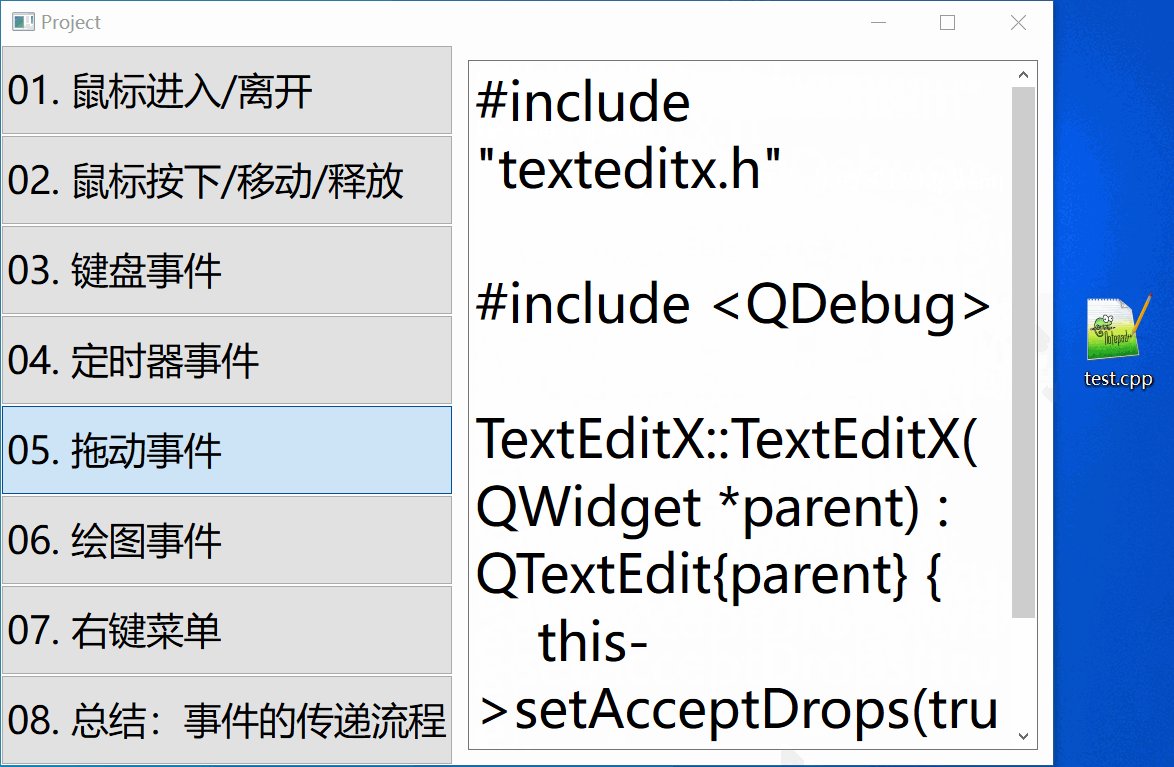
- 3 实现鼠标滚轮放大字体

QEvent::DragEnter
当拖动文件进入到窗口/控件中时,触发该事件,它对应的子类是
QDragEnterEventQEvent::DragLeave
当拖动文件离开窗口/控件时,触发该事件,它对应的子类是
QDragLeaveEventQEvent::DragMove
当拖动文件在窗口/控件中移动时,触发该事件,它对应的子类是
QDragMoveEventQEvent::Drop
当拖动文件在窗口/控件中移动时,触发该事件,它对应的子类是
QDragMoveEvent
1 自定义控件 TextEdit
自定义一个标签控件TextEditx,让它继承自QTextEdit,然后重写拖放相关的函数。
添加自定义控件类TextEditX ,在 texteditx.h 文件中
// TextEditX.h
protected:// 重写父类的方法void dragEnterEvent(QDragEnterEvent *e);void dragMoveEvent(QDragMoveEvent *e);void dragLeaveEvent(QDragLeaveEvent *e);void dropEvent(QDropEvent *e);
在texteditx.cpp 文件中
// TextEditX.cpp
TextEditX::TextEditX(QWidget *parent) : QTextEdit{parent} {// 部件将接受鼠标拖放事件this->setAcceptDrops(true);
}void TextEditX::dragEnterEvent(QDragEnterEvent *e) {qDebug() << "dragEnterEvent";// 默认情况下,窗口部件不接受拖动e->acceptProposedAction();
}void TextEditX::dragMoveEvent(QDragMoveEvent *e) {qDebug() << "dragMoveEvent";
}void TextEditX::dragLeaveEvent(QDragLeaveEvent *e) {qDebug() << "dragLeaveEvent";
}void TextEditX::dropEvent(QDropEvent *e) {qDebug() << "dropEvent";
}
2 实现打开文件功能
在texteditx.cpp文件中
// texteditx.cpp
void TextEditX::dropEvent(QDropEvent *e) {qDebug() << "dropEvent";QList<QUrl> urls = e->mimeData()->urls();if (urls.isEmpty()) {return;}// 获取这个文件名QString fileName = urls.first().toLocalFile();qDebug() << urls.first() << "\n" << fileName;// 打开文件QFile file(fileName);// 打开失败返回 falseif (file.open(QIODevice::ReadOnly)) {setPlainText(file.readAll());}
}
3 实现鼠标滚轮放大字体
在 texteditx.h 文件中
protected:// 重写滚轮事件void wheelEvent(QWheelEvent *e);
在 texteditx.cpp 文件中
void TextEditX::wheelEvent(QWheelEvent *e) {if (QApplication::keyboardModifiers() == Qt::ControlModifier) {if (e->angleDelta().y() > 0) {// 滚轮远离使用者, 进行放大this->zoomIn();} else {// 滚轮靠近使用者, 进行缩小this->zoomOut();}} else {// 调用父类的实现, 否则无法实现文本的上下滚动QTextEdit::wheelEvent(e);}
}