1.声明式路由导航
1.1概念
说明:声明式导航是指通过在模版中通过<Link/>组件描述出要跳转到哪里去,比如后台管理系统的左侧菜单通常使用这种方式进行。
import {Link} from "react-router-dom"
const Login=()=>{return (<div>我是登录页面<Link to={"/home"}>跳转Home页</Link></div>)
}
export default Login1.2传参

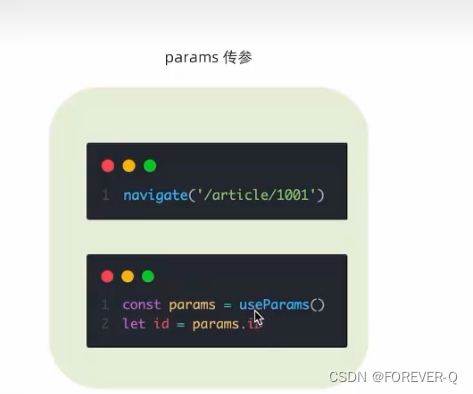
1.2.1 Login页面
<button onClick={()=>navigation("/home/1/forever")}>跳转Home页(params传参)</button>1.2.2路由path配置
import Login from "../page/Login";
import Home from "../page/Home";import {createBrowserRouter} from "react-router-dom"const router=createBrowserRouter([{path:"/login",element:<Login></Login>},{path:"/home/:id/:username",element:<Home></Home>}
]
)export default router1.2.3参数获取
import { useParams } from "react-router-dom"const Home=()=>{// const [params]=useSearchParams()const params=useParams()return (<div>我是home页面id{params.id}<div>我是home页面username{params.username}</div></div>)
}
export default Home1.2.4页面

2.编程式路由导航
2.1概念
说明:编程式导航是指通过`useNavigate`钩子得到导航方法,然后通过调用方法以命令式的形式进行路由跳转,比如想在登录请求完毕之后跳转就可以选择这种方式,更加灵活。
import {Link,useNavigate} from "react-router-dom"
const Login=()=>{const navigation=useNavigate()return (<div>我是登录页面{/* 声明式写法 */}<Link to={"/home"}>跳转Home页</Link>{/* 命令式写法 */}<button onClick={()=>navigation("/home")}>跳转Home页</button></div>)
}
export default Login2.2传参

2.2.1Lgoin页面
import {Link,useNavigate} from "react-router-dom"
const Login=()=>{const navigation=useNavigate()return (<div>我是登录页面{/* 声明式写法 */}<Link to={"/home"}>跳转Home页</Link>{/* 命令式写法 */}<button onClick={()=>navigation("/home")}>跳转Home页</button><button onClick={()=>navigation("/home?id=1&&username=forever")}>跳转Home页(传参)</button></div>)
}
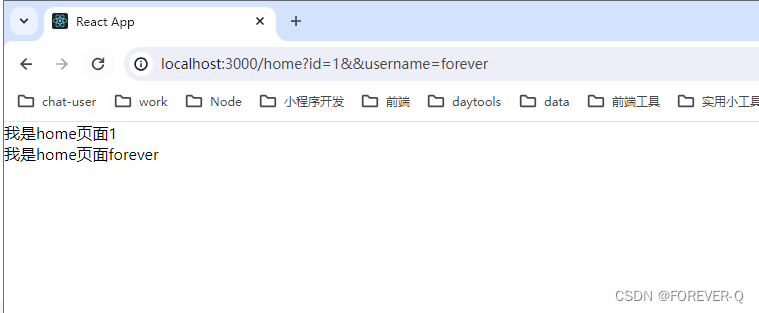
export default Login2.2.2跳转效果

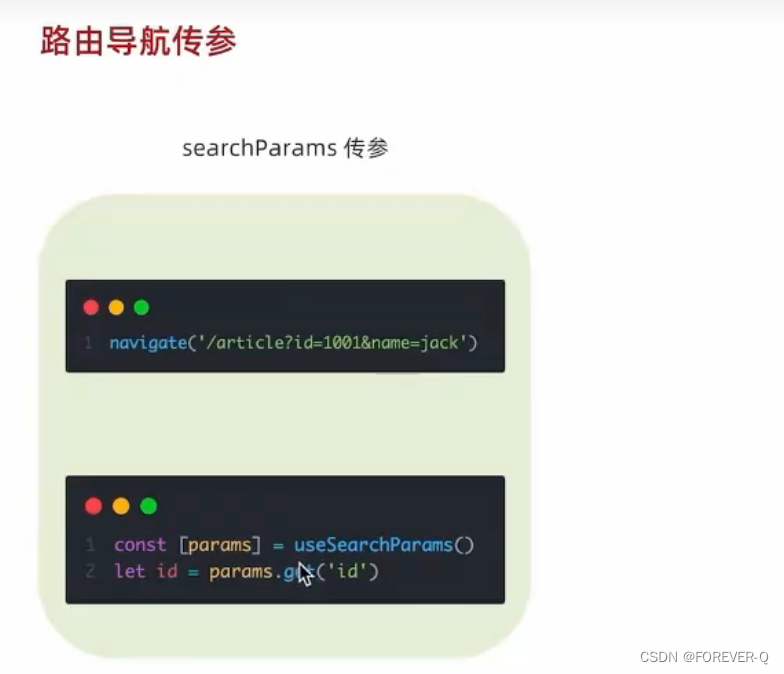
2.2.3参数获取
说明:home获取参数。
import { useSearchParams } from "react-router-dom"const Home=()=>{const [params]=useSearchParams()return (<div>我是home页面{params.get("id")}<div>我是home页面{params.get("username")}</div> </div>)
}
export default Home