<script setup>import { ref , onMounted} from 'vue';let obj = ref({a: 1,b: 2,}); let changeObj = ()=>{console.log(obj)obj.value.c = 3 //ref写法}onMounted(()=>{console.log(obj)})</script>里面的代码会被编译成组件 setup() 函数的内容。
相当于
<script>import { ref } from 'vue';export default { setup(){let obj = ref({a: 1,b: 2,}); let changeObj = ()=>{console.log(obj)obj.value.c = 3 //ref写法}return {obj,changeObj}}mounted() {console.log(this.obj) }}
</script>使用语法糖插件可以简化import的步骤
unplugin-auto-import - npm
不使用时:
import { computed, ref } from 'vue'const count = ref(0)
const doubled = computed(() => count.value * 2)使用时:
const count = ref(0)
const doubled = computed(() => count.value * 2)
下载
cnpm i unplugin-auto-import --D
根据官网中不同打包工具的配置进行配置
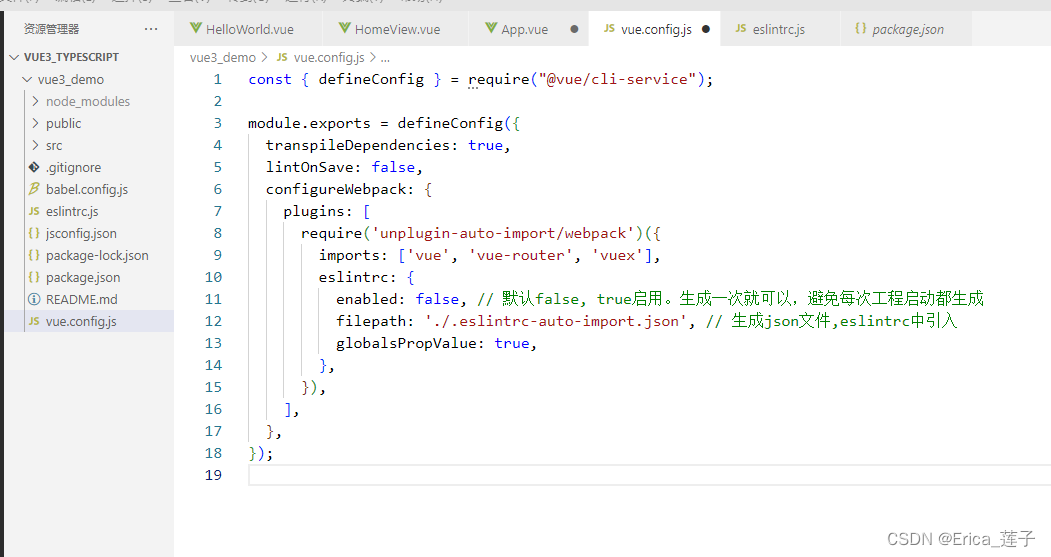
vue-cli创建的项目配置:

//vue.config.js
const { defineConfig } = require("@vue/cli-service");module.exports = defineConfig({configureWebpack: {plugins: [require('unplugin-auto-import/webpack')({imports: ['vue', 'vue-router', 'vuex'],eslintrc: {enabled: false, // 默认false, true启用。生成一次就可以,避免每次工程启动都生成filepath: './.eslintrc-auto-import.json', // 生成json文件,eslintrc中引入globalsPropValue: true,},}),],},
});