文章目录
- Qt编程技巧总结篇(1)
- 鼠标左键显示坐标位置
- 鼠标右键拖拽
- 鼠标滚轮放大缩小
- 小结
Qt编程技巧总结篇(1)
看了许多的关于C++的Qt编程blog,但总有点乱,现在抽出时间对其中关于画图的一些函数进行梳理,距离学习时间有差不多两三个星期了,有些东西可能记得不太清晰了,以后要常做总结整理,一定要及时,不能:今天的事明天去做,或者,逗一点说,明天的事情后天去做。开整~
这部分内容需要在QChart库下进行实验,另外有一点需要提前说一下,使用鼠标相关函数库进行函数重载,需要搞清楚鼠标的作用域是哪里,例如,我在Widget界面内放置了一个QWChartView类,我在Widget界面对应的.h文件内重写mousePressEvent事件,这样就会导致鼠标作用域不明确,所以如果创建了一个QWChartView类,最好对应为这个QWChartView类创建一个.h文件与.cpp文件,至于创建的具体流程和一些内容可以参考《 QT5.9 c++ 开发指南》鼠标操作功能图形这篇文章进行学习哦。
下面的功能我们在“qwchartview.h”文件内创建函数头,在“qwchartview.cpp”文件内进行具体实现。
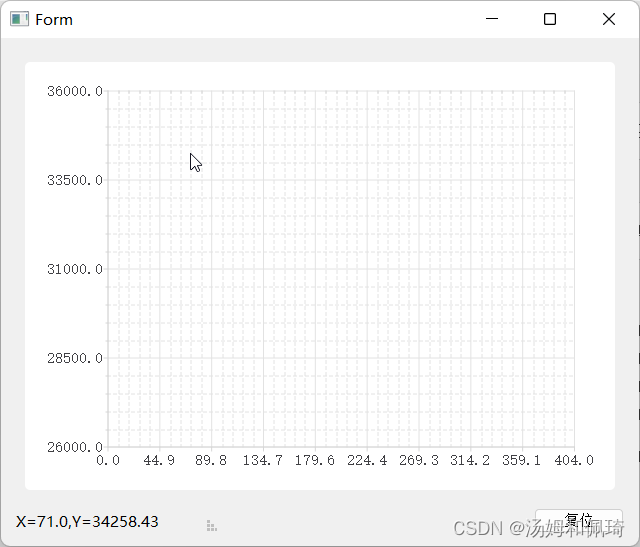
鼠标左键显示坐标位置

需要注意鼠标的移动过程需要实时显示位置坐标,在“qwchartview.h”中声明函数为:
protected:void mousePressEvent(QMouseEvent *event); //鼠标键按下void mouseMoveEvent(QMouseEvent *event); //鼠标移动
在实现函数为:
void QWChartView::mousePressEvent(QMouseEvent *event)
{//鼠标左键按下,记录beginPointif (event->button()==Qt::LeftButton){beginPoint=event->pos();}if(event->button()==Qt::RightButton){lastPos =event->pos();}QChartView::mousePressEvent(event);
}void QWChartView::mouseMoveEvent(QMouseEvent *event)
{//鼠标移动事件QPoint point;point=event->pos();emit mouseMovePoint(point);QChartView::mouseMoveEvent(event);
}
其中,鼠标点击的右键的位置,这里也给记下来了,后续有用。
鼠标右键拖拽
在“qwchartview.h”中声明函数为:
protected:void mouseReleaseEvent(QMouseEvent *event); //鼠标释放左键
在实现函数为:
void QWChartView::mouseReleaseEvent(QMouseEvent *event)
{if (event->button()==Qt::RightButton){// 右键拖动曲线curPos=event->pos();QPoint offset = curPos-lastPos;
// qDebug()<<lastPos.x()<<lastPos.y();
// qDebug()<<curPos.x()<<curPos.y();chart()->scroll(-offset.x(),offset.y());lastPos = curPos;}QChartView::mouseReleaseEvent(event);
}
鼠标滚轮放大缩小
在“qwchartview.h”中声明函数为:
protected:void wheelEvent(QWheelEvent *event); // 滚轮事件
在实现函数为:
void QChartView::wheelEvent(QWheelEvent *event)
{QPoint delta = event->angleDelta();double xPos = event->pos().x();double yPos = event->pos().y();if(xPos>=60 && xPos<=ui->chartView->width()-40&& yPos>=80 && yPos>=ui->chartView->height()-50){double leftM = axisX->min();double rightM = axisX->max();double widthM = rightM-leftM;double curPos = ((xPos-60)/(ui->chartView->width()*0.75))*widthM+leftM;double leftC,rightC;if(delta.y()>0){if(widthM>=0){leftC = leftM+(curPos-leftM)*0.05;rightC = rightM-(curPos-rightM)*0.05;axisX->setRange(leftC,rightC);}}else{leftC = leftM-(curPos-leftM)*0.05;rightC = rightM+(curPos-rightM)*0.05;if(leftC<=xMinValue){leftC = xMinValue;}if(rightC>=xMaxValue){rightC = xMaxValue;}axisX->setRange(leftC,rightC);}}else if(xPos>=0 && xPos<ui->chartView->width()/5&& yPos>=80 && yPos<ui->chartView->height()-50){double leftM = axisY->min();double rightM = axisY->max();double heightM = rightM-leftM;double curPos = ((yPos-80)/(ui->chartView->height()*0.75))*heightM+leftM;double leftC,rightC;if(delta.y()>0){if(heightM>=0){leftC = leftM+(curPos-leftM)*0.05;rightC = rightM-(curPos-rightM)*0.05;axisY->setRange(leftC,rightC);}}else{leftC = leftM-(curPos-leftM)*0.05;rightC = rightM+(curPos-rightM)*0.05;if(leftC<=yMinValue){leftC = yMinValue;}if(rightC>yMaxValue){rightC = yMaxValue;}axisY->setRange(leftC,rightC);}}
这里鼠标的滚轮单独放大X轴或Y轴。
小结
抓紧时间学习,好多功能特别的实用,但需要自己逐一地学习实验,在具体的工程中运用是最快最有效的学习途径,继续加油吧。