参考:https://www.bilibili.com/video/BV1nV4y1s7ZN?p=1
----------------------------------------------------------概要总结----------------------------------------------------------
1、MVC架构:
View:与用户交互
Controller:负责协调分发任务
Model:数据处理
2、@Controller与@RestController区别
@Controller返回页面和数据
@RestController只返回数据,通常json形式
3、上传文件
MultipartFile类处理数据
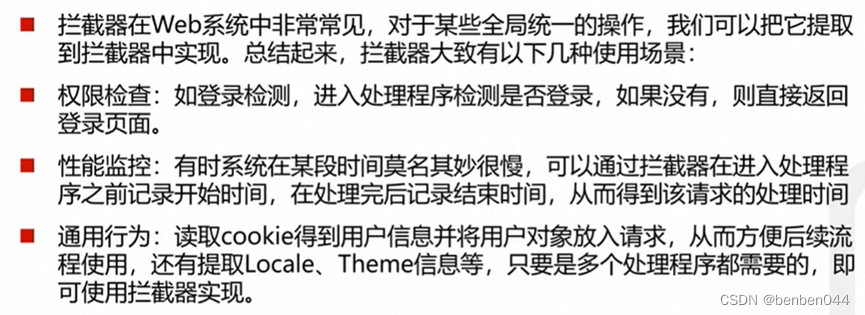
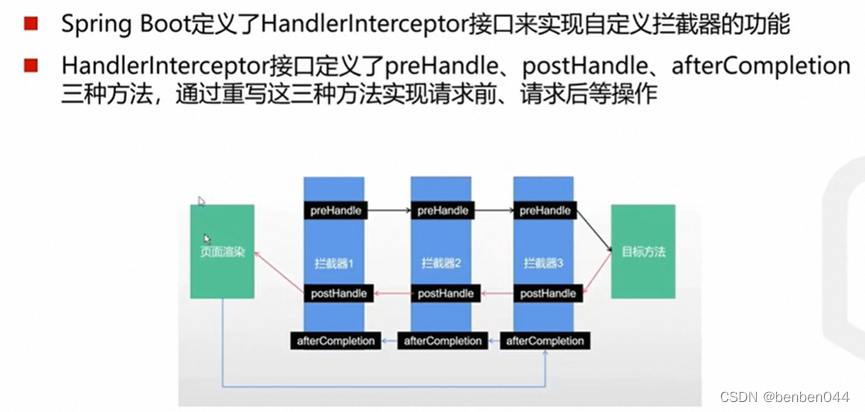
4、拦截器
作用:权限检查
步骤:写一个类继承拦截接口,然后添加到WebMvcConfigurer的拦截器注册中
5、Swagger
自动生成完善的Restful文档
添加@EnableOpenApi注解即可。
6、MyBatis使用
主要是定义好mapper接口
7、MyBatisPlus使用
只适合于单表查询
只对mapper定义接口做改造,继承BaseMapper<T>即可
8、跨域请求问题
同源策略导致的,在Controller类中增加@CrossOrigin注解即可
9、跨域认证方案
JSON Web Token(JWT)的token方案,
流程:客户端用户登录 -> 服务端生成Token -> 客户端接收到Token。客户端下次请求带上Token -> 服务端解析后拿到用户信息 -> 根据用户信息查到用户的其他关联信息
10、vue+springboot的服务端部署
vue通过build打包后放到ngnix固定目录,ngnix配置后重启即可访问前端
springboot程序打包成jar包后java -jar启动即可
---------------------------------------------------------------------------------------------------------------------------
1、全栈知识
后端:SpringBoot + MyBatisPlus
前端:Vue + ElementUI
公共云部署:前后端项目集成打包与部署
2、MVC架构

Controller:协调作用
如果请求的是页面和数据,使用@Controller注解即可;如果只是请求数据,则可以使用@RestController注解
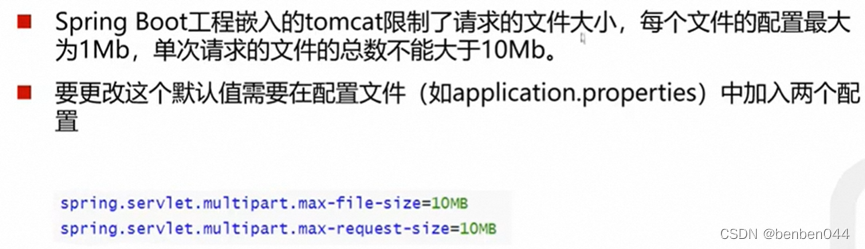
3、SpringBoot实现文件上传功能


4、拦截器


编写代码示例:

拦截器注册:

5、Restful的特点
REST并不是一个标准,它是客户端和服务端交互时的设计原则,基于这种原则的Web API更加简洁、更有层次。

幂等性:重复进行一个请求和一次请求的效果相同,这里指的是服务器的资源应该是相同的。
返回错误:4XX一般是客户端错误,5XX一般是服务器错误。
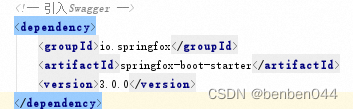
6、Swagger
能够自动生成完善的Restful API文档,同时并根据后台代码的修改同步更新,同时提供完整的测试页面来调试API。
Swagger3.0的使用方式(区别于2.x版本的方式)

主函数中增加@EnableOpenApi注解
访问:http://localhost:8080/swagger-ui/index.html
7、 Mybatis使用示例
(1)添加依赖

(2)全局配置

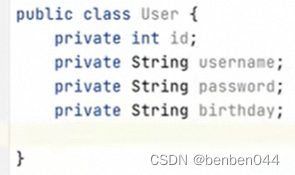
(3)定义User对象

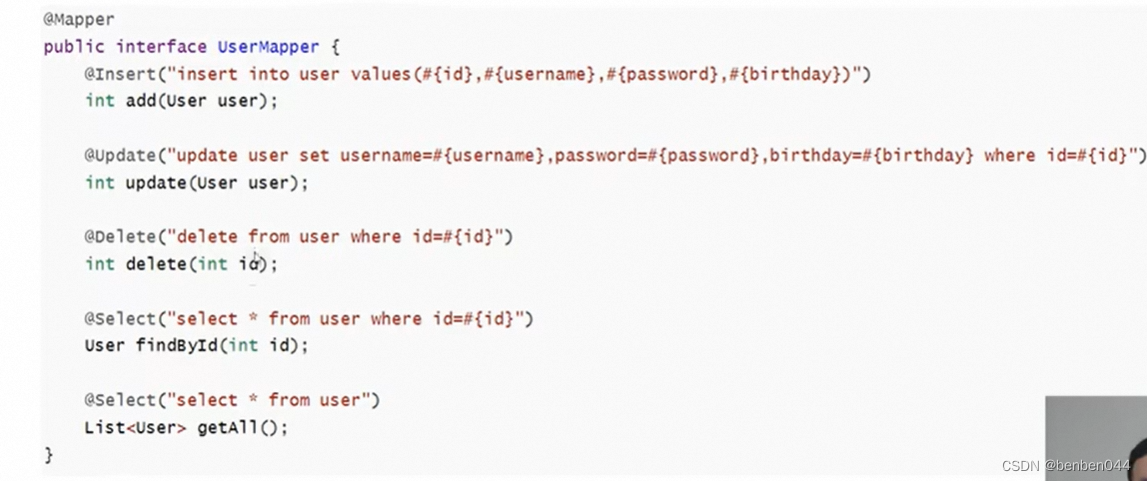
(4)定义Mapper接口

(5)controller中定义接口

CRUD操作汇总:

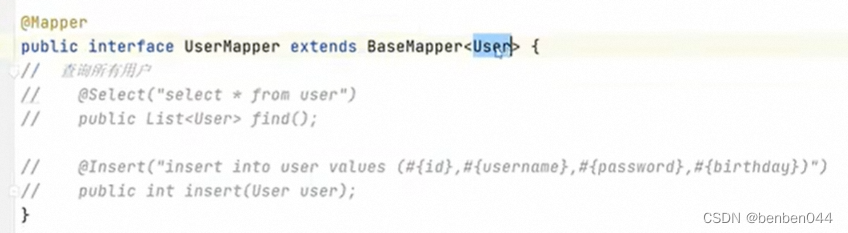
8、MyBatisPlus最简单使用示例
在上面第(4)Mapper接口定义替换如下,其他保持不变。

9、MyBatis多表查询
单表查询MyBatisPlus比较快,多表查询就不能用MyBatisPlus了。
直接在xxxMapper.xml中编写sql多表查是可以的,或者使用Mybatis的如下方法:
(1)定义User类
多了一个orders字段,该字段不在user表中。

数据库中不存在orders字段,需要自己完成映射
(2)Mapper中定义接口

@Result(column="id", property="id") 将数据库的值赋值给类,前面代表表里面的字段,后面代表类里面的字段
@Result(column="id", property="orders", javaType=List.class, many=@Many(select="com.example.mpdemo.mapper.OrderMapper.selectByUid"))
此id代表用户id,需要根据此字段信息映射到orders字段,此时用到了OrderMapper下的selectByUid来根据id查订单。
many表示多个订单,是一对多的关系,id的值传给selectByUid方法,最终的值交给orders属性。

(3)一对一场景

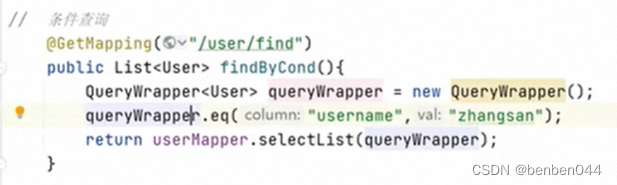
10、MyBatisPlus的条件查询
使用MyBatisPlus中包装的QueryWrapper
示例如下:

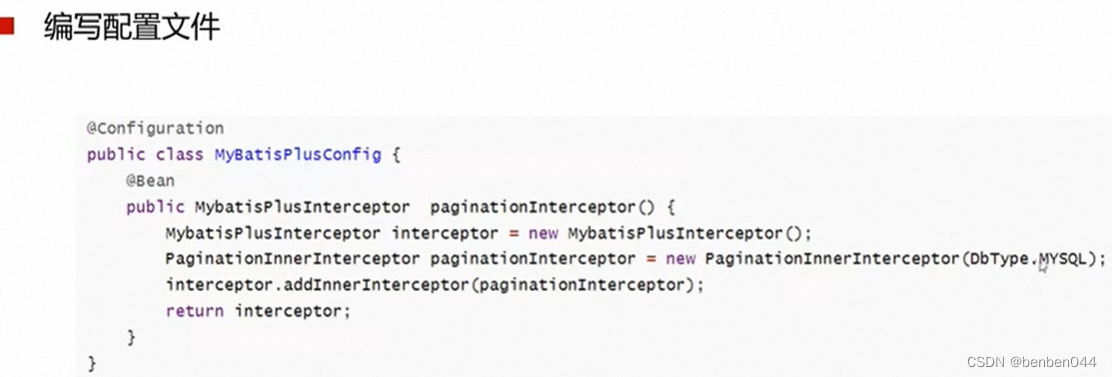
11、MyBatisPlus的分页查询


12、Vue工具集
npm:前端的pip工具
vue cli:Vue官方提供的构建工具,通常称为脚手架。它是基于webpack构建,也可以通过项目内的配置文件进行配置。
创建工程:vue create <project>
13、Vue中的组件


14、vue的组件间传值
![]()
15、element-ui组件

16、第三方图标库

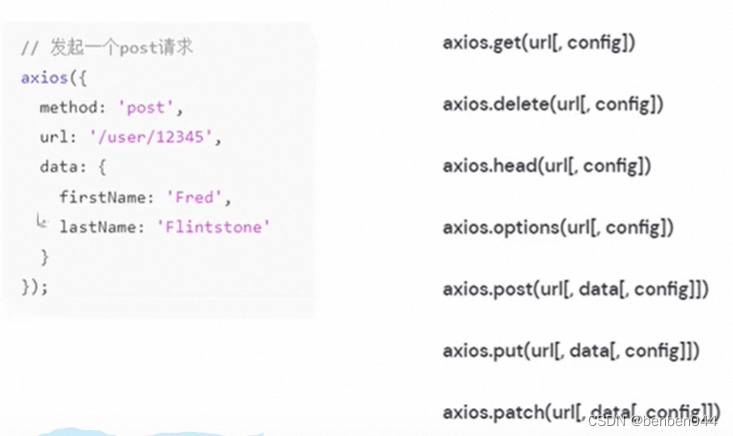
17、Axios网络通信

Promise是基于ajax的网络库,XMLHttpRequests是ajax的内部类。
发送请求示例:

Vue组件生命周期:
- Created:app组件被创建完毕
- Mounted:app组件被挂载完毕
一般网络请求在created中进行请求。
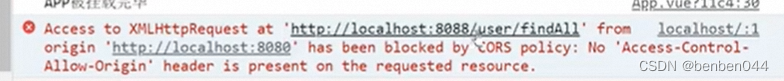
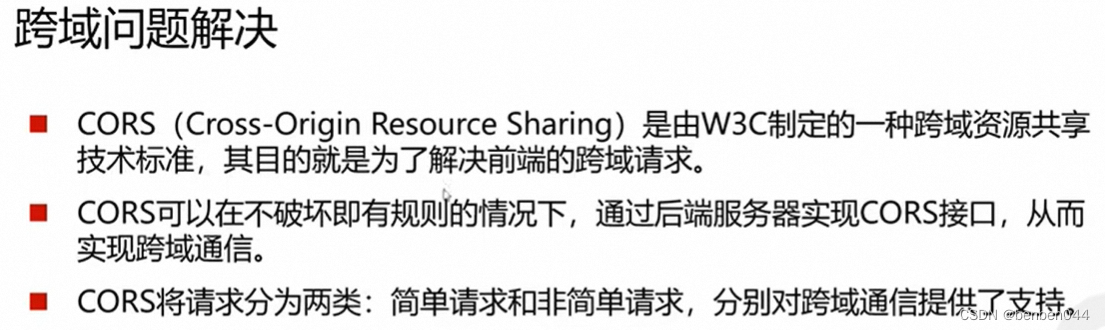
18、axios请求的跨域问题
报错信息:

根因:
出现了跨域问题。

比如:
前端请求:localhost:8080,它运行在了8080端口上。
后端请求:localhost:8088,它运行在了另一个端口上。
两者域名一样,协议都是http也是一样的,只有端口不一样,即不同源。
解决方案:

解决方案一(全局解决方案):

解决方案二:controller中增加注解


Vue整合实操:

最终vue的编写:

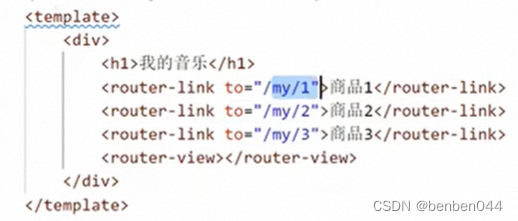
19、vueRouter路由
(1)声明式导航
路由js的示例:

包含子路由的方式:

动态路由方法:

动态路由示例:



(2)编程式导航

(3)导航守卫

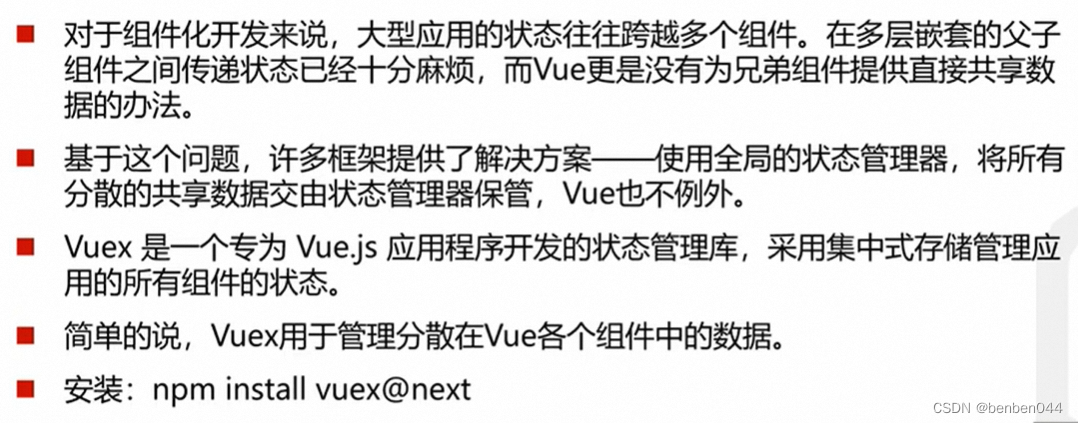
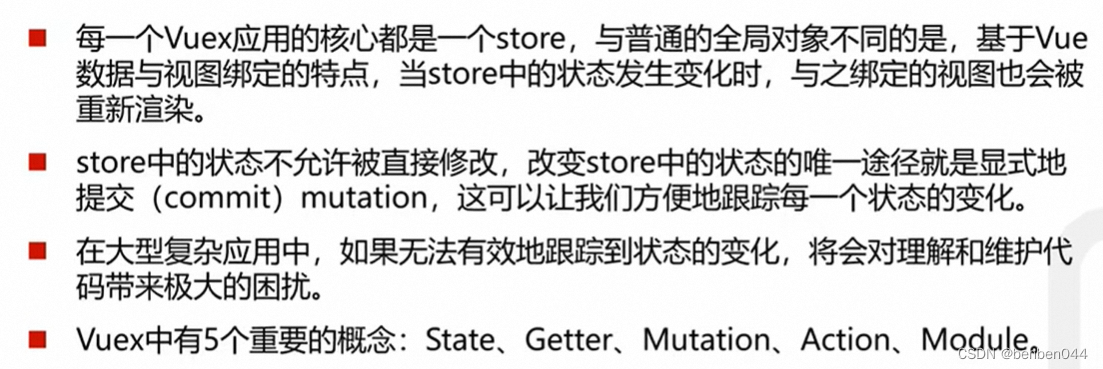
20、Vuex状态管理



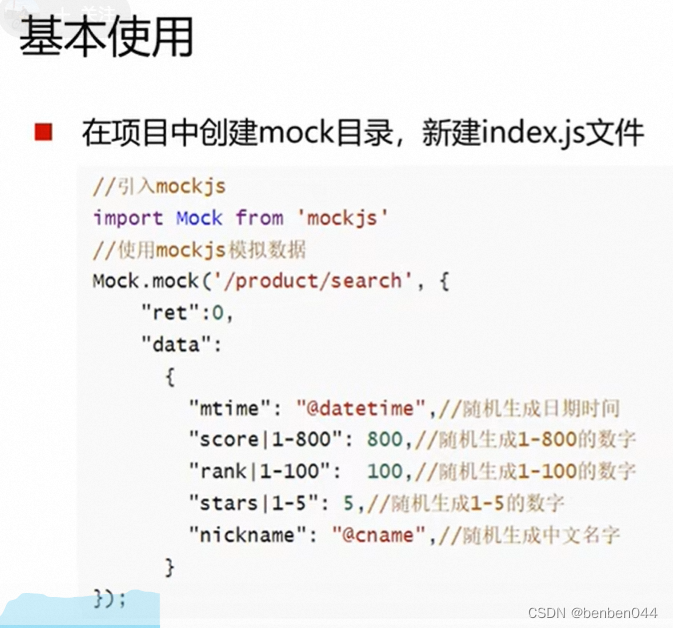
21、MockJS


22、vue-element-admin

23、跨域认证
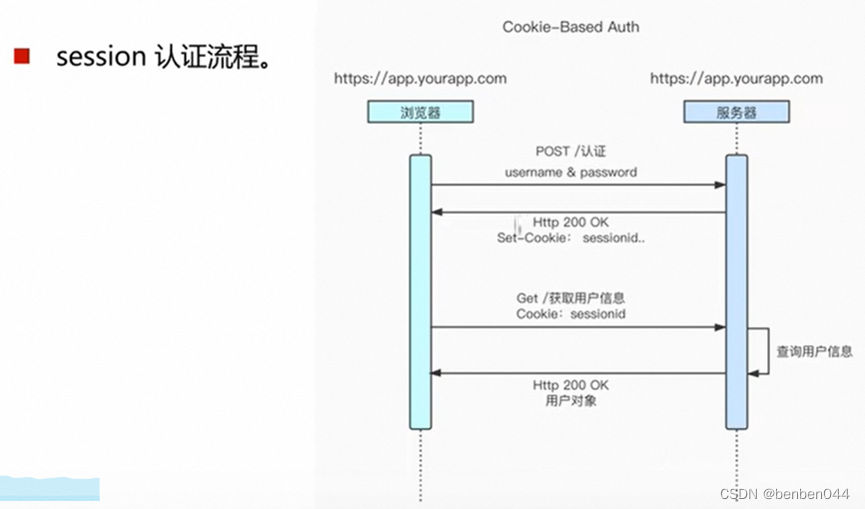
(1)Session认证



(2)Token认证


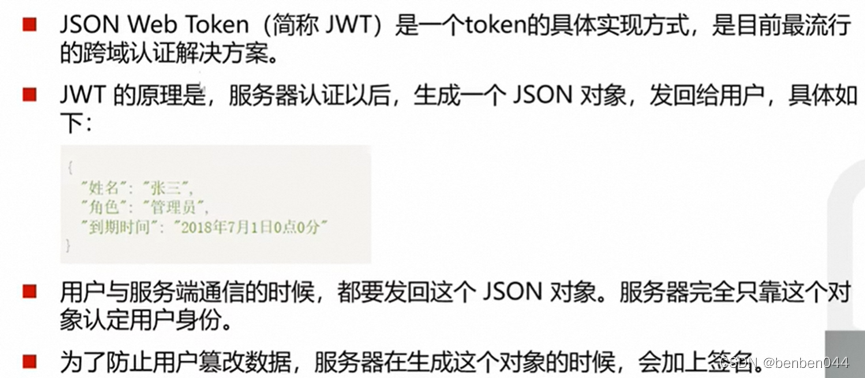
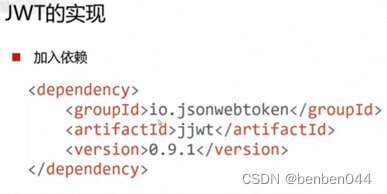
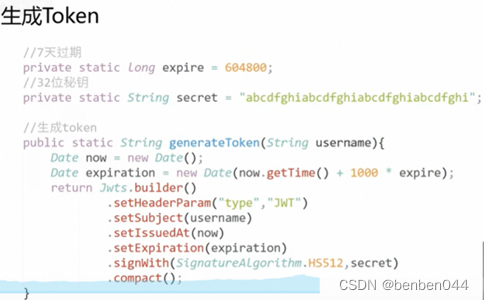
(3)JWT技术


前两部分都是base64转为字符串,第三部分使用加密算法对前两部分进行加密。



流程:客户端用户登录 -> 服务端生成Token -> 客户端接收到Token
客户端下次请求带上Token -> 服务端解析后拿到用户信息 -> 根据用户信息查到用户的其他关联信息
24、springboot+vue阿里云部署
(1)安装工具
安装Mysql
安装Ngnix
配置JDK
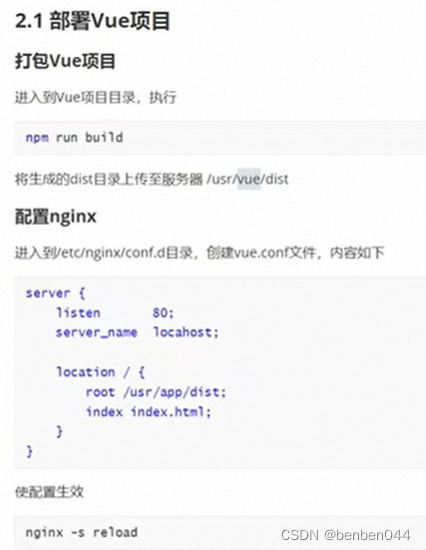
(2)Vue部署
Ngnix作为web服务器,提供web服务
Vue工程中:npm run build(把vue文件变成html代码)
所有打包出来的代码都会放在dist目录

总结:

(3)Springboot部署
执行sql文件创建表格
把target下的jar包上传到linux上,通过如下命令执行程序
Nohup java -jar xx.jar > logName.log 2>&1 &